Day25-JSONP跨域请求
1. json 是一种数据格式, jsonp 是一种数据调用的方式。你可以简单的理解为 带callback的json就是jsonp。
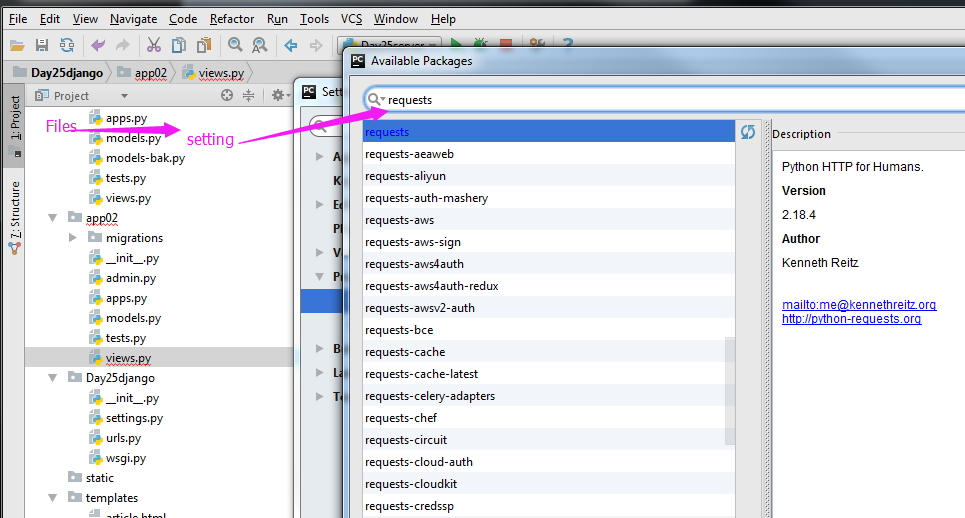
2. Python里面有个模块requests, requests.get('http://www.baidu.com')。把这段代码放到程序里面
3.创建app02备用:在terminal端输入 python manage.py startapp app02, 导入requests模块。

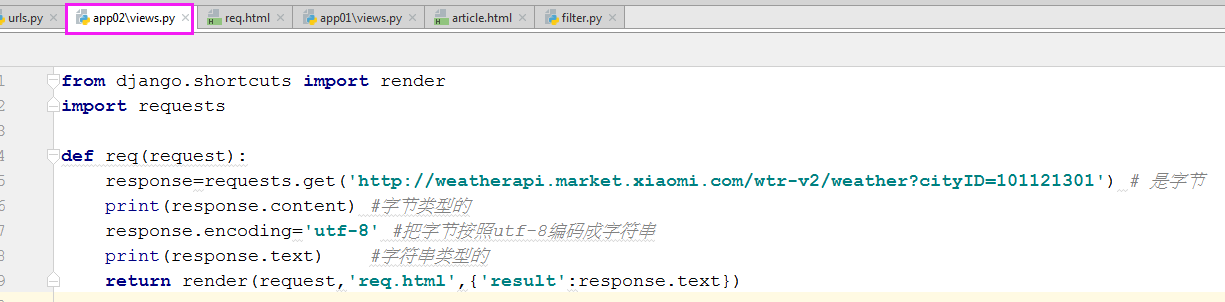
4. 这是一个关于天气情况的网址:http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityID=101121301。我们尝试用
requests.get 方法在页面上拿到它。
urls.py中写对应关系
from django.conf.urls import url
from django.contrib import admin
from app01 import views
from app02 import views as a2 urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^req/', a2.req),
url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article,name='article'),
]
views.py

req.html中写前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{result}}
</body>
</html>
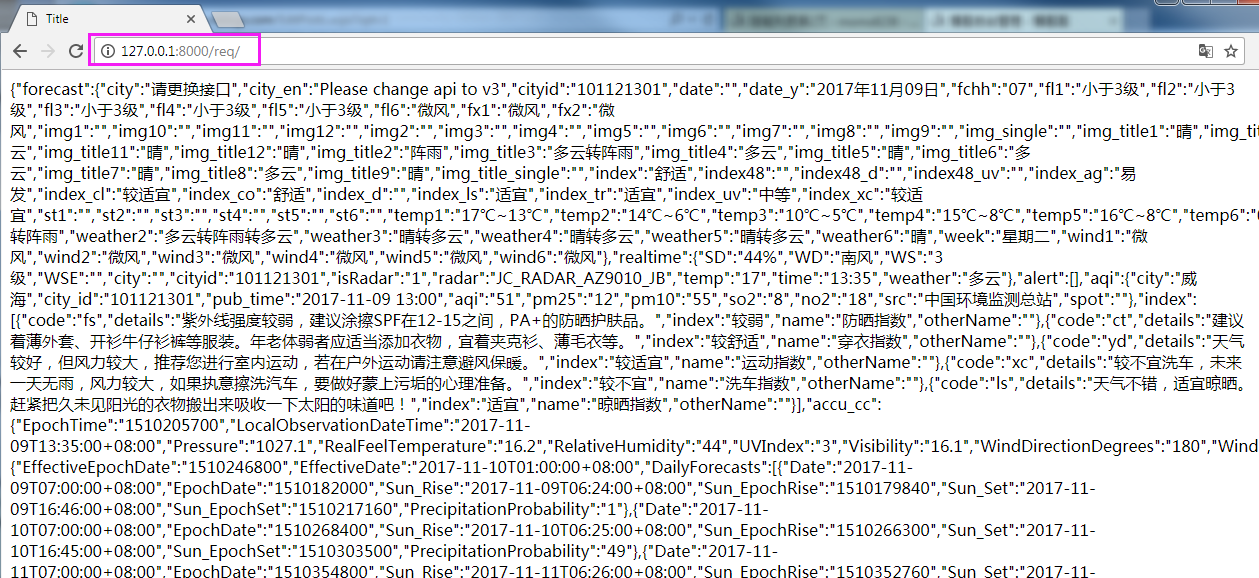
页面效果:

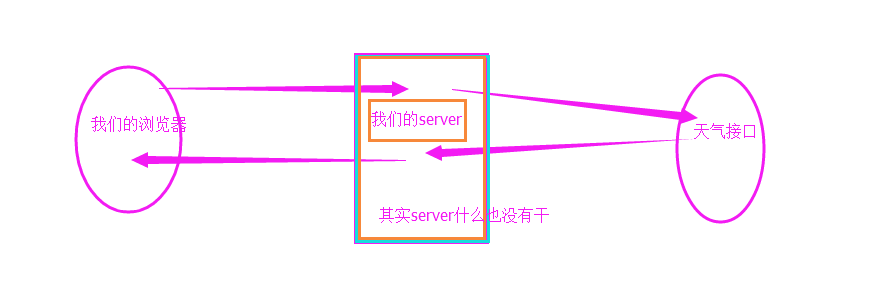
5. 浏览器没有直接向天气接口发请求,而是向我们自己的URL发送了请求,我们自己的URL内部通过模块向远程进行发送了。所以说浏览器没有直接接触外部请求。

6. 尝试通过jQuery的ajax方法,越过中间的server,让浏览器直接发请求至天气接口。

7. 写req.html页面如下,用XMLHttpRequest来实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>后台获取的结果</h1>
{{result}}
<h1>js直接获取的结果</h1>
<input type="button" value="获取数据" onclick="getContent();"/>
<div id="container"></div>
<script>
function getContent(){
var xhr=new XMLHttpRequest();
xhr.open('GET','http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityID=101121301')
xhr.onreadystatechange=function(){
console.log(xhr.responseText);
};
xhr.send();
} </script>
</body>
</html>
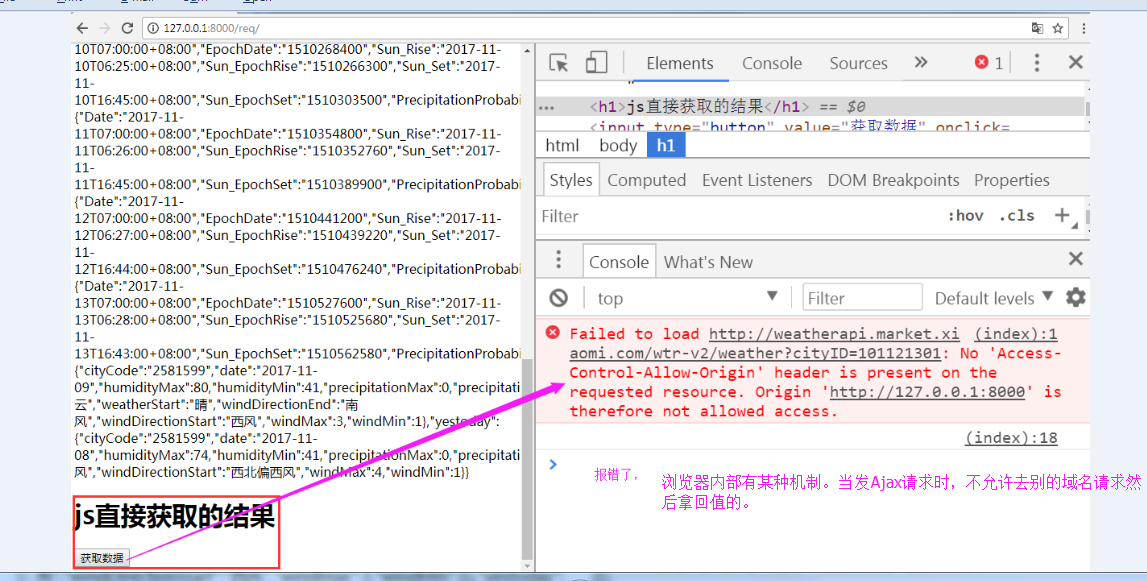
运行结果:

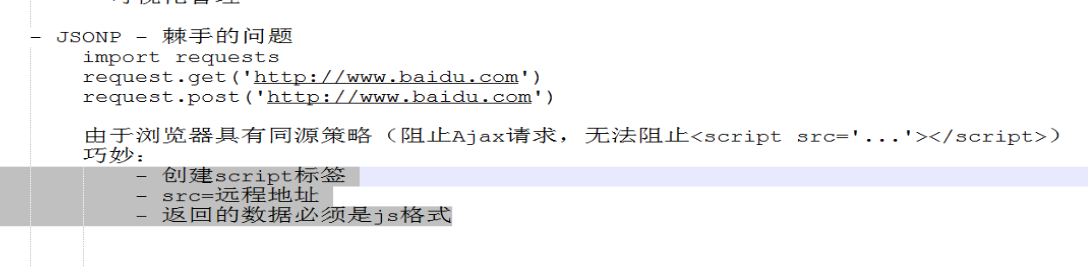
8. 上述两种方法进行比较:第1种方法,没有经过浏览器,往别的域名发请求是允许的;第2种方法,经过了浏览器发请求是不允许的。
由于浏览器具有同源(本域名)策略,阻止了ajax请求。通过巧妙的机制可以绕开这个限制。
例如:<script src="//cdn.bootcss.com/jquery/3.1.1/core.js"></script> 就可以越过浏览器的这个限制。凡是具有src属性的标签都不受浏览器同源策略的影响。
9. 向我自己写的另外一个网站(另外的域名)发请求,默认也会受同源策略的阻止。下面通过实验验证。
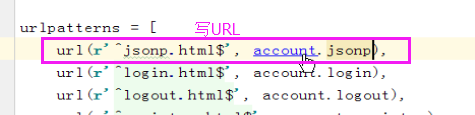
9.1: 写URL

