20155317王新玮《网络对抗技术》实验8 WEB基础实践
20155317王新玮《网络对抗技术》实验8 WEB基础实践
一、实验准备
1.0 实验目标和内容
- Web前端HTML。能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
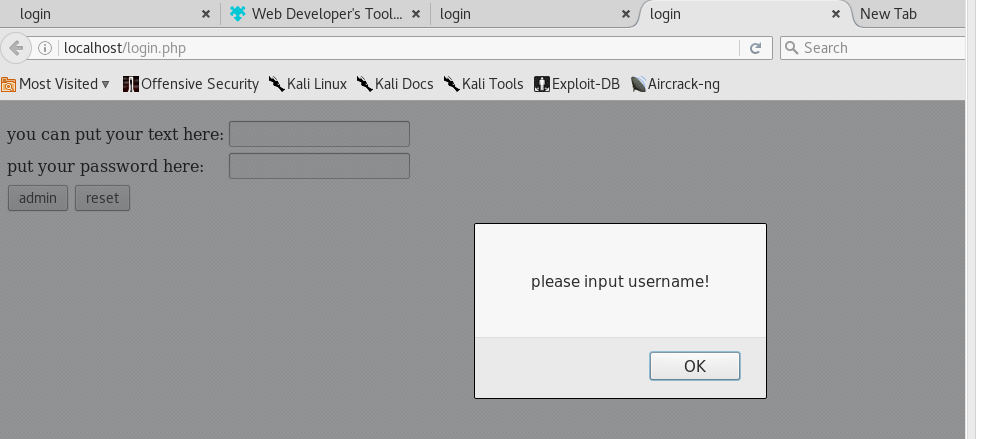
- Web前端javascipt。理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
2.0 实验问题的回答
(1)什么是表单
表单就是网页上的表格,可以负责数据采集功能。例如输入文本,密码,进行选择等等。
(2)浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP语言
- PHP语言
- JSP语言
二、Web前端HTML
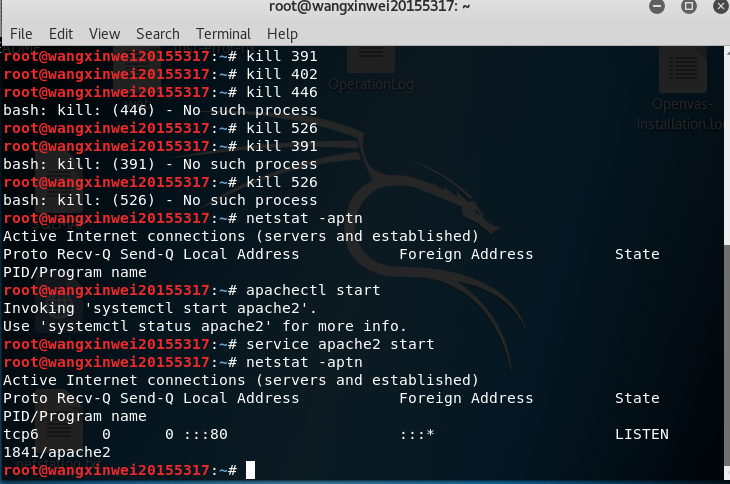
首先开启apache,同上个实验一样,西安关闭80端口,再开启。

可以看到我们用到的是80端口,接着对其apache进行测试,是否可用

输入localhost:80。进入到了上节课我们用到的网页中。
接下来进入我们的编辑目录 /var/www/html
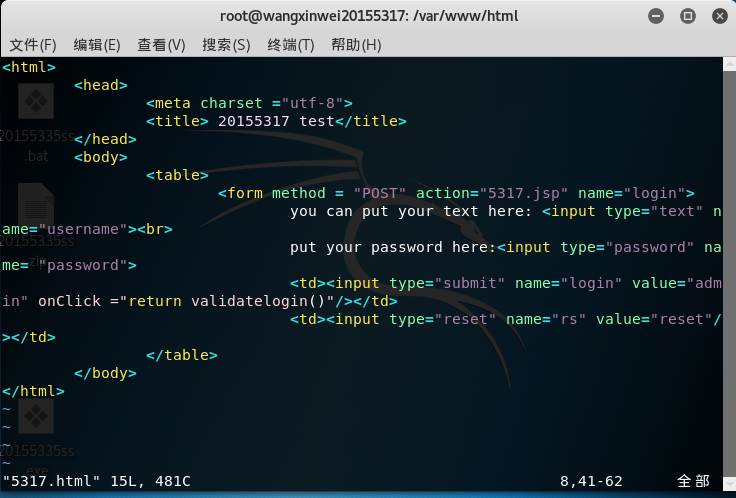
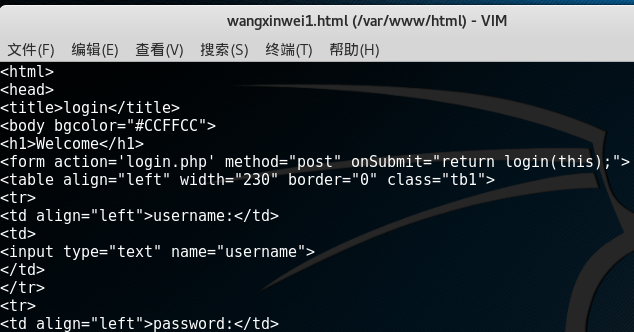
新建一个wangxinwei2.html的文件,并对其进行编辑:

写一个简单的网页,其中有可输入文字的框和可选框


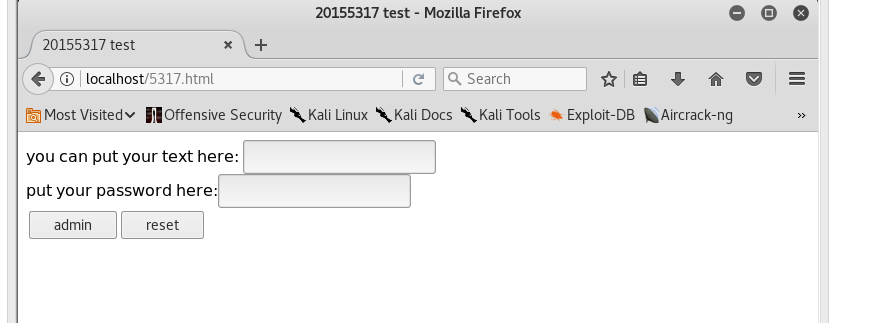
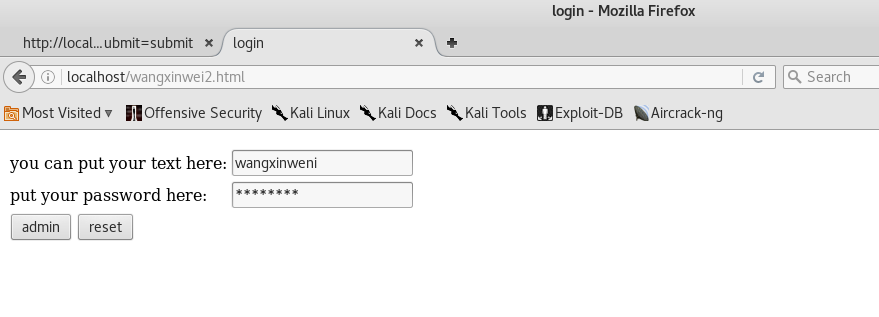
在火狐浏览器中输入localhost:80/wangxinwei2.html,打开该网页。进入到了我刚编写的网页中。
我一共实现了三种html的表单动能,文本框的填写,密码的填写,选项的选择。
对于POST与GET的设定,这里我先尝试的是,POST。POST用以向服务器发送数据,按照放在form中的数据体,传到action所指向URL。

编写一个PHP,其中的代码含义为,将网页已经写好的元素 username 和 password,传到php的页面中并显示出来。
然后在html中的form方法里,action="login.php"
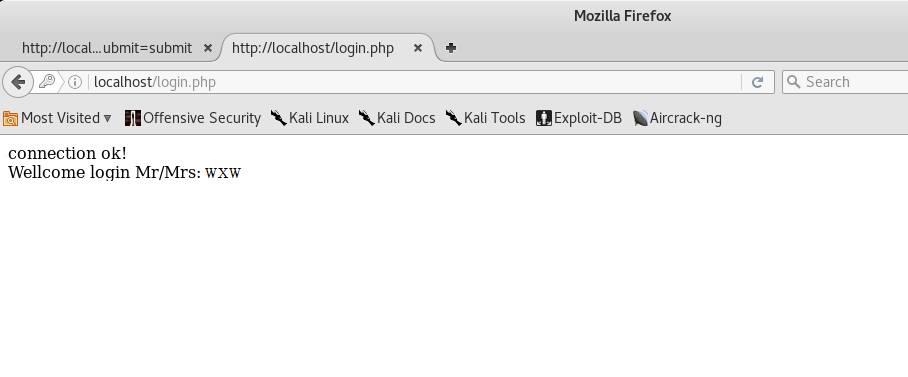
测试:

成功
三、Web后端:MySQL基础
实验步骤为:
- 启动数据库
- 创建一个新的数据库
- 建立一张新表 wxw,有username和password两个字段,最长各20个字符
- 添加记录
- 数据库表

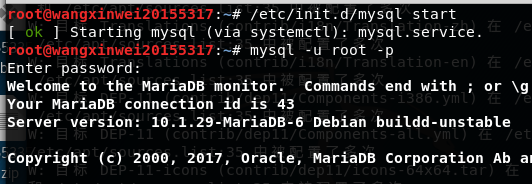
使用命令/etc/init.d/mysql start打开mysql服务
输入mysql -u root -p,这里要注意“-”的输入
根据提示输入密码,password,进入MySQL:

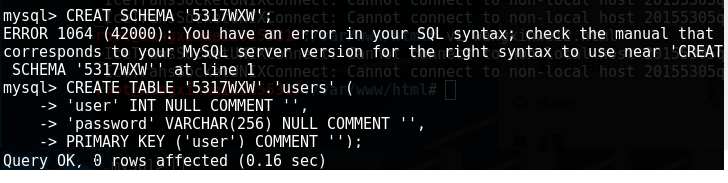
MySQL建表建库
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');
输入use 库表名使用刚建的库表。

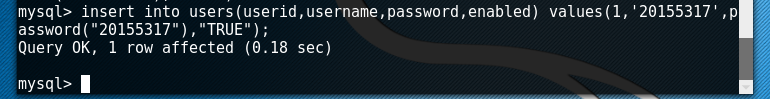
输入insert into users(userid,username,password,enabled) values(ID号,'用户id',password("用户密码"),"TRUE");添加新用户。


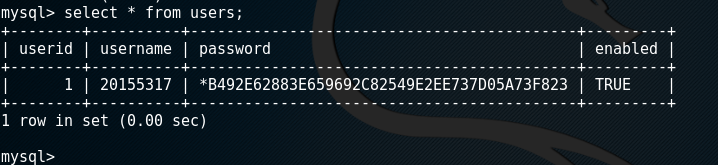
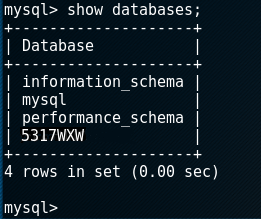
输入show databases; ,查看新建库表的信息

四、Web后端:编写PHP网页
前端网页直接用上面编写好的表单,用POST推上去的。名称为haha.html
接下来我们需要做的就是编写一个后台连接到数据库,实现从数据库中调用数据,来验证用户输入的用户名和密码是否为已注册的。
我编写的PHP代码为:
<?php
$uername=($_POST["username"]);
$password=($_POST["password"]);
echo $username;
$query_str="SELECT * FROM users WHERE username='{$username}' and password=password('{$password}');";
$mysqli = new mysqli("127.0.0.1", "root", "20155317", "5317WXW");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>编辑好前端wangxinwei2.html和后台之后,用火狐浏览器打开前端,并输入用户名和密码:
先输入一个错误的:

很显然登录失败:

输入正确的用户名和密码之后,成功登录:

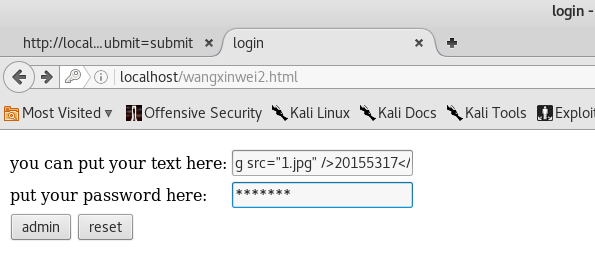
五、简单的SQL注入
简单的测试
SQL注入,就是把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令
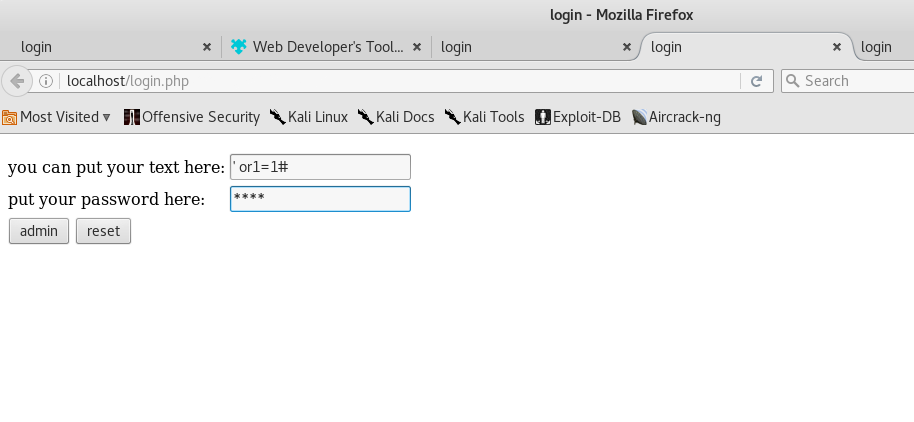
做一个简单的SQL注入,就是简单地将命令输入用户名框。
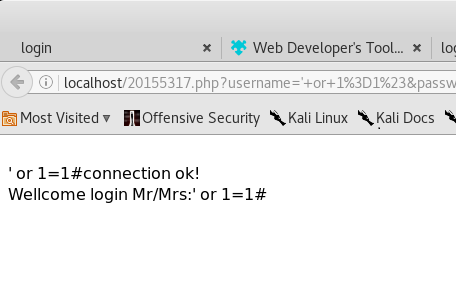
输入' or 1=1#
根据我们编写的php代码,SQL语句就会变为:
select * from users where username='' or 1=1#' and password=password(XXX);永远为真,就可以直接登录。

登录成功

进一步,通过SQL注入将用户名和密码保存在数据库中
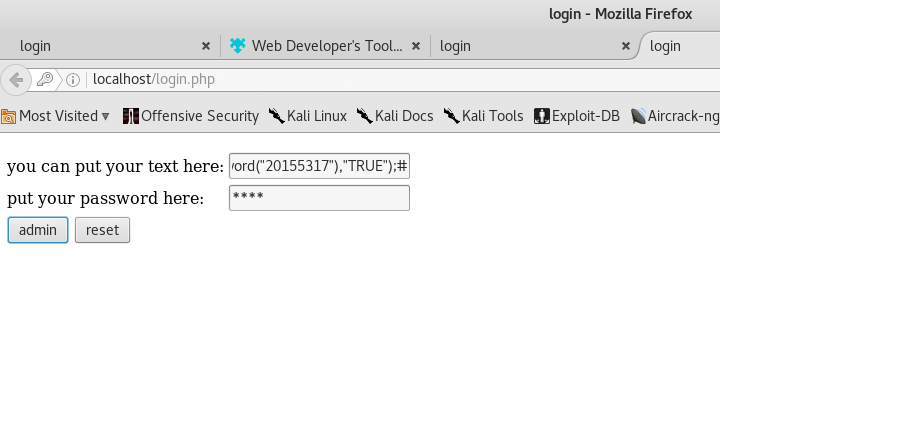
用于插入的用户名为"2222",密码为 20155317
所以用到的语句就是:
';insert into users(username,password) values('22222',password("5317"));#在用户名框中输入。

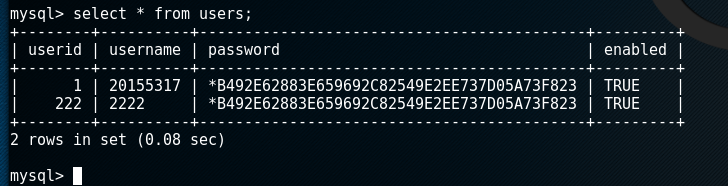
我们查看一下数据库:
注入成功
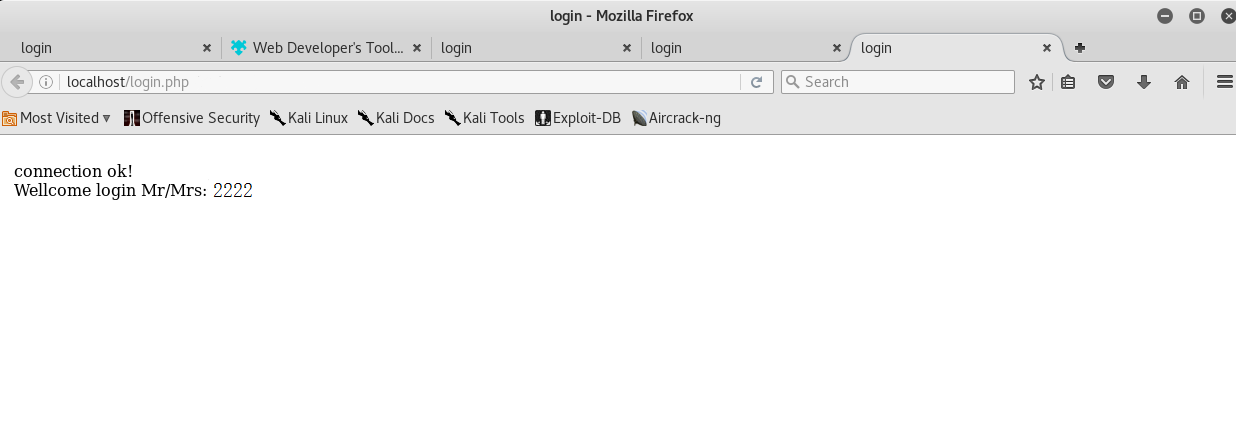
然后成功登录了

六、XSS攻击测试
跨站脚本攻击是新型的“缓冲区溢出攻击“
就是将恶意代码例如jsp代码植入到提供给其它用户使用的页面中。

这是我们要用到的代码,代码的功能就是直接读取/var/www/html目录下的图片
然后我们将测试的图片拷到html目录下
在火狐浏览器中测试:

实验成功
七、实验感想
本次的实验我认为有一定的难度,上学期在刘念老师的课中练习过网站的编写,但是感觉开始的时候遗忘度还是比较大的,不过最终也完成了实验,懂得了一些网站制作时候的漏洞,也是收获颇多!
20155317王新玮《网络对抗技术》实验8 WEB基础实践的更多相关文章
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145231熊梓宏 《网络对抗》 实验8 Web基础
20145231熊梓宏 <网络对抗> 实验8 Web基础 基础问题回答 ●什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集 ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
随机推荐
- 并发容器(四)ConcurrentHashMap 深入解析(JDK1.6)
这篇文章深入分析的是 JDK1.6的 ConcurrentHashMap 的实现原理,但在JDK1.8中又改进了 ConcurrentHashMap 的实现,废弃了 segments.虽然是已经被 ...
- npm install "Unexpected end of JSON input while parsing near"问题
问题 最近配了台新电脑,开始装Node环境,去官网下载了最新的Node安装包.安装也没有问题,但是在使用npm install这个命令的时候,就会出现Unexpected end of JSON in ...
- Python数据类型之list和tuple
list是一种有序的集合,可以随时添加和删除其中的元素. 用len()函数可以获得list元素的个数. 用索引来访问list中每一个位置的元素,索引是从0开始的.如果要取最后一个元素,除了计算索引位置 ...
- SqlServer PIVOT函数快速实现行转列,UNPIVOT实现列转行
我们在写Sql语句的时候没经常会遇到将查询结果行转列,列转行的需求,拼接sql字符串,然后使用sp_executesql执行sql字符串是比较常规的一种做法.但是这样做实现起来非常复杂,而在SqlSe ...
- MySQL crash-safe replication(3): MySQL的Crash Safe和Binlog的关系
2016-12-23 17:29 宋利兵 作者:宋利兵 来源:MySQL代码研究(mysqlcode) 0.导读 本文重点介绍了InnoDB的crash safe和binlog之间的关系,以及2阶段提 ...
- 【待补充】[Spark Core] Spark 实现标签生成
0. 说明 在 IDEA 中编写 Spark 代码实现将 JSON 数据转换成标签,分别用 Scala & Java 两种代码实现. 1. 准备 1.1 pom.xml <depend ...
- 【转】Java学习---内存泄露与溢出的区别
Java内存泄露与溢出的区别 Java内存泄漏就是没有及时清理内存垃圾,导致系统无法再给你提供内存资源(内存资源耗尽): 而Java内存溢出就是你要求分配的内存超出了系统能给你的,系统不能满足需求,于 ...
- struts2框架
详细教程 参考struts教程https://www.w3cschool.cn/struts_2/struts_configuration.html Struts2 基于MVC设计模式的web应用程序 ...
- Linux系统优化之设置swappiness值提高MySQL查询性能
对MySQL来说,操作系统层面的优化也可以值得考虑一下:就是swappiness. swappiness的大小主要对如何使用swap分区有着密切的联系. 来看一下: [root@chaofeng ~] ...
- Docker容器学习与分享07
Docker容器网络 在分享06中学完了bridge网络,接着学习none网络和host网络. Docker在安装时会在host上默认创建三个网络,分别是bridge.host.null. [root ...
