【javascript/PHP】当一个JavaScripter初次进入PHP的世界,他将看到这样的风景


<?php
define('a', '我是常量');//定义常量
$b = '我是变量'//定义变量
?>
<?php
var_dump( '外婆的'+'彭湖湾');
?>

<?php
var_dump( '外婆的'.'彭湖湾');
?>

<?php
$obj = {name:'penghwuan'};
var_dump($obj);
?>

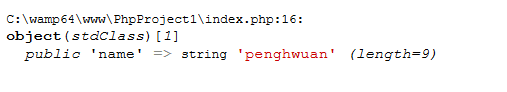
<?php
$obj_text = '{"name":"penghwuan"}';//定义一个字面量形式的字符串
$obj = json_decode($obj_text);//将字符串解析成JSON对象
var_dump($obj);//打印对象
?>
运行结果:

<?php
class obj {
var $name = '彭湖湾';//定义成员变量
var $hometown = '广东梅州';//定义方法
public function get_name(){
return $this->name;
}
}
$person = new obj;//实例化对象
$hometown = $person->hometown;//通过对象访问成员变量
$name = $person->get_name();//通过对象调用方法
echo '我叫'.$name;
echo "<br/>";
echo '我来自'.$hometown;
?>

<script type="text/javascript">
console.log(bless);//输出一个尚且不存在的变量
</script>

<script type="text/javascript">
console.log(bless);//输出一个尚且不存在的变量
var bless = '鸡年大吉'
</script>

<script type="text/javascript">
send_bless();
function send_bless(){
console.log('祝你鸡年大吉吧!')
}
</script>

<?php
echo $bless;//提前输出变量
send_bless();//提前调用函数
$bless = '鸡年大吉';//定义变量
function send_bless(){//通过声明方式定义函数
echo '祝你鸡年大吉吧'."<br/>";
}
?>

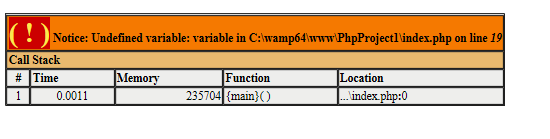
<?php
var $word = '算法要学好';
echo $word;
?>

<?php
class Person{
var $word ='算法要学好';
}
$me = new Person();
echo $me->word;
?>

<script type="text/javascript">
var obj = {name:'彭湖湾'};
console.log(obj.name);
</script>

<?php
class Person{
var $word ='算法要学好';
function echo_word(){
echo '数据结构也很重要';
}
}
$me = new Person();
echo $me->word;//通过->访问对象中的成员变量
echo "<br/>";
echo $me->echo_word();//通过->调用对象中的方法
?>

<script type="text/javascript">
var number =1,str ='字符串',bool =true,null_value = null,undefined_value =undefined;
var fuc = function(){}, array = [1,2,3],obj ={};
console.log('number的类型是',typeof number);
console.log('str的类型是',typeof str);
console.log('null_value的类型是',typeof null_value);
console.log('undefined_value的类型是',typeof undefined_value);
console.log('fuc的类型是',typeof fuc);
console.log('array的类型是',typeof array);
console.log('obj的类型是',typeof obj);
</script>



<script type="text/javascript">
var fuc = function(){}, array = [1,2,3],obj ={};
console.log('fuc的类型是Function',fuc instanceof Function);
console.log('array的类型是Array',array instanceof Array);
console.log('obj的类型是Object',obj instanceof Object);
console.log('fuc的类型是Object',fuc instanceof Object);
console.log('array的类型是Object',array instanceof Object);
</script>

<?php
class class_test{};
$obj = new class_test();
$array_test = [1,2,3];
$string_test = '字符串';
$int_test = 1;
$float_test = 1.2;
var_dump(gettype($obj));//检测对象
echo "<br/>";
var_dump(gettype($array_test));//检测数组
echo "<br/>";
var_dump(gettype($string_test));//检测字符串
echo "<br/>";
var_dump(gettype($int_test));//检测数组
echo "<br/>";
var_dump(gettype($float_test));//检测字符串
?>

<?php
class class_test{};
$obj = new class_test();
$array_test = [1,2,3];
$string_test = '字符串';
$int_test = 1;
$float_test = 1.2;
var_dump(is_object($obj));//检测对象
echo "<br/>";
var_dump(is_array($array_test));//检测数组
echo "<br/>";
var_dump(is_string($string_test));//检测字符串
echo "<br/>";
var_dump(is_integer($int_test));//检测数组
echo "<br/>";
var_dump(is_float($float_test));//检测字符串
echo "<br/>";
var_dump(is_numeric("12"));//检测是否为数字字符串或数字
echo "<br/>";
?>

