vue的过渡和动画
简单过渡
.fade-enter-active, .fade-leave-active {
transition: all .5s;
}
/*.fade-enter, .fade-leave-to {
opacity: 0;
}*/
.fade-enter{
transform: translate(-100px,0);
}
.fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform: translate(500px,0);
}
fade要于<transition name="fade">要对应
<div id="app">
<button @click="toggle()">toggle</button>
<transition name="fade">
<p v-if="isShow">动画内容</p>
</transition> </div>
const vm = new Vue({
el: '#app',
data:{
isShow: true
},
methods:{
toggle(){
this.isShow = !this.isShow
}
}
});
过渡的类名
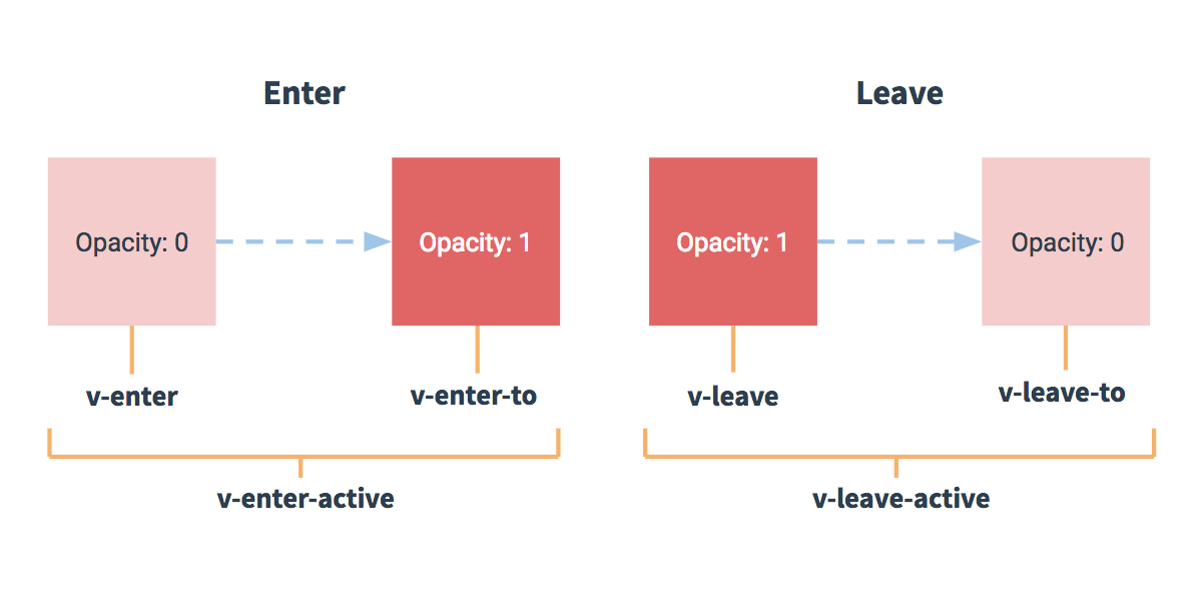
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:
定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:
定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to:
2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。v-leave:
定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:
定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to:
2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
css3动画
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
<div id="example-2">
<button @click="show = !show">Toggle show</button>
<transition name="bounce">
<p v-if="show">Loremetus.</p>
</transition>
</div>
new Vue({
el: '#example-2',
data: {
show: true
}
})
多个元素的过渡
<div id="app">
<button @click="toggle()">toggle</button>
<transition name="fade" mode="out-in">
<p v-if="isShow" key="first">第一个动画内容</p>
<p v-else key="second">第二个动画内容</p>
</transition>
</div>
.fade-enter-active, .fade-leave-active {
transition: all .5s;
}
/*.fade-enter, .fade-leave-to {
opacity: 0;
}*/
.fade-enter{
transform: translate(-100px,0);
}
.fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform: translate(500px,0);
}
vue的过渡和动画的更多相关文章
- vue 同时使用过渡和动画
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue的过渡或动画
一.过渡的类名 在进入/离开的过渡中,共有6种class进行切换,分别是v-enter,v-enter-active,v-enter-to,v-leave,v-leave-active,v-leave ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- Vue使用过渡类名实现动画和自定义前缀
Vue使用过渡类名实现动画和自定义前缀 1.效果演示 2.相关代码 <!DOCTYPE html> <html lang="en"> <head> ...
