dom对象详解--document对象(一)
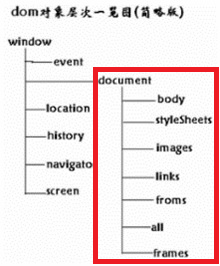
document对象

Document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
Document对象是window对象的一个成员属性,通过window.document来访问,当然也可以直接使用document。
document对象常用的函数和属性可参考http://www.w3school.com.cn/jsref/dom_obj_document.asp。
| getElementById() | 返回对拥有指定 ID 的第一个对象的引用。(如果有相同的id则只取第一个) |
| createElement() | 创建一个指定标签名的元素(比如:动态创建超链接) |
getElementById()的使用
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>document示例</title>
- <script type="text/javascript">
- function test() {
- var myHref = document.getElementById("a1");//相同id标签只找第一个
- alert(myHref.innerText);
- }
- </script>
- </head>
- <body>
- <a id="a1" href="http://www.sohu.com">连接到搜狐</a><br/>
- <a id="a1" href="http://www.sina.com">连接到新浪</a><br/>
- <a id="a1" href="http://www.163.com">连接到163</a><br/>
- <input type="button" value="tesing" onclick="test()" />
- </body>
- </html>
通过元素名来获取集合getElementsByName()的使用
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>document示例</title>
- <script type="text/javascript">
- function test() {
- //id不能唯一,但是name可以重复
- var hobbies = document.getElementsByName("hobby");
- //window.alert(hobbies.length);
- for (var i = 0; i < hobbies.length; i++) {
- //如何判断是否选择
- if(hobbies[i].checked) {
- window.alert("你的爱好是"+hobbies[i].value);
- }
- }
- }
- </script>
- </head>
- <body>
- 请选择你的爱好
- <input type="checkbox" name="hobby" value="足球" />足球
- <input type="checkbox" name="hobby" value="旅游" />旅游
- <input type="checkbox" name="hobby" value="音乐" />音乐
- <input type="button" value="tesing" onclick="test()" />
- </body>
- </html>
通过标签名来获取对象(元素)getElementsByTagName()的使用
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>document示例</title>
- <script type="text/javascript">
- //通过标签名来获取对象(元素)
- function test2() {
- var myObjs = document.getElementsByTagName("input");
- for (var i = 0; i < myObjs.length; i++) {
- window.alert(myObjs[i].value);
- }
- }
- </script>
- </head>
- <body>
- 请选择你的爱好
- <input type="checkbox" name="hobby" value="足球" />足球
- <input type="checkbox" name="hobby" value="旅游" />旅游
- <input type="checkbox" name="hobby" value="音乐" />音乐
- <input type="button" value="tesing" onclick="test()" />
- <input type="button" value="获取所有input" onclick="test2()" />
- </body>
- </html>
dom对象详解--document对象
常用的dom的每个Node节点属性和方法(加强篇)
特别提示:html dom和xml dom都遵循相同dom规范的,所以他们有很多相同的方法和属性,因此我们也可以去查看xml dom的node节点提供的方法和属性。
| 属性名称 | 类型 | 说明 |
| nodeName | String | 节点名称 |
| nodeValue | String | 节点值 |
| nodeType | Number | 节点类型 |
| parentNode | Node | 父节点 |
| firstChild | Node | 第一个子节点 |
| lastChild | Node | 最后一个子节点 |
| childNodes | NodeList | 所有子节点 |
| previousSibling | Node | 前一个节点 |
| nextSibling | Node | 后一个节点 |
| ownerDocument | Document | 获得该节点所属的文档对象 |
| attributes | Map | 代表一个节点的属性对象 |
| 方法名称 | 返回值 | 说明 |
| hasChildNodes() | Boolean | 当前节点是否有子节点 |
| appendChild(node) | Node | 往当前节点上添加子节点 |
| removeChild(node) | Node | 删除子节点 |
| replaceChild(oldNode, newNode) | Node | 替换子节点 |
| insertBefore(newNode, refNode) | Node | 在指定节点的前面插入新节点 |
有如下html文档:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <input type="button" value="Node测试" onclick="test()" /><br>
- <table border="1px">
- <tr>
- <td></td>
- <td><input type="button" value="向上走" onclick="move(this)" /></td>
- <td></td>
- </tr>
- <tr>
- <td><input type="button" value="向左走" onclick="move(this)" /></td>
- <td></td>
- <td><input type="button" value="向右走" onclick="move(this)" /></td>
- </tr>
- <tr>
- <td></td>
