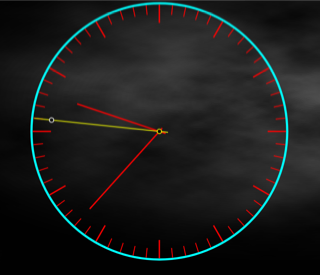
基于canvas的电子始终

//code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body,html{
width: 100%;
height: 100%;
background: url(images/deadpool-bg.png);
background-size: 100% 100%;
overflow: hidden;
}
#myCanvas{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background: /*aqua*/;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="600" height="600">您的浏览器不支持canva</canvas>
<script type="text/javascript">
var Mycanvas=document.getElementById('myCanvas');
var canvas=Mycanvas.getContext('2d')
function drawClock(){
canvas.clearRect(0,0,610,610)
// 获取当前时间
var currentTime=new Date();
var hour=currentTime.getHours();
var minutes=currentTime.getMinutes();
hour=hour+minutes/60
var second=currentTime.getSeconds();
canvas.beginPath();
canvas.lineWidth=5
canvas.strokeStyle='aqua';
canvas.arc(300,300,295,0,Math.PI*2,false);
canvas.stroke();
//画刻度线
for(let i=0;i<60;i++)
{
canvas.save();
canvas.translate(300,300);
canvas.rotate(i*6*Math.PI/180)
canvas.beginPath();
canvas.moveTo(0,270);
canvas.strokeStyle='red';
canvas.lineTo(0,292);
canvas.lineWidth=2;
canvas.stroke();
canvas.restore()
}
for(let i=0;i<12;i++)
{
canvas.save();
canvas.translate(300,300);
canvas.rotate(i*30*Math.PI/180)
canvas.beginPath();
canvas.moveTo(0,250);
canvas.strokeStyle='red';
canvas.lineTo(0,292);
canvas.lineWidth=3;
canvas.stroke();
canvas.restore()
}
//时针
canvas.save();
canvas.translate(300,300);
canvas.rotate(hour*30*Math.PI/180)
canvas.beginPath();
canvas.moveTo(0,15);
canvas.strokeStyle='red';
canvas.lineTo(0,-200);
canvas.lineWidth=3;
canvas.stroke();
canvas.restore()
//分针
canvas.save();
canvas.translate(300,300);
canvas.rotate(minutes*6*Math.PI/180)
canvas.beginPath();
canvas.moveTo(0,-240);
canvas.strokeStyle='red';
canvas.lineTo(0,10);
canvas.lineWidth=3;
canvas.stroke();
canvas.restore()
//miao针
canvas.save();
canvas.translate(300,300);
canvas.rotate(second*6*Math.PI/180)
canvas.beginPath();
canvas.moveTo(0,-290);
canvas.strokeStyle='yellow';
canvas.lineTo(0,20);
canvas.lineWidth=2;
canvas.stroke();
//小圈圈⭕1️
canvas.beginPath();
// canvas.rotate(second*6*Math.PI/180)
canvas.arc(0,0,5,0,Math.PI*2,false)
canvas.fillStyle='black';
canvas.fill();
canvas.stroke();
//小圈圈⭕2️
canvas.beginPath();
// canvas.rotate(0)
canvas.arc(0,-250,5,0,Math.PI*2,false)
canvas.fillStyle='black';
canvas.fill();
canvas.strokeStyle='#fff'
canvas.stroke()
canvas.restore()
}
drawClock()
setInterval(function(){
drawClock()
},1000)
</script>
<script src="./jquery-2.1.1.min.js"></script>
</body>
</html>
基于canvas的电子始终的更多相关文章
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- 基于canvas的二维码邀请函生成插件
去年是最忙碌的一年,实在没时间写博客了,看着互联网行业中一个又一个人的倒下,奉劝大家,健康要放在首位,保重身体.好了,言归正传,这是17年的第一篇博文,话说这天又是产品同学跑过来问我说:hi,lenn ...
- 7个华丽的基于Canvas的HTML5动画
说起HTML5,可能让你印象更深的是其基于Canvas的动画特效,虽然Canvas在HTML5中的应用并不全都是动画制作,但其动画效果确实让人震惊.本文收集了7个最让人难忘的HTML5 Canvas动 ...
