Nginx的基本配置案例
HTML&CSS基础-内联元素的盒模型
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内联元素的盒模型</title> <style type="text/css"> span{
background-color: red;
} .box1{
width: 300px;
height: 300px;
background-color: yellow;
} .s1{
/**
* 内容区:
* 内联元素不能设置,因为计时设置了也没有任何的效果
*/
width: 200px;
height: 300px; /**
* 水平内边距:
* 内联元素是可以设置水平方向的内边距
*/
padding-left: 100px;
padding-right: 100px; /**
* 垂直内边距:
* 内联元素可以设置垂直方向内边距,但是不会影响页面的布局,只不过显示效果会有所不同而已(它可以把它垂直方向的元素区域给覆盖而不会挤压)。
*/
padding-top: 50px;
padding-bottom: 50px; /**
* 边框设置:
* 内联元素可以设置边框,虽然水平方向是可以影响到页面布局,但是垂直方向依旧是不会影响页面的布局哟~
*/
border: 50px blue solid; /**
* 水平外边距:
* 内联元素支持水平方向的外边距
*/
margin-left: 30px;
margin-right: 100px; /**
* 垂直外边距:
* 内联元素不支持垂直外边距
*/
margin-top: 200px;
margin-bottom: 200px;
} .s2{
/**
* 为右边的元素设置一个左外边距:
* 水平方向的外边距不会重叠,而是求和。
*/
margin-left: 100px;
}
</style>
</head>
<body>
<span class="s1">我是一个span标签</span>
<span class="s2">我是一个span标签</span>
<span >我是一个span标签</span>
<span >我是一个span标签</span>
<div class="box1"></div>
</body>
</html>
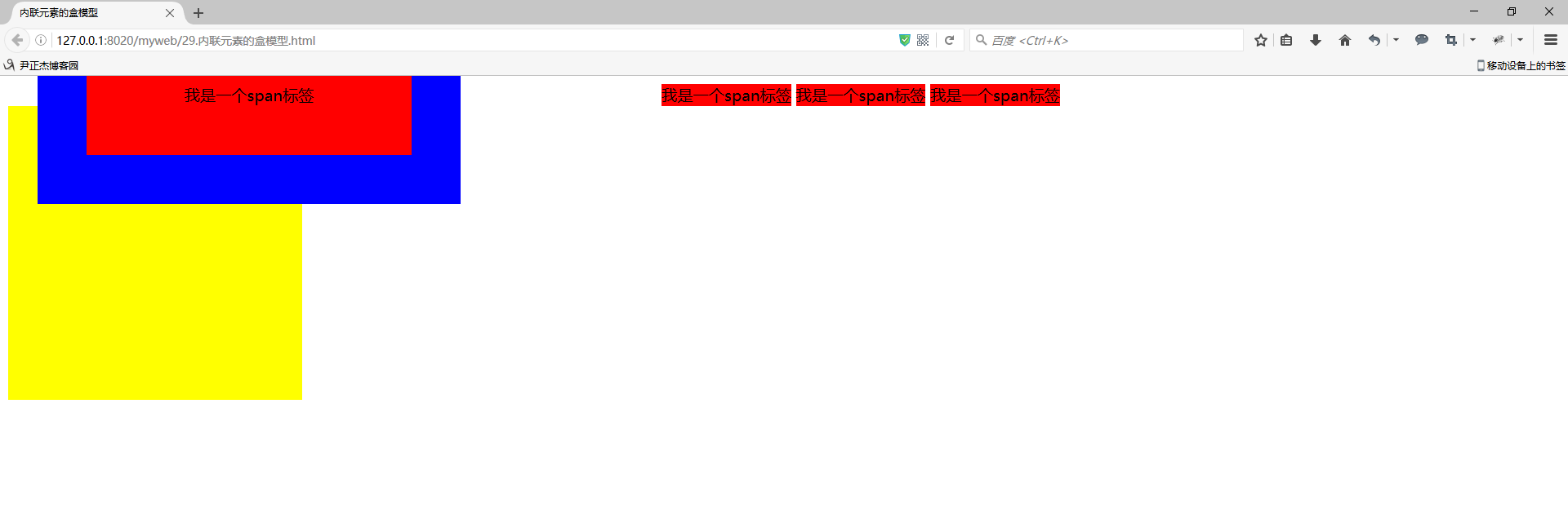
二.浏览器打开以上代码渲染结果

Nginx的基本配置案例的更多相关文章
- Nginx防盗链配置案例配置,Nginx的知识分享
防盗链的含义:网站内容不在自己服务器上,而通过技术手段,绕过别人放广告有利益的最终页,直接在自己的有广告有利益的页面上向最终用户提供此内容. 常常是一些名不见经传的小网站来盗取一些有实力的大网站的地址 ...
