JSON无限折叠菜单编写
最近看了一篇关于JSON无限折叠菜单的文章 感觉写的不错,也研究了下代码,所以用自己编码方式也做了个demo 其实这样的菜单项在我们网站上或者项目导航菜单项很常见的一种效果,特别是在一些电子商务网上上左侧有分类是很常见的 或者说导航菜单有下拉效果也是很常见的,但是他们都是做死的 也就是页面上代码直接写死的 然后实现那种下拉效果 而今天我们是通过JSON格式来自动生成的,或者可以说 要做这种折叠菜单效果 只需要开发人员提供我们前端开发这种JSON格式或者我们前端可以定这样的格式也就ok了 其他的都可以直接引用这个代码进去。下面给大家来分享下我的JS代码!
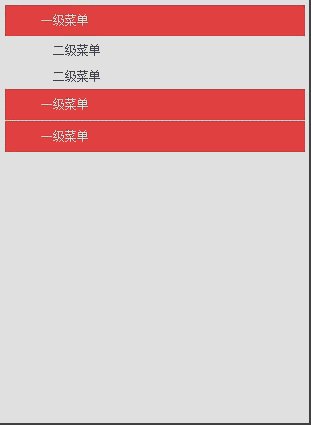
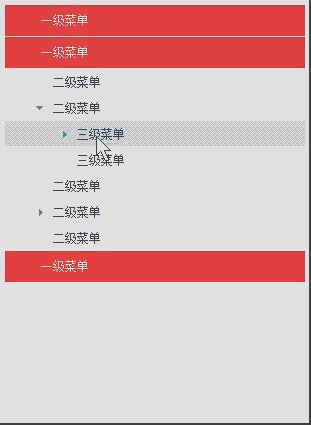
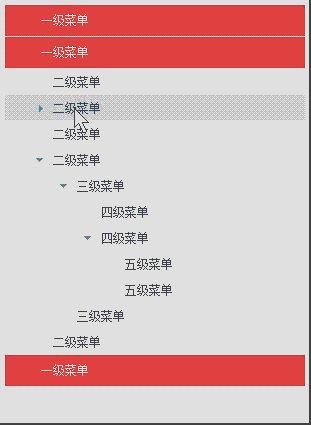
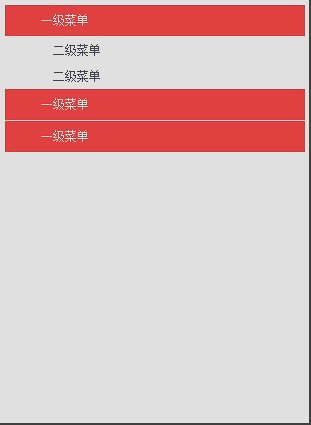
下面我们来看看具体的效果如下:

下面我们来看看JSON个格式是个什么样的 格式如下:
var testMenu=[
{
"name": "一级菜单",
"submenu": [
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"url": ""
}
]
},
{
"name": "一级菜单",
"submenu": [
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"submenu": [
{
"name": "三级菜单",
"submenu": [
{
"name": "四级菜单",
"url": ""
}
]
},
{
"name": "三级菜单",
"url": ""
}
]
},
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"submenu": [
{
"name": "三级菜单",
"submenu": [
{
"name": "四级菜单",
"url": ""
},
{
"name": "四级菜单",
"submenu": [
{
"name": "五级菜单",
"url": ""
},
{
"name": "五级菜单",
"url": ""
}
]
}
]
},
{
"name": "三级菜单",
"url": ""
}
]
},
{
"name": "二级菜单",
"url": ""
}
]
},
{
"name": "一级菜单",
"submenu": [
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"url": ""
}
]
}
];
只要这种JSON格式就ok了 且上面的参数名 name submenu url是叫这样的名字就可以了 ,然后直接可以在页面HTML如下:
<div class="wrap-menu"></div>
CSS代码如下:
<style type="text/css">
.wrap-menu { overflow:auto; width:300px; background:#F6F6F6; font:12px/1.5 Tahoma,Arial,sans-serif}
.wrap-menu ul{ list-style:none; margin:; padding:;}
.wrap-menu ul li{ text-indent:3em; white-space:nowrap; }
.wrap-menu ul li h2{ cursor:pointer; height:100%; width:100%; margin:0 0 1px 0; font:12px/31px '宋体'; color:#fff; background:red;}
.wrap-menu ul li a{ display:block; outline:none; height:25px; line-height:25px; margin:1px 0; color:#1A385C; text-decoration:none;}
.wrap-menu ul li img{ margin-right:10px; margin-left:-17px; margin-top:9px; width:7px; height:7px; background:url(images/arrow.gif) no-repeat; border:none;}
.wrap-menu ul li img.unfold{ background-position:0 -9px;}
.wrap-menu ul li a:hover{ background-color:#ccc; background-image:none;}
</style>
css样式可以自己下 没有关系!
