【疑点】js中的break,continue和return到底怎么用?
转:
【疑点】js中的break,continue和return到底怎么用?
为什么要说个?好像很简单,但是我也会迷糊,不懂有时候为什么要用return,然而break和continue也经常和他放在一起。
所以就一起来说一说,这三个看起来很简单,却常常会出错的关键词的具体用法。
主要从以下几个方面来详细论述。
1、3个关键词的含义和比较。
2、举例说明其实际应用。
3个关键词的含义和比较
在 break,continue和return 三个关键字中, break,continue是化为一类的,return 是函数返回语句,但是返回的同时也将函数停止。
相同之处:三个都会将此时进行的语句停止。
不同之处:
1、break:是立即结束语句,并跳出语句,进行下个语句执行。
2、continue:是停止当前语句,并从头执行该语句。
3、return:停止函数。
4、使用的语句环境不一样,break和continue是用在循环或switch语句中,return是用在函数语句中。
举例说明其实际应用
break和continue
这两个应用的范围是退出循环或者switch语句,在其他地方使用会导致错误;
1、break:由于它是用来退出循环或者switch语句,所以只有当它出现在这些语句时,这种形式的break语句才是合法的。
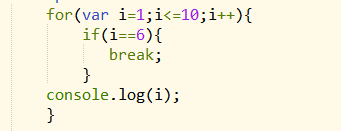
使用如下:

//输出结果:12345
当i=6的时候,直接退出for这个循环。这个循环将不再被执行!直接进入下一个语句。
2、continue:和break语句相似。所不同的是,它不是退出一个循环,而是开始循环的一次新迭代。
continue语句只能用在while语句、do/while语句、for语句、或者for/in语句的循环体内,在其它地方使用都会引起错误!

//输出结果:1234578910
当i=6的时候,直接跳出本次for循环。下次继续执行。
return语句
return语句就是用于指定函数返回的值。
return语句应用范围只能出现在函数体内,出现在代码中的其他任何地方都会造成语法错误!
1、返回控制与函数结果
语法为:return 表达式;
语句结束函数执行,返回调用函数,而且把表达式的值作为函数的结果。

2、返回控制
无函数结果,语法为:return;
在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为。
Return False 就相当于终止符,Return True 就相当于执行符。 返回的false和true通常用在需要进行布尔类型判断时。
比如你单击一个链接,除了触发你的onclick事件(如果你指定的话)以外还要触发一个默认事件就是执行页面的跳转。所以如果
你想取消对象的默认动作就可以return false。
我们也常用return false来阻止提交表单或者继续执行下面的代码。

即使a函数返回return false 阻止提交了,但是不影响 b()以及 c()函数的执行。在Test()函数里调用a()函数,那面里面
return false 对于Test()函数来说,只是相当于返回值。而不能阻止Test()函数执行。
总之:return false 只在当前函数有效,不会影响其他外部函数的执行。
总结
return true;返回正常的处理结果;终止处理。
return false;返回错误的处理结果;终止处理;阻止提交表单;阻止执行默认的行为。
return;把控制权返回给页面。
【疑点】js中的break,continue和return到底怎么用?的更多相关文章
- js中的break,continue和return到底怎么用?
为什么要说个?好像很简单,但是我也会迷糊,不懂有时候为什么要用return,然而break和continue也经常和他放在一起. 所以就一起来说一说,这三个看起来很简单,却常常会出错的关键词的具体用法 ...
- js中的break,continue和return的用法及区别
为什么要说个?好像很简单,但是我也会迷糊,不懂有时候为什么要用return,然而break和continue也经常和他放在一起. 所以就一起来说一说,这三个看起来很简单,却常常会出错的关键词的具体用法 ...
- js中的break,continue,return
js中的break,continue, return (转) 面向对象编程语法中我们会碰到break ,continue, return这三个常用的关键字,那么关于这三个关键字的使用具体的操作是什么呢 ...
- [转帖]Shell脚本中的break continue exit return
Shell脚本中的break continue exit return 转自:http://www.cnblogs.com/guosj/p/4571239.html break结束并退出循环 cont ...
- js中的break ,continue, return (转)
面向对象编程语法中我们会碰到break ,continue, return这三个常用的关键字,那么关于这三个关键字的使用具体的操作是什么呢?我们在使用这三关键字的时候需要注意和需要理解的规则是什么呢? ...
- Shell脚本中的break continue exit return
转自:http://www.cnblogs.com/guosj/p/4571239.html break结束并退出循环 continue在循环中不执行continue下面的代码,转而进入下一轮循环 e ...
- js 中的break continue return
break:跳出整个循环 1.当i=6时,就跳出了整个循环,此for循环就不继续了: continue:跳出当前循环,继续下一次循环: return :指定函数返回值 1.在js当中,常使用retur ...
- js中退出语句break,continue和return 比较 (转载)
在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是返回的同时也将函数停止 首先:break和continue两个一 ...
- js中退出语句break,continue和return 比较
js中退出语句break,continue和return 比较 在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是 ...
随机推荐
- 20155323刘威良《网络对抗》Exp6 信息搜集与漏洞扫描
20155323刘威良<网络对抗>Exp6 信息搜集与漏洞扫描 实践目标 掌握信息搜集的最基础技能与常用工具的使用方法. 实践内容 (1)各种搜索技巧的应用 (2)DNS IP注册信息的查 ...
- VS编程,WPF中,获取鼠标相对于当前程序窗口的坐标的一种方法
原文:VS编程,WPF中,获取鼠标相对于当前程序窗口的坐标的一种方法 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/article/ ...
- Luogu P4071 [SDOI2016]排列计数
晚上XZTdalao给我推荐了这道数论题.太棒了又可以A一道省选题了 其实这道题也就考一个错排公式+组合数+乘法逆元 我们来一步一步分析 错排公式 通俗的说就是把n个1~n的数排成一个序列A,并使得所 ...
- 【Qt】QLabel实现的圆形图像
本篇只描述圆形图像的两种实现方式,动态阴影边框如下: [Qt]QLabel之动态阴影边框 目前实现的效果如下: 左右两边实现的方式不同: 右边比较简单 min-width: 100px; max-wi ...
- spring 配置 线程池并使用 springtest 进行测试
在 applicationContext.xml 中配置spring线程池: <!-- 包路径扫描 --> <context:component-scan base-package= ...
- 用C++实现一个Brainfuck解释器
Brainfuck是一种极小化的计算机语言,只含有8种运算符,由于fuck在英语中是脏话,这种语言有时被称为brainfck或brainf**,甚至被简称为BF.正如它的名字所暗示,brainfuck ...
- Asp.Net_Ajax调用WebService返回Json前台获取循环解析
利用JQuery的$.ajax()可以很方便的调用 asp.net的后台方法.但往往从后台返回的json字符串不能够正确解析,究其原因,是因为没有对返回的json数据做进一步的加工.其实,这里只需 要 ...
- 机器视觉及图像处理系列之一(C++,VS2015)——搭建基本环境
自<人脸识别>系列发布至今,已一年多矣,期间除答复些许同好者留言外,未再更新文,盖因项目所迫,不得已转战它途,无暇.无料更博耳.其时,虽人已入项目中,然终耿怀于人脸识别方案之谬.初,写此文 ...
- 关于Unity物理事件的执行顺序的最新理解
物体A: public class A:{ B b; void FixedUpdate(){ if(input.GetKeyDow(Keycode.I)) { collider.enable=fals ...
- B1030 完美数列 (25 分)
这是一道二分法的题目,许久不使用二分法,感觉有点生疏. #include<bits/stdc++.h> using namespace std; const int MAXN=100000 ...
