读jQuery源码释疑笔记2
本释疑笔记是针对自己在看源码的过程中遇到的一些问题的解答,对大众可能不具有参考性,不过可以看看有没有你也不懂得地方,相互学习,相互进步。
1、函数init
- <div id="one"></div>
str = "hello, <b>my name is</b> jQuery.",- html = $.parseHTML( str );
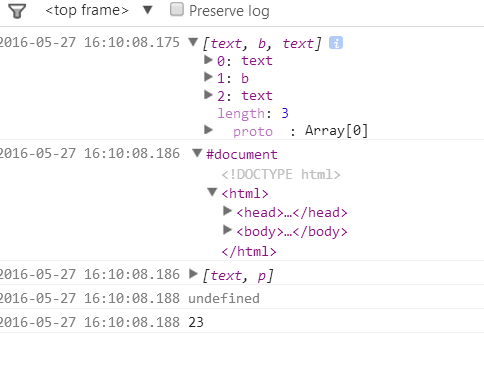
- console.log(html);
- var context={class:"classname"};
- var t=jQuery.parseHTML(
- "34534,<p>",
- context && context.nodeType ? context.ownerDocument || context : document,
- true
- ) ;
- console.log(context && context.nodeType ? context.ownerDocument || context : document);
- console.log(t);
- console.log($("#one").nodeType);
- console.log(jQuery.merge("23",t));

2、pushStack函数
- <div id="one"></div>
- <div></div>
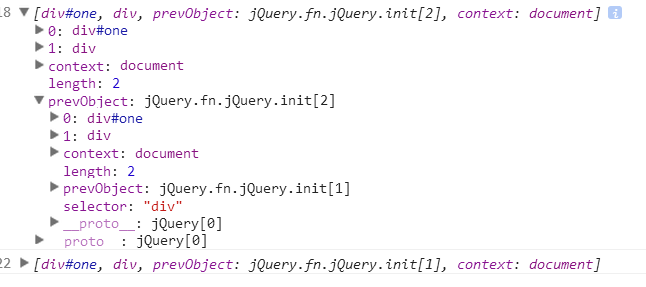
- console.log($("div").pushStack($("div")));
- console.log($("#one").pushStack($("div")));

3、eq函数
- <div id="one"></div>
- <div></div>
- <script>
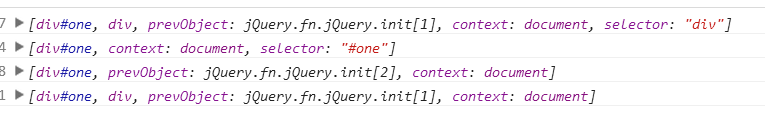
- console.log($("div"));
- console.log($("#one"));
- console.log($("div").eq(0));
- console.log($("#one").pushStack($("div")));
- </script>

