Q in Q
简介
Q in Q技术(也称Stacked VLAN 或Double VLAN)。标准出自IEEE 802.1ad,将用户私网VLAN Tag封装在公网VLAN Tag中,使报文带着两层VLAN Tag穿越运营商的骨干网络(公网),即把过来的VLAN打上外层标签,就是所谓的TAG,然后启用dot1q-tunnel模式。Q in Q也叫802.1Q Tunneling , 802.1Q支持隧道特性,允许服务提供商在其VLAN内部传输用户VLAN,保留单独客户的VLAN分配,而无需要求它们的VLAN分配是唯一的。
对于很多运营商都希望能实现端到端的安全辨识,希望每个用户一个VLAN,而现在的的问题是大多交换机标准的VLAN资源仅4096个,这就限制了宽带接入网络的组网规模。比如,将来一个家庭用户将涉及多种业务的接入,除了普通宽带数据业务外,还有语音业务如VoIP、视频业务如IPTV等。那么在运营中就需要通过VLAN来区分不同的业务,一个用户就会占用多个VLAN。此时,标准的VLAN资源可服务的用户数将小于4096个,很可能一两栋楼的用户就将VLAN ID的资源用尽了,不利于部署全网的vlan。
如果汇聚层交换机通过对Q-in-Q技术的支持,既可有效扩展城域网中VLAN的数量,使VLAN数量可以达到4096*4096个,可在整个小区的网内规划VLAN ID,给管理带来了很大的方便。比如,可以分配给每个用户一个外层VLAN ID号,如果通过内层的VLAN ID号区分不同业务类型,这样只用查看ID号就可以得知业务类型了。
P-VLAN Tag标签是嵌在以太网源 MAC 地址和目的MAC地址之后。也包含一个12位的P-VLAN ID,可支持4096个VLAN。P-VLAN CoS域包含3位,支持8个级别的优先级。在基于Q-in-Q网络中,运营商为每个VLAN分配一个P-VLAN ID,然后把用户的C-VLAN ID实例映射到这些P-VLAN ID上。因此,用户的C-VLAN ID就被保护起来。
比如,假定一个用户希望使用C-VLAN ID 4,50和6的数据需要穿过公网到达另一物理位置的用户网络。公网承载这个穿透服务,并分配了P-VLAN ID 78来聚集这些C-VLAN IDs。即把用户的C-VLAN ID 4,50和6映射到P-VLAN ID 78,这样数据在公网中传输时,P-VLAN ID是透明的,而C-VLAN ID则被隐藏了起来。而且用户能够根据业务的要求自由地分配自己网络中的C-VLAN 数目和设置这些C-VLAN CoS域的优先级。
工作原理
数据在私网中传输时带一个私网的tag,定义为C-VLAN Tag,数据进入到服务商的骨干网后,再打上一层公网的VLAN tag,定义为P-VLAN Tag。到目的私网后再把P-VLAN Tag剥除,为用户提供了一种较为简单的二层VPN隧道。 P-VLAN Tag标签是嵌在以太网源 MAC 地址和目的MAC地址之后。也包含一个12位的P-VLAN ID,可支持1-4094个VLAN。P-VLAN CoS域包含3位,支持8个级别的优先级。在基于Q-in-Q网络中,运营商为每个VLAN分配一个P-VLAN ID,然后把用户的C-VLAN ID实例映射到这些P-VLAN ID上。因此,用户的C-VLAN ID就被保护起来。
Q-IN-Q VPN:这是运营商级别的2层VPN,普通用户基本无意义。
主要特点
相对基于MPLS的二层VPN,Q-in-Q具有如下特点:
1.为用户提供了一种更为简单的二层VPN隧道;
2.不需要信令协议的支持,可以通过纯静态配置实现;
3.由于Q-in-Q的实现是基于802.1Q协议中的Trunk端口概念,要求隧道上的设备都必须支持802.1Q协议;
4.Q-in-Q主要可以解决如下几个问题:
1)缓解日益紧缺的公网VLAN ID资源问题;
2)用户可以规划自己的私网VLAN ID,不会导致和公网VLAN ID冲突;
3)为小型城域网或企业网提供一种较为简单的二层VPN解决方案
5.没有协议交互过程,不需要任何配置;
6.与业务不关联,对DSLAM无影响;
7.扩展了4k VLAN;
8.二层VLAN统一规划,同时要求运营商二层网络必须支持二层VLAN tag,对设备要求比较高;
9.报文有效载荷降低,同时造成可能分片、重组;
10.协议扩展性不强,不支持用户其他控制属性。
Q-in-Q功能应用场景:
Internet 业务、VOD/VoIP、大客户接入及VPN、FMC全业务
应用优点
1、Q-in-Q可以简单认为是报文携带了两层802.1Q Tag。
2、Q-in-Q技术的出现让运营商可以以较低成本为客户提供二层Vlan。Q-in-Q完全在运营商网络上实施,用户对Q-in-Q不感知。
3、在运营商网络中的报文,内层Tag为客户私有VLAN标识,外层Tag为运营商分配给客户的VLAN。客户可以独立规划自己的VLAN ID,运营商网络的变化不影响客户网络。
4、Q-in-Q不需要单独的信令协议,只需要静态配置,简洁稳定。
5、Q-in-Q扩展了VLAN资源,为运营商按VLAN区分接入用户提供了可能
配置命令
思科:
SwX(confit-if)#switchport access vlan 100 划入ISP的VLAN
SwX confit-if)#switchport mode dotlq-tunnel 启动Q-in-Q
华为(基于端口的Q-IN-Q):
[SWB-Ethernet1/0/1]port link-type dot1q-tunnel—配置为q in q模式
[SWB-Ethernet1/0/1]port default vlan 3---指定外层tag
配置实例
- 公司在IDC机房的3层有互联网业务服务器,由于用户激增,现准备上架数台服务器。由于IDC机房3楼没有空闲机柜,所以新上架的网络设备与服务器都要放在4楼机房,此时就面临着如何跨楼层的问题。
3层核心为堆叠
- 需求:
4层接入上联到4层汇聚再上联到3层核心;
3层和4层交换机之间要实现通过VTP进行VLAN信息同步;
实现VLAN之间的通信。
- 难点:
3层和4层之间由于缺少ODF而无法实现直连,若想链接必须通过ISP的交换机进行数据中转;
ISP交换机不允许公司透过数量较大的VLAN。
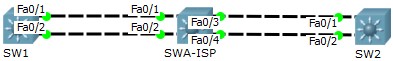
- 配置:

SW1和SW2:
interface FastEthernet0/ channel-protocol lacp channel-group mode active switchport trunk encapsulation dot1q switchport mode trunk ! interface FastEthernet0/ channel-protocol lacp channel-group mode active switchport trunk encapsulation dot1q switchport mode trunk
SWA-ISP:
interface FastEthernet0/1 channel-protocol lacp channel-group 1 mode active switchport access vlan 100 switchport mode access switchport mode dot1q-tunnel l2protocol-tunnel cdp l2protocol-tunnel stp l2protocol-tunnel vtp l2protocol-tunnel point-to-point lacp l2protocol-tunnel point-to-point udld ! interface FastEthernet0/2 channel-protocol lacp channel-group 1 mode active switchport access vlan 100 switchport mode access switchport mode dot1q-tunnel l2protocol-tunnel cdp l2protocol-tunnel stp l2protocol-tunnel vtp l2protocol-tunnel point-to-point lacp l2protocol-tunnel point-to-point udld interface FastEthernet0/3 channel-protocol lacp channel-group 2 mode active switchport access vlan 100 switchport mode access ! interface FastEthernet0/4 channel-protocol lacp channel-group 2 mode active switchport access vlan 100 switchport mode access
system mtu 1504 /*更改设备的MTU,因为打了双层TAG所以要把默认的1500改为1504
vlan dot1q tag native /*为native vlan打标签
Q in Q的更多相关文章
- AngularJS $q 和 $q.all 单个数据源和多个数据源合并(promise的说明)
这篇文章讲的不错, angular $q 和 promise!! -------------------------------------------------------------- 通过调 ...
- angular中$q用法, $q多个promise串行/同步/等待), $q.all用法,使用
$q的基本用法 function fn() { var defer = $q.defer(); setTimeout(function () { console.log(1); defer.resol ...
