iOS:Size Classes的使用
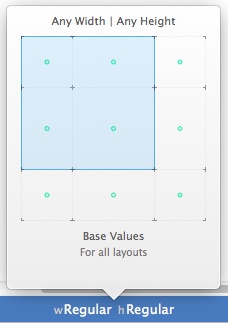
iOS 8在应用界面的可视化设计上添加了一个新的特性-Size Classes,对于任何设备来说,界面的宽度和高度都只分为两种描述:正常和紧凑。这样开发者便可以无视设备具体的尺寸,而是对这两类和它们的组合进行适配。这样不论在设计时还是代码上,我们都可以不再受限于具体的尺寸,而是变成遵循尺寸的视觉感官来进行适配。在Xcode中的具体体现如下图:
但是我们看到图中的宽度和高度都是Any,Any是什么意思呢?如果weight设为Any,height设置为Regular,那么在该状态下的界面元素在只要height为Regular,无论weight是Regular还是Compact的状态中都会存在。这种关系应该叫做继承关系,具体的四种界面描述与可继承的界面描述如下:
- w:Compact h:Compact 继承 (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)
- w:Regular h:Compact 继承 (w:Any h:Compact , w:Regular h:Any , w:Any h:Any)
- w:Compact h:Regular 继承 (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)
- w:Regular h:Regular 继承 (w:Any h:Regular , w:Regular h:Any , w:Any h:Any)
我们知道了iOS 8下面设备界面可以描述为4种,但是这么多设备(iPhone4S,iPhone5/5s,iPhone6,iPhone6 Plus,iPad,Apple Watch)具体对应什么描述呢?经过查看官方文档和具体实践得知具体对应关系如下:
- iPhone4S,iPhone5/5s,iPhone6
- 竖屏:(w:Compact h:Regular)
- 横屏:(w:Compact h:Compact)
- iPhone6 Plus
- 竖屏:(w:Compact h:Regular)
- 横屏:(w:Regular h:Compact)
- iPad
- 竖屏:(w:Regular h:Regular)
- 横屏:(w:Regular h:Regular)
- Apple Watch(猜测)
- 竖屏:(w:Compact h:Compact)
- 横屏:(w:Compact h:Compact)
Size Classes手写代码
为了表征Size Classes,Apple在iOS8中引入了一个新的类,UITraitCollection。这个类封装了像水平和竖直方向的Size Class等信息。iOS8的UIKit中大多数UI的基础类(包括UIScreen,UIWindow,UIViewController和UIView)都实现了UITraitEnvironment这个接口,通过其中的traitCollection这个属性,我们可以拿到对应的UITraitCollection对象,从而得知当前的Size Class,并进一步确定界面的布局。和UIKit中的响应者链正好相反,traitCollection将会在view hierarchy中自上而下地进行传递。对于没有指定traitCollection的UI部件,将使用其父节点的traitCollection。这在布局包含childViewController的界面的时候会相当有用。在UITraitEnvironment这个接口中另一个非常有用的是-traitCollectionDidChange:。在traitCollection发生变化时,这个方法将被调用。在实际操作时,我们往往会在ViewController中重写-traitCollectionDidChange:或者-willTransitionToTraitCollection:withTransitionCoordinator:方法(对于ViewController来说的话,后者也许是更好的选择,因为提供了转场上下文方便进行动画;但是对于普通的View来说就只有前面一个方法了),然后在其中对当前的traitCollection进行判断,并进行重新布局以及动画。代码看起来大概会是这个样子:
|
|
在两个To Do处,我们要手写代码针对不同的状态做调整。
Size Classes与Interface Builder
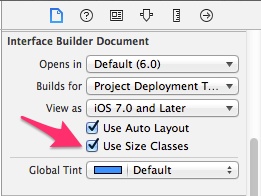
Xcode6中Interface Builder对Size Class有了很强大的支持,xib中可以开启Size Classes如下图:
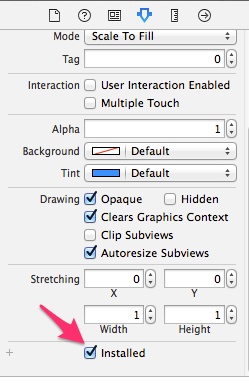
在不同的Size Classes描述下,界面元素可以选择安装还是不安装,具体操作如图:
Size Classes与Image Asset
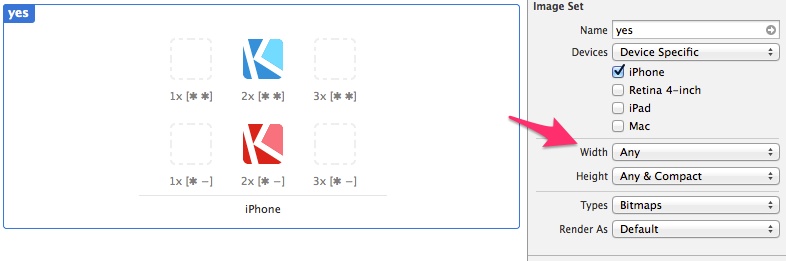
Xcode6中Image Asset也支持了Size Class,也就是说,我们可以对不同的Size Class指定不同的图片了。在Image Asset的编辑面板中选择某张图片,Inspector里现在多了一个Width和Height的组合,添加我们需要对应的Size Class,然后把合适的图拖上去,这样在运行时SDK就将从中挑选对应的Size的图进行替换了。支持Size Class的Image Asset编辑效果如下:
iOS:Size Classes的使用的更多相关文章
- iOS Autoresizing Autolayout Size classes
Autoresizing:出现最早,仅仅能够针对父控件做约束(注意:要关闭Autolayout&Size classes才能够看到Autoresizing) 代码对应: UIView.h中的a ...
