前端通信:ajax设计方案(七)--- 增加请求错误监控、前端负载均衡以、请求宕机切换以及迭代问题修复
距离上个迭代过了很长时间,中间经历了很多事情,也在每个空余时间构思了这个迭代的东西以及下个迭代要做的东西。时间周期稍微长了,望见谅。
而且,至今这个开源库的start也已经到了165个了,会支持关注和研究的。
首先解决了上个迭代遇到的问题进行完善和修复:
1. 上个迭代做ajax timeout设置的时候,手抖将timeout不小心设置成timeoutEvent,这期做了修复
2. 解决全局配置中配置额外参数,批量检查时会参数错误问题。
引入新的功能:
1. 增加浏览器发送请求的错误监控和搜集
应用场景:
前端开发依赖的东西比较多,比如宿主环境(浏览器)、以及数据接口(自己服务器或者第三方Api等等),上个迭代进行了浏览器错误搜集,可以分析用户在不同环境下宿主的使用率和差异以及问题。但是对于用户的数据请求一直没有做监控,因为用户在不同的场景、网络状况下乃至在开发或者发布中将接口地址写错了,导致出现问题。
全局配置:
errStatus: {
isOpenErr: true, // 是否开启错误搜集
errURL: 'http://localhost:8072', // 错误搜集地址
},
代码如下:
//监控ajax请求的错误日志
uploadAjaxError: function (obj) {
// 过滤错误接口
if (initParam.errStatus.isOpenErr) {
if (obj.errUrl !== initParam.errStatus.errURL) {
tempObj.post(initParam.errStatus.errURL, obj)
}
}
// 记录错误信息,以便策略做判断
if (selfData.errAjax[obj.errUrl] === undefined) {
selfData.errAjax[obj.errUrl] = 1
} else {
selfData.errAjax[obj.errUrl] += 1
} // 判断是否开启服务切换,以及验证策略切换
if (initParam.serviceSwitching.isOpen){
// 验证策略
selfData.isNeedSwitching = initParam.serviceSwitching.strategies(selfData.errAjax)
} }
覆盖面以及数据:
请求的错误搜集,将覆盖4xx、5xx、0、onerror以及timeout状态
PS:在浏览器api中,只读属性 XMLHttpRequest.status 返回了XMLHttpRequest 响应中的数字状态码。status 的值是一个无符号短整型。在请求完成前,status的值为0。值得注意的是,如果 XMLHttpRequest 出错,浏览器返回的 status 也为0。
数据上传格式:
/*
* 请求错误搜集
* type:错误类型
* errInfo:错误的请求参数
* errLine:请求状态
* Browser:宿主环境(浏览器)
*/
tool.uploadAjaxError({
type: 'request',
errInfo: JSON.stringify(ajaxSetting.data),
errLine: xhr.status,
Browser: navigator.userAgent
})
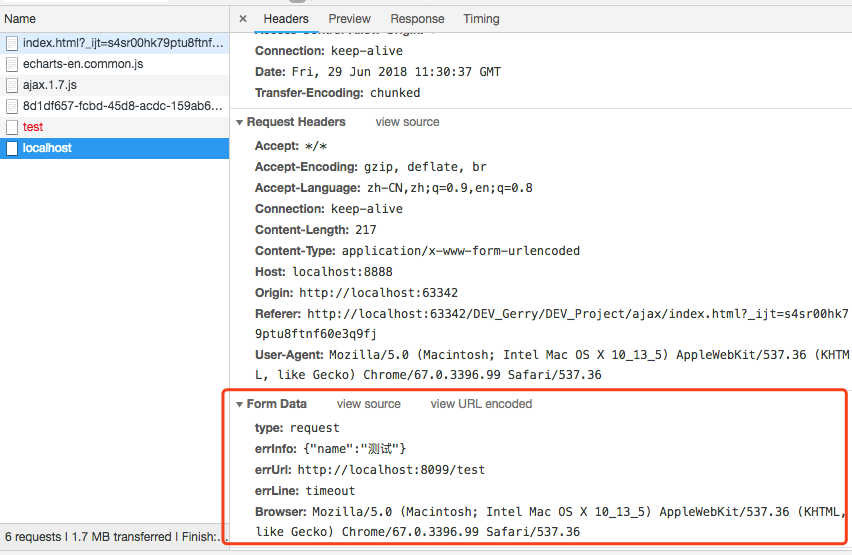
测试结果:
a. onerror错误:

b. 4XX错误、5XX错误、0错误

c. timeout错误

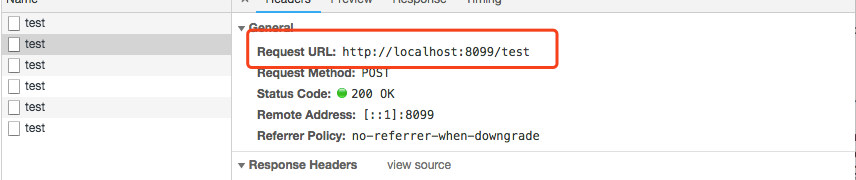
2. 前端负载均衡(将请求均衡打到不同的服务器上)
应用场景:
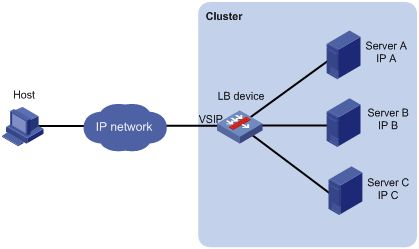
现在很多公司更多使用ngx做负载均衡,使用node第一层hold住所有流量,然后通过ngx进行分发到不同的服务器上做负载,避免在一台服务器上读写造成资源竞争等等,结构如下图:

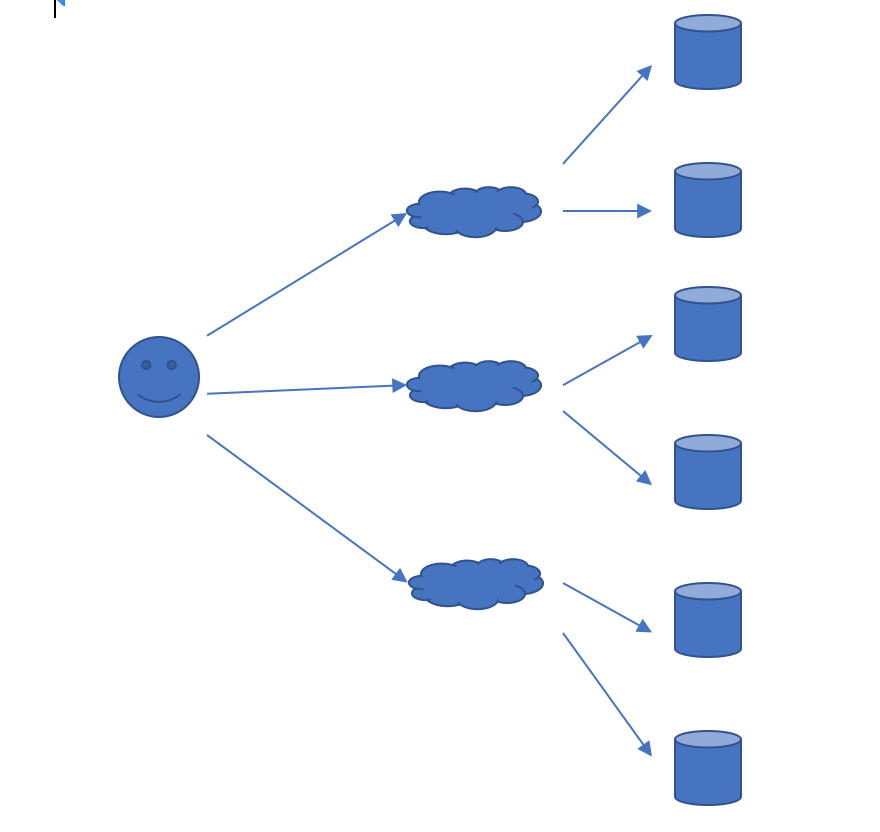
但是,如果在超大流量的一种状况下,前端作为请求的发出方,完全有能力在发出阶段就将请求打到不同的负载服务器上,然后再通过ngx再进行二次负载均衡,结构如下如:

全局配置:
// 负载均衡配置
loadBalancing: {
isOpen: false, // 是否开启负载
cluster: ['http://localhost:8076','http://localhost:8099'] // 配置地址
},
代码实现:
/*
* 判断是否为其他域的请求
*
* 改方法中处理负载均衡方案
* 1. 对于前后端分离,直接请求域名的方案 支持
* 2. 对于直接请求本服务器的请求,暂时不做处理,让ngx做负载均衡 不支持
*
*
*/
checkRealUrl: function (param, that) {
var temp;
if (/http:\/\/|https:\/\//.test(param.url)) {
temp = param.url;
// 针对请求,负载均衡到配置域名 PS:负载均衡优先级 > 宕机切换优先级
if (param.errStatus.errURL !== temp){ // 错误搜集接口都不走
if (param.loadBalancing.isOpen){ // 负载打开肯定走负载
temp = param.url.replace(/^(http:\/\/|https:\/\/)/, '')
.replace(/^.*?\//, param.loadBalancing.cluster[tool.random(param.loadBalancing.cluster.length - 1, 0)] + '/$`')
}else{
// 如果负载没开,宕机切换打开,则走介个
if (param.serviceSwitching.isOpen && selfData.isNeedSwitching){
temp = param.url.replace(/^(http:\/\/|https:\/\/)/, '')
.replace(/^.*?\//, param.serviceSwitching.backupUrl + '/$`')
}
}
}
} else {
temp = param.baseURL + param.url
if (param.errStatus.errURL !== temp){
if (param.loadBalancing.isOpen){
temp = param.loadBalancing.cluster[tool.random(param.loadBalancing.cluster.length - 1, 0)] + param.baseURL + param.url
}else{
// 如果负载没开,宕机切换打开,宕机策略成功则走介个
if (param.serviceSwitching.isOpen && selfData.isNeedSwitching){
temp = param.serviceSwitching.backupUrl + param.baseURL + param.url
}
}
}
}
that.currentUrl = temp
return temp;
},
随机函数校验:
因为前端需要通过一个伪随机数随机获取一个数值,然后通过这个数值去取负载配置的域名,为了保证随机打点的均衡性,这里将测试在指数级增长下随机打点5次的状况
测试代码:
// 伪随机数函数
random(max, min) {
return Math.floor(Math.random() * (max - min + 1) + min);
},
案例:
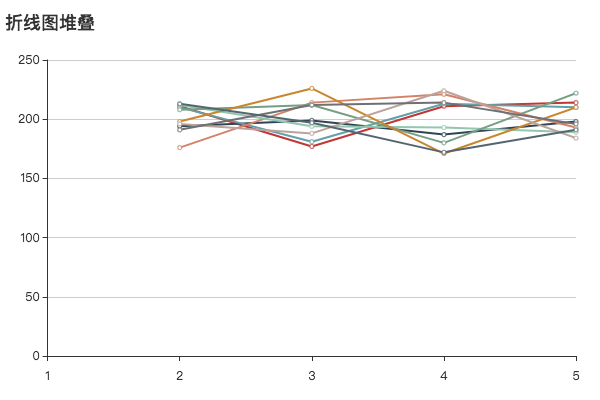
a. 随机5个,10次

b. 随机5个,100次

c. 随机5个,1000次

d. 随机5个,10000次

e. 随机5个,100000次

结果:在指数级增长的过程中,打点越来越均衡,相对伪随机数的分布取值也越来越均衡
测试结果:




3. 宕机切换(支持策略)
应用场景:
在日常用户使用请求接口的时候,用户在点击一个按钮的时候,如果一次接口请求失败,在人性角度去看,用户肯定会再一次去点击触发请求,多次按了都没效果,才会确认这个功能是没用的。如果,在这个时候,这个场景下,用一个正确的策略在用户点击时候,如果本地请求失败,支持切换备用域名,这样可以有效的挽回流失用户。
全局配置:
// 宕机切换
serviceSwitching:{
isOpen: false, // 是否开启
// 宕机策略(data为记录的错误请求以及数量,如果达到策略返回true,否则false)
strategies:function (data) {
let num = 0
for (var key in data){
num = data[key]
}
if (num === 5){
return true
}else{
return false
}
},
backupUrl:'http://localhost:8033' // 备用域名
},
代码实现:
同负载均衡的那一大堆代码,可以向上看。
测试案例(在策略中我绑定了如果错误连续积累5次之后将切换备用接口):

