【转】3 Essential Sublime Text Plugins for Node & JavaScript Developers
原文转自:http://scottksmith.com/blog/2014/09/29/3-essential-sublime-text-plugins-for-node-and-javascript-developers/
Check out these 3 great and essential Sublime Text plugins every JavaScript and Node developer should know about and use.
JsFormat
https://github.com/jdc0589/JsFormat
JsFormat is a JavaScript formatting plugin. Behind the scenes, it uses the command line formatter from jsbeautifier.org to format full or portions of JavaScript and JSON files.
Features
- JavaScript formatting
- JSON formatting
- Full file formatting
- Selected text formatting
- Customizable settings for formatting options
- Customize per project with .jsbeautifyrc settings file
Usage
Either cmd+alt+f on OS X or ctrl+alt+f on Linux/Windows
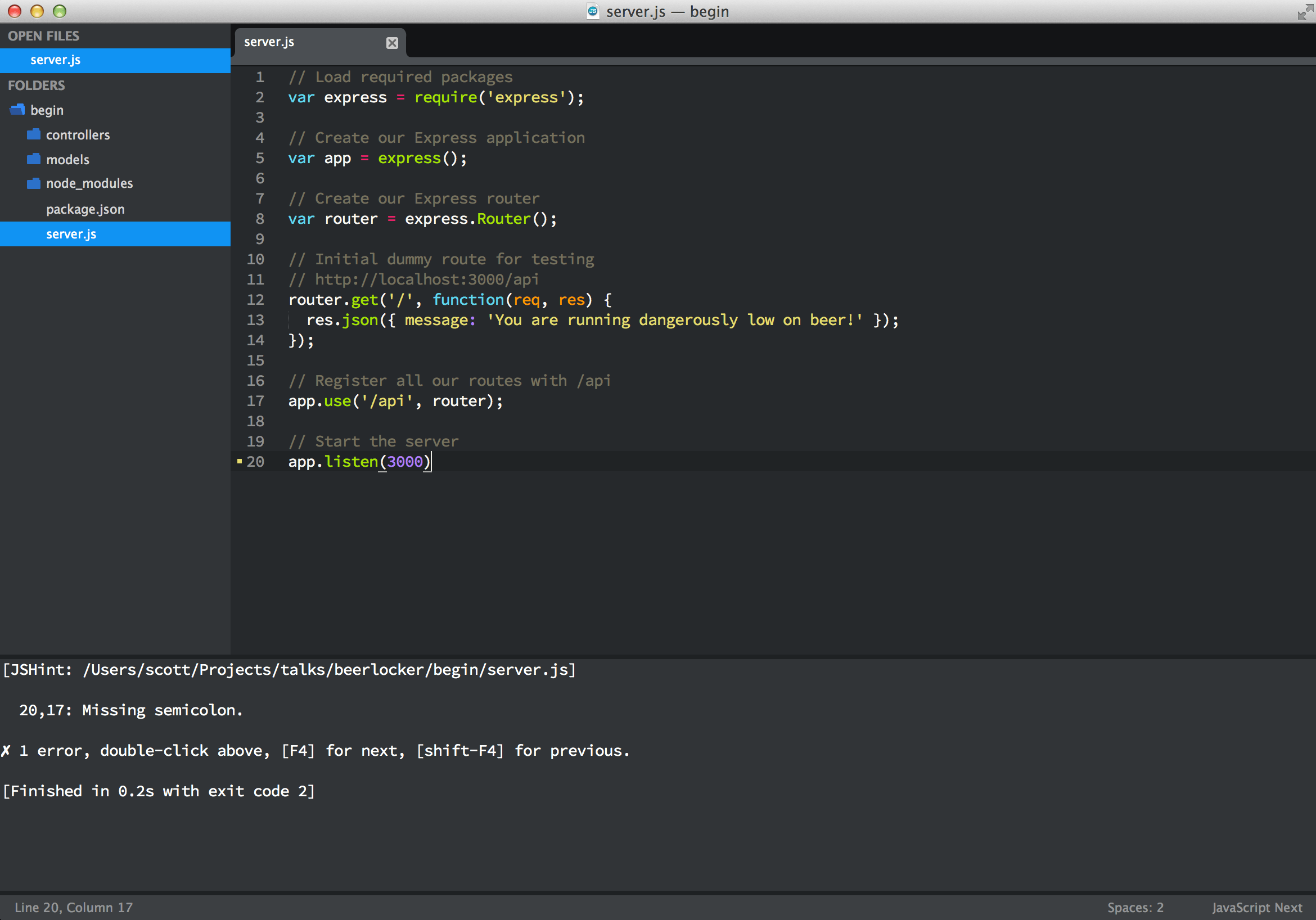
JSHint
https://github.com/uipoet/sublime-jshint
“JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. JSHint is open source and will always stay this way.” - JSHint

Usage
ctrl+j on OS X or alt+j on Linux/Windows
If you would like to have JSHint run anytime you save a JavaScript file (highly suggest this), you will need to install the SublimeOnSaveBuild package.
