element-ui 中的table的列隐藏问题
element-ui 中的table和bootstrap中的table的某些设置还是有一定的差别的。之前用bootstrap做的表格,想要实现简短列和详细列的切换。因为详细列实在有太多列了,拉动滚动条还有一段距离。所以希望能够切换到简短列可以方便的看见比较重要的几列的内容。用之前的方法<bootstrap>的话,非常简单,直接设置display的显示和隐藏就可以了。
但是放在element-ui中来就不可行了。每一列根本不能直接设置样式,你给每一列设置class-name从而设置样式的话,可能也许会存在一点问题。。因为每一列的class-name的样式是包裹在cell样式中的,比如说当你想要在class-name里面来设置width的话,外层容器cell没变,里面的内容的width变了,那么内容就会覆盖到后面一列的内容,并且把人家挤开,自己霸占位置。就会出现页面混乱。。感觉好像扯远了的样子,,
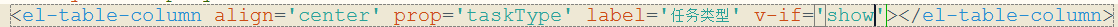
回到显示和隐藏上面来,在element-ui中的table中,控制某一列的隐藏和显示,想到的是使用v-show,但是之前用过了不行,没起作用。后面网上查了一下,发现使用v-if是可行的。至于为啥,我也说不上来。于是就有了这样:
(阶段一)

其他想要隐藏的列直接也加上v-if='show' 就好了。

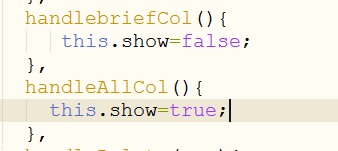
这两个方法是两个简短列和详细列的按钮的click事件,控制数据show的true还是false,
恩,到这里呢,第一阶段的表格列的隐藏和显示就成功了啦。接下来还有个问题是,假设某一列的内容实在太多了,而上面一阶段的每个单元格是没有设置宽度width的,这点需要记住了。于是每一个单元格的宽度都是一样的。这内容超多的一列就显得非常的长,看着实在是糟心。好吧,那就给他设置一个width吧,给这内容太多的一列设置了widht:'180'。
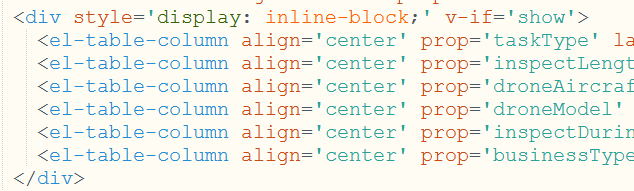
恩,有效果了,再试试切换功能。卡!出现了一个意想不到的问题。单元格的宽度居然变得超级大。滚动条也根本滚不到尽头好吧。。这可是非常愁人。根本不知道为什么切换一下显示和隐藏就带来了这种"惊吓"的效果。无奈还是慢慢的寻找解决的办法。在不断的尝试当中,我发现如果单元格设置了宽度之后,当只有一列使用了v-if:"show"的时候,一切正常。如果有出现多列使用 v-if:"show" 就会出现问题。循着这条路去想。最终我觉得不是只能出现一个 v-if吗?那就把需要隐藏的几列全部用一个容器包裹起来。让容器显示和隐藏应该就可以了吧,如下:

恩,试试~~,没错,一切恢复正常了!可以使用这种方法。
element-ui 中的table的列隐藏问题的更多相关文章
- Element ui 中使用table组件实现分页记忆选中
我们再用vue和element-ui,或者其他的表格的时候,可能需要能记忆翻页勾选,那么实现以下几个方法就ok了 示例如下 <el-table :data="tableData&quo ...
- element ui中表格table翻页记忆勾选状态
<el-table ref="multipleTable" :data="datalist" style="width:100%" @ ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- element ui 中的 resetFields() 报错'resetFields' of undefined
每次做各种form表单时,首先要注意的是初始化,但是刚开始若没有仔细看文档,则会自己写个方法将数据设置为空,但是这样就会出现一个问题,表单内存在各种验证,假如是一个弹框内有form表单,弹框出现就执行 ...
- element ui中的一些小技巧
最近写公司的项目,这项目是vue和element ui搭建的, 做的是一套电力系统的管理平台. 遇到一个小麻烦,用过element ui 的都知道,使用element ui 弹框,点击空白处,默认是 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Element Ui中table实现表格编辑效果
主要以css实现 .tb-edit .el-input, .tb-edit .el-input-number, .tb-edit .el-select { display: none; width: ...
随机推荐
- Docker端口映射(六)
一.容器端口映射 1.1. 外部访问容器 在启动容器时候,如果不指定参数,在容器外部是无法通过网络来访问容器内的服务的 当容器运行一些网络服务的时候,我们可以通过指定-p或者-P参数来实现能够让外部访 ...
- Tornado初探
Tornado 是 FriendFeed 使用的可扩展的非阻塞式 web 服务器及其相关工具的开源版本.这个 Web 框架看起来有些像web.py 或者 Google 的 webapp,不过为了能有效 ...
- (转)Python3之shutil模块
原文:https://www.cnblogs.com/wang-yc/p/5625046.html 一. 简介 shutil 是高级的文件,文件夹,压缩包处理模块. 二. 使用 shutil.copy ...
- ActiveMQ新的Master/Slave存储共享机制Replicated LevelDB Store
ActiveMQ新的Master/Slave存储共享机制Replicated LevelDB Store 使用ZooKeeper协调选择一个node作为master.被选择的master broker ...
- FineBI学习系列之FineBI的Windows里安装步骤(图文详解)
不多说,直接上干货! 先进入FineBI官网. http://www.finebi.com/product/download/ windows系统里FineBI的安装流程 1.从FineBI官网下载 ...
- MVC源码分析 - Action/Result 过滤器(续)
上一篇 看到了Action/Result过滤器的执行顺序: OnActionExecuting -> Action -> OnActionExecuted -> OnResultEx ...
- python3 get post请求Yunba RESTful API
一:主要内容 获取云巴appkey和seckey 状态回复说明 get请求 post请求 二:获取云巴appkey和seckey 1. 注册云巴 在云巴官网,注册一个云巴账号,官网地址:https:/ ...
- MyBatis JavaType JdbcType
MyBatis 通过包含的jdbcType类型 BIT FLOAT CHAR TIMESTAMP OTHER UNDEFINED TINYINT REAL VARCHAR BINARY BLOB NV ...
- 大数据之presto
1.概述 Presto是一个分布式SQL查询引擎,用于查询分布在一个或多个不同数据源中的大数据集.presto可以通过使用分布式查询,可以快速高效的完成海量数据的查询.它是完全基于内存的,所以速度非常 ...
- 第一次项目上Linux服务器(一:远程连接服务器)
一.准备工作 1.Linux服务器一台,以及服务器ip.用户名.密码 2.安装xfttp和xshell软件,资源链接,百度云链接:https://pan.baidu.com/s/1vwnlbBpmjX ...
