webgl之绘图要点
3D世界是由点组成的,两个点组成一条直线,而三个点就可以组成一个三角形,通过三角形就可以组成任意形状的物体,而这种组成的物体我们称为Mesh模型,接着Mesh模型加上纹理就组成了真实的3D世界。下面我们就逐一介绍。
零、坐标系
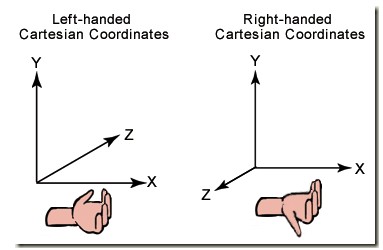
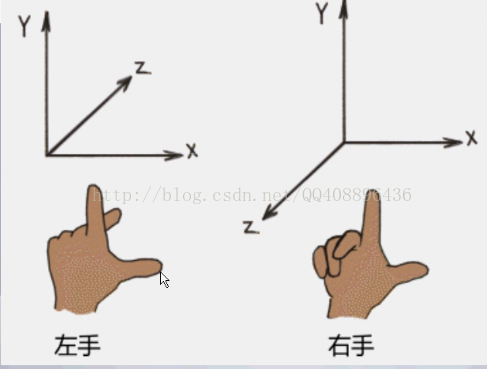
在Three.js中,默认使用的就是右手坐标系,即将手掌伸开平行于X轴,然后屈掌使得四指平行于y轴,这时大拇指朝向与z轴相同就是右手坐标系,否则,就是左手坐标系。下面两张图的描述方法都是正确的。如下:


如上,Three.js中使用的就是右边的这个坐标系 - 右手坐标系。
一、点
在3D世界中,在建立了坐标系之后,就会通过x、y、z三个分量确定空间中的一个点。Three.js中提供了THREE.Vector3()构造函数来创建一个点,我们在源码中搜索Vector3就可以找到此构造函数的定义,如下所示:
function Vector3( x, y, z ) {
this.x = x || ;
this.y = y || ;
this.z = z || ;
}
Object.assign( Vector3.prototype, {
isVector3: true,
set: function ( x, y, z ) {
this.x = x;
this.y = y;
this.z = z;
return this;
},
setScalar: function ( scalar ) {
this.x = scalar;
this.y = scalar;
this.z = scalar;
return this;
},
setX: function ( x ) {
this.x = x;
return this;
},
// ... 还有很多额外的方法
即首先定义了一个构造函数,然后给这个构造函数添加原型,最后,在原型上定义了一系列的方法,于是,如果我们希望获取一个点,就可以通过下面的方式:
var point = new THREE.Vector3(, , );
或者,利用实例的set方法,如下所示:
var point1 = new THREE.Vector3(, , );
二、线
两点连接即可得到一条线。而如果要在WebGL中创建一条线,需要大致如下步骤:
var geometry = new THREE.Geometry();
var material = new THREE.LineBasicMaterial({VertexColors: true});
var p1 = new THREE.Vector3(, , -);
var p2 = new THREE.Vector3(, , );
geometry.vertices.push(p1);
geometry.vertices.push(p2);
var color1 = new THREE.Color(0x444444),
color2 = new THREE.Color(0xff00ff);
geometry.colors.push(color1, color2);
var line = new THREE.Line(geometry, material, THREE.LinePieces);
scene.add(line);