- <td><input type="button" value="向下走" onclick="move(this)" /></td>
- <td></td>
- </tr>
- </table>
- <!--把乌龟放在div中-->
- <div id="wugui" style="position:absolute;left:100px;top:120px;">
- <img src="1.jpg" border="1px" alt="" />
- </div>
- <!--鸡放在div中-->
- <div id="cock" style="position:absolute;left:200px;top:200px;">
- <img src="2.jpg" border="1px" alt="" />
- </div>
- </body>
- </html>
dom 节点树:

动态的创建元素(节点)/添加元素(节点)/删除元素(节点)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>document示例</title>
- <script type="text/javascript">
- function test1() {
- //创建元素
- var myElement = document.createElement("a"); //??写希望创建的html元素标签名
- //给新的元素添加新的必要的信息
- myElement.id = "id1";
- myElement.href = "http://www.sina.com.cn";
- myElement.innerText = "连接到sina";
- //定位
- myElement.style.left = "400px";
- myElement.style.top = "300px";
- myElement.style.position = "absolute";
- //添加到document.body
- document.body.appendChild(myElement);
- }
- function test2() {
- var myButton = document.createElement("input");
- myButton.type = "button";
- myButton.value = "这是动态建立的按钮";
- document.getElementById("div1").appendChild(myButton);
- }
- function test3() {
- var myElement = document.createElement("input");
- myElement.type = "text";
- myElement.value = "我是输入框";
- myElement.id = "text_id1";
- document.getElementById("div1").appendChild(myElement);
- }
- function test4() {
- //删除一个元素(删除一个元素前提:必需获得父元素)
- //这是第一种删除方法(不灵活)
- //document.getElementById("div1").removeChild(document.getElementById("text_id1"));
- //第二种方法(推荐此方法)
- document.getElementById("text_id1").parentNode.removeChild(document.getElementById("text_id1"));
- }
- </script>
- </head>
- <body>
- <input type="button" value="动态的创建一个超链接" onclick="test1()" />
- <input type="button" value="动态的创建一个按钮" onclick="test2()" />
- <input type="button" value="动态的创建一个输入框" onclick="test3()" />
- <input type="button" value="删除一个元素(id为text_id1)" onclick="test4()" />
- <div id="div1" style="width: 200px; height: 400px; border: 1px solid red;">div1</div>
- </body>
- </html>
node属性方法的使用[前、后节点功能在IE8以上浏览器未通过测试]
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script type="text/javascript">
- function test() {
- //获得div1(乌龟div)
- var wuguidiv = $("wugui");
- //window.alert(wuguidiv.nodeName+" "+wuguidiv.nodeType+" "+wuguidiv.nodeValue);// DIV 1 null
- window.alert(wuguidiv.childNodes.length+" "+wuguidiv.nextSibling.nodeValue);
- window.alert(wuguidiv.childNodes.length+" "+wuguidiv.previousSibling.nodeValue);
- window.alert("父亲:"+wuguidiv.parentNode.parentNode);
- }
- function $(id) {
- return document.getElementById(id);
- }
- </script>
- </head>
- <body>
- <input type="button" value="Node测试" onclick="test()" /><br>
- <table border="1px">
- <tr>
- <td></td>
- <td><input type="button" value="向上走" onclick="move(this)" /></td>
- <td></td>
- </tr>
- <tr>
- <td><input type="button" value="向左走" onclick="move(this)" /></td>
- <td></td>
- <td><input type="button" value="向右走" onclick="move(this)" /></td>
- </tr>
- <tr>
- <td></td>
- <td><input type="button" value="向下走" onclick="move(this)" /></td>
- <td></td>
- </tr>
- </table>
- <!--把乌龟放在div中-->
- <div id="wugui" style="position:absolute;left:100px;top:120px;">
- <img src="1.jpg" border="1px" alt="" />
- </div>
- <!--鸡放在div中-->
- <div id="cock" style="position:absolute;left:200px;top:200px;">
- <img src="2.jpg" border="1px" alt="" />
- </div>
- </body>
- </html>
document属性的使用[IE9中测试通过]
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>document属性的使用</title>