4、isPlainObject函数
- var obj=function(){};
- var obj1=function(name){
- this.name=name;
- }
- var obj2={};
- var obj3={name:1}
- var nobj=new obj();
- var nobj2=new obj1();
- var obj4=new Object;
- console.log($.isPlainObject(nobj));//false
- console.log($.isPlainObject(nobj2));//false
- console.log($.isPlainObject(obj2));//true
- console.log($.isPlainObject(obj3));//true
- console.log($.isPlainObject(obj3));//true
可见只有采用{}和new Object创建的对象才可以被当做是isPlainObject。
5、expando
Math.random() 会产生一个小数点后有14位的小数。加上版本号,再加上小数点前的0,总共是18位。\D匹配任意非数字的字符。
6、attr,prop
不同之处总结如下:
属性名可能不同,尽管大部分的属性名还是相似或一致的
HTML属性值总是返回字符串,DOM属性值则可能是整型、字符串、对象,可以获取更多的内容
DOM属性总是返回当前的状态(值),而HTML属性(在大多数浏览)返回的初始化时的状态(值)
DOM属性只能返回固定属性名的值,而HTML属性则可以返回在HTML代码中自定义的属性名的值
相对于HTML属性的浏览器兼容问题,DOM属性名和属性值在浏览器之间的差异更小,并且DOM属性也有标准可依
可以得出对.attr()和.prop()的使用建议如下
优先使用.prop(),因为.prop()总是返回最新的状态(值)
只有涉及到自定义HTML属性时使用.attr(),或者可以说,忘掉.attr()吧
7、jQuery.isXMLDoc()
该函数用于判断一个DOM节点是否位于XML文档中,或者其本身就是XML文档。
该函数主要用于判断指定文档是一个XML文档还是一个HTML(或XHTML)文档。
该函数属于全局jQuery对象。
读jQuery源码释疑笔记2的更多相关文章
- 读jQuery源码释疑笔记
本释疑笔记是针对自己在看源码的过程中遇到的一些问题的解答,对大众可能不具有参考性,不过可以看看有没有你也不懂得地方,相互学习,相互进步. 1.each的用法 之前对each的用法一直迷迷糊糊,这次终 ...
- 读jQuery源码释疑笔记3
1.在jQuery.fn=jQuery.prototype中定义了方法:init, map, each , toArray, get, pushStack, ready, slice,first ...
- 读jQuery源码 - Deferred
Deferred首次出现在jQuery 1.5中,在jQuery 1.8之后被改写,它的出现抹平了javascript中的大量回调产生的金字塔,提供了异步编程的能力,它主要服役于jQuery.ajax ...
- 读jQuery源码之整体框架分析
读一个开源框架,大家最想学到的就是设计的思想和实现的技巧.最近读jQuery源码,记下我对大师作品的理解和心得,跟大家分享,权当抛砖引玉. 先附上jQuery的代码结构. (function(){ / ...
- jquery源码学习笔记三:jQuery工厂剖析
jquery源码学习笔记二:jQuery工厂 jquery源码学习笔记一:总体结构 上两篇说过,query的核心是一个jQuery工厂.其代码如下 function( window, noGlobal ...
- 读jQuery源码有感
读之前的预备工作: 1.基础的js知识,以及html和css知识,和正则表达式知识.可以参考妙味课堂的基础js,html和css大纲. 2.JavaScript核心指南的知识http://www.cn ...
- jquery源码学习笔记二:jQuery工厂
笔记一里记录,jQuery的总体结构如下: (function( global, factory ) { //调用factory(工厂)生成jQuery实例 factory( global ); }( ...
- 读jQuery源码 - Callbacks
代码的本质突出顺序.有序这一概念,尤其在javascript——毕竟javascript是单线程引擎. javascript拥有函数式编程的特性,而又因为javascript单线程引擎,我们的函数总是 ...
- 菜鸟的jQuery源码学习笔记(前言)
前言 相信任何一名前端开发人员或者是前端爱好者都对jQuery不陌生.jQuery简单易用,功能强大,特别是拥有良好的浏览器兼容性,大大降低了前端开发的难度,使得前端开发变得“平易近人起来”.自从本人 ...
随机推荐
- bootstrap1.1
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- 2-Sat小结
关于2-sat,其实就是一些对于每个问题只有两种解,一般会给出问题间的关系,比如and,or,not等关系,判定是否存在解的问题.. 具体看http://blog.csdn.net/jarjingx/ ...
- 前端开发 - JavaScript
本节内容 一.如何编写 二.变量 三.数据类型 四.其他 五.语句与异常 六.函数 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScri ...
- Android-Java-同步方法-synchronized
1.方法具有封装性: /** * 1.方法具有封装性: */ public void addMoney(double moneyAsset) { this.moneyAsset += moneyAss ...
- WPF DataGrid分组和排序
之前一直用的Dev的GridControl,控件自带分组排序啥的.今天试了下在wpf自带的Datagrid控件上实现分组和排序. Datagrid上实现这些功能主要用到CollectionViewSo ...
- EF三种编程方式详细图文教程(C#+EF)之Database First
Entity Framework4.1之前EF支持“Database First”和“Model First”编程方式,从EF4.1开始EF开始支持支持“Code First”编程方式,今天简单看一下 ...
- Spring Boot中使用Flyway来管理数据库版本
flyway是一个开源的数据库迁移工具.类似于数据库的版本控制工具.flyway的数据库修改文件默认放在resource下的db.migration文件夹中,以V{version_number}__{ ...
- 重识 PWA 进阶到 workbox3
看到PWA,似曾相识,但又感觉很模糊,于是乎,又重新翻阅文档,学习了一遍,顺便把相关知识学习了一下,比如service worker,workbox3. PWA 概念: 全称:Progressive ...
- django 之 发送邮箱
发送邮箱的话首先在settings文件里写下边的这些设置: #邮件服务配置文件 SSL认证,验证 EMAIL_USE_SSL = True #邮箱服务 EMAIL_HOST = 'smtp.qq.co ...
- 将Python项目打包成EXE可执行文件(单文件,多文件,包含图片)
解决 将Python项目打包成EXE可执行文件(单文件,多文件,包含图片) 1.当我们写了一个Python的项目时,特别是一个GUI项目,我们特备希望它能成为一个在Windows系统可执行的EXE文件 ...