总结:这一期的迭代需求中已经将ajax所能涉及的应用场景全部挖掘的快消耗殆尽了,如果还有什么使用场景,可以去github提个issues。
github地址:https://github.com/GerryIsWarrior/ajax 可以点个star,持续研究下去
号外:有一次的测试中,意外突然发现,一个使用过的请求对象是可以重复利用的,而且一套创建流程从2000多毫秒一下子降级到200毫秒了,so,下一次迭代将所一个请求连接池,重复利用每次创建完成的对象,将每次的请求速度缩短到更快的一个层次,期待中...
前端通信:ajax设计方案(七)--- 增加请求错误监控、前端负载均衡以、请求宕机切换以及迭代问题修复的更多相关文章
- 亿级PV请求的三种负载均衡技术
在互联网+不断渗透到生活中的今天,各种各样的网络服务存在在我们身边,他们的访问流量也是大得惊人.一个大型网站(百万PV以上)想要正常访问,单单靠一台服务器是不可能提供稳定服务的.这时候就需要用负载均衡 ...
- 亿级PV请求的三种负载均衡技术(转)
http://www.360doc.com/content/17/1126/23/50145453_707419125.shtml 目录 DNS轮询 LVS负载均衡 DR模式 NAT模式 ...
- 前端通信:ajax设计方案(五)--- 集成promise规范,更优雅的书写代码(改迭代已作废,移步迭代10)
该迭代已作废,最新的请移步这里:https://www.cnblogs.com/GerryOfZhong/p/10726306.html 距离上一篇博客书写,又过去了大概几个月了,这段时间暂时离开了这 ...
- 七年开发浅谈Nginx负载均衡
一 特点 1.1 应用情况 Nginx做为一个强大的Web服务器软件,具有高性能.高并发性和低内存占用的特点.此外,其也能够提供强大的反向代理功能.俄罗斯大约有超过20%的虚拟主机采用Nginx作为反 ...
- 解决 RabbitMQ 集群 Channel shutdown: connection error 错误(HAProxy 负载均衡)
相关文章:搭建 RabbitMQ Server 高可用集群 具体错误信息: 2018-05-04 11:21:48.116 ERROR 60848 --- [.168.0.202:8001] o.s. ...
- Ribbon进行服务调用/负载均衡以及请求重试配置
Ribbon负载均衡 经过对Eureka的认识,及Eureka集群的搭建,已经基本可以入门Eureka的使用.之前对于服务调用者我们是直接获取注册列表后通过 get(0) 的方式来获取第一个注册信息. ...
- 一次Oracle宕机切换后产生ORA错误的处理过程
问题背景 机房意外断电后Oracle主服务器启动失败,Oracle备机接管 为了安全,管理员对于数据库做expdp的逻辑备份.但备份时发现AttributeInstance表备份失败,提示ORA-01 ...
- 关于 CDN 负载均衡 网页请求过程等
链接 1 [转]浅谈一个网页打开的全过程(涉及DNS.CDN.Nginx负载均衡等) https://www.cnblogs.com/xuan52rock/p/6845637.html 2 闲话 C ...
- 前端通信:ajax设计方案(三)--- 集成ajax上传技术
在此之前让我感慨一下现在的前端开发的氛围.我遇到好多人,给我的观念都是,这个东西这个框架有了,那个东西那个框架做了,前端嘛,学几个框架,这个拼凑一下那个拼凑一下就好了.其实我想问,东西都框架做了,那你 ...
随机推荐
- springMVC注解(一)Controller
HelloWorld程序 Step1 编写web.xml文件 <?xml version="1.0" encoding="UTF-8"?> < ...
- MVC框架-.net-摘
MVC模式(三层架构模式)(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器(Controller) ...
- 手机开发-IOS
IOS 语言.Object-C,苹果公司收购的语言,专用于IOS开发,是C语言的超集,面向对象的. 开发环境.一是XCode,是苹果的IDE,提供了控件.二是Instruments,测试性能用,收集显 ...
- day29(对象转xml(使用java))
通常使用xStream工具. 将集合,数组,对象转成XML. 导入两个包: xpp3_min-1.1.4c.jar xstream-1.4.4.jar 自定义一个类 package com.baidu ...
- 【python】鼠标操作
[python]鼠标操作 推荐地址:http://www.cnblogs.com/fnng/p/3288444.html --------------------------------------- ...
- C语言四则运算编程
#include<stdio.h> #include<stdlib.h> void main() { int c,e,f; int x; while(1) { x=rand() ...
- c#运用反射获取属性和设置属性值
/// <summary> /// 获取类中的属性值 /// </summary> /// <param name="FieldName">&l ...
- DataStage 的优化原则
DataStage Job优化指导原则之一:算法的优化. 任何程序的优化,第一点首先都是算法的优化.当然这一点并不仅仅局限于计算机程序的优化,实际生活中也处处可以体现这一点.条条大路通罗 ...
- 没那么难,谈CSS的设计模式
没那么难,谈CSS的设计模式 来源: 灵感的小窝 发布时间: 2016-09-09 16:46 阅读: 8949 次 推荐: 27 原文链接 [收藏] 什么是设计模式? 曾有人调侃, ...
- HTML超级链接详细讲解
超级链接是网站中使用比较频繁的HTML元素,因为网站的各种页面都是由超级链接串接而成,超级链接完成了页面之间的跳转.超级链接是浏览者和服务器的交互的主要手段,在后面的技术中会逐步深化学习. — 注意 ...