- <script type="text/javascript">
- document.fgColor = "white";// 前景色
- document.bgColor = "black";// 背景色
- alert(document.title);//获得title信息
- alert(document.URL);//获得URL地址信息
- </script>
- </head>
- <body>
- hello,world
- </body>
- <script type="text/javascript">
- window.alert(document.body);
- </script>
- </html>
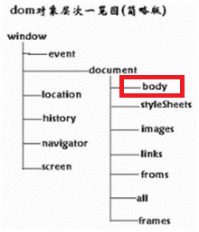
body对象

body对象代表文档的主体(HTML body)。
body对象是document对象的一个成员属性,通过document.body来访问。
使用body对象,要求文档的主体创建后才能使用,也就是说不能在文档的body体还没有创建就去访问body。
innerText()与innerHTML()区别
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script type="text/javascript">
- function test() {
- //document.getElementById("myspan").innerText = "<a href='http://www.sohu.com'>连接到搜狐</a>";// innerText 浏览器作为文本解析
- document.getElementById("myspan").innerHTML = "<a href='http://www.sohu.com'>连接到搜狐</a>";//innerHTML 浏览器作为html解析
- }
- </script>
- </head>
- <body>
- <span id="myspan"></span>
- <input type="button" onclick="test()" value="测试" />
- </body>
- </html>
onscroll 用户拉动滚动条时触发
特别说明:onscroll在使用时需要遵循html4.0的标准,否则不能执行,也可以使用window.onscroll=函数名来代替body对象的onscroll事件。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>onscroll与onselectstart的使用示例</title>
- <script type="text/javascript">
- function window_onscroll() {
- myHref.style.top = document.body.scrollTop + 50;
- myHref.style.left = document.body.scrollLeft;
- }
- function document_onselectstart() {
- alert("版权所有,严禁拷贝");
- //返回false,可以禁止用户选网页中的文本;当用户选文本时会触发onselectstart事件,返回false就不会选中
- return false;//也可在body中加入onselectstart="return false"同样达到这个效果
- }
- </script>
- <!-- 还有这样一种写法哟 -->
- <script type="text/javascript" for="document" event="onselectstart">
- //这样等于在body上写入onselectstart="return false"
- return document_onselectstart();
- </script>
- </head>
- <body onscroll="window_onscroll()">
- <textarea id="textarea" name="textarea" rows="500" cols="500">这样等于与在body上写入onselectstart="return false"</textarea>
- <a href="http://www.sohu.com" id="myHref" style="left: 0px; top: 50px; position: absolute; word-break: keep-all;">
- <img src="sohu.jpg">
- </a>
- </body>
- </html>
一个小案例:一个小太阳,当它碰到边框后,就自动的转变方向,很多流氓网站就有这种广告。
知识点:
- document.body.clientWidth //获得客户端浏览器的宽度
- document.body.clientHeight //获得客户端浏览器的高度
- offsetWidth //获得当前对象的宽度
- offsetHeight //获得当前对象的高度
代码如下:
- <!-- <!DOCTYPE html>特别注意:必须去掉才能显示正常 -->
- <html>
- <head>
- <meta charset="UTF-8">
- <title>小太阳</title>
- <script type="text/javascript">
- //定两个方向(全局变量)
- directX = 1;//x轴的方向
- directY = 1;//y轴的方向
- //小太阳的坐标
- sunX = 0;
- sunY = 0;
- speed = 2;
- function sunMove() {
- sunX += directX*speed;
- sunY += directY*speed;
- //修改div的left、top
- //var sun = document.getElementById("sun");
- sun.style.top = sunY+"px";
- sun.style.left = sunX+"px";
- //判断什么时候转变方向
- //x方向(offsetWidth可以返回当前对象的实际宽度)
- if(sunX+sun.offsetWidth >= document.body.clientWidth || sunX <= 0) {
- directX = -directX;
- }
- /*
- if(sun.style.left+sun.offsetWidth >= body.clientWidth) {
- directX = -1;
- } else if(sun.style.left <= 0) {
- directX = 1;
- }
- */
- //y方向
- if(sunY + sun.offsetHeight >= document.body.clientHeight || sunY <= 0){
- directY = -directY;
- }
- }
- setInterval("sunMove()", 10);
- </script>
- </head>
- <body style="background-image: url('ship.jpg');">
- <div id="sun" style="position: absolute;">
- <img src="sun.gif" />
- </div>
- </body>
- </html>
dom对象详解--document对象(一)的更多相关文章
- dom对象详解--document对象(二)
dom对象详解--style对象 style对象 style对象和document对象下的集合对象styleSheets有关系,styleSheets是文档中所有style对象的集合,这里讲解的 ...
