最全面!2019年最新UX设计趋势预测合集
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
追逐潮流是每个行业都必做的一件事,对于直接影响数字产品定位和用户感知方式的UX设计也是如此。
不论你赞成与否,一年中仅仅发生一两次破坏性变化的日子已经一去不复返了,所以跟随大流已是大势所趋。如今的科技领域比以往任何时候都更具活力,同时也更具有竞争性。只有密切关注行业潮流才能更好的满足用户预期。若想在这个竞赛中拔得头筹,那你必须先发制人。
所以,在这篇文章里面,我们将对2018年UX设计趋势做一个简要的总结,并对未来一年的新兴UX设计趋势进行大胆的预测。
1. 扁平化设计到材料设计的转变选择这个转变作为这篇文章的第一个话题并非偶然。 Web和移动应用程序的用户界面采用极简主义的设计方法已经流行几年了。虽然扁平设计仍占主导地位,但在2019年,web和移动应用的界面设计将会向材料设计靠拢。
不管是材料设计还是扁平化设计,它们的共同目的都是专注于简化用户界面并提高其可用性。扁平化设计依赖于2D插图,强烈的色彩层次和明显的重要元素,例如,链接和CTA按钮。而材料设计则尝试以更高级的方式再现真实纸张和墨水的感觉(见下图)。
2019年Material design特征的主要侧重点:
- 基于网格的界面布局
- 排版设计(排版,颜色,图像)
- 阴影
- 动效
2. 提高导航的功能性去年,我们主张导航功能简单化。2019年,导航功能结合用户体验会更加强调功能性。因为用户体验设计在简化用户生活方面的总体方向仍然是相同的,改变的只是我们所用的工具不同而已。
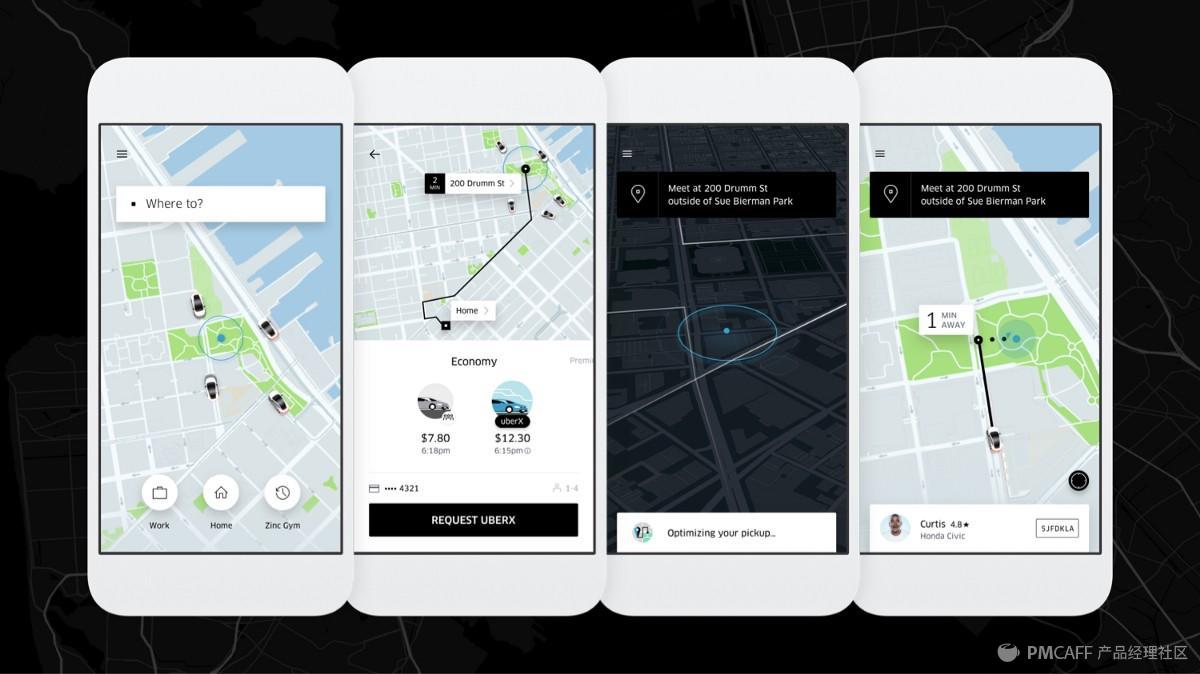
3. 线性导航线性导航,就是“挖掘”用户体验。换言之,就是让用户在处理一个流程时有一个直接贯通的使用体验,通过在每一张界面中告诉用户他们该做的事来完成最终的任务。