- 基于jquery结婚电子请柬特效素材
分享基于jquery结婚电子请柬特效素材总共包含3个部分,第一部分是开着小轿车缓缓进入场景,第二部分是相册,第三部分是祝福墙.效果图如下: 在线预览 源码下载 实现的代码. html代码: < ...
- 微信小程序-基于canvas画画涂鸦
代码地址如下:http://www.demodashi.com/demo/14461.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 基于canvas的仪表盘效果
概述 基于Canvas实现的仪表盘及效果.通过配置参数,可以任意修改仪表盘颜色,刻度,动画过渡时间等,满足不同场景下的使用.同时使用原生的Canvas,也是学习Canvas的很好的例子. 详细 代码下 ...
- 基于canvas实现钟表
原理说明 1.通过arc方法实现钟表外环: 2.通过line实现钟表时针,分针,秒针和刻度标志的绘制,基于save和restore方法旋转画布绘制不同角度的指针: 3.通过font方法实现在画布上绘制 ...
- 基于canvas二次贝塞尔曲线绘制鲜花
canvas中二次贝塞尔曲线参数说明: cp1x:控制点1横坐标 cp1y:控制点1纵坐标 x: 结束点1横坐标 y:结束点1纵坐标 cp2x:控制点2横坐标 cp2y:控制点2纵坐标 z:结束点2横 ...
- 基于canvas实现的高性能、跨平台的股票图表库--clchart
什么是 ClChart? ClChart是一个基于canvas创建的简单.高性能和跨平台的股票数据可视化开源项目.支持PC.webApp以及React Native和Weex等平台.在React Na ...
随机推荐
- GitHub版本控制入门(新手学习)
要使用GitHub功能,首先要登陆官方网站https://github.com,注册GitHub账号. 在浏览器中的操作: 新建一个仓库.一个项目一旦被Git控制了版本历史,在GitHub上就有另外一 ...
- 关于JAVA文件的字节转字符练习
PrintWriter向文件写入字符,接收Writer对象.BufferedWriter是Writer对象还具有缓冲作用让写入更加高效,同时最重要的是BufferedWriter接 收转换流对象Fil ...
- Feb 5 13:07:52 plugh rsyslogd-2177: imuxsock begins to drop messages from pid 12105 due to rate-limiting
FROM:https://www.nri-secure.co.jp/ncsirt/2013/0218.html SANSインターネットストームセンターのハンドラであるJohannes Ullrichが ...
- ALGO-43_蓝桥杯_算法训练_A+B Problem
问题描述 输入A,B. 输出A+B. 输入格式 输入包含两个整数A,B,用一个空格分隔. 输出格式 输出一个整数,表示A+B的值. 样例输入 样例输出 数据规模和约定 -,,,<=A,B< ...
- ALGO-143_蓝桥杯_算法训练_字符串变换
问题描述 相信经过这个学期的编程训练,大家对于字符串的操作已经掌握的相当熟练了.今天,徐老师想测试一下大家对于字符串操作的掌握情况.徐老师自己定义了1,,,,5这5个参数分别指代不同的5种字符串操作, ...
- vue之v-bind
接触Vue已经有很长一段时间了,后来因为工作的原因,已经有差不多一年的时间没有碰过它了,害怕时间久,自己就完全忘记了,所以还是想抽出一点时间将以前的知识整理一下. 刚接触vue的时候,觉着最神奇的地方 ...
- 服务容错保护断路器Hystrix之六:缓存功能的使用
高并发环境下如果能处理好缓存就可以有效的减小服务器的压力,Java中有许多非常好用的缓存工具,比如Redis.EHCache等,当然在Spring Cloud的Hystrix中也提供了请求缓存的功能, ...
- flume-source
1.1 Avro Source 监听Avro端口,从Avro client streams接收events.要求属性是粗体字.利用Avro Source可以实现多级流动.扇出流.扇入流等效果.另外也可 ...
- andrid 上传图片 asp.net 后台接收并保存
android 端代码 package com.example.uploadfile; import java.io.DataOutputStream; import java.io.File; im ...
- IP段,ASN与BGP之间的关系
概览 IP段就是类似于1.0.2.0-1.0.2.255或者1.0.2.0/24的形式 ASN(Autonomous system number)自治系统编号 BGP(Border Gateway P ...
