android 入门 001 (界面布局)
- 学android 首先学会怎么布局界面,我开始是学.net的,因工作需要学习一下安卓,外行写的不好,请多多见谅指教 。这一篇文章然我们来学习一下四种布局吧!
- RelativeLayout(相对布局) 、LinearLayout(线性布局) 、TableLayout(表格布局) 、FrameLayout(帧布局)
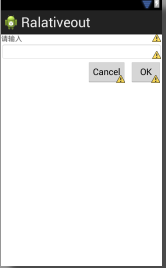
- 1、RelativeLayout
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="fill_parent"
- android:layout_height="match_parent"
- >
- <TextView
- android:id="@+id/lable"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="请输入" />
- <EditText
- android:id="@+id/txt"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@android:drawable/editbox_background"
- android:layout_below="@id/lable"
- />
- <Button
- android:id="@+id/OK"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/txt"
- android:text="OK"
- android:layout_alignParentRight="true"
- android:layout_marginLeft="10px"
- />
- />
- <Button
- android:id="@+id/Cancel"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toLeftOf="@id/OK"
- android:layout_alignTop="@id/OK"
- android:text="Cancel"
- />
- </RelativeLayout>

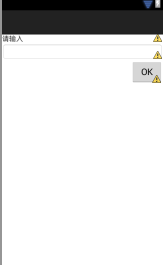
2、LinearLayout
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <TextView
- android:id="@+id/lable"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="请输入" />
- <EditText
- android:id="@+id/txt"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@android:drawable/editbox_background"
- android:layout_below="@id/lable"
- />
- <Button
- android:id="@+id/OK"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/txt"
- android:text="OK"
- android:layout_gravity="right"
- />
- />
- </LinearLayout>

3、TableLayout
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:stretchColumns="1"
- >
- <TableRow >
- <TextView
- android:text="col1"
- android:padding="3dip"
- />
- <TextView
- android:text="col2"
- android:padding="3dip"
- android:gravity="right"
- />
- </TableRow>
- <TableRow >
- <TextView
- android:text="col1"
- android:padding="3dp"
- />
- <TextView
- android:text="col2"
- android:padding="3dp"
- android:gravity="right"
- />
- </TableRow>
- </TableLayout>

4、FrameLayout
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageView
- android:layout_height="fill_parent"
- android:layout_width="fill_parent"
- android:src="@drawable/movie"
- />
- <ImageView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:src="@drawable/play"
- android:layout_gravity="center"
- />
- </FrameLayout>


android 入门 001 (界面布局)的更多相关文章
- Android 你知道界面布局嵌套多少层之后会Crash吗
我们先放一张Hierarchy Viewer的图:(模拟器Android4.4) 看到数字6了吗,那个RelativeLayout是MainActivity的根ViewGroup, 而在Relativ ...
- Android实现入门界面布局
Android实现入门界面布局 开发工具:Andorid Studio 1.3 运行环境:Android 4.4 KitKat 代码实现 首先是常量的定义,安卓中固定字符串应该定义在常量中. stri ...
- Android入门(十):界面的布局方式及其实际应用
关于Android界面布局,网上已经有了很多非常不错的学习资料,在这里我也不班门弄斧了,推荐两篇我认为写的不错的教程,然后再重点讲一下几种布局方式的实际应用. 教程链接:①http://www.cnb ...
- Android基础-系统架构分析,环境搭建,下载Android Studio,AndroidDevTools,Git使用教程,Github入门,界面设计介绍
系统架构分析 Android体系结构 安卓结构有四大层,五个部分,Android分四层为: 应用层(Applications),应用框架层(Application Framework),系统运行层(L ...
- 【详细】Android入门到放弃篇-YES OR NO-》各种UI组件,布局管理器,单元Activity
问:达叔,你放弃了吗? 答:不,放弃是不可能的,丢了Android,你会心疼吗?如果别人把你丢掉,你是痛苦呢?还是痛苦呢?~ 引导语 有人说,爱上一个人是痛苦的,有人说,喜欢一个人是幸福的. 人与人之 ...
- 2013 duilib入门简明教程 -- 界面布局(9)
上一个教程实现的标题栏代码中,并没有看到处理自适应窗口大小的代码,但是窗口大小变化后,按钮的位置会跟着变化,这是因为我们将按钮放到了HorizontalLayout.VerticalLayou ...
- Android界面布局基本知识简述
Android手机操作系统在模拟器中进行相关的编写,可以帮助我们实现各种功能需求.尤其是在界面的操作方面显得更为突出.在这里我们就可以对Android界面布局的相关操作来对这方面的知识进行一个深入的了 ...
- Android基础总结(3)——UI界面布局
Android的UI设计有好几种界面程序编写方式.大体上可分为两大类:一类是利用可视化工具来进行,允许你进行拖拽控件来进行布局:还有一类是编写xml文档来进行布局.这两种方法可以相互转换. 1.常见的 ...
- [Android 性能优化系列]降低你的界面布局层次结构的一部分
大家假设喜欢我的博客,请关注一下我的微博,请点击这里(http://weibo.com/kifile),谢谢 转载请标明出处(http://blog.csdn.net/kifile),再次感谢 原文地 ...
随机推荐
- android测试(转)
1.冒烟测试 跟web端的测试流程一样,你拿到一个你们开发做出来的apk首先得去冒烟,也就是保证他的稳定性,指定时间内不会崩溃.这款原生sdk自带的monkey可以当做我们的测试工具.就跟我之前博客所 ...
- BZOJ K大数查询(分治)(Zjoi2013)
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=3110 Description 有N个位置,M个操作.操作有两种,每次操作如果是1 a b ...
- 夺命雷公狗---node.js---17之项目的构建在node+express+mongo的博客项目2之一,二级路由
然后我们就来开始搭建后台了... 不过后台我们可以来玩玩他的二级路由... 然后再去修改下他们的样式即可......修改方法和刚才那里的修改方法一样, 访问效果如下所示: OK,已经正常相识了
- Eclipse字符集设置方式
默认的字符集是GBK 1.windows->Preferences...打开"首选项"对话框,左侧导航树,导航到general->Workspace,右侧Text fi ...
- linux中启动与终止lnmp的脚本
说是lnmp, 其实暂时只是 lnp, 因为还没有安装 mysql 这是脚本: #!/bin/bash function lnmpstart() { nginx /usr/local/php/bin/ ...
- 系统上线后WCF服务最近经常死掉的原因分析总结
前言 最近系统上线完修改完各种bug之后,功能上还算是比较稳定,由于最近用户数的增加,不知为何经常出现无法登录.页面出现错误等异常,后来发现是由于WCF服务时不时的就死掉了.后来就开始分析问题.得到的 ...
- Android上传头像代码,相机,相册,裁剪
activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout ...
- 【MFC三天一个游戏】之 局域网黑白棋
欢迎加入我们的QQ群,无论你是否工作,学生,只要有c / vc / c++ 编程经验,就来吧!158427611 花了三天上班时间,妈的上班写就是不能静下心来,擦,要防BOSS巡山.... 以前也写过 ...
- C语言中关键字volatile的含义【转】
本文转载自:http://m.jb51.net/article/37489.htm 本篇文章是对C语言中关键字volatile的含义进行了详细的分析介绍,需要的朋友参考下 volatile 的意思是“ ...
- xib中设置控件的圆角
1.http://my.oschina.net/ioslighter/blog/387991?p=1 利用layer.cornerRadius实现一个圆形的view,将layer.cornerRadi ...