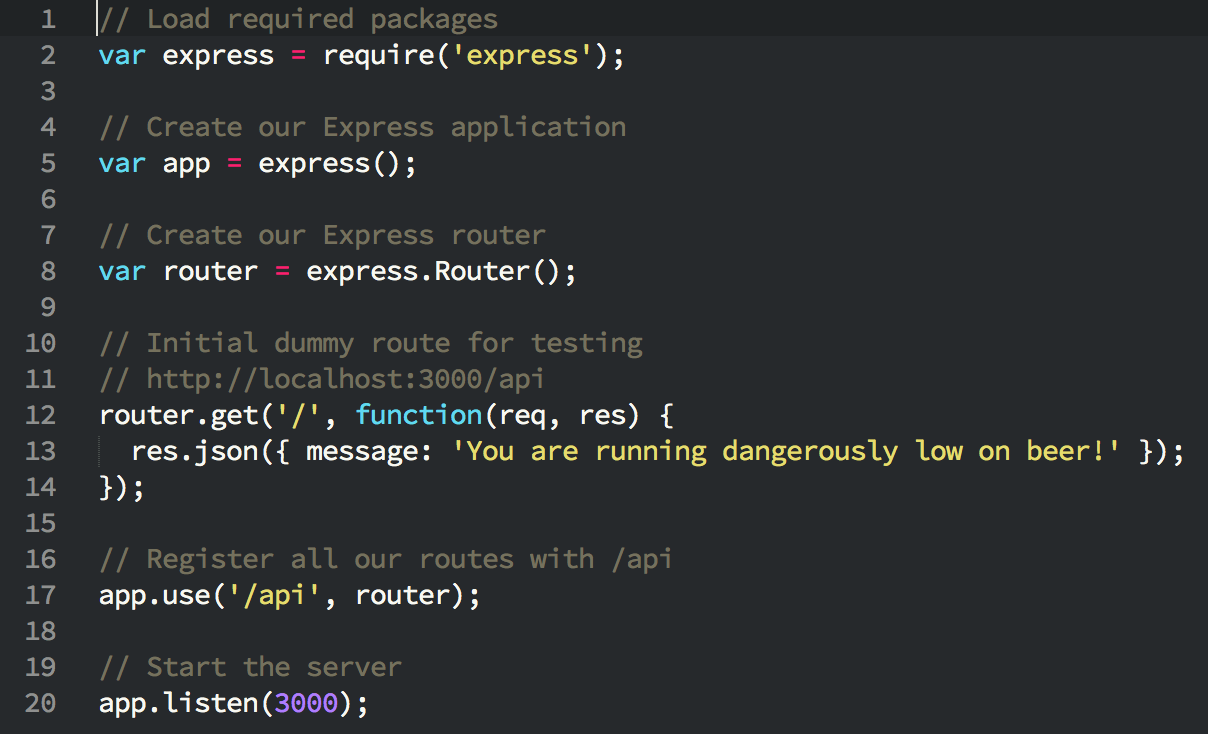
JavaScriptNext
https://github.com/Benvie/JavaScriptNext.tmLanguage
This plugin is a better syntax highlighter for JavaScript. Not only does it improve syntax highlighting for current ES5, it also adds syntax highlighting for new ES6 syntax such as modules, succinct methods, arrow functions, classes, and generators.
Here is the original JavaScript syntax highlighter:

Here is the new JavaScript syntax highlighter:

Usage
You can either set individual JavaScript files to use this syntax highlighter by changing it in the “View -> Syntax” menu or you can change it for all JavaScript files in the “View -> Syntax -> Open all with current extension as”.
Wrap up
These 3 plugins have been very beneficial to me as a JavaScript and Node developer. If you know of other useful plugins, feel free to share them in the comments.
If you found this article or others useful be sure to subscribe to my RSS feed or follow me on Twitter. Also, if there are certain topics you would like me to write on, feel free to leave comments and let me know.
【转】3 Essential Sublime Text Plugins for Node & JavaScript Developers的更多相关文章
- Essential Sublime Text Plugins
Essential Sublime Text Plugins Add some killer tools to your arsenal. View them all at /repo/sublime ...
- sublime text plugins
Sublime Text 插件,HTML+CSS+JAVASCRIPT+JSON快速格式化: htmlpretty 快捷键:Ctrl+Shift+H Essential Sublime Text 2 ...