9.2: 写后端。

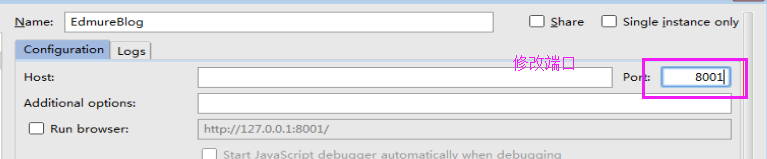
9.3: 修改端口。

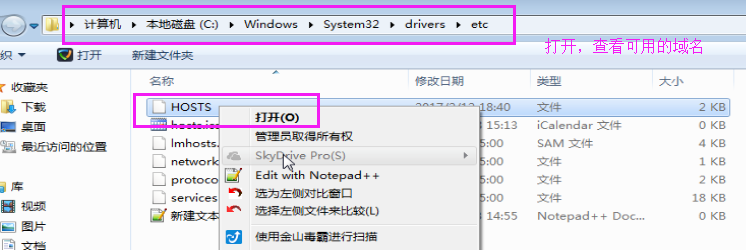
9.4: 打开,查看可用的域名。

9.5:

9.6:把域名添加到allower_host里面。

9.7: 直接访问没有报错。

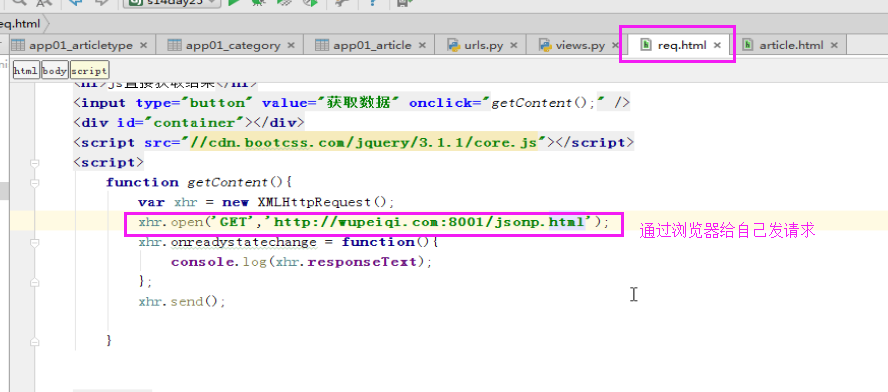
9.8:通过浏览器给自己发请求。

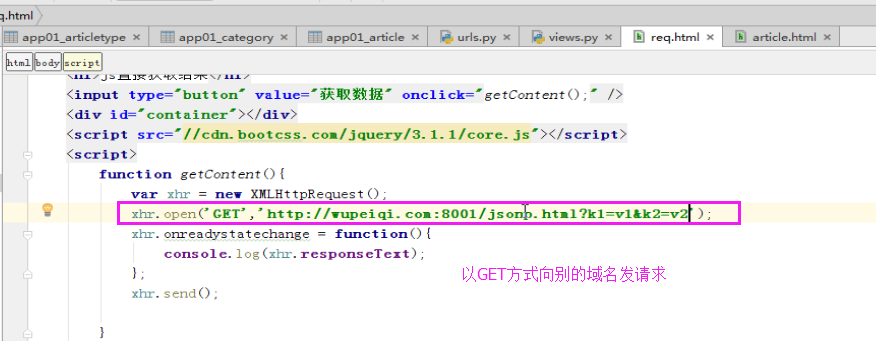
9.9: 以GET方式向别的域名发请求。

9.10:

10. 用一个巧妙的方法来解决
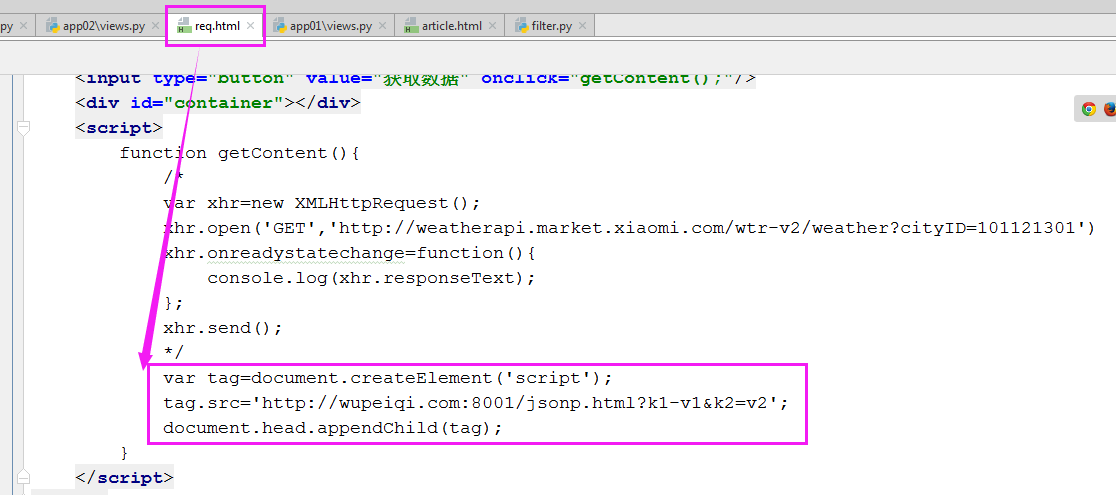
var tag=document.createElement('script');-------创建一个script标签。
tag.src='http://wupeiqi.com:8001/jsonp.html?k1-v1&k2=v2'; -------向这个地址发请求。
document.head.appendChild(tag);--------把script标签放到head里面。