- Linux vi种 wq 、wq!、x、q、q!区别
上面的命令只是在vi编辑命令中使用 wq:表示保存退出 wq!:表示强制保存退出 x:表示保存退出 wq和wq!的区别如下: 有些文件设置了只读,一般不是修改文件的,但是如果你是文件的owner或者r ...
- $q -- AngularJS中的服务(理解)
描述 译者注: 看到了一篇非常好的文章,如果你有兴趣,可以查看: Promises与Javascript异步编程 , 里面对Promises规范和使用情景,好处讲的非常好透彻,个人觉得简单易懂. ...
- Ruby 里的 %Q, %q, %W, %w, %x, %r, %s, %i (译)转
原文地址 转自 %Q 用于替代双引号的字符串. 当你需要在字符串里放入很多引号时候, 可以直接用下面方法而不需要在引号前逐个添加反斜杠 (\") >> %Q(Joe said: ...
- AngularJS 中的Promise --- $q服务详解
先说说什么是Promise,什么是$q吧.Promise是一种异步处理模式,有很多的实现方式,比如著名的Kris Kwal's Q还有JQuery的Deffered. 什么是Promise 以前了解过 ...
- angular学习笔记(二十九)-$q服务
angular中的$q是用来处理异步的(主要当然是http交互啦~). $q采用的是promise式的异步编程.什么是promise异步编程呢? 异步编程最重要的核心就是回调,因为有回调函数,所以才构 ...
- angularJS中的Promise对象($q)的深入理解
原文链接:a better way to learn AngularJS - promises AngularJS通过内置的$q服务提供Promise编程模式.通过将异步函数注册到promise对象, ...
- Django数据操作F和Q、model多对多操作、Django中间件、信号、读数据库里的数据实现分页
models.tb.objects.all().using('default'),根据using来指定在哪个库里查询,default是settings中配置的数据库的连接名称. 外话:django中引 ...
随机推荐
- day24-抽象类与接口类
接口类 1.继承有两种用途:一:继承基类的方法,并且做出自己的改变或者扩展(代码重用) 二:声明某个子类兼容于某基类,定义一个接口类,接口类中定义了一些接口名(就是函数名)且并未实现接口的功能,子类继 ...
- Jsoup解析网页源码时常用的Element(s)类
Jsoup解析网页源码时常用的Element(s)类 一.简介 该类是Node的直接子类,同样实现了可克隆接口.类声明:public class Element extends Node 它表示由一个 ...
- svn下载地址
SVN svn服务器端下载: https://www.visualsvn.com/server/download/ svn eclipse插件地址(new soft install): http:// ...
- English-新概念学习
English-英语字母发音全攻略.pdf English-新概念第一册笔记.rar English-新概念第二册笔记.rar English-新概念第三册笔记.rar English-英语训练用书. ...
- ABAP-串口通信-道闸设备
最近SAP系统需要与道闸设备集成,通过串口通讯模式控制道闸栏杆升降,在此将开发过程中的思路及问题点做个备注. 一.相关设备 道闸设备型号:富士智能FJC-D618 串口模块:康耐德 C2000-A1- ...
- vue 源码阅读记录
0.webpack默认引入的是vue.runtime.common.js,并不是vue.js,功能有略微差别,不影响使用 1.阅读由ts编译后的js: 入口>构造函数 >定义各类方法 &g ...
- delphi dxBarManager 的dxBarEdit 输入问题
Developer Express 6 想做像office2007那样界面. 问题:dxBarManager1 里面添加了cxBarEditItem1 这是个文本框,运行可以输入内容,但是当焦点失去时 ...
- 数据结构:Queue
Queue设计与实现 Queue基本概念 队列是一种特殊的线性表 队列仅在线性表的两端进行操作 队头(Front):取出数据元素的一端 队尾(Rear):插入数据元素的一端 队列不允许在中间部位进行操 ...
- 使用dig或nslookup指定dns服务器查询域名解析
一般来说linux下查询域名解析有两种选择,nslookup或者dig,而在使用上我觉得dig更加方便顺手.如果是在linux下的话,只要装上dnsutils这个包就可以使用dig命令, 安装bind ...
- 如何配置windows定时任务
Windows上配置任务定时执行有两种方法.一是通过控制面板中的界面配置,另外一种是通过schtasks命令配置.如果是简单的定时任务配置(比如每天单次执行)建议选择界面的方式,简洁.直观.易上手.如 ...