<?php
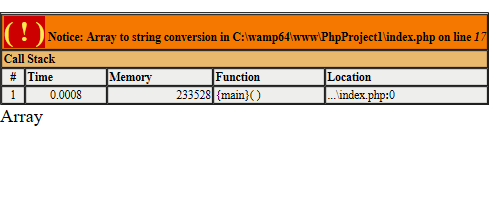
$array = [1,2,3];
echo $array;
?>

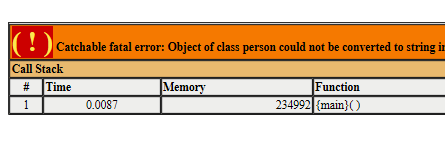
<?php
class person{};
$obj = new person();
echo $obj;
?>

<?php
$true_value = true;
$false_value =false;
echo $true_value;
echo "<br/>";
echo $false_value;
?>

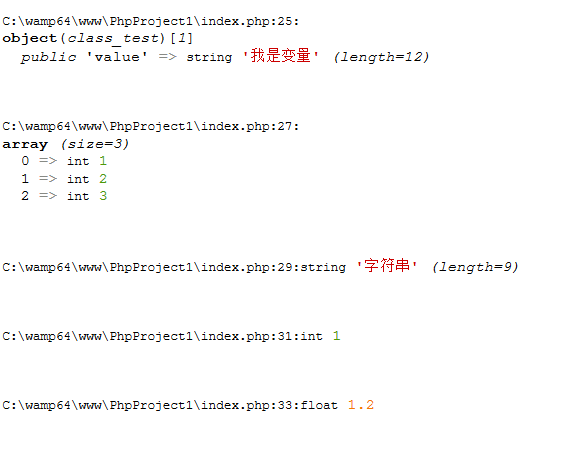
<?php
class class_test{
var $value = '我是变量';
public function fuc(){
echo '我是方法';
}
}
$obj = new class_test();
$array_test = [1,2,3];
$string_test = '字符串';
$int_test = 1;
$float_test = 1.2;
var_dump($obj);//检测对象
echo "<br/>";
var_dump($array_test);//检测数组
echo "<br/>";
var_dump($string_test);//检测字符串
echo "<br/>";
var_dump($int_test);//检测整型
echo "<br/>";
var_dump($float_test);//检测浮点型
echo "<br/>";
?>

<script type="text/javascript">
var global_variable = '全局变量' ;
function fuc(){
console.log(global_variable);
}
fuc();
</script>

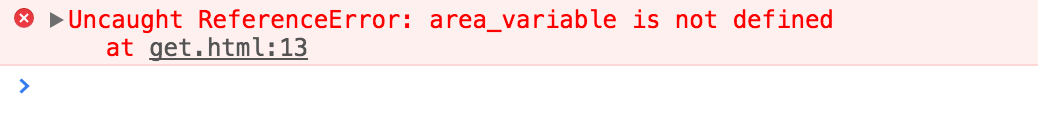
<script type="text/javascript">
function fuc(){
var area_variable = '局部变量'
}
fuc();
console.log(area_variable);
</script>

<?php
//在这里我们试图在函数作用域内访问全局作用域的变量
$variable = '变量';
function fuc (){
echo $variable;
}
fuc();
?>
<?php
//在这里我们试图在全局作用域内访问函数作用域的变量
function fuc (){
$variable = '函数作用域中变量';
}
fuc();
echo $variable;
?>


<script type="text/javascript">
function addNum(value){
return value = value +1;
}
var my_value = 1;
addNum(my_value);
console.log(my_value);
</script>

<script type="text/javascript">
function change_obj_name(obj){
obj.name = '不是彭湖湾'
}
var my_obj = {name:'彭湖湾'};
change_obj_name(my_obj);
console.log(my_obj.name);
</script>

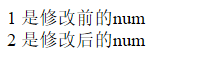
<?php
function add_num($value){
$value = $value + 1;
}
$num = 1;
echo $num.' 是修改前的num';
add_num($num);
echo "<br/>";
echo $num.' 是修改后的num';
?>

<?php
function add_num(&$value){
$value = $value + 1;
}
$num = 1;
echo $num.' 是修改前的num';
add_num($num);
echo "<br/>";
echo $num.' 是修改后的num';
?>

<script type="text/javascript">
var array1 =[1,2,3];
var array2 =[1,2,3];
console.log('两个数组是否相等?',array1 == array2);
console.log('两个数组是否恒等?',array1 == array2);
</script>