- 使用Sublime Text 3进行Node.js开发
总体思路: 环境: Win7 64bit Sp1 1.官网下载node.js(我的是8.9.4LTS).注意:偶数开头的是稳定版,奇数开头的是测试版.目前我下的版本,已带npm 下载后直接下一步... ...
- Sublime Text 插件推荐——for web developers
楼主向高大上的: web front-end development engineer (好吧,google就是这样翻译的 ^_^)们推荐 ST 插件,在此抛砖引玉: NO.1 :Emmet (原名: ...
- Sublime Text插件:HTML-CSS-JS Prettify
该插件依赖到nodejs环境 1.安装 在Sublime Text中,按下Ctrl+Shift+P调出命令面板; 输入install 调出 Install Package 选项并回车; 输入prett ...
- Sublime Text 最佳插件列表(转)
Package Control 安装方法 首先通过快捷键 ctrl+` 或者 View > Show Console 打开控制台,然后粘贴相应的 Python 安装代码. Sublime Tex ...
- 使用sublime text 2 版本至今我所遇到的问题及解决方法
1.汉化:下载汉化包 .打开程序Preference下的浏览包文件夹.将解压的程序包粘贴进包文件夹2.破解:标题栏上面有带(unregistered)表示还没有注册: 打开HELP→Enter lic ...
- 2016/4/26 sublime text 2 版本 遇到的问题及解决方法
1.汉化:下载汉化包 .打开程序Preference下的浏览包文件夹.将解压的程序包粘贴进包文件夹2.破解:标题栏上面有带(unregistered)表示还没有注册: 打开HELP→Enter lic ...
- [转]The Best Plugins for Sublime Text
Source: http://ipestov.com/the-best-plugins-for-sublime-text/ Good day, everyone! I tried to collect ...
随机推荐
- think in java 读书笔记 2 —— 套接字
目录 think in java 读书笔记 1 ——移位 think in java 读书笔记 2 —— 套接字 think in java 读书笔记 3 —— 数据报 概要 1. 套接字基本知识 2 ...
- SVN删除同名文件夹
解 释一下: SVN 出现这个错误的原因是我删除了一个文件夹后又创建了一个同名文件夹. 在 svn server 端,好像是不能区分这两个文件夹,所以出现了错误. ...
- PDF 补丁丁 0.4.1 版:新增嵌入中文字库、替换文档字库的功能
PDF 补丁丁 0.4.1 版新增了嵌入中文字库.替换文档字库的功能. 嵌入汉字字库 历史上有一批黄底黑字的 PDF 文档.这批文档都具有相同的问题:没有嵌入字库.在一些设备上阅读时显示乱码.复制文本 ...
- 转 velocity 模板使用总结
Velocity是一个基于java的模板引擎.它允许任何人仅仅简单的使用模板语言来引用由java代码定义的对象. 当Velocity应用于web开发时,界面设计人员可以和java程序开发人员同步开发一 ...
- Servlet+JSP+JavaBean开发模式(MVC)介绍
好伤心...写登陆注册之前看见一篇很好的博文,没有收藏,然后找不到了. 前几天在知乎上看见一个问题,什么时候感觉最无力. 前两天一直想回答:尝试过google到的所有solve case,结果bug依 ...
- 有关C#中使用if else和try catch的问题及效率问题
本来if esle 是流程控制 try catch是异常处理,本身其实是没有可比性的,但是开发过程中有的人很容易混用,而且两者有的时候效果似乎一样,所以我还是用了个简单的测试来简单的比较下. 不多说, ...
- iOS Storyboard 的基本用法
(Storyboard)是一个能够节省你很多设计手机App界面时间的新特性,下面,为了简明的说明Storyboard的效果,我贴上本教程所完成的Storyboard的截图: 现 在,你就可以清楚的看 ...
- Noip2014 提高组 day1 T1· 生活大爆炸版石头剪刀布
生活大爆炸版 石头剪刀布 描述 石头剪刀布是常见的猜拳游戏:石头胜剪刀,剪刀胜布,布胜石头.如果两个人出拳一 样,则不分胜负.在<生活大爆炸>第二季第 8 集中出现了一种石头剪刀布的升级版 ...
- seajs 使用 jquery插件
define(function(require,exports,moudles){ return function(jquery){ (function($) { $.fn.pri= function ...
- 基于百度定位及天气获取的DEMO
demo基于百度定位APIv4.0版.新浪天气(不用查询城市代码). 需求: 1.button实现触发定位监听和天气捕获 2.两个textview 分别显示详细地址.天气. 界面很简陋,侧重功能实现. ...