- Nginx插件之openresty反向代理和日志滚动配置案例
Nginx插件之openresty反向代理和日志滚动配置案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.openresty介绍 1>.Nginx介绍 Nginx是一款 ...
- Nginx动静分离经典案例配置
随着Nginx高性能Web服务器大量被使用,目前Nginx最新稳定版为1.2.6,张宴兄在实际应用中大量使用Nginx,并分享Nginx高性能Web服务器知识,使得Nginx在国内也是飞速的发展.那今 ...
- nginx虚拟主机配置
nginx虚拟主机配置 虚拟主机的概念虚拟主机,就是把一台物理服务器划分成多个"虚拟"的服务器,每一个虚拟主机都可以有独立的域名和独立的目录nginx虚拟主机的配置nginx的 ...
- nginx简介与配置
nginx简介 nginx(发音同engine x)是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like协议下发行. nginx由俄罗斯的程序 ...
- https和server-status配置案例
https和server-status配置案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.https协议 我们知道http协议是明文的,所以,你的数据发送不管是请求报文(r ...
- Flume 高可用配置案例+load balance负载均衡+ 案例:日志的采集及汇总
高可用配置案例 (一).failover故障转移 在完成单点的Flume NG搭建后,下面我们搭建一个高可用的Flume NG集群,架构图如下所示: (1)节点分配 Flume的Agent和Colle ...
- 《nginx 二》深入理解nginx的各项配置
Nginx应用场景 1.http服务器.Nginx是一个http服务可以独立提供http服务.可以做网页静态服务器. 2.虚拟主机.可以实现在一台服务器虚拟出多个网站,例如个人网站使用的虚拟机. 3. ...
- 服务发现之consul理论整理_结合Docker+nginx+Tomcat简单部署案例
目录 一.理论概述 服务发现的概念简述 consul简述 二.部署docker+consul+Nginx案例 环境 部署 三.测试 四.总结 一.理论概述 服务发现的概念简述 在以前使用的是,N台机器 ...
随机推荐
- JAVA 文件读取写入后 md5值不变的方法
假如我们想把某文件读入 StringBuffer 并写入新文件,新文件md5值需要保持不变(写入新文件后保证和源文件一模一样), 我们就需要在操作 StringBuffer 时附加换行符: Strin ...
- [BZOJ2138]stone[霍尔定理+线段树]
题意 一共有 \(n\) 堆石子,每堆石子有一个数量 \(a\) ,你要进行 \(m\) 次操作,每次操作你可以在满足前 \(i-1\) 次操作的回答的基础上选择在 \([L_i,R_i]\) 区间中 ...
- 7、Docker监控方案(cAdvisor+InfluxDB+Grafana)
一.组件介绍 我们采用现在比较流行的cAdvisor+InfluxDB+Grafana组合进行Docker监控. 1.cAdvisor(数据采集) 开源软件cAdvisor(Container Adv ...
- web项目_学生证管理系统
项目简述: 基于java web实现学生卡管理系统,用户包括学生和学生处,分别实现以下功能. 学生: 1.对本人登录密码的修改 2.申请补办学生卡 3.查看学生卡补办状态 学生处: 1.对学生信息的管 ...
- 软件工程第二次作业(One who wants to wear the crown, Bears the crown.)
小镓自述Eclipse使用及自动单元测试技术 因为本人对JAVA有一些兴趣,所以就决定用Eclipse来完成这次作业,从安装Eclipse到学习写代码,最后学会用Junit来进行单元测试.这段过程给我 ...
- FME Cloud 账号申请流程
第一步,访问SAFE的FME Cloud注册页,官网明确表态,如果你是一个新的FME Cloud用户,你可以免费获得一个初级版.地址:https://console.fmecloud.safe.com ...
- 作业要求 20181204-5 Final阶段贡献分配规则及实施
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2479 贡献规则 贡献分分配规则: 组内一共八名同学,贡献分共计80分. ...
- visual studio-2013之单元测试
安装个vs把一个寝室搞得欲仙欲死的,,已经安装好了vs2013,那些欲仙欲死的事就都不说了.开始我们的正式作业——单元测试. 要做单元测试前提有: 1.要有Unit Test Generator工具 ...
- [转帖]Mysql 最简单的参数调优配置
http://blog.jobbole.com/113659/ 我并不期望成为一个专家级的 DBA,但是,在我优化 MySQL 时,我推崇 80/20 原则,明确说就是通过简单的调整一些配置,你可以压 ...
- C#快速删除bin和obj文件夹的方法
C#程序总会生成bin和obj文件夹,为了减小源码的大小,就有必要将这两个文件夹删除,于是想到用批处理文件来删除. 以下是批处理的代码: @echo offset nowPath=%cd%cd /cd ...
