MUI 框架微信支付
在MUI 框架中实现了支付宝支付后,以为MUI微信支付,也没什么大问题,结果这个问题困扰了我几天,后面再同事的提醒下终于弄出来了,
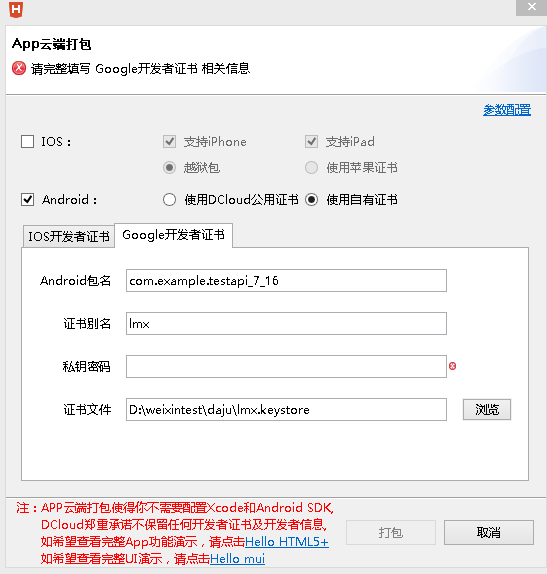
问题出在,开始使用Dcloud 公有证书 怎么也付不了。。。。,后面改成自己就OK了。。。。希望后来者看到此博,能节约一点时间。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function()
{
//定义支付通道
var channel = null;
//获取支付通道
getChannels();
//获取支付通道的方法
function getChannels()
{
plus.payment.getChannels(function(channels) {
for (var i = 0; i < channels.length; i++) {
if (channels[i].id == "wxpay") {
channel = channels[i];
}
}
plus.ui.toast("使用支付方式:" + channel.id);
}, function(e) {
plus.ui.toast("获取支付通道失败!");
console.log("获取支付通道失败!");
})
} //发起微信支付请求的方法
function pay(){
//获取微信支付参数的url
//var basic_url="http://microtivo.chinacloudapp.cn:9202/";
var basic_url='http://www.m.rfvip.cn:20677/WX/index?';
mui.ajax(basic_url,{
data:"",
dataType:"json",
type:"get",
success:ajax_success_callback,
error:ajax_error_callback
})
} //获取微信支付参数成功的回调函数
function ajax_success_callback(resObj)
{
console.log("请求微信支付参数成功,返回的json:");
var res_str=JSON.stringify(resObj);
console.log(res_str);
//用返回参数 发起微信支付请求
plus.payment.request(channel,res_str,wxpay_success,wxpay_error);
}
//获取微信支付参数失败的回调函数
function ajax_error_callback(e){
console.log("ajax获取参数失败");
}
//微信支付成功回调
function wxpay_success(result){
plus.ui.alert("支付成功!",function()
{
back();
})
}
//微信支付失败回调
function wxpay_error(error){
plus.ui.alert("支付失败!");
// plus.ui.alert(JSON.stringify(error));
// console.log(JSON.stringify(error));
}
//微信支付按钮 发起微信支付
document.getElementById("btn_pay").addEventListener("tap",function()
{
pay();
})
});
</script>
</head> <body>
<button id="btn_pay" class="mui-btn mui-btn-blue" style="margin-top: 400px;margin-left: 30%;">微信支付</button>
</body> </html>

之前测试预留
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
var channel = null;
var channels = null;
// 1. 获取支付通道
function plusReady() {
// 获取支付通道
plus.payment.getChannels(function(cs) {
channels = cs; },
function(e) {
alert("获取支付通道失败:" + e.message);
});
}
document.addEventListener('plusready', plusReady, false);
// var ALIPAYSERVER = 'http://demo.dcloud.net.cn/helloh5/payment/alipay.php?total=';
//var WXPAYSERVER = 'http://www.m.rfvip.cn:20677/WX/index?payid=wxpay&appid=wx84f0ceea370f1748&total=1';
// var WXPAYSERVER = 'http://www.m.rfvip.cn:20677';
var WXPAYSERVER = 'http://demo.dcloud.net.cn/payment/?payid=wxpay&appid=HBuilder&total=1';
// 2. 发起支付请求
function pay(id) {
// 从服务器请求支付订单
var PAYSERVER = '';
if (id == 'wxpay') { PAYSERVER = WXPAYSERVER; }
console.log("id==>"+id);
console.log("payserver==>"+WXPAYSERVER);
for (var i in channels)
{
if (channels[i].id == id)
{
channel = channels[i];
}
}
mui.get(PAYSERVER, function(data) {
var varpay = {
appid: "wx0411fa6a39d61297",
noncestr: "oUn3BJl37NhyEPgf",
package: "Sign=WXPay",
partnerid: "1230636401",
prepayid: "wx20151203182611a03572a62d0054237692",
timestamp: "1449138371",
sign: "313966BE242897F2A82090190630A2D0"
} console.log("appid==>"+varpay.appid);
console.log("noncestr==>"+varpay.noncestr);
console.log("package==>"+varpay.package);
console.log("partnerid==>"+varpay.partnerid);
console.log("prepayid==>"+varpay.prepayid);
console.log("timestamp==>"+varpay.timestamp);
console.log("sign==>"+varpay.sign); plus.payment.request(channel, varpay, function(result) {
plus.nativeUI.alert("支付成功!", function() {
back();
});
}, function(e) {
plus.nativeUI.alert("支付失败:" + e.code + "支付失败:" + e.message);
console.log(e.code);
console.log(e.message);
});
}, "json"); /* xhr.open('GET',PAYSERVER);
xhr.send();*/
}
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">支付测试</h1>
</header>
<div class="mui-content">
<input type="button" class="btn btn-lg" id="pay" value="微信支付" onclick="pay('wxpay')" />
</div> </body>
</html>
MUI 框架微信支付的更多相关文章
- 【微信支付】公众号 JSAPI支付 HTML5(使用MUI前端框架)+WebApi 实现流程
必要参数: 1) AppID,AppSecret : 在微信公众号后台管理—>(菜单栏)开发 —> 基本设置 2)商户号 :在微信公众号后台管理—>(菜单栏)微信支 ...