作为线性导航的经典案例,Uber是比较具有参考价值的(见下文)。不过你也可以探索一下其他目标驱动的移动应用和网页应用来获得一些灵感,例如亚马逊。
4. 手势交互2017年,iPhone X采用了无实体按键的设计,标志着无按键手机时代的开始。2018年,谷歌推出的Google Pixel 3和Pixel 3 XL也确认了手势交互将成为一种新的趋势。如何更好的设计并定义人和智能手机之间的交互操作成为一个热门的研究点。对于UX设计师来说,这将是一个非常具有挑战性的变化。
Apple和谷歌决定采用基于手势的界面导航,主要是能为应用程序节省更多屏幕空间。然而,这样的设计也意味着隐藏控件,用户有可能会对操作感到困惑,从而导致糟糕的用户体验。
为了避免这种不愉快的情况发生,这里有两个可以帮你兼顾手势导航和可用性的小技巧:
- 采用标准手势(用户已经熟知的手势),比如下拉刷新。
- 如果不能将标准手势应用到移动设备中,可以使用动效提示来引导用户进行操作。
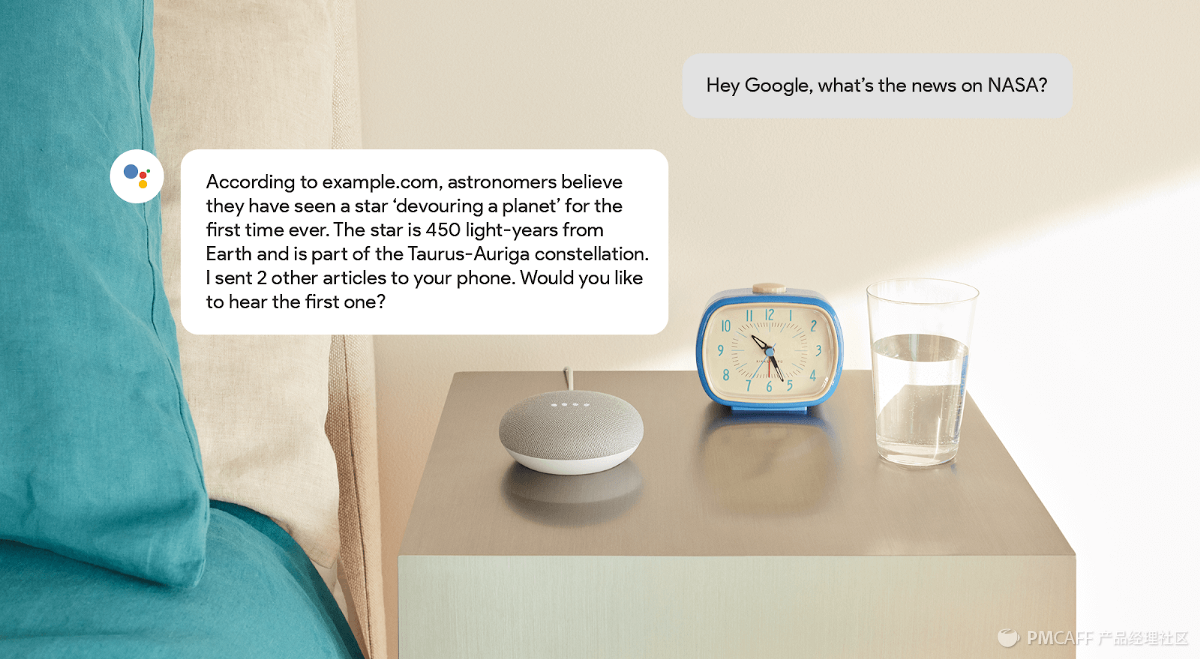
5. 智能语音技术这也是去年的一个趋势。2019年,智能语音技术会更加持续不断的发展。
根据Statista的数据,71%的美国受访者表示他们喜欢在键盘上使用语音助手来在线查找信息。今年7月,Google宣布Speakable是一个标记,允许发布商选择由Google智能助理和Google Home设备大声朗读文章。
鉴于语音识别模式近年来在不断改进,预计语音搜索在2019年也将继续普及。
6. 数位叙事几年前,商业故事被认为是一种触动消费者情绪的有效工具,有助于消费者从意识上了解整个品牌,从而使品牌自身脱颖而出。
因此,讲好一个引人注目的故事是至关重要的。同样重要的,是它的传递方式。那这时,用户体验设计就有它的用武之地了,既可以帮助公司塑造故事也能吸引用户。
7. 视频内容为主三年前,思科做了一项研究,预计到2019年,80%的互联网流量会来自于视频。可能在当时这些数字听起来有点难以置信,但随着2019愈加逼近,我们也不得不相信这个预测。