其中,我们首先创建一个Geometry(几何形状),点、线、面都是几何形状,所以画线,就要先定义一个几何形状,然后在通过THREE.LineBasicMaterial构造函数创建直线的材料,实际上,它接受一个配置对象,属性有Color(颜色)、LineWidth(宽度)、Linecap(线条两端外观)、Linejoin(两个线条连接点的外观)等等。接着,我们创建了两个点p1和p2,又push进入geometry中,vertices就是顶点的意思;然后又创建了两个颜色即两端点的颜色;再通过THREE.Line将geometry、material结合;最后添加到场景中即可。
完整代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>three.js</title>
<style>
* {
margin: ;
padding: ;
}
</style>
<script src="./three.js"></script>
</head> <body>
<script>
var scene = new THREE.Scene(); var axes = new THREE.AxesHelper();
scene.add(axes); var camera = new THREE.PerspectiveCamera(, window.innerWidth / window.innerHeight, , );
camera.position.x = ;
camera.position.y = ;
camera.position.z = ;
camera.lookAt(scene.position); var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0x111111);
renderer.setSize(window.innerWidth, window.innerHeight); var geometry = new THREE.Geometry();
var material = new THREE.LineBasicMaterial({vertexColors: true});
var p1 = new THREE.Vector3(, , -);
var p2 = new THREE.Vector3(, , );
geometry.vertices.push(p1);
geometry.vertices.push(p2);
var color1 = new THREE.Color(0x444444),
color2 = new THREE.Color(0xff00ff);
geometry.colors.push(color1, color2);
var line = new THREE.Line(geometry, material, THREE.LineSegments);
scene.add(line); document.body.append(renderer.domElement);
renderer.render(scene, camera);
</script>
</body> </html>
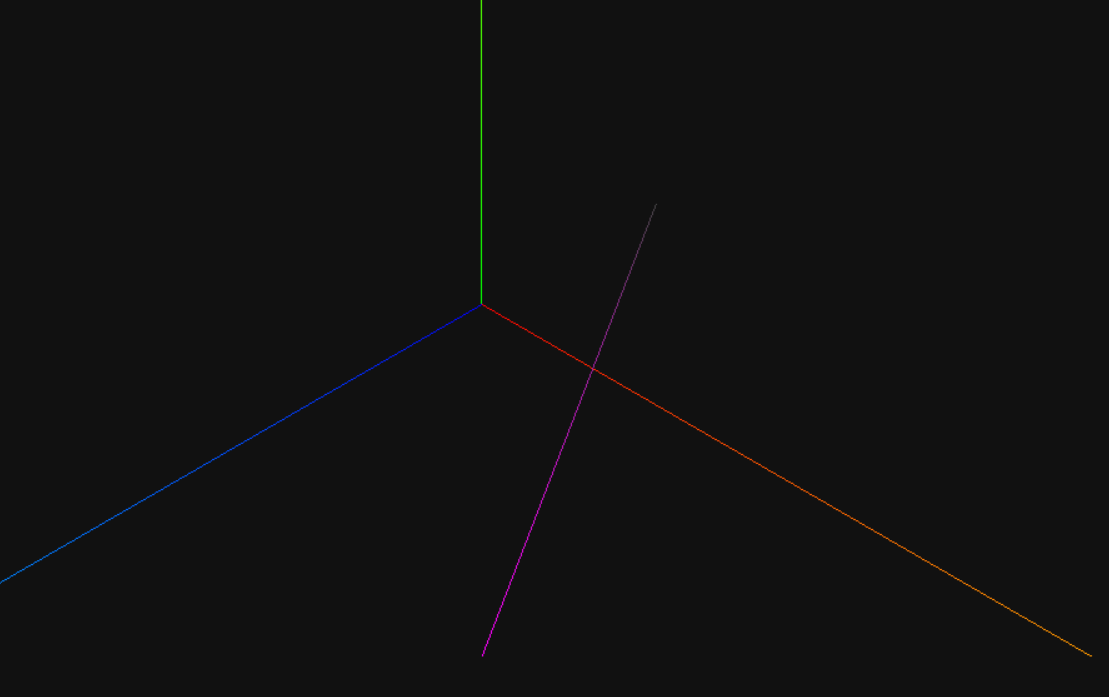
效果如下:

即其中的紫色的线就是我们创建的,而其他三个是坐标轴。
三、面
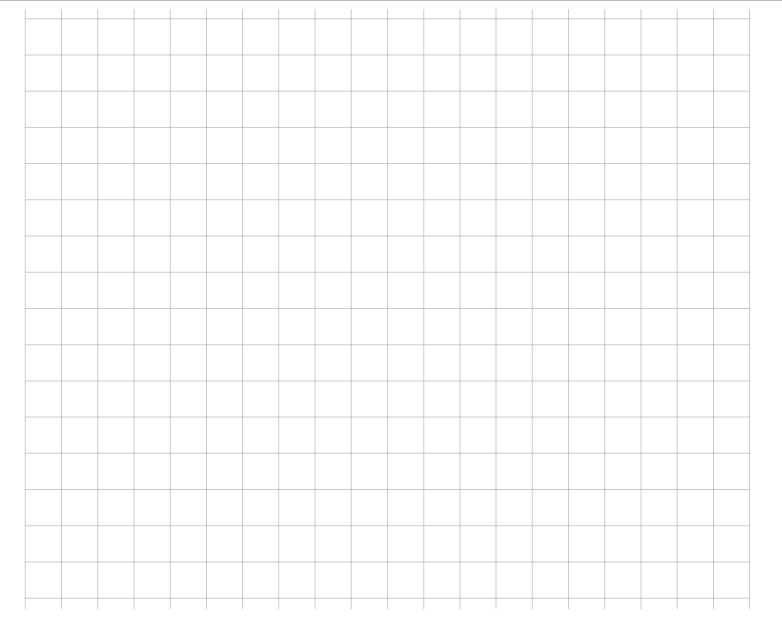
这里,我们可以绘制一个坐标平面,其中横竖都是二十条线,在照相机的拍摄下,如下所示:

完整代码如下所示:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>three.js</title>