- ***PHP基于H5的微信支付开发详解(CI框架)
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- Mui 微信支付、支付宝支付
利用mui 发起手机微信和支付宝支付 payStatement :调起微信支付接口的参数 参考文档: https://pay.weixin.qq.com/wiki/doc/api/app/app.ph ...
- Koa系框架(egg/cabloy)如何获取微信支付回调请求中的xml参数
背景 在Koa系框架(如EggJS)中进行微信支付开发时,遇到一个问题:微信支付平台会发送一个回调请求,通知支付订单的处理结果.该请求传入的参数是xml格式,而Koa中间件koa-bodyparser ...
- 微信支付——基于laravel框架的php实现
现在经手的几乎每个项目都支持微信支付,简单记录下接入的大致流程. 1.首先商户等申请各种账号,微信支付商户号,APPID,API密钥,Appsecret 2.app端上传支付需要的各个字段 3.后台收 ...
- 【原创分享·微信支付】C# MVC 微信支付教程系列之现金红包
微信支付教程系列之现金红包 最近最弄这个微信支付的功能,然后扫码.公众号支付,这些都做了,闲着无聊,就看了看微信支付的其他功能,发现还有一个叫“现金红包”的玩意,想 ...
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之扫码支付
微信支付教程系列之扫码支付 今天,我们来一起探讨一下这个微信扫码支付.何为扫码支付呢?这里面,扫的码就是二维码了,就是我们经常扫一扫的那种二维码图片,例如,我们自己添 ...
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之公众号支付
微信支付教程系列之公众号支付 今天,我们接着讲微信支付的系列教程,前面,我们讲了这个微信红包和扫码支付.现在,我们讲讲这个公众号支付.公众号支付的应用环境常见的用户通过公众号,然后再通 ...
- 【原创分享·微信支付】C# MVC 微信支付之微信模板消息推送
微信支付之微信模板消息推送 今天我要跟大家分享的是“模板消息”的推送,这玩意呢,你说用途嘛,那还是真真的牛逼呐.原因在哪?就是因为它是依赖微信生存的呀,所以他能不 ...
随机推荐
- HDU 5002 Tree(动态树LCT)(2014 ACM/ICPC Asia Regional Anshan Online)
Problem Description You are given a tree with N nodes which are numbered by integers 1..N. Each node ...
- (三)开关检测来控制LED灯的亮灭
开关检测案例一: 具体电路图如下: K1--K4闭合,控制 D1—D4 亮灭 产生的问题: 1.关于 R8 R9 R7 R10 的阻值选择问题,倘若太大的话, 比如10K 不管开关断开还是闭合,好像 ...
- spark join broadcast优化
在大量数据中对一些字段进行关联. 举例 ipTable:需要进行关联的几千条ip数据(70k) hist:历史数据(百亿级别) 直接join将会对所有数据进行shuffle,需要大量的io操作,相同的 ...
- highcharts 实例
<script src="../../Scripts/jquery-1.7.2.min.js" type="text/javascript">< ...
- zw版【转发·台湾nvp系列Delphi例程】HALCON AddNoiseWhite
zw版[转发·台湾nvp系列Delphi例程]HALCON AddNoiseWhite unit Unit1;interfaceuses Windows, Messages, SysUtils, Va ...
- Android webview实现上传图片的效果(图片压缩)
mainactivity代码 package com.bwie.webviewupload; import java.io.ByteArrayInputStream; import java.io.B ...
- gerrit-git
解释为什么gerrit中的push是需要用refs/for/master http://stackoverflow.com/questions/10461214/why-is-git-push-ger ...
- SslUtil
package com.eaju.util; import java.io.OutputStreamWriter;import java.net.URL;import java.net.URLConn ...
- inux设备驱动归纳总结(五):2.操作硬件——IO内存【转】
本文转载自:http://blog.chinaunix.net/uid-25014876-id-80627.html inux设备驱动归纳总结(五):2.操作硬件——IO内存 xxxxxxxxxxxx ...
- USB HID介绍【转】
本文转载自:http://blog.csdn.net/leo_wonty/article/details/6721214 HID是一种USB通信协议,无需安装驱动就能进行交互,在学习HID之前,先来复 ...