<?php
$array1 = [1,2,3];
$array2 = [1,2,3];
var_dump($array1 == $array2);
?>

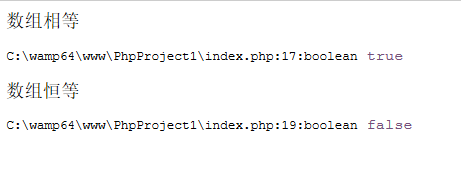
<?php
$array1 = [1,2,3];
$array2 = [1,'2',3];
echo "数组相等 ";
var_dump($array1 == $array2);
echo "数组恒等";
var_dump($array1 === $array2);
?>

【javascript/PHP】当一个JavaScripter初次进入PHP的世界,他将看到这样的风景的更多相关文章
- 当一个JavaScripter初次进入PHP的世界,他将看到这样的风景
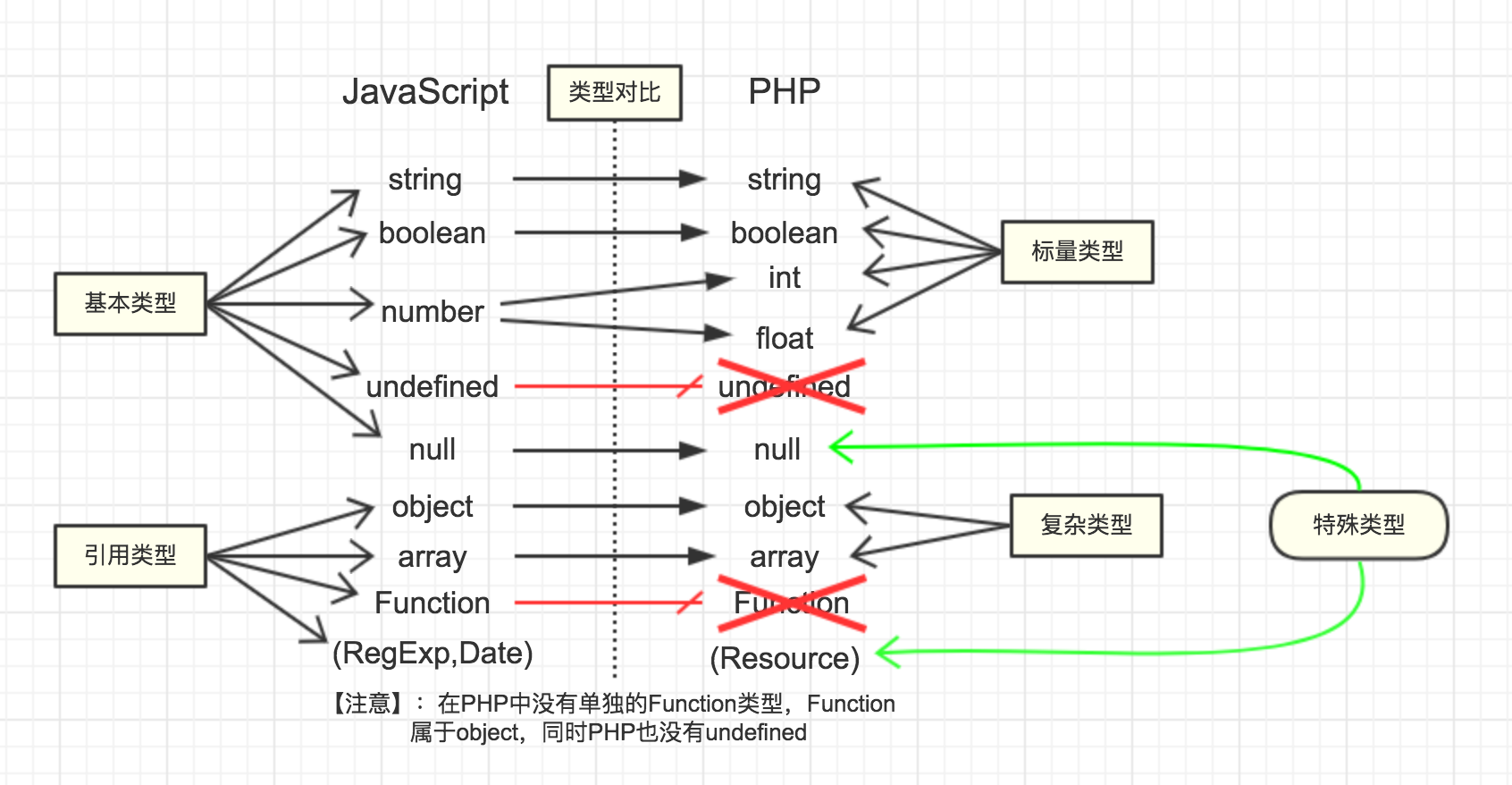
本文将从以下11点介绍javascript和PHP在基础语法和基本操作上的异同: 1.数据类型的异同 2.常量和变量的定义的不同,字符串连接运算符不同 3.对象的创建方法的不同 4.PHP与JS在变 ...
- 使用Javascript来创建一个响应式的超酷360度全景图片查看幻灯效果
360度的全景图片效果常常可以用到给客户做产品展示,今天这里我们推荐一个非常不错的来自Robert Pataki的360全景幻灯实现教程,这里教程中将使用javascript来打造一个超酷的全景幻灯实 ...
- 通过Javascript数组设计一个省市联动菜单
通过Javascript数组设计一个省市联动菜单 使用Option内置类来完成下拉选项的创建 2.使用定时器实现一个时钟程序 3.使用PHP+JSON完成语音验证码 网址:http://yuyin.b ...
- 每天一个JavaScript实例-从一个div元素删除一个段落
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- JavaScript编写了一个计时器
初学JavaScript,用JavaScript编写了一个计时器. 设计思想: 1.借助于Date()对象,来不断获取时间点: 2.然后用两次时间点的毫秒数相减,算出时间差: 3.累加时间差,这样就能 ...
- Lazarus下面的javascript绑定另外一个版本bug修正
Lazarus下面的javascript绑定另外一个版本bug修正 从svn 检出的代码有几个问题 1.fpcjs.pas 单元开始有 {$IFDEF FPC} {$MODE delphi} {$EN ...
- 【前端】用javaScript实现实现一个球池的效果
ballPool 用javaScript实现实现一个球池的效果,实现效果如下所示: 动图: 截图: HTML代码: <!DOCTYPE html> <html > <he ...
- JavaScript写的一个带AI的井字棋
最近有一门课结束了,需要做一个井字棋的游戏,我用JavaScript写了一个.首先界面应该问题不大,用html稍微写一下就可以.主要是人机对弈时的ai算法,如何使电脑方聪明起来,是值得思考一下的.开始 ...
- javascript中,一个js中的函数,第一句var _this = this;为什么要这样做?
