表格(Table)隔行变色
在ASP.NET的Repeater控件,实现隔行变色,是极简单的事情。因为它有ListItemType.Item和ListItemType.AlternatingItem模版。
如果在普通的表格(Table)来实现隔行变色,就得使用css样式与jQuery来解决。
先来看看原始的表格样式:
打开视图:

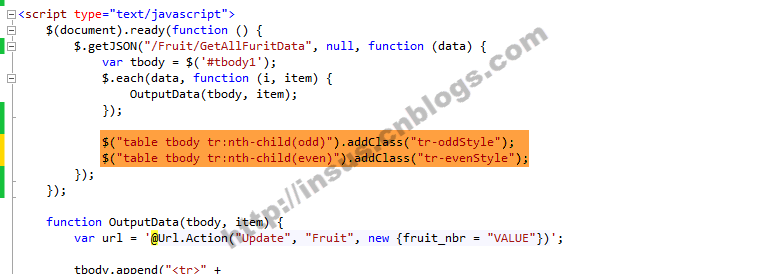
在视图中,添加样式:
由于此视图是使用.getJSON()异步加载数据,因此得在加载完成之后,得马上给这个动态的表格添加上面的样式:
网页运行后的效果:
表格(Table)隔行变色的更多相关文章
- 表格table隔行变色
if($('.p03-s2').find('table').length >= 2) {$('table:last-child').css({'borderTop': 'none'});}if( ...
- 简单的css js控制table隔行变色
(1)用expression 鼠标滑过变色: <style type="text/css"><!-- table { background-color:#0000 ...
- css 实现table 隔行变色
<html> <head> <title>Member List</title> <style> <!-- .datalist{ bo ...
- 隔行变色---简单的css js控制table隔行变色
(1)用expression 鼠标滑过变色: <style type="text/css"><!-- table { background-color:#0000 ...
- (转)适用微信小程序的table表格(带隔行变色)
原文地址 table.wxml <view class="table"> <view class="tr bg-w"> <view ...
- table隔行变色
table tr:nth-child(2n) { background: #EEF8F0; } table tr:nth-child(2n+1) { b ...
- jquery学习笔记(4)--实现table隔行变色以及单选框选中
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- CSS3 设置 Table 隔行变色
table tr:nth-child(odd){background:#F4F4F4;} table td:nth-child(even){color:#C00;}
- Table隔行变色的JavaScript代码
<table id="datatable"> <tr> <td>脚本之家</td> </tr> <tr> & ...
随机推荐
- MySql and Oracle Data Type Mappings
the default settings used by SQL Developer to convert data types from MySQL to Oracle. SQL Developer ...
- 一次典型的TFS故障处理:域控失联
问题描述 突然收到客户报告,开发人员登录TFS系统时,出现登录异常现象.即使输入了正确的账户和密码,TFS系统任然提示重新登录的页面,导致用户无法打开TFS系统. 即使登录成功,在修改代码或者修改工作 ...
- Visual Studio Code 显示隐藏的.git文件和目录
在默认设置中,Visual Studio Code 将下列文件文件排除在显示列表中: "files.exclude": { "**/.git": true, & ...
- 异步三部曲之promise
概述 这是我看你不知道的JavaScript(中卷)的读书笔记,供以后开发时参考,相信对其他人也有用. 例子 首先来看一个例子,如果我们要异步获取x和y,然后把他们打印出来,那么用回调可以编写代码如下 ...
- C#6.0语言规范(十六) 异常
C#中的异常提供了一种结构化,统一且类型安全的方法来处理系统级和应用程序级错误条件.C#中的异常机制与C ++的异常机制非常相似,但有一些重要的区别: 在C#中,所有异常必须由派生自的类类型的实例表示 ...
- es6 学习小记 扩展运算符 三个点(...)
参考: es6 扩展运算符 三个点(...) 经常回顾,方能真正掌握. 一.含义 扩展运算符( spread )是三个点(...).它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. ...
- python 多版本管理pyenv和virtualenv虚拟开发环境
pyenv是管理多个python版本的工具. 1.pyenv的安装 git clone https://github.com/yyuu/pyenv.git ~/.pyenv 2.将PYENV_ROOT ...
- java项目配置域名(tomcat直接配置 or 使用nginx反向代理)
一: tomcat直接配置域名:https://blog.csdn.net/qq_36330228/article/details/78516160 二: 使用nginx进行反向代理 tomcat服 ...
- vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件
vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件/库 一提到移动端的下拉刷新上拉翻页,你可能就会想到iScroll插件,没错iScroll是一个高性能,资源 ...
- odoo开发笔记 -- 用户配置界面如何增加模块访问权限
在odoo设置界面,点击用户,进入用户配置界面,会看到: 访问权 | 个人资料菜单 在访问权 page菜单界面,可以看到系统预制的一些模块都会显示在这里, 那么,我们自己开发的模块如何显示在这块呢,从 ...