- Vue——关于css过渡和动画那些事
1. 单元素/组件的过渡transition Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡 条件渲染 (使用 v-if) 条件展示 (使用 v ...
- VUE:过渡&动画
VUE:过渡&动画 vue动画的理解 1)操作css的 trasition 或 animation 2)vue会给目标元素添加/移除特定的class 3)过渡的相关类名 xxx-enter-a ...
- Vue过渡与动画
通过 Vue.js 的过渡系统,可以在元素从 DOM 中插入或移除时自动应用过渡效果.Vue.js 会在适当的时机为你触发 CSS 过渡或动画,你也可以提供相应的 JavaScript 钩子函数在过渡 ...
- 9、VUE过渡和动画
1.过渡效果 Vue提供了transition的封装组件,在下列情形中,可以给任何元素和组件添加entering/leaving过渡. 我们注意到,<transition>标签的标记是 n ...
- (尚014)Vue过渡与动画
操作元素时有个过渡或动画的效果(渐变和移动的效果和放大缩小的效果) 过渡:trasition 动画:animation 1.vue动画的理解 1)操作css的trasition或animation(它 ...
随机推荐
- 模拟点击事件在alert前不起作用
本来想在ajax提交前点击一下模态框,直到返回处理之前都显示正在保存,发现如标题的现象,几经折腾没找到解决办法,发现可能是 alert线程阻塞(冒泡)引起的,也没找到解决办法,于是借助第三方插件lay ...
- Vue 1.0 和 2.0 执行顺序
// Vue 生命周期 // Vue 1.0 // 执行步骤:选项/生命周期钩子 // 1 init // 2 created // 3 beforeCompile // 4 compiled // ...
- Windows下PythonQt编译(vs2015+Qt5.11.2+PythonQt 3.2)探索
时间:2018年10月20日 笔者最近在做Qt方面的开发工作,需用到脚本程序对程序内部进行扩展,就很自然的想到了PythonQt,下面介绍PythonQt在Windows下的的安装编译心得,水平有限, ...
- pyspider入门
1.http://www.pyspider.cn/jiaocheng/pyspider-webui-12.html 2.https://blog.csdn.net/weixin_37947156/ar ...
- c#一个统计运行时间方法
public string STD(int HowManySecond) { ) { "; } string ShowStr = ""; * )) { ShowStr + ...
- 将文件中的内容读取到map中,并排除不需要的关键字然后输出
- Get、Post 提交的乱码问题
1.问题 在spring mvc开发的时候出现乱码问题: 2.解决方案 (1)Get提交:tomcat容器接收的造成的乱码问题,修改server.xml文件: (2)Post提交:在web.xml中配 ...
- Linux下网络排查之ping|traceroute|mtr工具(zz)
1.ping ping使用了ICMP回送请求和回送应答报文.ping工具发出去的数据包没有通过tcp/udp协议,但是要经过ip协议.ping命令计算的时间是数据包的往返总时间. ping命令常用 ...
- 【Linux】开机自动启动脚本
Linux下(以RedHat为范本)添加开机开机自动启动脚本有两种方式; 本例系统:Linux(CentOS 7.2) 方法一 使用 /etc/rc.d/rc.local,自动启动脚本 #!/bin/ ...
- 树状数组训练题1:弱弱的战壕(vijos1066)
题目链接:弱弱的战壕 这道题似乎是vijos上能找到的最简单的树状数组题了. 原来,我有一个错误的思想,我的设计是维护两个树状数组,一个是横坐标,一个是纵坐标,然后读入每个点的坐标,扔进对应的树状数组 ...