- dom对象详解--document对象(三)
form对象 form对象代表一个HTML表单,在HTML文档中<form>每出现一次,form对象就会被创建.从dom对象层次图看,document.forms对象是当前文档所有for ...
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- Window 对象详解 转自 http://blog.csdn.net/jcx5083761/article/details/41243697
详解HTML中的window对象和document对象 标签: HTMLwindowdocument 2014-11-18 11:03 5884人阅读 评论(0) 收藏 举报 分类: HTML& ...
- Vuejs vm对象详解
Vuejs vm对象详解 vue数据是怎么驱动视图的?一堆数据放在那里是不会有任何作用的,它必须通过我们的View Model(视图模型)才能操控视图. 图中的model其实就是数据,一般我们写成js ...
- Vue实例初始化的选项配置对象详解
Vue实例初始化的选项配置对象详解 1. Vue实例的的data对象 介绍 Vue的实例的数据对象data 我们已经用了很多了,数据绑定离不开data里面的数据.也是Vue的核心属性. 它是Vue绑定 ...
- JavaScript进阶知识点——函数和对象详解
JavaScript进阶知识点--函数和对象详解 我们在上期内容中学习了JavaScript的基本知识点,今天让我们更加深入地了解JavaScript JavaScript函数 JavaScript函 ...
- jQuery的deferred对象详解
jQuery的deferred对象详解请猛击下面的链接 http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_ ...
随机推荐
- hi3531播放1080p60f, 延迟越来越大的问题与解决办法
问题 hi3531播放1080p60f, 延迟越来越大 左边屏幕是ffplay播放的,右边屏幕是3531播放的 数据是udp组播 mpegts, h264 12M码流 原因 经过测试发现: 解码器中缓 ...
- EF6 在原有数据库中使用 CodeFirst 总复习(三、重建迁移)
本来原来学的时候,挺顺利的,没想到再次使用,还是遇到很多问题,导致更新失败,所以,只能重建迁移,免得看着乱乱的. 一.删除迁移,将数据恢复到(一)结束状态 1.删除文件夹 2.删除表 3.删除列 4. ...
- SQL-LINQ-Lambda语法对照,好记性不如烂笔头
忘记的时候就翻阅翻阅吧~~ SQL LINQ Lambda SELECT *FROM HumanResources.Employee from e in Employees select e Empl ...
- Java实现Socket之WhoisClient
Java实现Socket之WhoisClient 代码内容 从常用的whois服务器的43号端口得到对应域名的所有注册信息并显示出来 代码实现 /* WhoisClient.java */ impor ...
- C#和asp.net执行外部EXE程序
这两天研究下.Net的执行外部EXE程序问题,就是在一个程序里通过按钮或其他操作运行起来另外一个程序,需要传入参数,如用户名.密码之类(实际上很类似单点登录,不过要简单的多的多):总结如下: 1.CS ...
- How to Build FFmpeg for Android
http://www.roman10.net/how-to-build-ffmpeg-for-android/ ffmpeg is an open-source platform for record ...
- 你所必须掌握的三种异步编程方法callbacks,listeners,promise
目录: 前言 Callbacks Listeners Promise 前言 coder都知道,javascript语言运行环境是单线程的,这意味着任何两行代码都不能同时运行.多任务同时进行时,实质上形 ...
- JavaScript的DOM操作(2)
补充: 回车符\r和换行符\n的区别:\r 相当于enter,是段落与段落之间的区别, \n 相当于shift+enter,是行与行之间距离,比较小 几种window操作方法: 1.获取当前窗口大 ...
- UIlabel 显示模糊
问题: 今天遇到连续两个label一个显示的比较清楚,比较锐利,而另一个对比下有点模糊. 原因: 在使用UILabel等继承于UIView的控件时,如果frame的rect不是整数的情况下,就会显示起 ...
- 【转载】Extjs 中id与itemId的区别
为了方便表示或是指定一个组件的名称,我们通常会使用id或者itemId进行标识命名.(推荐尽量使用itemId,这样可以减少页面唯一标识而产生的冲突) id: id是作为整个页面的Com ...
