javascript笔记1-基本概念
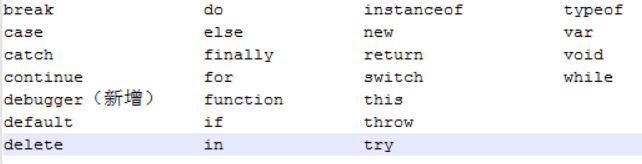
关键字:

变量:
function test(){
message = 'hi'; //不加var,表示全局变量;加var,表示局部变量
}
数据类型:
总共有五种基本数据类型:Undefined、Null、Boolean、Number、String,一种复杂数据类型:Object。
- typeof 操作符,对一个值使用typeof会返回下列某个字符串:
"undefined","boolean","string","number","object","function".
下面例子弹出"string"。
var message="hello world";
alert(typeof message);
- Undefined类型:该类型只有一个值:undefined。下面例子返回true:
var message;//未赋值
alert(message == undefined);
执行alert(typeof message);会弹出"undefined"。
- Null类型:该类型只有一个值:null。
- Boolean类型:只有两个字面值:true、false。使用Boolean将一个值转换为对应的Boolean值,比如,下面例子弹出true:
var message="Hello World";
alert(Boolean(message));
下面是这种转换的一个用途:
var message="hello world";
if(message){
alert("你好");
}
- Number类型:
浮点数值例子:0.1+0.2=?答案是:0.3000000000004,原因:浮点数值计算会产生舍入误差。
NaN:即not a number,0除以0会返回NaN。
NaN与任何值都不相等,包括它自身,即:NaN != NaN;
不能转换为数值的参数使用isNaN()函数,返回true。比如:
alert(isNaN(10));//false;
alert(isNaN('10'))//false;
alert("hello");//true;
数值转换:
var num1=Number("hello world"); //NaN;
var num2=Number("");//
var num3=Number("000011");//
var num4=Number(true);//
Number()不常用,更常用:parseInt();
- String类型:
字符字面量:

String()转换:
var value1=10;
var value2=true;
var value3=null;
var value4;
alert(String(value1));//"10"
alert(String(value2));//"true"
alert(String(value3));//"null"
alert(String(value4));//"undefined"
- Object类型:
javascript的对象表示一组数据和功能的集合。
创建对象的方法:
var o = new Object();
Object的属性和方法:
contructor:保存着用于创建当前对象的函数。
hasOwnProperty(name):用于检查给定的属性在当前对象实例中是否存在。
isProtoTypeOf(object):用以检查传入对象是否是当前对象的原型。
propertyIsEnumerable(propertyName):检查给定的属性是否可用for-in遍历。
toLocaleString()、toString()、valueOf().
操作符:
在应用于对象时:
var o = {
valueOf : function(){
return -1;
} ;
o--;
语句:
if、do-while、while、for:略。
for-in举例:
for(var propName in window){
document.write(propName);
}
对象的属性没有顺序,遍历时没有先后。
break+label;continue+label:
var num = 0;
outermost:
for (var i=0; i < 10; i++) {
for (var j=0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;//跳出outermost循环。
} num++; } } alert(num); //
var num = 0;
outermost:
for (var i=0; i < 10; i++) {
for (var j=0; j < 10; j++) {
if (i == 5 && j == 5) {
continue outermost;//继续outermost循环,而不是继续里面的循环;
}
num++;
}
}
alert(num); //
with语句(把重复的对象名称提出来,简化编程):
with(location){
var qs = search.substring(1);
var hostName = hostname; //unavailable when viewing from a local file
var url = href;
}
alert(qs);
alert(hostName);
alert(url);
switch语句:
不限定为数值,非数值甚至表达式都可用:
switch ("hello world") {
case "hello" + " world":
alert("Greeting was found.");
break;
case "goodbye":
alert("Closing was found.");
break;
default:
alert("Unexpected message was found.");
}
var num = 25;
switch (true) {
case num < 0:
alert("Less than 0.");
break;
case num >= 0 && num <= 10:
alert("Between 0 and 10.");
break;
case num > 10 && num <= 20:
alert("Between 10 and 20.");
break;
default:
alert("More than 20.");
}
函数:
参数在内部是用一个数组来表示的。在函数体内,可以通过arguments对象来访问这个数组:
alertArguments('hi');
alertArguments('hi','hello');
function alertArguments(){
alert('i receive '+arguments.length+' arguments.');
}
结果:先弹出接收到1个参数,再弹出接收到2个参数。
因为这个原因,javascript函数没有重载。
javascript笔记1-基本概念的更多相关文章
- JavaScript:学习笔记(2)——基本概念与数据类型
JavaScript:学习笔记(2)——基本概念与数据类型 语法 1.区分大小写.Test 和 test 是完全不同的两个变量. 2.语句最好以分号结束,也就是说不以分号结束也可以. 变量 1.JS的 ...