- [IOS]译Size Classes with Xcode 6: One Storyboard for all Sizes
Size Classes with Xcode 6: One Storyboard for all Sizes 为所有的尺寸准备一个Storyboard 我最喜欢的Xcode6的特性是新的size c ...
- 关于IOS的屏幕适配(iPhone)——Auto Layout和Size Classes
Auto Layout和Size Classes搭配使用极大的方便了开发者,具体如何使用Auto Layout和Size Classes大家可以参考其他文章或者书籍,这里只提一点,在我们设置Size ...
- iOS8 Size Classes的理解与使用
在iOS8中,新增了Size Classes特性,它是对当前所有iOS设备尺寸的一个抽象,也是该抽象了,想想现在多少种iOS尺寸的设备吧:iPhone4-5-6-6plus.iPad.iPad min ...
- Size Classes with Xcode 6
转载自 http://www.cocoachina.com/ios/20141015/9919.html 总结:通过在Size Classes不同的模式下设置,可以实现不同设备在横屏.竖屏下UIVie ...
- Swift - 使用Auto Layout和Size Classes实现页面自适应弹性布局
在过去只有iphone4的时候,可以在代码里将一个可视单元的位置写死,这样是没问题的,但随着iPhone5,6的发布,屏幕尺寸有了越来越多种可能.这就要求App的UI控件具有在不同屏幕尺寸的设备上具有 ...
- Xcode 6 AutoLayout Size Classes
1.基本概念 在iPad和iPhone 5出现之前,iOS设备就唯独一种尺寸. 我们在做屏幕适配时须要考虑的唯独设备方向而已. 而非常多应用并不支持转向,这种话就全然没有屏幕适配的工作了. 随着iPa ...
- iOS Size Class使用
iOS8和iPhone6发布已经过去蛮久了,广大的果粉终于迎来了大屏iPhone,再也不用纠结为大屏买三星舍苹果了-但是对于iOS开发人员来说,迎来了和Android开发开发一样的问题->各种屏 ...
- Asset Catalog Help (七)---Customizing Image Sets for Size Classes
Customizing Image Sets for Size Classes Add images to a set that are customized for display in diffe ...
随机推荐
- hdu----(5056)Boring count(贪心)
Boring count Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- easyUI dialog 弹窗 居中显示
默认情况下应该是在屏幕居中显示的.但是有的时候没有居中只要重新纠正下就可以了 $('#add_dialog').dialog('open'); //打开添加对话框 $('#add_dialog').w ...
- 对石家庄铁道大学网站的UI分析
学校网站的首页面的色调用的比较好看,用深蓝色体现了严谨治学的风范.然后就是网站的首页有 1,学校概况:学校简介 现任领导 历任领导 校史沿革 2,组织机构: 机构设置 院系设置 管理机构 直属单位 其 ...
- Go语言并发与并行学习笔记(三)
转:http://blog.csdn.net/kjfcpua/article/details/18265475 Go语言并发的设计模式和应用场景 以下设计模式和应用场景来自Google IO上的关于G ...
- java入门第一步之完成jdk的安装(window)【转】
为了面向更多的人类,我决定重温我的java起步: 要进行java开发第一步就是进行java环境的安装,也就是jdk的按装: 1.由于java被oracle收购了,我们下载jdk也就去oracle的官网 ...
- 测试JdbcTemplate执行SQL语句和存储过程
我在项目中需要使用到oracle的语句片段和存储过程.下面就是我的测试案例: public class DbTest extends BaseTestCase { @Resource JdbcUtil ...
- 【模板下载】innosetup 制作.net安装包的模板
NetworkComms网络通信框架序言 这个模板是在博客园和CodeProject上的代码修改而成的,感谢原作者 模板是2个 innosetup 制作.net 2.0 安装包的模板 innosetu ...
- 碰到sshd连接不上linux时的解决办法
1,首先更改ssh配置,可以是ssh端口连接不上服务器 cd /etc/ssh/sshd_config vi !$ Port 52113 //ssh默认的连接端口, 改为别人不知道的端口 Permit ...
- 使用OpenGL ES绘制3D图形
如果应用定义的顶点不在同一个平面上,并且使用三角形把合适的顶点连接起来,就可以绘制出3D图形了. 使用OpenGL ES绘制3D图形的方法与绘制2D图形的步骤大致相同,只是绘制3D图形需要定义更多的 ...
- 两个activity之间传递数据用startActivityForResult方法。
package com.example.testactivityresquest; import android.app.Activity; import android.content.Intent ...