微信小程序开发——小程序分享转发
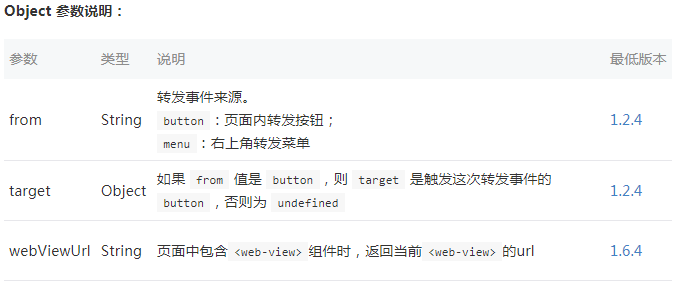
关于小程序的转发:
最简单的就是点击小程序右上角菜单“转发”按钮直接分享,不过这种分享有点不太友好,实用性也不强。
当然,你可以自定义分享内容,包括标题,简介,图片及分享的小程序页面路径。
再高级一点,还可以对转发出去的小程序被二次打开的时候获取到一些信息。
一. 自定义转发内容:

/**
* 用户分享自定义
*/
onShareAppMessage: function(res) {
return {
title: '哈根达斯冰激凌5折特惠',
path: '/pages/index/index?goods_id=' + wx.getStorageSync("goods_id"),
imageUrl: 'http://static.e-mallchina.com/pic/product/brand/detail/hgds.jpg'//自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。
}
}
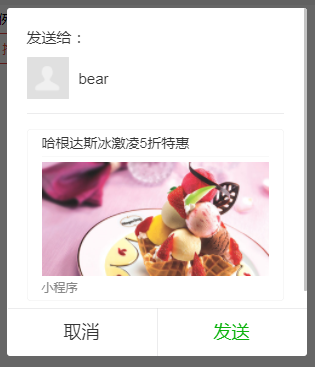
点击右上角菜单中的“转发”按钮,分享效果如下:

二. 点击页面按钮分享转发:
<button> 组件设置 open-type="share"即可实现页面内分享,点击按钮即可跟点击右上角菜单中的转发按钮会有一样的效果。
<button open-type='share' type='warn' size="mini" plain="true" id='btnShare0'>推荐给好友</button>
当然,跟右上角菜单中的转发按钮一样,如果设置了自定义转发内容,点击分享按钮也会展示自定义分享内容的。
三. 关闭分享功能:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
wx.hideShareMenu()
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
wx.hideShareMenu()
},

四. 获取更多转发信息:
转发出去的小程序被二次打开的时候能够获取到一些信息,例如群的标识。
大致流程:
示例代码:
//分享页面设置开启分享群信息
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
wx.showShareMenu({
withShareTicket: true
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
wx.showShareMenu({
withShareTicket: true
})
}
//app.js 获取小程序名片页附带的分享信息
App({
onLaunch: function(ops) {
//小程序在群里被打开后,获取情景值和shareTicket
console.log("ops:", ops)
if (ops.scene==1044) {
wx.getShareInfo({
shareTicket: ops.shareTicket,
success:function(res) {
console.log("wx.getShareInfo:::", res)
}
})
}
}
})
分享到群里之后,在群里打开小程序,获取类似下面的数据:

如上图,获取的就是分享到的群聊的相关信息了,不过这个信息是加密的,需要像获取手机号一样再去后端解密才可以。
其中 encryptedData 解密后为以下 json 结构,详见加密数据解密算法。其中 openGId 为当前群的唯一标识:
{
"openGId": "OPENGID"
}
经验证,这个功能只有在分享到群聊中才会有效,也就是说只能区分小程序是在群中还是好友聊天窗口中打开的,所以这个功能是比较鸡肋的。
五. 其他一些功能:
还有一个接口,就是更新转发属性的接口:wx.updateShareMenu(Object object),平常用的不多,感兴趣的可以自行去官网研究。
微信小程序开发——小程序分享转发的更多相关文章
- 微信小程序开发8-小程序的宿主环境(1)
1.小程序的运行环境分成渲染层和逻辑层,第2章提到过 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层.小程序的渲染层和逻辑层分离是经过很多考虑得出来的模型 2. 1.渲染层和数据 ...
- 微信小程序开发3-小程序的代码组成
1.小程序由配置代码JSON文件.模板代码 WXML 文件.样式代码 WXSS文件以及逻辑代码 JavaScript文件组成 2.JSON: (JavaScript Object Notation) ...
- 小程序开发-小程序tabBar不显示的原因分析
在尝试小程序开发时,tabBar这个是个非常常见的组件,但是今天在进行开发时,设置了TabBarb并没有显示,被这个问题困扰了近半小时,现在将排查问题后所得到的经验记录下来. 首先 如果tabBar不 ...
- 微信小程序开发中怎么设置转发(分享)的信息
如果什么都不设置,转发时默认名称是小程序的名称,转发的图片显示的是当前页面的截图,如图一 如何在自定义转发信息呢? 在进行转发的页面中: Page({ onShareAppMessage: funct ...
- 微信小程序开发02-小程序基本介绍
前言 前面我们研究了下微信小程序的执行流程,因为拿不到源码,只能算我们的猜想,我们需要更加了解小程序还需要做具体的项目,于是我们将原来那套还算复杂的业务拿出来: [组件化开发]前端进阶篇之如何编写可维 ...
- 微信小程序开发01-小程序的执行流程是怎么样的?
前言 我们这边最近一直在做基础服务,这一切都是为了完善技术体系,这里对于前端来说便是我们需要做一个Hybrid体系,如果做App,React Native也是不错的选择,但是一定要有完善的分层: ① ...
- 微信小程序开发-小程序之间的跳转
前几天开发微信小程序,其中有个需要联动宣传的业务,就是正在开发的小程序跳转到别的小程序去, 然后去看了下大家的做法与看法,总结下这小程序跳转之间应该注意到的几个问题 首先是跳转的方法, https:/ ...
- 微信小程序开发小技巧——单击事件传参、动态修改样式、轮播样式修改等
一. 脚本部分: 1. 表达式无效的处理: 如果你发现自己编写的表达式无效或者数据不展示,那么请先检查你的表达式是否有添加{{}},小程序中全部都要添加的,只要是在模板中调用js中的数据 2. 获取元 ...
- 微信小程序开发——小程序API获取用户位置及异常流处理完整示例
前言: 小程序需要添加一个定位功能,主要的就是获取用户位置的经纬度,然后根据用户经纬度进行一些判断操作. 在小程序提供的Api中,获取用户定位信息的主要Api是 wx.getLocation(obj) ...
随机推荐
- 什么是ThreadLocal
当使用ThreadLocal维护变量时,ThreadLocal为每个使用该变量的线程提供独立的变量副本,所以每一个线程都可以独立地改变自己的副本,而不会影响其它线程所对应的副本.ThreadLocal ...
- nginx 配置文件配置
server { listen 80 ; server_name test.com www.test.com; index index.html index.php index.htm; root / ...
- Mysql 定时任务事件
参考文献:https://blog.csdn.net/dream_ll/article/details/73499750
- list集合转换成datatable
/// 将list集合转换成datatable /// </summary> /// <param name="list"></param> / ...
- LeetCode题解:Flatten Binary Tree to Linked List:别人的递归!
总是在看完别人的代码之后,才发现自己的差距! 我的递归: 先把左侧扁平化,再把右侧扁平化. 然后找到左侧最后一个节点,把右侧移动过去. 然后把左侧整体移到右侧,左侧置为空. 很复杂吧! 如果节点很长的 ...
- spark sql加载avro
1.spark sql可以直接加载avro文件,之后再进行一系列的操作,示例: SparkConf sparkConf = new SparkConf().setAppName("Spark ...
- Linux主机如何用ssh去登录docker容器的步骤
进入终端,sudo -i,切换root,输入docker -d 打开另一个终端,切换root,输入docker search ubuntu,大概如下结果: NAME ...
- 尚硅谷springboot学习7-yaml配置文件
SpringBoot使用一个全局的配置文件,配置文件名是固定的: application.properties application.yml 配置文件的作用:修改SpringBoot自动配置的默认值 ...
- 如何查看虚拟机的ip地址,以及如何给虚拟机配置静态ip
1 在命令行上敲ifconfig 如下图: 通过inet addr : 192.168.25.129就是你的虚拟机当前的ip 2. 我们一般在局域网内是通过dhcp协议向网关发送ip请求,因此获取的i ...
- 何谓domReady
我的博客已经写过好几篇如何实现domReady的文章,最近做培训,面向新手们,需要彻彻底底向他们说明这个东西,于是就有了这篇文章. 我们经常看人们用 document.getElementById(& ...