- Javascript高级程序设计——基本概念(一)
一.语法 EMCA-262通过叫做ECMAScript的“伪语言”为我们描述了javascript实现的基本概念 javascript借鉴了C的语法,区分大小写,标示符以字母.下划线.或美元符号($) ...
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- [Effective JavaScript 笔记]第3章:使用函数--个人总结
前言 这一章把平时会用到,但不会深究的知识点,分开细化地讲解了.里面很多内容在高3等基础内容里,也有很多讲到.但由于本身书籍的篇幅较大,很容易忽视对应的小知识点.这章里的许多小提示都很有帮助,特别是在 ...
- [Effective JavaScript 笔记]第27条:使用闭包而不是字符串来封装代码
函数是一种将代码作为数据结构存储的便利方式,代码之后可以被执行.这使得富有表现力的高阶函数抽象如map和forEach成为可能.它也是js异步I/O方法的核心.与此同时,也可以将代码表示为字符串的形式 ...
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
- 【原】javascript笔记之Array方法forEach&map&filter&some&every&reduce&reduceRight
做前端有多年了,看过不少技术文章,学了新的技术,但更新迭代快的大前端,庞大的知识库,很多学过就忘记了,特别在项目紧急的条件下,哪怕心中隐隐约约有学过一个方法,但会下意识的使用旧的方法去解决,多年前ES ...
随机推荐
- JS控制css float属性的用法经验总结
JavaScript与CSS属性的控制网上很常见,因此来说用js操作css属性是有一定规律的. 1.对于没有中划线的css属性一般直接使用style.属性名即可. 如:obj.style.margin ...
- 024-ActionResult解说
ActionResult是一个抽象类,是Action运行后的回传类型,但是当Action回传ActionResult的时候,其实并不包含这个ActionResult的运行结果,而是包含运行这个Acti ...
- selenium+python笔记8
#!/usr/bin/env python # -*- coding: utf-8 -*- """ @desc: 定制浏览器 """ imp ...
- Python顺序集合之 List
Python内置的一种数据类型是列表:list.list是一种有序的集合,可以随时添加和删除其中的元素. 比如,列出班里所有同学的名字,就可以用一个list表示: >>> ['Jen ...
- 网络编程之socket(转)
“一切皆Socket!” 话虽些许夸张,但是事实也是,现在的网络编程几乎都是用的socket. ——有感于实际编程和开源项目研究. 我们深谙信息交流的价 值,那网络中进程之间如何通信,如我们每天打开浏 ...
- Swift和Objective-C混编注意
前言 Swift已推出数年,与Objective-C相比Swift的语言机制及使用简易程度上更接地气,大大降低了iOS入门门槛.当然这对新入行的童鞋们来讲,的确算是福音,但对于整个iOS编程从业者来讲 ...
- 利用sklearn计算文本相似性
利用sklearn计算文本相似性,并将文本之间的相似度矩阵保存到文件当中.这里提取文本TF-IDF特征值进行文本的相似性计算. #!/usr/bin/python # -*- coding: utf- ...
- JavaScript第一部分
一.JavaScript简介 1.JavaScript是个什么东西? 它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件. 2.它与Java什么关系? 没有什么直接的联系,Java是Sun公司 ...
- NetworkComms框架介绍 完美支持TCP/UDP协议
NetworkComms网络通信框架序言 英文文章地址 :http://www.networkcomms.net/tcp-udp-connections/ NetworkComs.Net无缝的支持TC ...
- [示例]NSDictionary编程题-字典的排序应用(iOS4班)
代码: #import <Foundation/Foundation.h> int main(int argc, const char * argv[]) { @autoreleasepo ...