<style>
* {
margin: ;
padding: ;
}
</style>
<script src="./three.js"></script>
</head> <body>
<script>
var scene = new THREE.Scene(); var axes = new THREE.AxesHelper();
scene.add(axes); var camera = new THREE.PerspectiveCamera(, window.innerWidth / window.innerHeight, , );
camera.position.x = ;
camera.position.y = ;
camera.position.z = ;
camera.up.x = ; camera.lookAt(scene.position); var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xffffff);
renderer.setSize(window.innerWidth, window.innerHeight); var geometry = new THREE.Geometry();
var material = new THREE.LineBasicMaterial({color:0x000000, opacity: 0.2});
var p1 = new THREE.Vector3(-, , );
var p2 = new THREE.Vector3(, , );
geometry.vertices.push(p1);
geometry.vertices.push(p2); for (var i = ; i <= ; i++) {
var line = new THREE.Line(geometry, material);
line.position.z = (i * ) - ;
scene.add(line); var line = new THREE.Line(geometry, material);
line.position.x = (i * ) - ;
line.rotation.y = * Math.PI / ;
scene.add(line); } document.body.append(renderer.domElement);
renderer.render(scene, camera);
</script>
</body> </html>
这里就是通过循环来创建线条,保证封闭即可,通过旋转方向保证形成一个正方形。
至此,我们就完成了点、线、面的绘制了。
webgl之绘图要点的更多相关文章
- Javascript高级编程学习笔记(99)—— WebGL(5) 绘图
绘图 WebGL只能绘制三种形状: 点 线 三角 其它的形状都是由上面的三种形状合成之后绘制到三维空间中的 执行绘图操作 WebGL 提供了两种方法: gl.drawElements() gl.dra ...
- WEBGL学习【七】画布绘图
主要是对WEBGL的绘图部分进行了进一步加强的认识和理解 <!DOCTYPE HTML> <html lang="en"> <head> < ...
- Web3D编程入门总结——WebGL与Three.js基础介绍
/*在这里对这段时间学习的3D编程知识做个总结,以备再次出发.计划分成“webgl与three.js基础介绍”.“面向对象的基础3D场景框架编写”.“模型导入与简单3D游戏编写”三个部分,其他零散知识 ...
