OpenCV 线条及形状
1、线条
# dst 相当于画板
dst=np.zeros((300,300,3),np.uint8)
# #参1 图像 参2 起始点 参3 结束点 参4 颜色
line=cv2.line(dst,(100,200),(100,400),(0,0,255))
#参5 线宽
line=cv2.line(dst,(150,200),(150,400),(0,255,0),50)
#参6 type 圆滑度
cv2.line(dst,(300,200),(300,400),(255,0,0),50,50) cv2.imshow('line',dst)
cv2.waitKey(0)
结果:

2、矩形、圆
# dst 相当于画板
dst=np.zeros((400,400,3),np.uint8)
# 矩形 参1 图像 参2左上角点 参3右下角点 参4 颜色 参5 是否填充,-1:全部填充 >-1时:边框宽度
cv2.rectangle(dst,(50,50),(200,200),(255,0,0),-1)
# 圆 参2 圆点 参3 半径
cv2.circle(dst,(200,200),(50),(0,0,255))
# 椭圆 参2 圆心 参3两轴 参4偏转角度 参5起始角度 参6 结束角度 参7颜色 参8 fill
cv2.ellipse(dst,(250,250),(100,150),0,0,180,(111,111,111),-1)
结果:

3、文字编辑
font=cv2.FONT_HERSHEY_SIMPLEX
img= cv2.imread('b.png',1)
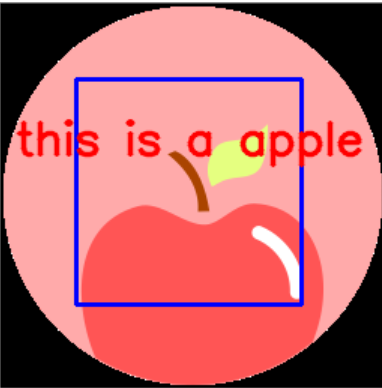
cv2.rectangle(img,(50,50),(200,200),(255,0,0),2)
#参2 文字 参3 起始点 参4 5 字体大小 ,参6颜色 参7 粗细 参8 type
cv2.putText(img,'this is a apple',(10,100),font,1,(0,0,255),2,cv2.LINE_AA)
cv2.imshow('wenzi',img)
cv2.waitKey(0)
结果:

OpenCV 线条及形状的更多相关文章
- OpenCV (C++) 几何形状识别(面积过滤、横纵比过滤等等)
#include <opencv2/opencv.hpp> #include <iostream> #include <math.h> using namespac ...
- HTML5-Canvas 绘制线条的深入认识
1. lineWidth 线条宽度 ( 示例: lineWidth = 10 ) 2. lineCap 线条帽(线条两端的形状) ( 示例: lineCap = butt(default) | rou ...
- SVG动画实践篇-无中生有的线条动画
git: https://github.com/rainnaZR/svg-animations/tree/master/src/pages/step2/path 说明 这个动画实现的是线条动画,主要用 ...
- 线条之美,玩转SVG线条动画
线条之美,玩转SVG线条动画 作者:AlloyTeam www.alloyteam.com/2017/02/the-beauty-of-the-lines-break-lines-svg-animat ...
- iOS-绘图
0 CGContextRef context = UIGraphicsGetCurrentCont ext(); 设置上下文 1 CGContextMoveToPoint 开始画线 2 CGCon ...
- CGContextRef 画线简单用法
CGContextRef CGContextMoveToPoint(context,150,50);//圆弧的起始点 CGContextAddArcToPoint(context,100,80,130 ...
- IOS开发基础知识--碎片26
1:UICollectionView如果在数据不够一屏时上下滚动 当数据不多,collectionView.contentSize小于collectionView.frame.size的时候,UICo ...
- IOS开发基础知识--碎片47
1:解决ios静态库中的类别(category)在工程中不能使用 解决方法为:找到 target 的图标,更改其 Other Linker Flags 为: -all_load 或 -force_lo ...
- C# Graphics类详解
转自于:http://blog.163.com/gis_warrior/blog/static/19361717320119227034181/ Brush 类.NET Framework 4定义用于 ...
随机推荐
- Python+selenium+webdriver 安装与环境配置
1.python安装:访问python.org/download,下载最新版本,安装过程与其他windows软件类似.记得下载后设置path环境变量,然后Windows命令行就可以调用: 2.Sele ...
- Stack Overflow 2016 最新架构探秘
原文:http://nickcraver.com/blog/2016/02/17/stack-overflow-the-architecture-2016-edition/ 转载:http://www ...
- Linux系统修改防火墙配置
防火墙配置文件位置 /etc/sysconfig/iptables 需要开放端口,请在里面添加一条内容即可: 1 -A RH-Firewall-1-INPUT -m state --state NEW ...
- AndroidStudio+ideasmali动态调试smali汇编
0x00 前言 之前对于app反编译的smali汇编语言都是静态分析为主,加上一点ida6.6的动态调试,但是ida的调试smali真的像鸡肋一样,各种不爽,遇到混淆过的java代码就欲哭无泪了 ...
- k8s之安装docker-ce17.06
1.下载rpm包 https://download.docker.com/linux/centos/7/x86_64/stable/Packages/ https://download.docker. ...
- ASP.NET MVC5+EF6+LayUI实战教程,通用后台管理系统框架(7)- EF增删改查
前言 上一节创建了实体数据库,这次我们来看看怎么操作这个实体 代码实现 新建一个UserInfoController的控制器:不需要写什么代码,系统自动生成Index方法: 创建IDAL,DAL,IB ...
- ExtJs 中Viewport的介绍与使用
ExtJs 中Viewport的介绍与使用 VeiwPort 代表整个浏览器显示区域,该对象渲染到页面的body 区域,并会随着浏览器显示区域的大小自动改变,一个页面中只能有一个ViewPort 实例 ...
- [android] 轮播图-无限循环
实现无限循环 在getCount()方法中,返回一个很大的值,Integer.MAX_VALUE 在instantiateItem()方法中,获取当前View的索引时,进行取于操作,传递进来的int ...
- Java反射的好处
反射的好处 我们在第一次接触反射的时候,总会有个很大的疑问,反射看起来好麻烦啊,各种get.get,他究竟有什么好处,能用来做什么呢? 我们先来看一下<编程思想>这本书中是怎么说的. RT ...
- Android-Messenger跨进程通信
http://blog.csdn.net/lmj623565791/article/details/47017485 一.概述 我们可以在客户端发送一个Message给服务端,在服务端的handler ...