许多公司已经开始使用视频向消费者介绍品牌,例如关于我们页面或产品视频广告。 但大多数用户更愿意用智能手机来获取他们感兴趣的商品和服务,因此在线视频的作用呈指数级增长。所以视频不应仅限于欢迎页面和传统广告。
小技巧:教你如何在2019年优化视频内容
- 创建与产品相关的介绍视频。例如,如果你拥有一家葡萄酒商店,那制作一个教葡萄酒与食物搭配的视频就是一个非常棒的视频内容。
- 尽量不要过头。 在当今快节奏的世界里,人们的注意力越来越容易分散。 因此,尽量创建涵盖一个主题的短视频。
- 利用社交媒体。Instagram的故事和Facebook Live都很有用。
8. AR更贴近用户视频的作用在于讲述品牌故事,而增强现实(AR)技术可以帮助将用户融入到故事中,弥合公司/产品与消费者之间的差距。
去年,我们预计使用Apple的AR套件和Google的AR Core可以更轻松地创建AR应用。 通过时间的验证,这个预测已经实现了。随着2018年9月iOS 12更新,AR Core退出测试版,AR驱动的应用程序似乎指日可待。
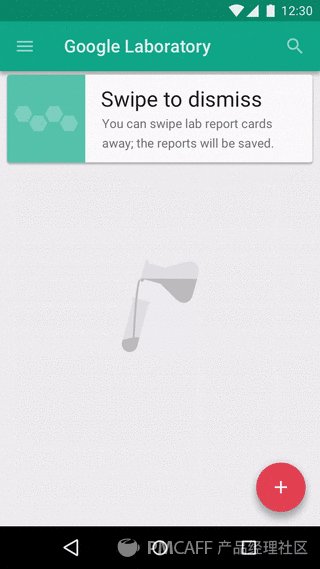
以Google的Just a Line应用程序为例,在2018年初发布的版本中,用户已经可以在AR技术的帮助下进行绘制。
另一个很好的例子就是Air Measure。 他们的应用程序可以测量真实世界空间而无需真正的卷尺。
9. VR增强用户体验虚拟现实技术也是讲好故事的工具,它可以使用户身临其境的感受整个故事。
虽然VR在2018年因为高昂的VR设备价格没能成为一个火爆的趋势,但在2019年随着技术的进步,也是极有可能的。Facebook的独立耳机Oculus Quest预计将于明年春天发布,价格也比较亲民- 只需要399美元。这可能会使近几年的用户体验面临新的局面。
2018年9月,Mozilla发布了针对独立VR和AR耳机的Firefox Reality浏览器。所以,这方面的进展非常有希望,也不免让我们更加期待2019年的到来。