javascript中,一个js中的函数,第一句var _this = this;为什么要这样做? 下面是源码: 下面这段代码是常用的网站首页,自动切换span或者tabbar来变更List显示内容的 ...
随机推荐
- 安装linux子系统, 如何用win10 里面的linux子系统来进行通信
cd /mnt/d/linux_share即可 就把linux_share这个目录挂载到linux里面了.这样windows和linux可以同时修改和访问这个文件夹里面的内容. 安装:cmd中输入ba ...
- SQL 获得两个时间段之间的数据
一般保存在数据库中的日期精度很高,比如'2014-04-15 16:31:22.000' 而一般用户选择的时间精度是精确到日的,比如'2012-04-15' 所以你想取出两个日期之间的数据,如果用下面 ...
- OneZero第三周第三次站立会议(2016.4.6)
1. 时间: 13:05--13:15 共计10分钟. 2. 成员: X 夏一鸣 * 组长 (博客:http://www.cnblogs.com/xiaym896/), G 郭又铭 (博客:http ...
- 一道区间DP的水题 -- luogu P2858 [USACO06FEB]奶牛零食Treats for the Cows
https://www.luogu.org/problemnew/show/P2858 方程很好想,关键我多枚举了一次(不过也没多大关系) #include <bits/stdc++.h> ...
- TOMCAT内存溢出及大小调整的实现方法
一.tomcat内存设置问题 收藏 在使用Java程序从数据库中查询大量的数据或是应用服务器(如tomcat.jboss,weblogic)加载jar包时会出现java.lang.OutOfMemor ...
- 2018.12.08 codeforces 946D. Timetable(背包)
传送门 题意简述:有一个人上n天课,每天有m个小时的时间安排表(一个01串),为1表示要上课,否则不上课,求出如果可以最多翘kkk节课这nnn天在校待的总时间的最小值(一天必须在所有课上完后才能离开) ...
- vue 开发系列(四) vue 使用外部JS
概要 在开发时我们会经常需要使用到外部的JS,这样我们需要引入外部js,然后进行使用. 实现方法 我们在开发的过程中需要使用到 sha256 将用户的密码进行加密传输. 我们对js进行一点点改造. f ...
- 好文推荐系列---------(4)使用Yeoman自动构建Ember项目
好文原文地址:http://segmentfault.com/a/1190000000368881 我决定学习前端开发的效率工具Yeoman.本文将首先介绍Yeoman的基本情况,接着我们会使用Yeo ...
- Hibernate关联关系配置(一对多,一对一,多对多)
一对多 创建两个类 Manager(一这一端) Worker(多这一端) 即一个经理下有多个员工 package com.hibernate.n21; import java.util.HashS ...
- 11-border(边框)
边框 border:边框的意思,描述盒子的边框 边框有三个要素: 粗细 线性样式 颜色 border: solid 如果颜色不写,默认是黑色.如果粗细不写,不显示边框.如果只写线性样式,默认的有上下左 ...
