前端hash路由基本原理,及代码的基本实现
路由就是指随着浏览器地址栏的变化,展示给用户的页面也不相同。
早期的路由都是后端实现的,直接根据 url 来 reload 页面,页面变得越来越复杂服务器端压力变大,随着 ajax 的出现,页面实现非 reload 就能刷新数据,也给前端路由的出现奠定了基础。我们可以通过记录 url 来记录 ajax 的变化,从而实现前端路由。(可以根据不同的url来展示不同的页面,很好的优化了页面的交互体验。)
目前有两种方式:
1:H5的history的新API(pushstate、replacestate、popstate);由于不兼容IE10以下,本文不进行讨论;可自行查看官网:https://developer.mozilla.org/en-US/docs/Web/API/History
2:hash路由基本实现原理:
* 浏览器不会识别url中#后面的内容,所以改变#后面的内容不会触发reload;
* 通过hashchange我们可以监听到#后面内容的改变,然后就可以进行ajax等操作。实现页面的改变
下面代码展示
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*css代码比较混乱,大家不用在意这里*/
* {
margin: 0;
padding: 0;
}
.container {
box-sizing: border-box;
}
.leftSide {
display: flex;
align-items: center;
justify-content: center;
width: 50%;
height: 300px; background-color: #bbb;
}
.rightSide {
display: flex;
align-items: center;
justify-content: center;
float: right;
width: 50%;
height: 300px;
background-color: #5bb;
}
</style>
</head>
<body>
<div class="container">
<div class="rightSide">
<div id="myPage"> </div>
</div>
<div class="leftSide">
<ul>
<li><a href="#/">默认 </a></li>
<li><a href="#/blue"> 蓝</a></li>
<li><a href="#/black">黑 </a></li>
</ul>
</div>
</div>
</body>
<script type="text/javascript" src="./myRouter.js"></script>
</html>
(function() {
class Router {
constructor() {
this.routes = {};
this.currentUrl = "";
}
init() {
window.addEventListener('load', () => this.refresh(), false);
window.addEventListener('hashchange',() => this.refresh(), false);
}
refresh() {
this.currentUrl = location.hash.slice(1) || "/";
if (typeof this.routes[this.currentUrl] === 'function') {
this.routes[this.currentUrl]();
}else {
this.routes["/404"]();
}
}
route(path, callback) {
this.routes[path] = callback;
}
};
function changeView(str) {
document.getElementById("myPage").innerHTML=str;
}
var router=new Router();
router.init();
router.route("/", () => changeView("<h1>默认页面</h1>"));
router.route("/blue", () => changeView("<h1>blue页面</h1>"));
router.route("/black", () => changeView("<h1>black页面</h1>"));
router.route("/404",() => changeView("<h1>404 请求的页面不存在</h1>"));
})()
以上就是hash路由的最简单。最基本的实现;
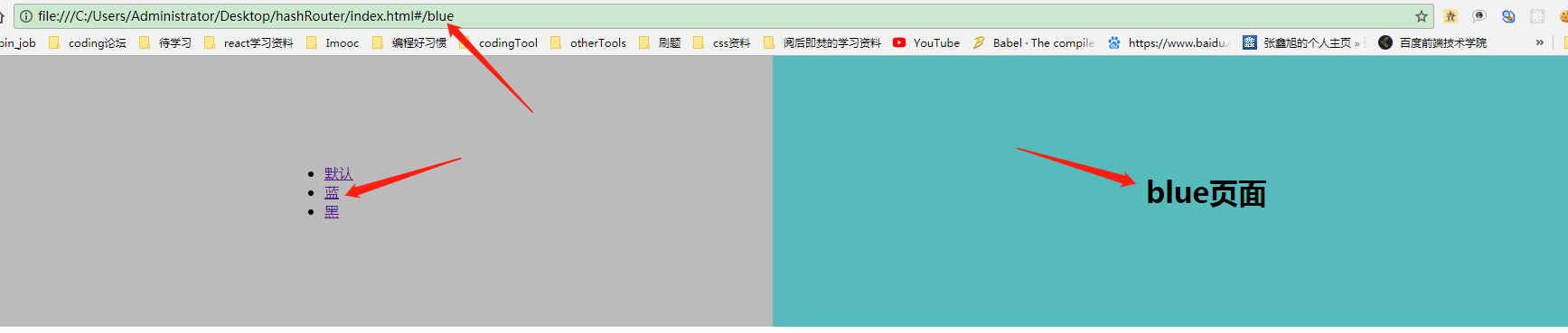
最终的效果如下;通过点击不同的按钮,触发url中hash部分的改变,改变页面

前端hash路由基本原理,及代码的基本实现的更多相关文章
- H5小技巧之——巧用<a>标签锚链接(#锚点链接 #页面特定位置 #DOM定位 #hash路由中使用锚链接)
#作者:矩阵鱼--代码中游泳的咸鱼 前端开发中,常遇到定位到页面某特定位置的需求,JavaScript提供的el.scrollIntoView() 和 el.scrollIntoViewIfNeede ...