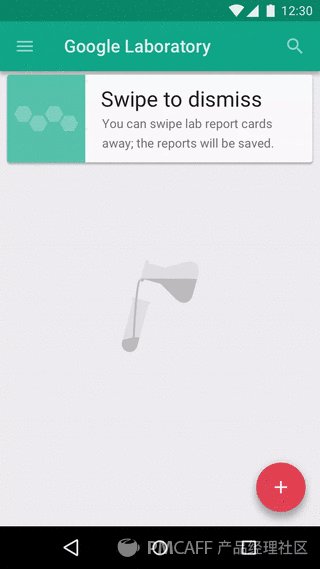
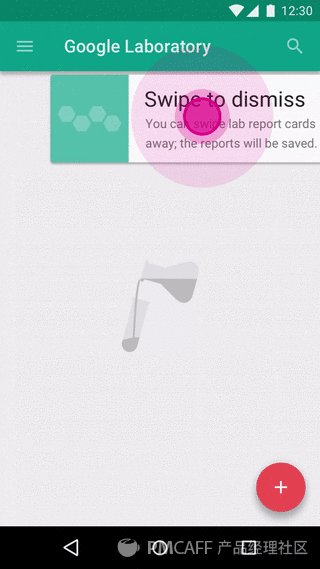
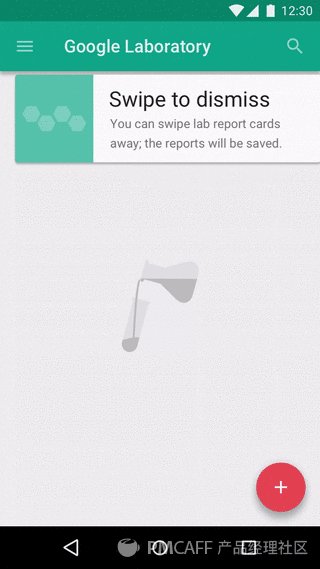
10. 提升交互性使用移动的东西比使用静态元素更容易吸引用户的注意。这就是为什么动画(功能性的和令人愉悦的)仍然是一个不断发展的趋势。
11. 动态界面随着材料设计和手势导航的日益普及,界面变得更加动态化。这为用户带来了很多好处。首先,如果屏幕上的按钮和字段发生变化,用户会更容易注意到已完成的操作。其次,动画可以指导用户进行下一步操作,使用过程变得非常方便且可以增加用户愉悦度。
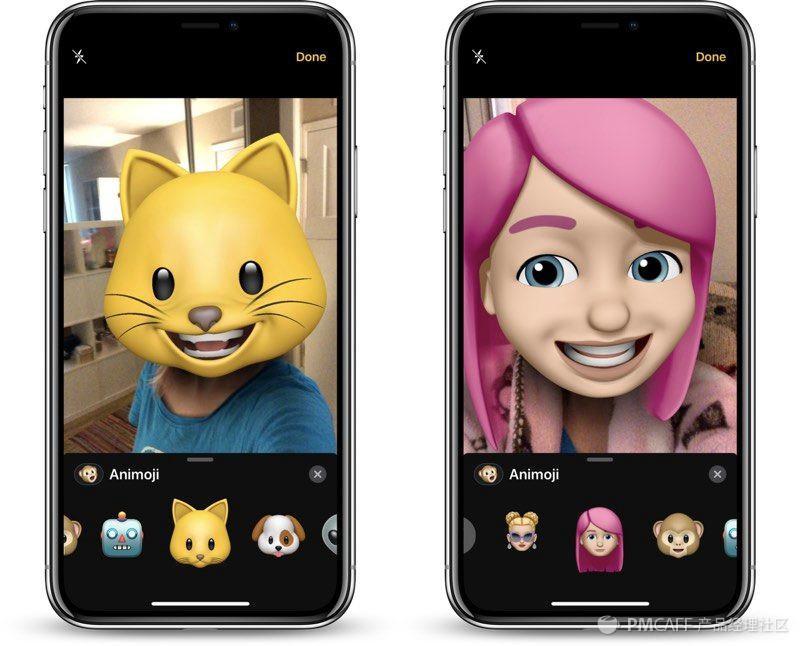
12. MemojiiOS 11 在2017年推出了Animoji,iOS 12推出了更高级的版本 - Memoji。iPhone用户可以 使用Memoji创建自己的3D卡通版本。 这使得动画不仅成为界面设计的基本元素之一,也使界面设计变得更加个性化。
13. 基于数据的设计随着机器学习和人工智能的兴起,企业能够根据用户的行为习惯和要求采用更个性化的方法为客户提供服务。人们对这个领域的期望比以往任何时候都高。在使用一些常用应用时,我们希望它能了解我们的使用习惯。例如,当我们打开Uber应用程序时,我们希望它能准确获取我们的位置,得到一些相关的建议。
然而,现在讨论诸如年龄响应设计之类的高级个性化工具还为时过早,预计基于数据的设计将在2019年得到更多的关注。
因此,预测是,2019年,个性化的设计或许将从“产品最好具备”过渡到“产品必须具备”。这一点很适用于电子商务,和其他日常相关的应用程序,如食物订购、购买电影票、预订衣服等。