JS代码如下:
/**
* JSON无限折叠菜单
* @constructor {AccordionMenu}
* @param {options} 对象
* @date 2013-12-13
* @author tugenhua
* @email 879083421@qq.com
*/ function AccordionMenu(options) {
this.config = {
containerCls : '.wrap-menu', // 外层容器
menuArrs : '', // JSON传进来的数据
type : 'click', // 默认为click 也可以mouseover
renderCallBack : null, // 渲染html结构后回调
clickItemCallBack : null // 每点击某一项时候回调
};
this.cache = { };
this.init(options);
} AccordionMenu.prototype = { constructor: AccordionMenu, init: function(options){
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache; // 渲染html结构
$(_config.containerCls).each(function(index,item){ self._renderHTML(item); // 处理点击事件
self._bindEnv(item);
});
},
_renderHTML: function(container){
var self = this,
_config = self.config,
_cache = self.cache;
var ulhtml = $('<ul></ul>');
$(_config.menuArrs).each(function(index,item){
var lihtml = $('<li><h2>'+item.name+'</h2></li>'); if(item.submenu && item.submenu.length > 0) {
self._createSubMenu(item.submenu,lihtml);
}
$(ulhtml).append(lihtml);
});
$(container).append(ulhtml); _config.renderCallBack && $.isFunction(_config.renderCallBack) && _config.renderCallBack(); // 处理层级缩进
self._levelIndent(ulhtml);
},
/**
* 创建子菜单
* @param {array} 子菜单
* @param {lihtml} li项
*/
_createSubMenu: function(submenu,lihtml){
var self = this,
_config = self.config,
_cache = self.cache;
var subUl = $('<ul></ul>'),
callee = arguments.callee,
subLi; $(submenu).each(function(index,item){
var url = item.url || 'javascript:void(0)'; subLi = $('<li><a href="'+url+'">'+item.name+'</a></li>');
if(item.submenu && item.submenu.length > 0) { $(subLi).children('a').prepend('<img src="data:images/blank.gif" alt=""/>');
callee(item.submenu, subLi);
}
$(subUl).append(subLi);
});
$(lihtml).append(subUl);
},
/**
* 处理层级缩进
*/
_levelIndent: function(ulList){
var self = this,
_config = self.config,
_cache = self.cache,
callee = arguments.callee; var initTextIndent = 2,
lev = 1,
$oUl = $(ulList); while($oUl.find('ul').length > 0){
initTextIndent = parseInt(initTextIndent,10) + 2 + 'em';
$oUl.children().children('ul').addClass('lev-' + lev)
.children('li').css('text-indent', initTextIndent);
$oUl = $oUl.children().children('ul');
lev++;
}
$(ulList).find('ul').hide();
$(ulList).find('ul:first').show();
},
/**
* 绑定事件
*/
_bindEnv: function(container) {
var self = this,
_config = self.config; $('h2,a',container).unbind(_config.type);
$('h2,a',container).bind(_config.type,function(e){
if($(this).siblings('ul').length > 0) {
$(this).siblings('ul').slideToggle('slow').end().children('img').toggleClass('unfold');
} $(this).parent('li').siblings().find('ul').hide()
.end().find('img.unfold').removeClass('unfold');
_config.clickItemCallBack && $.isFunction(_config.clickItemCallBack) && _config.clickItemCallBack($(this)); });
}
};
代码初始化方式如下:
$(function(){
new AccordionMenu({menuArrs:testMenu});
});
大家也可以自己定义上面的JSON格式 然后引用我的css JS 也可以实现自己想要的效果 如果css上有自己的风格 也可以改写css样式!切忌!JSON格式一定要和我上面的一样 且名字也要叫一样的 就ok!初始化 如上
new AccordionMenu({menuArrs:testMenu}); 其中testMenu 就是上面定义的JSON格式。
JSON无限折叠菜单编写的更多相关文章
- JSON无限折叠菜单
JSON无限折叠菜单编写 2013-12-14 22:37 by 龙恩0707, 103 阅读, 1 评论, 收藏, 编辑 最近看了一篇关于JSON无限折叠菜单的文章 感觉写的不错,也研究了下代码,所 ...
- cocos2dx-lua使用UIListView制作二级折叠菜单
折叠菜单,用过jquery accordion的同学都知道是啥玩艺儿~,图片效果就是介样: cocos2dx不带有此控件,因此我们动手来实现一个. 原理很简单,展开的时候往listview里inser ...
- 原生Js_实现简单的下拉折叠菜单(添加弹出动画效果)
用javascript实现简单的下拉折叠菜单效果 实现步骤 (a)获得各操作的dom对象: (b)在所有菜单按钮对象上添加单击事件: (c)设置所有菜单按钮样式为空,并将当前按钮的样式设置为“acti ...
- 基于react实现无限分级菜单
在开发CMS(内容管理系统)系统时,一般都会用到一个侧边栏或者顶部的二级或者三级菜单,当点击或者鼠标悬浮时,菜单能够随之展开或收起. 本文纯粹为了练习一下react,因此我会在react环境下实现这么 ...
- 滑动式折叠菜单 - Slashdot's Menu
折叠菜单让你在尽可能小的地方放置尽可能多的内容,同时加大了操作的简便性,因此,深受前台设计师的喜爱.随着大家对动画效果的钟爱,折叠菜单也开始“动”起来了,本文介绍的就是 DimX 制作的滑动式折叠菜单 ...
- jquery 展开折叠菜单
jquery 展开折叠菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <ht ...
- 顶 兼容各种浏览器js折叠菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS三级折叠菜单特效 自动收缩其它级
真的很不错!很实用,在IE6.IE7.IE8.FF.chrome等浏览器都正常运行,去掉CSS中 #menu ul中 {height:100px; overflow:auto;} 即可高度自适应 &l ...
- 20151225jquery学习笔记---折叠菜单UI
折叠菜单(accordion),和选项卡一样也是一种在同一个页面上切换不同内容的功能UI.它和选项卡的使用几乎没有什么太大区别,只是显示的效果有所差异罢了.一. 使用 accordion使用 acco ...
随机推荐
- 根据python上下文管理,写一个在读文件内容前后自动打开关闭文件的程序
利用上下文管理实现读f文件前后自动打开关闭文件#在本目录创建f文件,内容写monkey代码如下 import contextlib #导入模块1 @contextlib.contextmanager# ...
- python的变量以及常量介绍
变量概念: 把程序运行过程中产生的中间值保存在内存. 方便后面使用. 命名规范: 1. 数字, 字母, 下划线组成 2. 不能数字开头, 更不能是纯数字 3. 不能用关键字 4. 不要用中文 5. 要 ...
- element-ui Steps步骤条组件源码分析整理笔记(九)
Steps步骤条组件源码: steps.vue <template> <!--设置 simple 可应用简洁风格,该条件下 align-center / description / ...
- HTML5+CSS (简易nav设计)
HTML部分: <!DOCTYPE html><html> <head> <title></title> <meta charset= ...
- Linux 中 awk命令应用
ls -la | awk '{printf ("%8s %8s %8s %8s %8s %8s %8s %8s %8s\n",$1,$2,$3,$4,$5,$6,$7,$8,sub ...
- Atitit.web的自动化操作与信息抓取 attilax总结
Atitit.web的自动化操作与信息抓取 attilax总结 1. Web操作自动化工具,可以简单的划分为2大派系: 1.录制回放 2.手工编写0 U' z; D! s2 d/ Q! ^1 2. 常 ...
- 如何解决Your project contains C++ files but it is not using a supported native build system
最近因为项目需要下载Android终端模拟器(Android-Terminal-Emulator)源码进行调试编译,编译过程中出现报错 Error:Execution failed for task ...
- springboot 学习之路 18(webflux详细介绍(2))
webflux的详细介绍 引言:上一节已经简单介绍webflux的一些基本概念,本章继续学习webflux的原理和实战方面的东西: Spring WebFlux架构: note:注意理解上面这张图.下 ...
- 用例设计之API用例覆盖准则
基本原则 本文主要讨论API测试的用例/场景覆盖,基本原则如下: 用户场景闭环(从哪来到哪去) 遍历所有的实现逻辑路径 需求点覆盖 覆盖维度 API协议(参数&业务场景) 中间件检查 异常场景 ...
- LeetCode题解之Contains Duplicate II
1.题目描述 2.题目分析 使用哈希表 和分情况讨论的方法 3.代码 bool containsNearbyDuplicate(vector<int>& nums, int k) ...