修改req.html如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>后台获取的结果</h1>
{{result}}
<h1>js直接获取的结果</h1>
<input type="button" value="获取数据" onclick="getContent();"/>
<div id="container"></div>
<script>
function getContent(){
/*
var xhr=new XMLHttpRequest();
xhr.open('GET','http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityID=101121301')
xhr.onreadystatechange=function(){
console.log(xhr.responseText);
};
xhr.send();
*/
var tag=document.createElement('script');
tag.src='http://wupeiqi.com:8001/jsonp.html?k1-v1&k2=v2';
document.head.appendChild(tag);
}
</script>
</body>
</html>
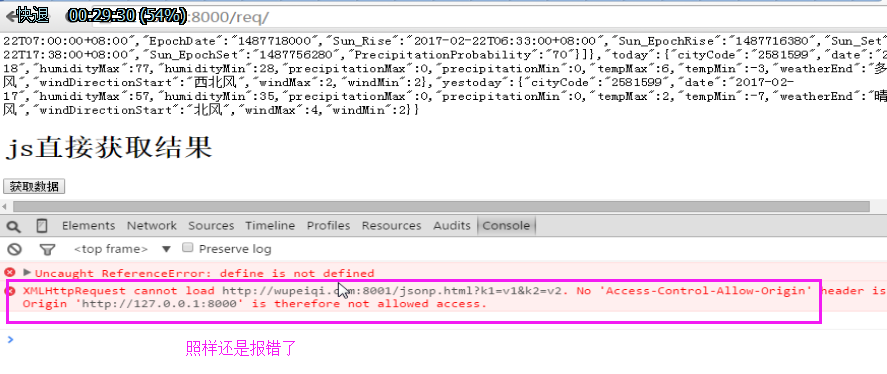
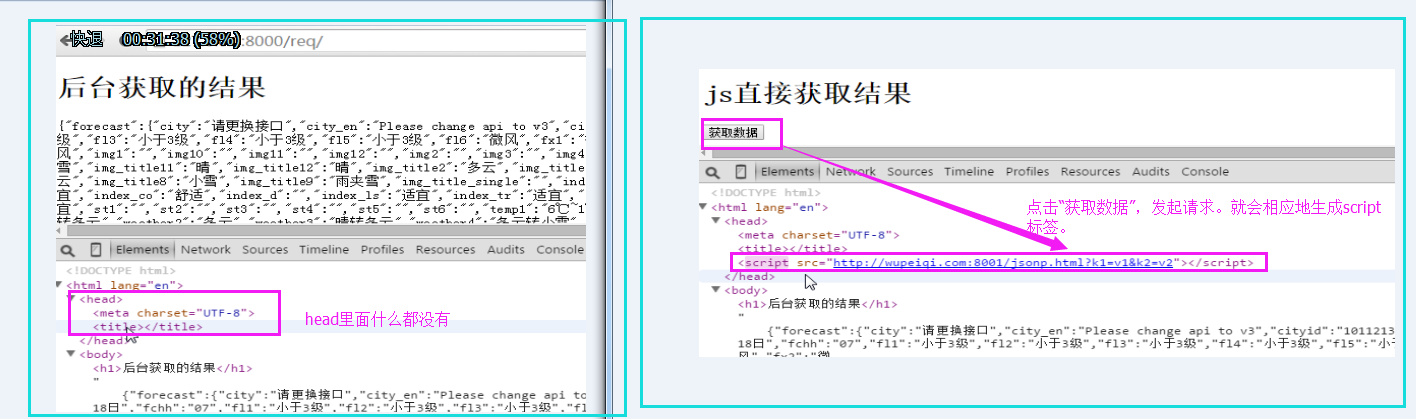
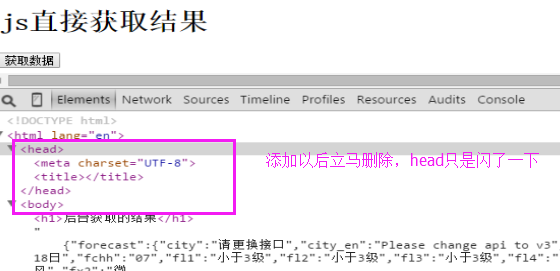
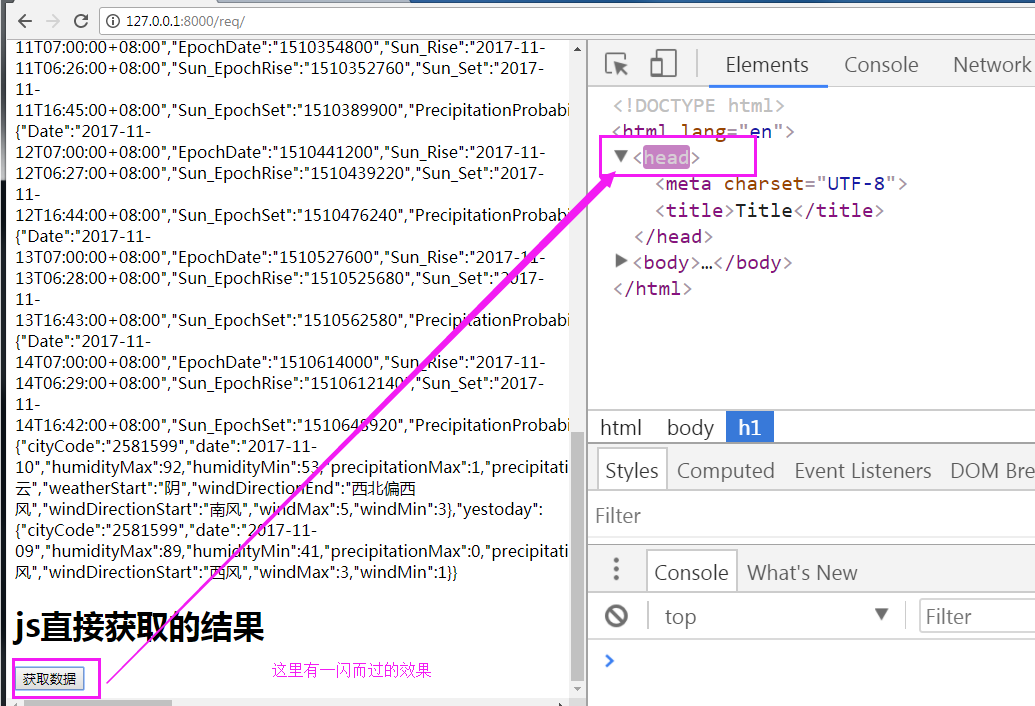
页面效果:


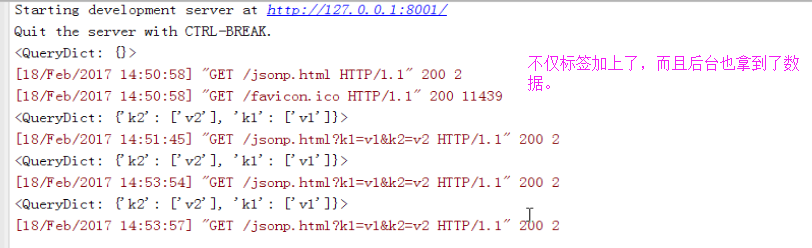
11. 既然XMLHttprequest对象会受浏览器的影响,那么我们自己创建一个script标签放到这里就可以了。虽然访问成功了,但是返回的“OK”却没有意义,还会引起报错。
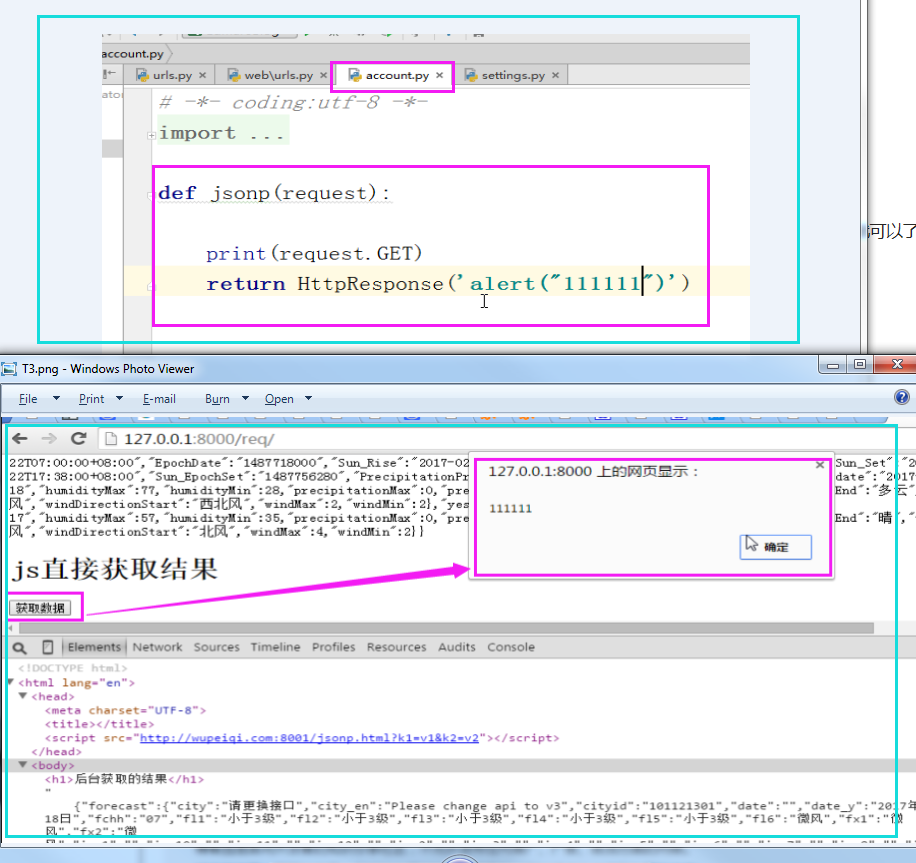
修改返回的内容,查看效果:

12. 到目前为止,通过JScript实现了跨域请求。返回的数据必须是符合JS格式的。

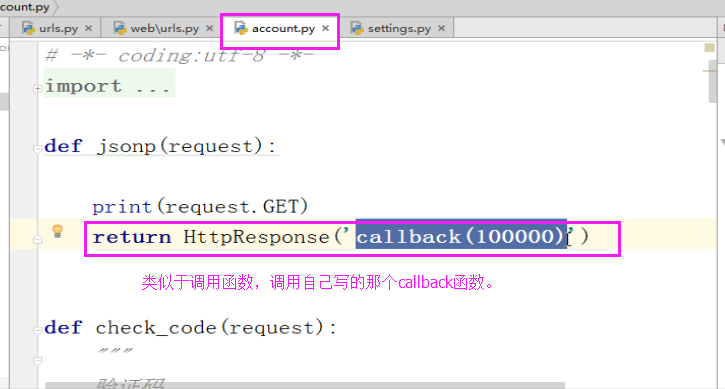
13. 目前为止,还没有变量去接收返回的数据。返回的字符串就叫:“callback( XXXX)”,相当于调用一个你自己写的那个callback函数。
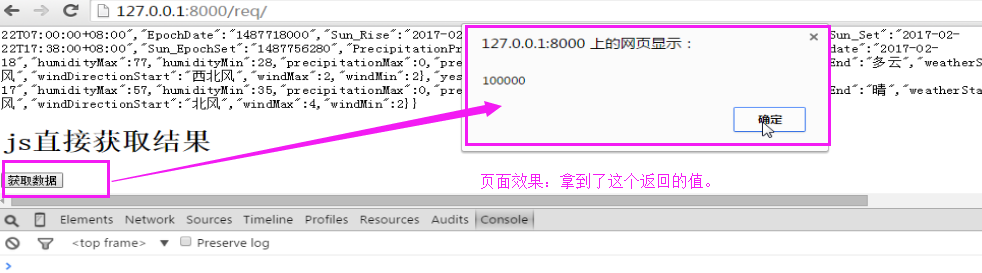
100000相当于callback函数的实参。

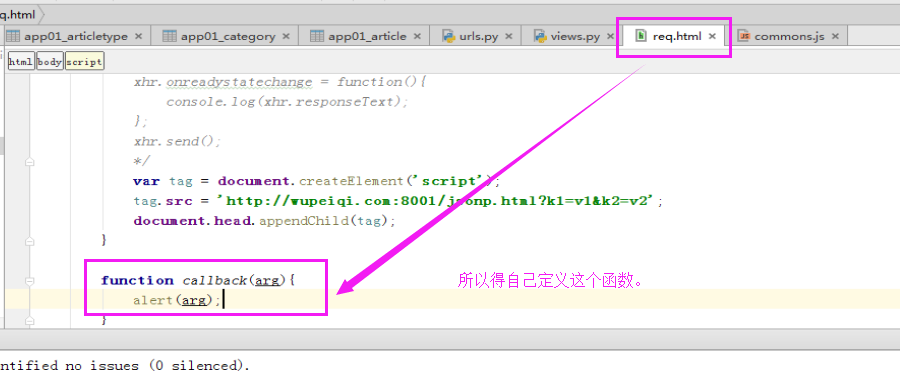
所以需要自己定义一个callback函数

页面效果:拿到了这个返回的值。

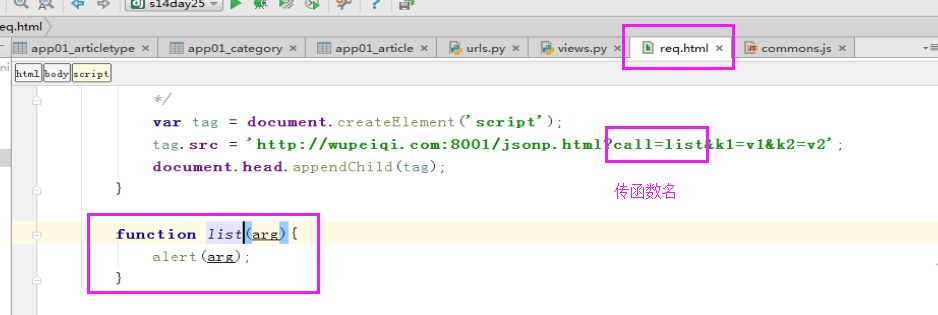
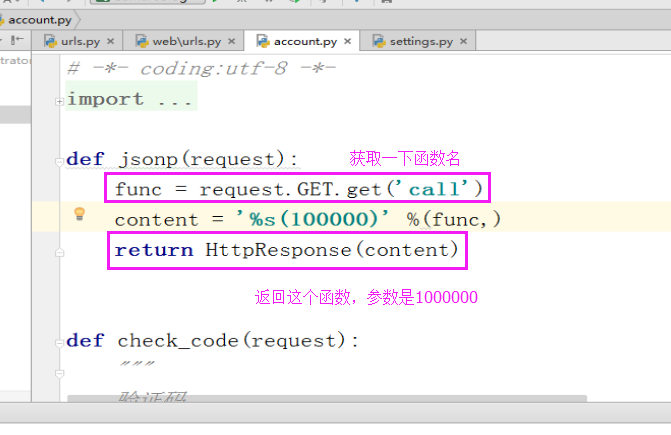
14. 把callback函数改成一个动态的函数名。这样就可以区分不同的客户了。访问的时候就把自己的函数名也传过去。

func=request.GET.get('call')
return HttpResponse('call(1000000)')

页面效果:同上,没有报错。也返回了100000
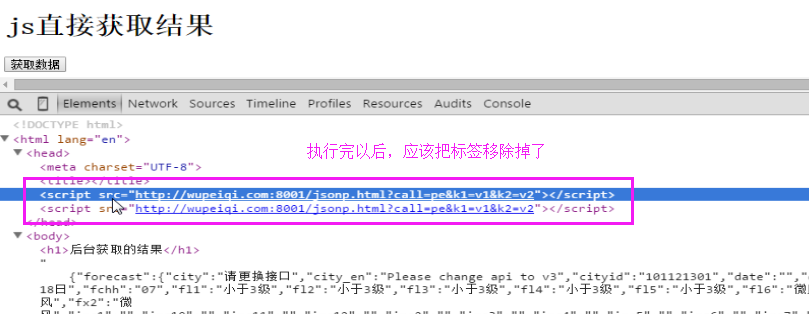
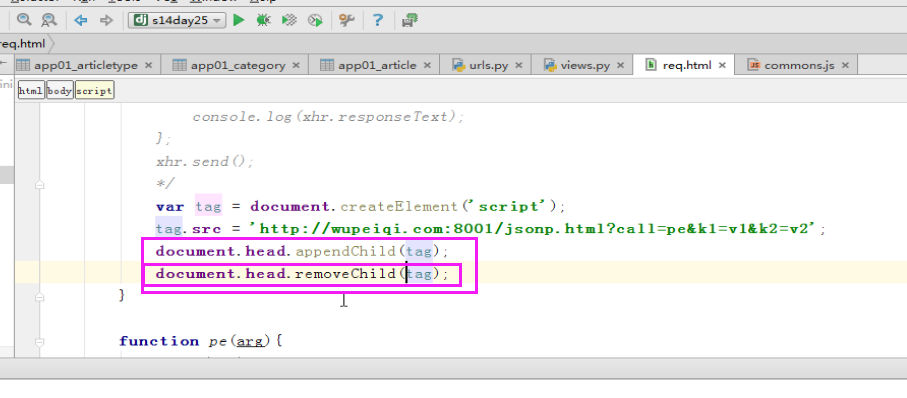
15. 执行完以后,应该把script标签移除掉,让程序恢复原状。
document.head.removeChild(tag);
JSONP是用的最为广泛的跨域请求。


访问效果:

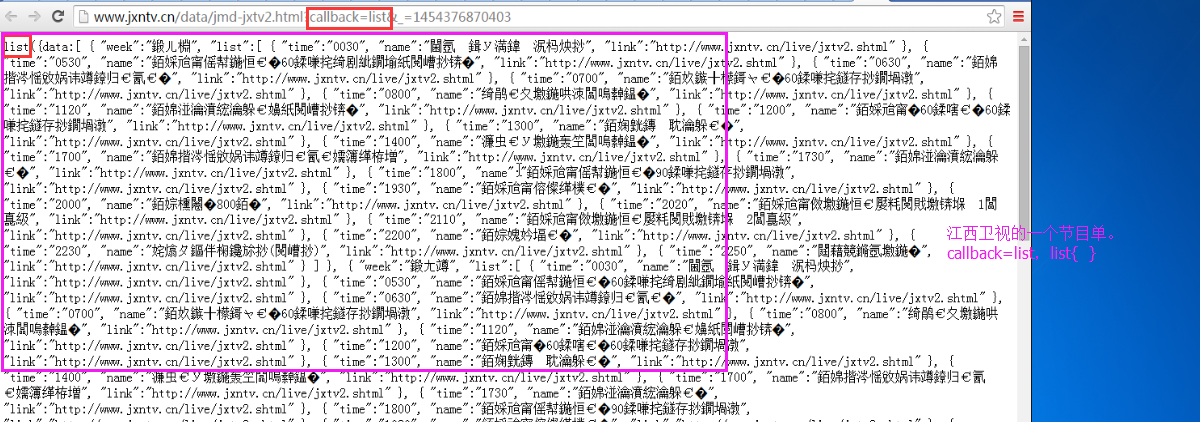
16. 一般情况下,函数名的key都叫callback,callback=要执行的那个函数名(例如:callback=list)。下面看一个示例,江西电视台的一个节目单。

17. JSONP只能发GET请求,不能发POST请求。因为所有的参数都放到了URL中的?后面了。
tag.src='http://wupeiqi.com:8001/jsonp.html?callback=list&k2=v2'
相当于通过JSONP伪造了一个ajax请求。上面的方式是通过原生的JS来写的。
下面讲怎么样通过jQuery的来写。
url:'http://www.jxntv.cn/data/jmd-jxtv2.html',
type:'POST',
dataType:'jsonp', 表示让$.ajax内部以jsonp的形式来发送请求。
jsonp:'callback', 两句合起来相当于callback=list
jsonpCallback:'list', 两句合起来相当于callback=list
req.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>后台获取的结果</h1>
{{result}}
<h1>js直接获取的结果</h1>
<input type="button" value="获取数据" onclick="getContent();"/>
<div id="container"></div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function getContent(){
/*
var xhr=new XMLHttpRequest();
xhr.open('GET','http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityID=101121301')
xhr.onreadystatechange=function(){
console.log(xhr.responseText);
};
xhr.send();
*/
/*
var tag=document.createElement('script');
tag.src='http://wupeiqi.com:8001/jsonp.html?k1-v1&k2=v2';
document.head.appendChild(tag);
*/
$.ajax({
url:'http://www.jxntv.cn/data/jmd-jxtv2.html',
type:'POST',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'list',
})
}
</script>
</body>
</html>
页面正常获得了结果

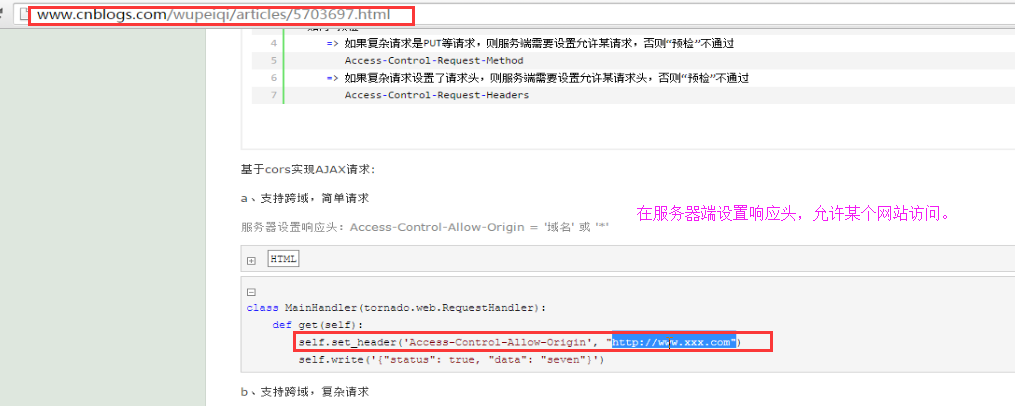
18. 允许某个域名进行访问。参考如下的老师博客。

Day25-JSONP跨域请求的更多相关文章
- .net学习之母版页执行顺序、jsonp跨域请求原理、IsPostBack原理、服务器端控件按钮Button点击时的过程、缓存、IHttpModule 过滤器
1.WebForm使用母版页后执行的顺序是先执行子页面中的Page_Load,再执行母版页中的Page_Load,请求是先生成母版页的控件树,然后将子页面生成的控件树填充到母版页中,最后输出 2.We ...
- JSONP跨域请求数据报错 “Unexpected token :”的解决办法
原文 http://www.cnphp6.com/archives/65409 Jquery使用ajax方法实现jsonp跨域请求数据的时候报错 “Uncaught SyntaxError: Une ...
- jQuery ajax的jsonp跨域请求
一直在听“跨域跨域”,但是什么是跨域呢?今天做了一些了解.(利用jQuery的jsonp) jQuery使用JSONP跨域 JSONP跨域是利用script脚本允许引用不同域下的js实现的,将回调方法 ...
- Django学习---jsonp跨域请求
jsonp跨域请求 我们通过ajax进行跨域请求的时候,请求发送过去,但是在接受返回数据的时候浏览器会进行拦截. 这是由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源 ...
- jsonp跨域请求响应结果处理函数(python)
接口测试跨域请求接口用的jsonp,需要将回调函数里的json字符串提取出来. jsonp跨域请求的响应结果格式: callback_functionname(json字符串). #coding:ut ...
- 原生JavaScript封装的jsonp跨域请求
原生JavaScript封装的jsonp跨域请求 <!DOCTYPE html> <html lang="en"> <head> <met ...
- Django 实现组合条件搜索、jsonp跨域请求
1.类似于汽车之家的条件组合搜索那样 代码:http://pan.baidu.com/s/1nu7vZYD 2.jsonp实现跨域请求(在自己网页自动调用其他网站的接口,并将获取的数据呈现在自己网页上 ...
- jsonp 跨域请求
背景: JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为"Same-Origin Policy"(同源 ...
- 使用JSONP跨域请求数据
下面代码,可以使用JSONP进行跨域请求数据,Insus.NET记录以下,以备忘记.
- jQuery jsonp跨域请求
跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的. 浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互. 如果协议,端口和主机对于两个页面是相同的,则两个页面具 ...
随机推荐
- oracle 在存储过程或函数中得到异常sql
BEGIN SQLSTR := 'UPDATE TBL ...'; EXECUTE IMMEDIATE SQLSTR; EXCEPTION WHEN OTHERS INSERT INTO LOG_TA ...
- *p++,*++p,*(p++),*(++p)
直接上代码: #include <stdio.h> #include <stdlib.h> int main () { ,,,}; ; int *p, *tmp; p = &a ...
- excel中散点图和折线图的区别(散点图时间均匀分布)
折线图可以显示随单位(如:单位时间)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势.散点图显示若干数据系列中各数值之间的关系,或者将两组数绘制为 xy 坐标的一个系列.-------- ...
- sql语句之随机查询记录和批量插入--基于mysql
本周遇到了好几次数据库方面的问题,一个是上一篇文章提到的因为要修改数据结构引起的在表间复制字段的需求,另一个就是这篇文章要写的:1,从某个数据表中按照某个字段不重复的随机选取几百条记录:2,然后把这些 ...
- 20155310 《网络对抗》Exp 8 Web基础
20155310 <网络对抗>Exp 8 Web基础 基础问题回答 (1)什么是表单 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等 ...
- 20155334 《网络攻防》 Exp6 信息搜集与漏洞扫描
20155334 Exp6 信息搜集与漏洞扫描 一.实验问题回答 哪些组织负责DNS,IP的管理? 答:互联网名称与数字地址分配机构 ICANN ,该机构决定了域名和IP地址的分配.负责协调管理DNS ...
- EZ 2018 03 30 NOIP2018 模拟赛(六)
链接:http://211.140.156.254:2333/contest/67 转眼间上次加回来的Rating又掉完了. 这次不知为何特别水,T1想了一段时间没想出来弃了,导致后面心态炸了. T2 ...
- LoRa---射频信号接收框架简图介绍
LoRa整体框架图如下: 内容下次再填! 内容补上: 射频信号的接收流程(小博并非专业,错了emmmmm轻喷):射频--->中频--->基带,下面按照图中标的序号开始介绍: 1.天线接受射 ...
- IOS免越狱虚拟定位修改工具共享 Jocation
Jocation IOS虚拟定位修改器 具体使用方法可以按照 location cleaned软件相同的操作. 主要是因为本人有一部 IphoneX 和Iphone Xs Max 网上的locatio ...
- Js_增删改Cookie的值
//获得cookie 的值function cookie(name) { var cookieArray = document.cookie.split("; "); //得到分割 ...