- 对一致性Hash算法,Java代码实现的深入研究
一致性Hash算法 关于一致性Hash算法,在我之前的博文中已经有多次提到了,MemCache超详细解读一文中"一致性Hash算法"部分,对于为什么要使用一致性Hash算法.一致性 ...
- Javascript实现前端简单路由
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http ...
- 告别 hash 路由,迎接 history 路由
博客地址:https://ainyi.com/69 三月来了,春天还会远吗.. 在这里,隆重宣布本博客告别 Vue 传统的 hash 路由,迎接好看而优雅的 history 路由~~ 映照官方说法 v ...
- 对一致性Hash算法,Java代码实现的深入研究(转)
转载:http://www.cnblogs.com/xrq730/p/5186728.html 一致性Hash算法 关于一致性Hash算法,在我之前的博文中已经有多次提到了,MemCache超详细解读 ...
- 【转载】对一致性Hash算法,Java代码实现的深入研究
原文地址:http://www.cnblogs.com/xrq730/p/5186728.html 一致性Hash算法 关于一致性Hash算法,在我之前的博文中已经有多次提到了,MemCache超详细 ...
- React SPA 应用 hash 路由如何使用锚点
当我们在做 SPA 应用的时候,为了兼容老的浏览器(如IE9)我们不得不放弃 HTML5 browser history api 而只能采用 hash 路由的这种形式来实现前端路由,但是因为 hash ...
- HahsRouter hash 路由
无刷新页面,切换视图,用hash 实现路由切换,本身附带history记录,简单舒服. 最近用vue,看到vue-route的路由,做单页应用切换视图真心易如反掌,分分钟爽到不行.为了加深理解其内涵原 ...
- hash路由
class HashRouter{ constructor(){ //用于存储不同hash值对应的回调函数 this.routers = {}; window.addEventListener('ha ...
随机推荐
- Spring常用知识点
说一下spring中Bean的作用域 singleton: Spring IoC容器中只会存在一个共享的Bean实例,无论有多少个Bean引用它,始终指向同一对象.Singleton作用域是Sprin ...
- SpringMVC初探-HelloWorld
MVC的概念 MVC是一种设计模式,即Model--View-Controller,模型--视图--控制器 Model(模型)表示应用程序核心(比如数据库记录列表). View(视图)显示数据(数据库 ...
- Git使用、Git配置、Git提交代码、Git上传
非教程,只是自己的一个简单笔记.建议没有入门的朋友,直接看git的官方help文档: https://help.github.com/articles/set-up-git 1.注册一个git账号,超 ...
- 课程一(Neural Networks and Deep Learning),第二周(Basics of Neural Network programming)—— 4、Logistic Regression with a Neural Network mindset
Logistic Regression with a Neural Network mindset Welcome to the first (required) programming exerci ...
- 线程中的同步辅助类Semaphore
同步辅助类 线程池 并发集合类 都是在线程同步的基础上增加了一些同步的东西,在线程同步的基础上更好的实现线程同步.实现的效率更高,更方便而已. 多线程并不是很难 需要你把代码写出来...然后分析运 ...
- Hadoop环境搭建及wordcount程序
目的: 前期学习了一些机器学习基本算法,实际企业应用中算法是核心,运行的环境和数据处理的平台是基础. 手段: 搭建简易hadoop集群(由于机器限制在自己的笔记本上通过虚拟机搭建) 一.基础环境介绍 ...
- mac 查询端口被哪个进程占用
1,查看端口被哪个程序占用sudo lsof -i tcp:port如: sudo lsof -i tcp:80802,看到进程的PID,可以将进程杀死.sudo kill -9 PID如:sudo ...
- C# 泛型类在使用中约束
首先看一下泛型的基本语法 访问修饰符 返回类型 泛型方法名 <T>(T 参数) 1):无法在泛型方法内部给任何 T 类型创建实例的对象,因为在泛型方法内部不知道传进来的对象有哪些构造函 ...
- Error: [$injector:unpr] Unknown provider: $scopeProvider <- $scope <-错误解决方案
做项目的时候因为懒,在写service时直接复制了控制器的依赖注入,之后就出现了这个错误,查了半天. 解决其实很简单,删除掉service中注入的$scope即可.
- html5标签属性translate
定义 translate 是指标签属性,不是css3样式规则transform的translate,说它的定义吧:规定是否应该翻译元素内容. 了解:translate是HTML5中的新属性 语法 &l ...
