微信小程序开发 [03] 事件、数据绑定和传递
1、事件绑定

- 事件绑定依附于组件,所以其绑定的写法和组件的属性写法是类似的,以key、value形式
- key以bind或catch开头并跟上事件类型,如bindtap、catchtap,也可以使用冒号如bind:tap、catch:tap
- value是一个字符串,对应Page中同名的函数
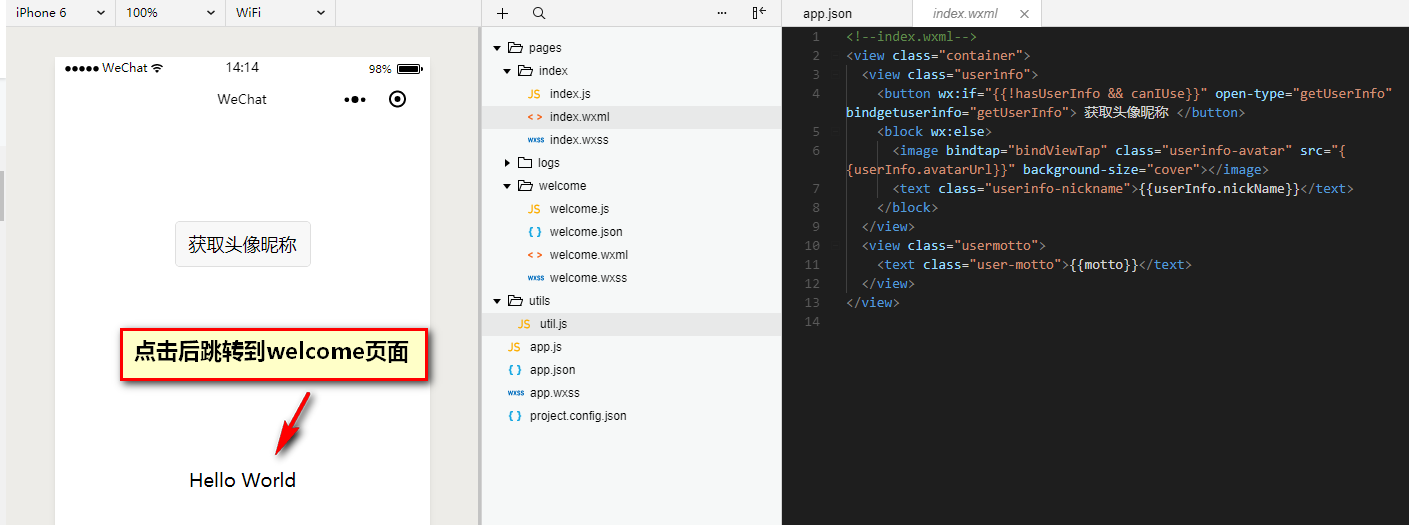
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view><view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<view class="usermotto">
<text class="user-motto" catchtap="onTextTap">{{motto}}</text>
</view><view class="usermotto">
<text class="user-motto" catchtap="onTextTap">{{motto}}</text>
</view>

2、事件分类
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view><view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>
3、数据绑定

<text>Welcome,{{nickname}}!</text><text>Welcome,{{nickname}}!</text>
Page({
data:{
"nickname":"Dulk"
}
})Page({
data:{
"nickname":"Dulk"
}
})

<checkbox checked="false"> </checkbox><checkbox checked="false"> </checkbox>
<checkbox checked="{{false}}"> </checkbox><checkbox checked="{{false}}"> </checkbox>
4、数据传递
- 将999传递到事件函数中
- 在事件函数中把999传递给welcome页面
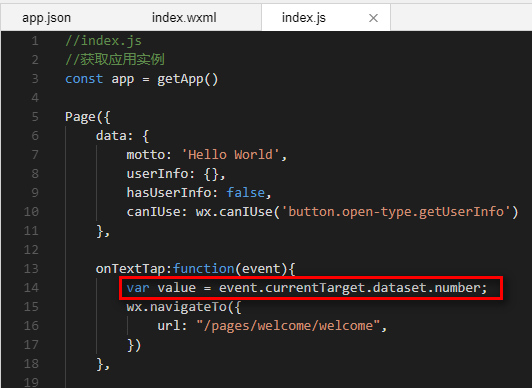
4.1 将自定义属性值传递到事件函数中
<text class="user-motto" catchtap="onTextTap" data-number="999">{{motto}}</text><text class="user-motto" catchtap="onTextTap" data-number="999">{{motto}}</text>

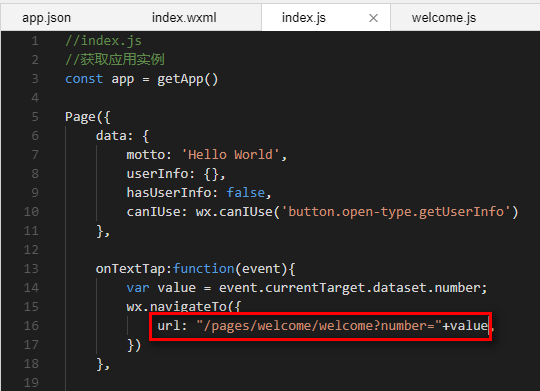
4.2 将函数中的值传递到另一个页面


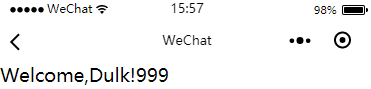
4.3 动态绑定数据和页面显示



微信小程序开发 [03] 事件、数据绑定和传递的更多相关文章
- 微信小程序开发之页面数据绑定
js:Page( { data:{ parmer:"", //字符串参数 userinfo:{ userphone:"", ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 微信小程序开发总结(一)
微信小程序从2016年9月21日开始内测 ,以及在2017年1月9号正式发布也有一段时间了, 很多人开始拥抱微信小程序,我也是一样 ,从微信小程序内测开始就加入进来 , 开始研究微信小程序 ,属于最早 ...
- 这是一篇满载真诚的微信小程序开发干货
1月9日零点刚过,张小龙与团队正式发布微信小程序.它究竟能在微信8.5亿用户中牵动多少人,现在还很难说.但对于创业者来讲,小程序无疑带来了新契机,以及服务“上帝”们的新方式. 从今天起,只要开发者登录 ...
- 初尝微信小程序开发与实践
这可能是一个java程序员最不务正业的一次分享了. 小程序的火热相信不用我多说了,年初的时候老婆去浦东某达面试,甚至都被问有没有小程序测试经验.俨然小程序成为了互联网公司自PC,WAP,安卓,IOS之 ...
- 《腾讯游戏人生》微信小程序开发总结
为打通游戏人生擂台赛与线下商家的O2O衔接,同时响应时下日臻火热的微信小程序,项目团队决定也开发一款针对性的微信小程序,以此方便商家在我们平台入驻并进行擂台赛事的创建和奖励的核销,进一步推广擂台赛的玩 ...
- 微信小程序开发教程(八)视图层——.wxml详解
框架的视图层由WXMKL(WeiXin Markup language)与WXSS(WeiXin Style Sheet)编写,由组件进行展示. 对于微信小程序而言,视图层就是所有.wxml文件与.w ...
- 微信小程序开发入门与实践
基础知识---- MINA 框架 为方便微信小程序开发,微信为小程序提供了 MINA 框架,这套框架集成了大量的原生组件以及 API.通过这套框架,我们可以方便快捷的完成相关的小程序开发工作. MIN ...
随机推荐
- MRO + super面试题(详解)
class Init(object): def __init__(self, v): print("init") self.val = v class Add2(Init): de ...
- oop(Object Oriented Programming)
嗯,昨天忙了一天没来及发,过年啊,打扫啊,什么搽窗户啊,拖地啊,整理柜子啊,什么乱七八糟的都有,就是一个字,忙. 好了,废话也不多说,把自己学到的放上来吧.嗯,说什么好呢,就说原型链啊 原型对象 每个 ...
- Flutter——设置appBar的高度
使用脚手架Scaffold可以设置AppBar,想要设置高度,在AppBar外包一层PreferredSize,设置preferredSize的属性为想要的高度即可. Scaffold( appBar ...
- webpack中配置Babel
Babel是一个javascript编译器,可以将ES6和更新的js语法转换成ES5的,使代码在较老的浏览器里也能正常运行. 一.安装 npm install --save-dev babel-loa ...
- JSP指示元素<%@ %> 与指示类型
JSP提示元素 <%@ 指示类型 [属性="值"]%> 指示类型 指示类型有三种,分别是taglib.include.page taglib指示类型 用于引入标签库 ...
- python 复制文件到其他路径
#!/usr/bin/env/python # -*- coding: utf-8 -*- # @Time : 2018/11/7 16:34 # @Author : ChenAdong # @Ema ...
- 反射式DLL注入--方法
使用RWX权限打开目标进程,并为该DLL分配足够大的内存. 将DLL复制到分配的内存空间. 计算DLL中用于执行反射加载的导出的内存偏移量. 调用CreateRemoteThread(或类似的未公开的 ...
- python函数-匿名函数
1,匿名函数,故名思意,就是没有名字的函数. def fun(x): return x+x 上述代码的作用就是求x+x的和的函数.如果调用该函数的话,可以使用fun(1)即可.那么lambda函数和上 ...
- Oracle EBS 新增 OAFM 个数
在 $INST_TOP/ora/10.1.3/opmn/conf/opmn.xml中 找到 <process-type id="oafm" module-id="O ...
- 在命令行中创建Django项目
1.终端先进入你要放项目的目录. 在命令行输入:django-admin startproject 项目名 .回车,此时创建了一个项目. 例:django-admin startproject my ...