- Javascript高级编程学习笔记(97)—— WebGL(3) WebGL上下文(1)
WebGL上下文 在支持WebGL的浏览器中,WebGL的名字为 "experimental-webgl",这是由于 webgl 的规范仍未制定完成 制定完成后名字就会改为简单的 ...
- WebGL学习笔记(一)
作者:朱金灿 来源:http://blog.csdn.net/clever101 (一)WebGL是什么? WebGL是一门在网页上显示三维图形的技术,你可以把它理解为把OpenGL从C/S端搬到了B ...
- WebGL绘制三角形
本文程序实现绘制一个三角形的任务,如下图. 整个程序包含两个文件,分别是: 1. HelloTriangle.html <!DOCTYPE HTML PUBLIC "-//W3C//D ...
- WebGL画点程序v3
本文程序实现画一个点的任务,如下图.其中,点的颜色由Javascript传到片元着色器程序中. 整个程序包含两个文件,分别是: 1. HelloPoint3.html <!DOCTYPE HTM ...
- WebGL画点程序v2
本文程序实现画一个点的任务,如下图.其中,点的位置坐标由Javascript传到着色器程序中,而不是直接给定("硬编码")在顶点着色器中. 整个程序包含两个文件,分别是: 1. H ...
- WebGL画点程序v1
本文程序实现画一个点的任务,如下图.其中,点的位置直接给定("硬编码")在顶点着色器中. 整个程序包含两个文件,分别是: 1. HelloPoint1.html <!DOCT ...
随机推荐
- 安卓开机logo和开机动画的几种实现方法
安卓4.2可用方法2-4,第一种方法未验证. 从理论上来说,android 有4个开机启动画面. 第一个应该是U-BOOT的启动画面,有些设备为了满足按动电源即有显示,在UBOOT里加了开机画面,实现 ...
- java IODemo
关键代码: RandomAccessFile file = new RandomAccessFile("temp.dat", "rw"); fi ...
- Jersey RESTful WebService框架学习(七)文件上传
引入jar包:jersey-media-multipart-2.22.jar 前端: <body> <input id="commonFile" type=&qu ...
- mybatis-generator扩展教程系列 -- 自定义generatorConfig.xml参数
http://blog.csdn.net/shadowsick/article/details/53413235
- VS2008 + QGIS1.7.1试验
今天试验了一下.结果算是成功了吧.显示Generate done,生成了.但是提示了一个“SVN version不明确”的错误提示,应该无大碍吧.但是打开Build成的.sln也没看出有啥不妥. 用C ...
- spring之hello(简单环境配置)
导入java包 配置springmvc.xml文件 <?xml version="1.0" encoding="UTF-8"?> <beans ...
- android 首字母迷糊查询 拼音查询 中英文混排查询
对于这个问题,还没有动手去做,暂且查了查资料,把思路记录下来: 1. 数据库保存拼音+汉字.在插入数据库的时候将这些信息保存下来,将来可以进行首字母模糊查询,拼音查询,中英文混排查询(参考手机通讯录数 ...
- vnc搭建
PS:偶以前基本不用Linux的远程图形桌面,前几天有开发的同事配置CentOS的vnc有问题,找我解决,就顺便记录总结一下,这个总结是比较完整的.下面的配置在CentOS5.x和6.x.SUSE企业 ...
- 解决XCode7.1 上无法安装 Alcatraz PackageManager
补记: 升级XCode后都会出现这样的问题,各版本解决方案相同 有时还需要先删除原插件 rm -rf ~/Library/Application\ Support/Developer/Shared/X ...
- collaborative filtering协同过滤
每次我想看电影的时候,都会去问我的朋友,小健.一般他推荐的电影,我都比较喜欢.显然不是所有人都有小健这样的能力.因为我碰巧和小健有类似的品味. 这个生活中的经验,实际上有着广泛的用途. 当系统需要为某 ...