14. 全渠道支付这种趋势也和个性化有关。根据Juniper的研究,到2019年,移动用户的数量将达到21亿。但是,尽管目前是移动支付占主导,但购买过程还是应该针对不同类别的客户进行定制。因此,苹果和Google Pay的集成是必须的,但也不要急于在2019年摆脱传统的支付方式。
写在最后
当然,上面的列表并非详尽无遗,我们只是以专业的UX设计师的眼光来进行一些分析和预测。但是,正如前面提到的,UX设计是动态的,不断变化的,一旦有新的想法涌现就会立即得到传播。因此,我们需要时刻留意新趋势,做好随时应对的准备。
原文链接:https://uxplanet.org/the-state-of-ux-for-2019-7713...
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
你可以再看看:
最全面!2019年最新UX设计趋势预测合集的更多相关文章
- OpenCart 最新使用教学视频合集
OpenCart 是一个很火的开源电商系统,国内越来越多的人开始使用 OpenCart 搭建自己的电商网站.OpenCart 的功能非常强大,当然功能也非常多.这里整理了 OpenCart 最重要的一 ...
- 史上最全最新java面试题合集二(附答案)
下面小编整理了本套java面试题全集,分享给大家,希望对大家的java学习和就业面试有所帮助. 51.类ExampleA继承Exception,类ExampleB继承ExampleA. 有如下代码片断 ...
- 史上最全最新Java面试题合集一(附答案)
下面小编整理了本套java面试题全集,分享给大家,希望对大家的java学习和就业面试有所帮助. 1.面向对象的特征有哪些方面? 答:面向对象的特征主要有以下几个方面: 抽象:抽象是将一类对象的共同特征 ...
- 2019年UX设计新趋势
UX设计总是在不断变化中.最近短短两年的时间里,我们已经看到,很多地方都大规模采用颠覆性技术,比如语音用户界面,混合现实和智能家居设备.设计这些体验的实际过程可能保持不变,但新技术的出现引发了新的行为 ...
