ASP.NET MVC5+EF6+EasyUI 后台管理系统(48)-工作流设计-起草新申请
创建新表单之后,我们就可以起草申请了,申请按照严格的表单步骤和分支执行。
起草的同时,我们分解流转的规则中的审批人并保存,具体流程如下
接下来创建DrafContoller控制器,此控制器只有2个页面,一个Create(起草页面)Index(表单列表)
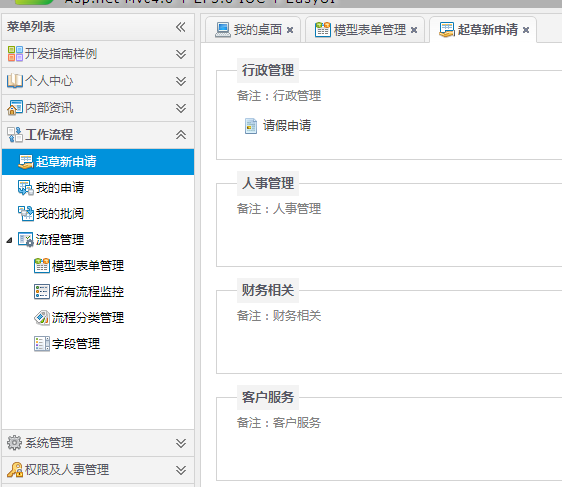
表单列表显示个人想法,我是根据分类直接获取其下表单,即Flow_Type下的Flow_Form
public ActionResult Index()
{
List<Flow_TypeModel> list = m_BLL.GetList(ref setNoPagerAscBySort, "");
foreach (var v in list)
{
v.formList = new List<Flow_FormModel>();
List<Flow_FormModel> formList = formBLL.GetListByTypeId(v.Id);
v.formList = formList;
}
ViewBag.DrafList = list;
return View(); }
Index ActionResult
@using App.Admin;
@using App.Common;
@using App.Models.Sys;
@using App.Lang;
@{
ViewBag.Title = "起草申请";
Layout = "~/Views/Shared/_Index_Layout.cshtml";
} <div style="padding:10px;">
@foreach (var v in (List<App.Models.Flow.Flow_TypeModel>)ViewBag.DrafList)
{
<fieldset class="accordion" style="margin: 0px; padding: 0px; padding-bottom:10px; margin-bottom: 10px;">
<legend class="tabs-header panel-title" style="border: 0px; padding: 5px; margin: 20px; margin-bottom:5px;">@v.Name</legend>
<div style="padding-left:20px;color:#808080">备注:@v.Remark</div>
<div style="padding: 0px 20px 40px 20px;"> @foreach (var r in v.formList)
{
<div style="float: left; width: 120px; margin:10px 0px 10px 0px;">
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-details'" onclick="javascript:window.parent.addTab('@r.Name','/Flow/Draf/Create?id=@r.Id','icon-add')">@r.Name</a>
</div> }
</div>
</fieldset>
}
</div>
Index.cshtml

上面的表单列表简单完成之后,进入最复杂的一步,获取字段组成表单
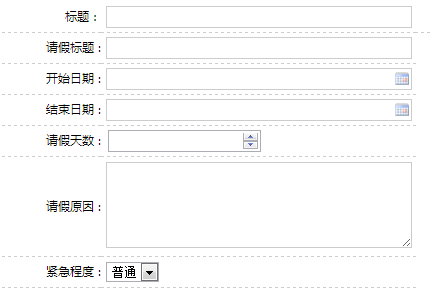
获取字段组成表单可以做得很漂亮,即在设计表单的时候设计布局,直接读取布局,否则按照表单的控件顺序读取布局。
具体对比如下:
 VS
VS
明显前者更利于打印和阅读。我们先布局第二种形式
根据表Flow_FormContent设置Create页面的固定头尾
@model App.Models.Flow.Flow_FormContentModel
@using App.Common;
@using App.Models.Flow;
@using App.Admin;
@using App.Models.Sys;
@{
ViewBag.Title = "创建";
Layout = "~/Views/Shared/_Index_Layout.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
}
<script src="~/Scripts/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript">
$(function () {
$("#btnSave").click(function () {
if ($("#Title").val() == "")
{
$.messageBox5s("提示", "表单标题必须填写!");
return false;
}
if (CheckForm()) {
$.ajax({
url: "@Url.Action("Create")",
type: "Post",
data: $("form").serialize(),
dataType: "json",
success: function (data) {
if (data.type == 1) {
$.messageBox5s("添加成功!", data.message);
$("#btnSave").hide();
}
else {
window.parent.frameReturnByMes(data.message);
}
}
});
}
return false;
});
$("#btnReturn").click(function () {
if ($("#btnSave").is(":hidden")) {
window.parent.CloseCurrentWin();
} else {
$.messager.confirm('提示', '没有保存的数据将会丢失,你确定要返回吗?', function (r) {
if (r) {
window.parent.CloseCurrentWin();
}
});
}
});
});
</script>
@Html.Raw(ViewBag.HtmlJS)
<div class="mvctool ">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Create", true)
@Html.ToolButton("btnReturn", "icon-return", "返回",false)
</div>
@using (Html.BeginForm())
{
<table class="fromEditTable setTextWidth300">
<tbody>
@Html.HiddenFor(model => model.Id)
@Html.HiddenFor(model => model.FormId)
@Html.HiddenFor(model => model.UserId)
<input id="CreateTime" type="hidden" name="CreateTime" value="2000-1-1" />
<input id="TimeOut" type="hidden" name="TimeOut" value="2111-1-1" />
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Title):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Title)
</td>
<td>@Html.ValidationMessageFor(model => model.Title)</td>
</tr>
@Html.Raw(ViewBag.Html) <tr><td style='width:100px; text-align:right;'>紧急程度 :</td><td><select name="FormLevel" id="FormLevel"><option value="普通">普通</option><option value="重要">重要</option><option value="紧急">紧急</option></select></td></tr>
</tbody>
</table>
}
代码
@Html.Raw(ViewBag.Html)就是我们的表单核心部分。所以Create必须返回ViewBag.Html内容为设计表单的JS和字段
这里代码有点别扭,因为有26个字段,所以要循环26个字段去判断是否有关联来读取。很麻烦。可以用反射来做可以省很多代码
先创建一个类,这个类是辅助工作流的通用类
using App.Models.Flow;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace App.Admin
{
public class FlowHelper
{
//获取指定类型的HTML表单
public string GetInput(string type, string id, string attrNo)
{
string str = "";
if (type == "文本")
{
str = "<input id='" + id + "' name='" + attrNo + "' type='text' />";
}
else if (type == "多行文本")
{
str = "<textarea id='" + id + "' name='" + attrNo + "' cols='60' style='height: 80px;' rows='5'></textarea>";
}
else if (type == "日期")
{
str = "<input type='text' name='" + attrNo + "' class='Wdate' onfocus=\"WdatePicker({dateFmt:'yyyy-MM-dd'})\" id='" + id + "' />";
}
else if (type == "时间")
{
str = "<input type='text' name='" + attrNo + "' class='Wdate' onfocus=\"WdatePicker({dateFmt:'yyyy-MM-dd HH:mm'})\" id='" + id + "' />";
}
else if (type == "数字")
{
str = "<input type='number' name='" + attrNo + "' id='" + id + "' />";
}
return str;
} }
}
FlowHelper.cs
[SupportFilter]
public ActionResult Create(string id)
{
ViewBag.Perm = GetPermission();
ViewBag.Html = ExceHtmlJs(id);
Flow_FormContentModel model = new Flow_FormContentModel();
model.FormId = id;
return View(model);
}
//根据设定公文,生成表单及控制条件
private string ExceHtmlJs(string id)
{
//定义一个sb为生成HTML表单
StringBuilder sbHtml = new StringBuilder();
StringBuilder sbJS = new StringBuilder();
sbJS.Append("<script type='text/javascript'>function CheckForm(){");
Flow_FormModel model = formBLL.GetById(id); #region 判断流程是否有字段,有就生成HTML表单
//获得对象的类型,model
Type formType = model.GetType();
//查找名称为"A-Z"的属性
string[] arrStr = { "AttrA", "AttrB", "AttrC", "AttrD", "AttrE", "AttrF", "AttrG", "AttrH", "AttrI", "AttrJ", "AttrK"
, "AttrL", "AttrM", "AttrN", "AttrO", "AttrP", "AttrQ", "AttrR", "AttrS", "AttrT", "AttrU"
, "AttrV", "AttrW", "AttrX", "AttrY", "AttrZ"};
foreach (string str in arrStr)
{
object o = formType.GetProperty(str).GetValue(model, null);
if (o != null)
{
sbHtml.Append(JuageExc(o.ToString(), str, ref sbJS));
}
}
#endregion
sbJS.Append("return true}</script>");
ViewBag.HtmlJS = sbJS.ToString();
return sbHtml.ToString();
} private string JuageExc(string attr, string no,ref StringBuilder sbJS)
{ if (!string.IsNullOrEmpty(attr))
{
return GetHtml(attr, no, ref sbJS); }
return "";
}
//获取指定名称的HTML表单
private string GetHtml(string id, string no, ref StringBuilder sbJS)
{
StringBuilder sb = new StringBuilder();
Flow_FormAttrModel attrModel = formAttrBLL.GetById(id);
sb.AppendFormat("<tr><td style='width:100px; text-align:right;'>{0} :</td>", attrModel.Title);
//获取指定类型的HTML表单
sb.AppendFormat("<td>{0}</td></tr>", new FlowHelper().GetInput(attrModel.AttrType, attrModel.Name, no));
sbJS.Append(attrModel.CheckJS);
return sb.ToString();
}
引入命名空间using System;
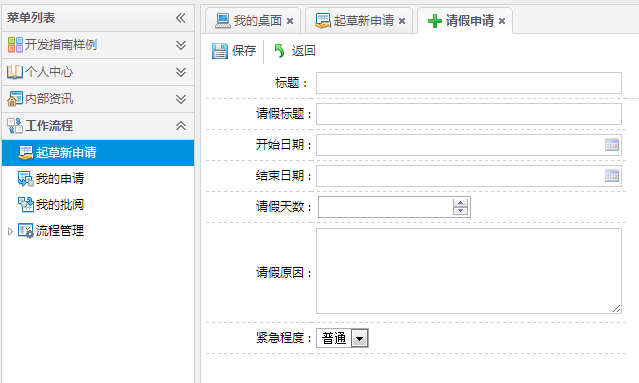
代码结构:上面没有什么特殊算法。主要是26个字段用反射来读取。自己细细消化一下就行
应该可以用了,点击请假申请看看!

完成。可以起草新的申请了。接下来就是保存申请...
保存是最复杂的一步要取得表单,分解步骤,分解分支,最后指定审核人
看Create方法
public JsonResult Create(Flow_FormContentModel model)
{
model.Id = ResultHelper.NewId;
model.CreateTime = ResultHelper.NowTime;
model.UserId = GetUserId();
if (model != null && ModelState.IsValid)
{ if (formContentBLL.Create(ref errors, model))
{ //当前的Form模版
Flow_FormModel formModel = formBLL.GetById(model.FormId); //创建成功后把步骤取出
List<Flow_StepModel> stepModelList = stepBLL.GetList(ref setNoPagerAscBySort,model.FormId);
//查询步骤
bool IsEnd = true;
foreach (Flow_StepModel stepModel in stepModelList)
{
List<Flow_StepRuleModel> stepRuleModelList = stepRuleBLL.GetList(stepModel.Id);
//获取规则判断流转方向
foreach (Flow_StepRuleModel stepRuleModel in stepRuleModelList)
{
string val =new FlowHelper().GetFormAttrVal(stepRuleModel.AttrId, formModel, model);
//有满足不流程结束的条件
if (!JudgeVal(stepRuleModel.AttrId, val, stepRuleModel.Operator, stepRuleModel.Result))
{
if (stepRuleModel.NextStep != "")
{
IsEnd = false;
}
}
}
//插入步骤审核表
Flow_FormContentStepCheckModel stepCheckModel = new Flow_FormContentStepCheckModel();
stepCheckModel.Id = ResultHelper.NewId;
stepCheckModel.ContentId = model.Id;
stepCheckModel.StepId = stepModel.Id;
stepCheckModel.State = ;//0不通过1通过2审核中
stepCheckModel.StateFlag = false;//true此步骤审核完成
stepCheckModel.CreateTime = ResultHelper.NowTime;
stepCheckModel.IsEnd = IsEnd;//是否流程的最后一步
if (stepCheckBLL.Create(ref errors, stepCheckModel))//新建步骤成功
{
//获得流转规则下的审核人员
List<string> userIdList = GetStepCheckMemberList(stepModel.Id,model.Id);
foreach (string userId in userIdList)
{
//批量建立步骤审核人表
Flow_FormContentStepCheckStateModel stepCheckModelState = new Flow_FormContentStepCheckStateModel();
stepCheckModelState.Id = ResultHelper.NewId;
stepCheckModelState.StepCheckId = stepCheckModel.Id;
stepCheckModelState.UserId = userId;
stepCheckModelState.CheckFlag = ;
stepCheckModelState.Reamrk = "";
stepCheckModelState.TheSeal = "";
stepCheckModelState.CreateTime = ResultHelper.NowTime;
stepCheckStateBLL.Create(ref errors, stepCheckModelState);
}
} if (IsEnd)//如果是最后一步就无需要下面继续了
{
break;
}
IsEnd = true;
} LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",AttrA" + model.AttrA, "成功", "创建", "Flow_FormContent");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertSucceed));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",AttrA" + model.AttrA + "," + ErrorCol, "失败", "创建", "Flow_FormContent");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail));
}
}
//无分页获取
public GridPager setNoPagerAscBySort = new GridPager()
{
rows = ,
page = ,
sort = "Sort",
order = "asc"
};
//无分页获取
public GridPager setNoPagerDescBySort = new GridPager()
{
rows = ,
page = ,
sort = "Sort",
order = "desc"
};
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using App.Common;
using App.IBLL;
using App.Models.Sys;
using Microsoft.Practices.Unity;
using App.Flow.IBLL;
using App.Models.Flow;
using System.Text;
using System; namespace App.Admin.Areas.Flow.Controllers
{ public class DrafController : BaseController
{
[Dependency]
public ISysUserBLL userBLL { get; set; }
[Dependency]
public IFlow_TypeBLL m_BLL { get; set; }
[Dependency]
public IFlow_FormBLL formBLL { get; set; }
[Dependency]
public IFlow_FormAttrBLL formAttrBLL { get; set; }
[Dependency]
public IFlow_FormContentBLL formContentBLL { get; set; }
[Dependency]
public IFlow_StepBLL stepBLL { get; set; }
[Dependency]
public IFlow_StepRuleBLL stepRuleBLL { get; set; }
[Dependency]
public IFlow_FormContentStepCheckBLL stepCheckBLL { get; set; }
[Dependency]
public IFlow_FormContentStepCheckStateBLL stepCheckStateBLL { get; set; } ValidationErrors errors = new ValidationErrors(); public ActionResult Index()
{
List<Flow_TypeModel> list = m_BLL.GetList(ref setNoPagerAscBySort, "");
foreach (var v in list)
{
v.formList = new List<Flow_FormModel>();
List<Flow_FormModel> formList = formBLL.GetListByTypeId(v.Id);
v.formList = formList;
}
ViewBag.DrafList = list;
return View(); } [HttpPost]
[SupportFilter]
public JsonResult Create(Flow_FormContentModel model)
{
model.Id = ResultHelper.NewId;
model.CreateTime = ResultHelper.NowTime;
model.UserId = GetUserId();
if (model != null && ModelState.IsValid)
{ if (formContentBLL.Create(ref errors, model))
{ //当前的Form模版
Flow_FormModel formModel = formBLL.GetById(model.FormId); //创建成功后把步骤取出
List<Flow_StepModel> stepModelList = stepBLL.GetList(ref setNoPagerAscBySort,model.FormId);
//查询步骤
bool IsEnd = true;
foreach (Flow_StepModel stepModel in stepModelList)
{
List<Flow_StepRuleModel> stepRuleModelList = stepRuleBLL.GetList(stepModel.Id);
//获取规则判断流转方向
foreach (Flow_StepRuleModel stepRuleModel in stepRuleModelList)
{
string val =new FlowHelper().GetFormAttrVal(stepRuleModel.AttrId, formModel, model);
//有满足流程结束的条件
if (!JudgeVal(stepRuleModel.AttrId, val, stepRuleModel.Operator, stepRuleModel.Result))
{
if (stepRuleModel.NextStep != "")
{
IsEnd = false;
}
}
}
//插入步骤审核表
Flow_FormContentStepCheckModel stepCheckModel = new Flow_FormContentStepCheckModel();
stepCheckModel.Id = ResultHelper.NewId;
stepCheckModel.ContentId = model.Id;
stepCheckModel.StepId = stepModel.Id;
stepCheckModel.State = ;//0不通过1通过2审核中
stepCheckModel.StateFlag = false;//true此步骤审核完成
stepCheckModel.CreateTime = ResultHelper.NowTime;
stepCheckModel.IsEnd = IsEnd;//是否流程的最后一步
if (stepCheckBLL.Create(ref errors, stepCheckModel))//新建步骤成功
{
//获得流转规则下的审核人员
List<string> userIdList = GetStepCheckMemberList(stepModel.Id,model.Id);
foreach (string userId in userIdList)
{
//批量建立步骤审核人表
Flow_FormContentStepCheckStateModel stepCheckModelState = new Flow_FormContentStepCheckStateModel();
stepCheckModelState.Id = ResultHelper.NewId;
stepCheckModelState.StepCheckId = stepCheckModel.Id;
stepCheckModelState.UserId = userId;
stepCheckModelState.CheckFlag = ;
stepCheckModelState.Reamrk = "";
stepCheckModelState.TheSeal = "";
stepCheckModelState.CreateTime = ResultHelper.NowTime;
stepCheckStateBLL.Create(ref errors, stepCheckModelState);
}
} if (IsEnd)//如果是最后一步就无需要下面继续了
{
break;
}
IsEnd = true;
} LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",AttrA" + model.AttrA, "成功", "创建", "Flow_FormContent");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertSucceed));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",AttrA" + model.AttrA + "," + ErrorCol, "失败", "创建", "Flow_FormContent");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail));
}
} public List<string> GetStepCheckMemberList(string stepId,string formContentId)
{
List<string> userModelList = new List<string>();
Flow_StepModel model = stepBLL.GetById(stepId);
if (model.FlowRule == "上级")
{
SysUserModel userModel = userBLL.GetById(GetUserId());
string[] array = userModel.Lead.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
userModelList.Add(str);
}
}
else if (model.FlowRule == "职位")
{
string[] array = model.Execution.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
List<SysUserModel> userList = userBLL.GetListByPosId(str);
foreach (SysUserModel userModel in userList)
{
userModelList.Add(userModel.Id);
}
}
}
else if (model.FlowRule == "部门")
{
GridPager pager = new GridPager()
{
rows = ,
page = ,
sort = "Id",
order = "desc"
};
string[] array = model.Execution.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
List<SysUserModel> userList = userBLL.GetUserByDepId(ref pager, str, "");
foreach (SysUserModel userModel in userList)
{
userModelList.Add(userModel.Id);
}
}
}
else if (model.FlowRule == "人员")
{
string[] array = model.Execution.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
userModelList.Add(str);
}
}
else if (model.FlowRule == "自选")
{
string users = formContentBLL.GetById(formContentId).CustomMember;
string[] array = users.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
userModelList.Add(str);
}
}
return userModelList;
}
//对比
private bool JudgeVal(string attrId, string rVal, string cVal, string lVal)
{
string attrType = formAttrBLL.GetById(attrId).AttrType;
return new FlowHelper().Judge(attrType, rVal, cVal, lVal);
} [SupportFilter]
public ActionResult Create(string id)
{
ViewBag.Perm = GetPermission();
ViewBag.Html = ExceHtmlJs(id);
Flow_FormContentModel model = new Flow_FormContentModel();
model.FormId = id;
return View(model);
}
//根据设定公文,生成表单及控制条件
private string ExceHtmlJs(string id)
{
//定义一个sb为生成HTML表单
StringBuilder sbHtml = new StringBuilder();
StringBuilder sbJS = new StringBuilder();
sbJS.Append("<script type='text/javascript'>function CheckForm(){");
Flow_FormModel model = formBLL.GetById(id); #region 判断流程是否有字段,有就生成HTML表单
//获得对象的类型,model
Type formType = model.GetType();
//查找名称为"A-Z"的属性
string[] arrStr = { "AttrA", "AttrB", "AttrC", "AttrD", "AttrE", "AttrF", "AttrG", "AttrH", "AttrI", "AttrJ", "AttrK"
, "AttrL", "AttrM", "AttrN", "AttrO", "AttrP", "AttrQ", "AttrR", "AttrS", "AttrT", "AttrU"
, "AttrV", "AttrW", "AttrX", "AttrY", "AttrZ"};
foreach (string str in arrStr)
{
object o = formType.GetProperty(str).GetValue(model, null);
if (o != null)
{
sbHtml.Append(JuageExc(o.ToString(), str, ref sbJS));
}
}
#endregion
sbJS.Append("return true}</script>");
ViewBag.HtmlJS = sbJS.ToString();
return sbHtml.ToString();
} private string JuageExc(string attr, string no,ref StringBuilder sbJS)
{ if (!string.IsNullOrEmpty(attr))
{
return GetHtml(attr, no, ref sbJS); }
return "";
} //获取指定名称的HTML表单
private string GetHtml(string id, string no, ref StringBuilder sbJS)
{
StringBuilder sb = new StringBuilder();
Flow_FormAttrModel attrModel = formAttrBLL.GetById(id);
sb.AppendFormat("<tr><td style='width:100px; text-align:right;'>{0} :</td>", attrModel.Title);
//获取指定类型的HTML表单
sb.AppendFormat("<td>{0}</td></tr>", new FlowHelper().GetInput(attrModel.AttrType, attrModel.Name, no));
sbJS.Append(attrModel.CheckJS);
return sb.ToString();
}
}
}
FlowHelper.cs
public List<string> GetStepCheckMemberList(string stepId,string formContentId)
{
List<string> userModelList = new List<string>();
Flow_StepModel model = stepBLL.GetById(stepId);
if (model.FlowRule == "上级")
{
SysUserModel userModel = userBLL.GetById(GetUserId());
string[] array = userModel.Lead.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
userModelList.Add(str);
}
}
else if (model.FlowRule == "职位")
{
string[] array = model.Execution.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
List<SysUserModel> userList = userBLL.GetListByPosId(str);
foreach (SysUserModel userModel in userList)
{
userModelList.Add(userModel.Id);
}
}
}
else if (model.FlowRule == "部门")
{
GridPager pager = new GridPager()
{
rows = ,
page = ,
sort = "Id",
order = "desc"
};
string[] array = model.Execution.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
List<SysUserModel> userList = userBLL.GetUserByDepId(ref pager, str, "");
foreach (SysUserModel userModel in userList)
{
userModelList.Add(userModel.Id);
}
}
}
else if (model.FlowRule == "人员")
{
string[] array = model.Execution.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
userModelList.Add(str);
}
}
else if (model.FlowRule == "自选")
{
string users = formContentBLL.GetById(formContentId).CustomMember;
string[] array = users.Split(',');//获得领导,可能有多个领导
foreach (string str in array)
{
userModelList.Add(str);
}
}
return userModelList;
}
获取人员代码
代码分析:
1.填充表单内容Flow_FormContent
2.获得表单步骤Flow_Step
3.根据步骤获得Flow_StepRule
4.取得判断流程方向的标示(是否结束)
5.插入审批人
需要慢慢消化,分解过程比较复杂
ASP.NET MVC5+EF6+EasyUI 后台管理系统(48)-工作流设计-起草新申请的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(53)-工作流设计-我的批阅
系列目录 前言:由于工作原因工作流一直没时间更新,虽然没有更新,但是批阅和申请差不多,改变一下数据的状态字段就行,有几个园友已经率先完成了 说句实话,一个工作流用文章表达很难,我起初以为这是一个很简单 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
随机推荐
- HTML块级元素
前面的话 在HTML5出现之前,人们一般把元素分为块级.内联和内联块元素.本文将详细介绍HTML块级元素 h 标题(Heading)元素有六个不同的级别,<h1>是最高级的,而&l ...
- nginx+iis+redis+Task.MainForm构建分布式架构 之 (redis存储分布式共享的session及共享session运作流程)
本次要分享的是利用windows+nginx+iis+redis+Task.MainForm组建分布式架构,上一篇分享文章制作是在windows上使用的nginx,一般正式发布的时候是在linux来配 ...
- python通过protobuf实现rpc
由于项目组现在用的rpc是基于google protobuf rpc协议实现的,所以花了点时间了解下protobuf rpc.rpc对于做分布式系统的人来说肯定不陌生,对于rpc不了解的童鞋可以自行g ...
- Nested Loops join时显示no join predicate原因分析以及解决办法
本文出处:http://www.cnblogs.com/wy123/p/6238844.html 最近遇到一个存储过程在某些特殊的情况下,效率极其低效, 至于底下到什么程度我现在都没有一个确切的数据, ...
- 【深入Java虚拟机】之四:类加载机制
类加载过程 类从被加载到虚拟机内存中开始,到卸载出内存为止,它的整个生命周期包括:加载.验证.准备.解析.初始化.使用和卸载七个阶段.它们开始的顺序如下图所示: 其中类加载的过程包括了加载.验 ...
- 仿陌陌的ios客户端+服务端源码项目
软件功能:模仿陌陌客户端,功能很相似,注册.登陆.上传照片.浏览照片.浏览查找附近会员.关注.取消关注.聊天.语音和文字聊天,还有拼车和搭车的功能,支持微博分享和查找好友. 后台是php+mysql, ...
- 软件工程(C编码实践篇)学习心得
孟繁琛 + 原创作品转载请注明出处 + <软件工程(C编码实践篇)>MOOC课程 http://mooc.study.163.com/course/USTC-1000002006 软件工程 ...
- Linux初识
在这篇文章中你讲看到如下内容: 计算机的组成及功能: Linux发行版之间的区别和联系: Linux发行版的基础目录及功用规定: Linux系统设计的哲学思想: Linux系统上获取命令帮助,及man ...
- FineReport关于tomcat集群部署的方案
多台服务器集群后,配置权限.数据连接.模板.定时调度等,只能每台服务器一个个配置,不会自动同步到所有服务器. 针对上述情况,在FineReport中提供新集群部署插件,将xml配置文件.finedb/ ...
- POJ3693 Maximum repetition substring [后缀数组 ST表]
Maximum repetition substring Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 9458 Acc ...