- 不容错过!2016年度优秀UI/UX设计文章
本文整理了一些2016年度最受欢迎的文章,例如有关UI / UX设计的理论知识,书籍和工具,如何做出更好的设计的方法和建议,以及新的设计趋势. 1. 2017年用户体验设计趋势 我们期待着2017年用 ...
- 回顾2017系列篇(一):最佳的11篇UI/UX设计文章
2017已经接近尾声,在这一年中,设计领域发生了诸多变化.也是时候对2017年做一个总结,本文主要是从2017设计文章入手,列出了个人认为2017设计行业里最重要的UI/UX文章的前11名,供大家参考 ...
- 我们最常见的UX设计交付成果有哪些?
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器. 有人会好奇,用户体验(UX)设计师每天都在做些什么呢?说实话,有很多事情!作为UX专家,需要将自己的设计 ...
- 最新Dashboard设计实例、技巧和资源集锦,视觉和功能两不误,妥妥的!
Dashboard设计,尽管设计师们叫法各不相同(例如:“数据面板设计”, “控制面板设计”, “仪表盘设计”或“后台界面设计”等等).但,此类设计的最终目都是力求以最直观.最简洁的方式呈现各种信息和 ...
- 翻译 – 从心理学角度看UX设计
本文是一篇非常不错的关于用户体验设计的文章,本文作者是一个心理学家,他从他所研究的领域去看到用户行为,用户体验,相信会给你带来不一样的观念与知识.翻译水平有限,若有不准确之处欢迎指正. ——————— ...
随机推荐
- mybatis in查询 传入string
<select id="selectChoosenumberdetailNumber" > SELECT number FROM choosenumberdetail ...
- 九:python 对象类型详解五:元组
一:元组: 1,简单介绍:元组由简单的对象组构成.元组与列表非常类似,只不过元组不能在原处修改(它们)是不可变的,并且通常写成圆括号中的一系列项.虽然元组不支持任何方法调用,但元组具有列表的大多数属性 ...
- poj1845(逆元+快速幂)
题目链接:https://vjudge.net/problem/POJ-1845 题意:求A的B次方的所有因子(包括1)的和对9901的模. 思路:首先对A利用唯一分解定理得A=p1x1*p2x2*. ...
- (转)FFMPEG filter使用实例(实现视频缩放,裁剪,水印等)
本文转载自http://blog.csdn.net/li_wen01/article/details/62442162 FFMPEG官网给出了FFMPEG 滤镜使用的实例,它是将视频中的像素点替换成字 ...
- layer数据表格换行
在使用layer数据表格的时候,默认是不可以换行的.这样显示 改动后 数据格式为 aa<br>bb就会显示为换行 比如我们的字符串是 a<br>b 这样的字符串浏览器 ...
- WEB 自动化思路
前期做了一个关键字驱动模型的WEB自动化项目,特意写文章归纳和总结下. 框架架构图 已经实现的部分: 1. 读写excel数据模板 2.配置中心,支持properties,xml格式的配置文件 3.参 ...
- Angular之RouterModule的forRoot与forChild
Angular 提供了一种方式来把服务提供商从模块中分离出来,以便模块既可以带着 providers 被根模块导入,也可以不带 providers 被子模块导入. 区别: `forRoot` crea ...
- MySQL在windows的my-default.ini配置
my-default.ini分为两块:Client Section和Server Section. Client Section用来配置MySQL客户端参数. 要查看配置参数可以用下面的命令: sho ...
- nginx安装扩展 sub_filter&http_ssl_module
nginx之所以轻,因为默认没有安装各种各样的扩展: nginx安装扩展插件: 下面列出两个可能会用到的插件 一.sub_filter内容过滤器,这个在nginx做http转发的时候会很常用 1.下载 ...
- 16-acrobat por 简单使用指南
用于pdf编辑,这里我主要讲下图片的切割和保存,以及合并: 切割选中区域双击 合并的话,在编辑界面选中对象,复制,在另一个pdf的编辑界面粘贴,并挪动位置: