CSS 基础 例子 背景色 & 背景图片
背景简写形式 : body {background:#ffffff url('img_tree.png') no-repeat right top;}
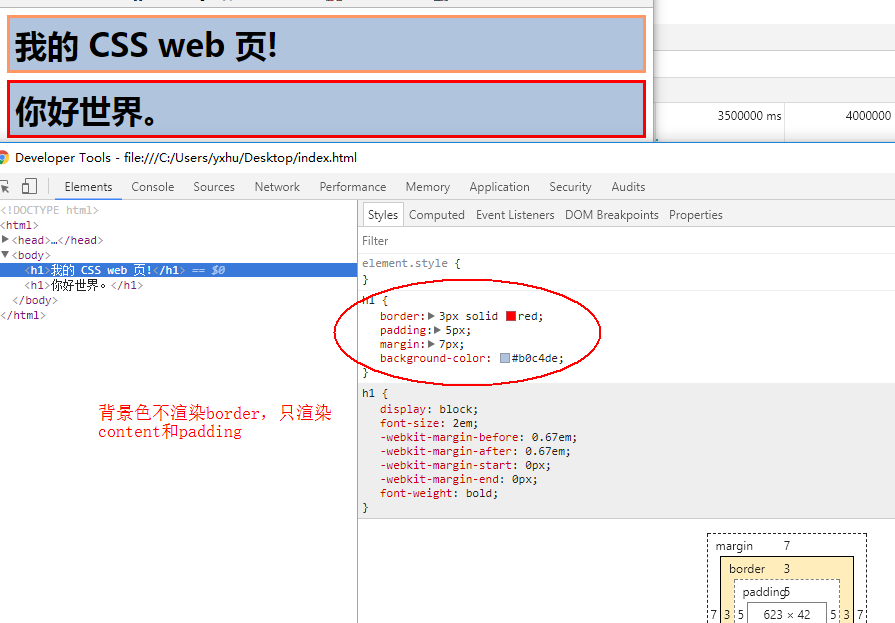
一、背景色 background-color

二、背景图片
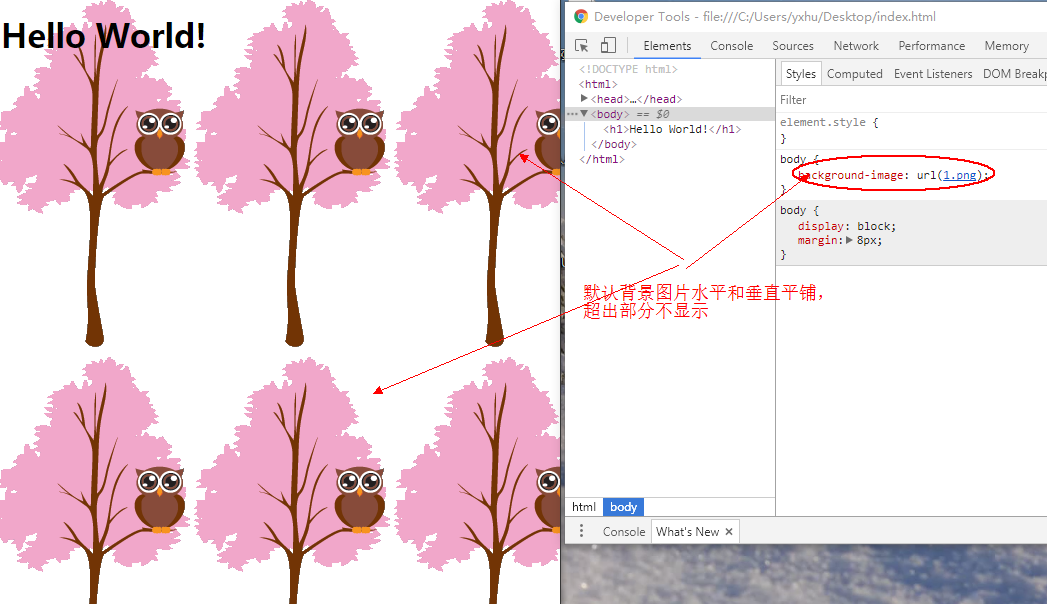
- background-image
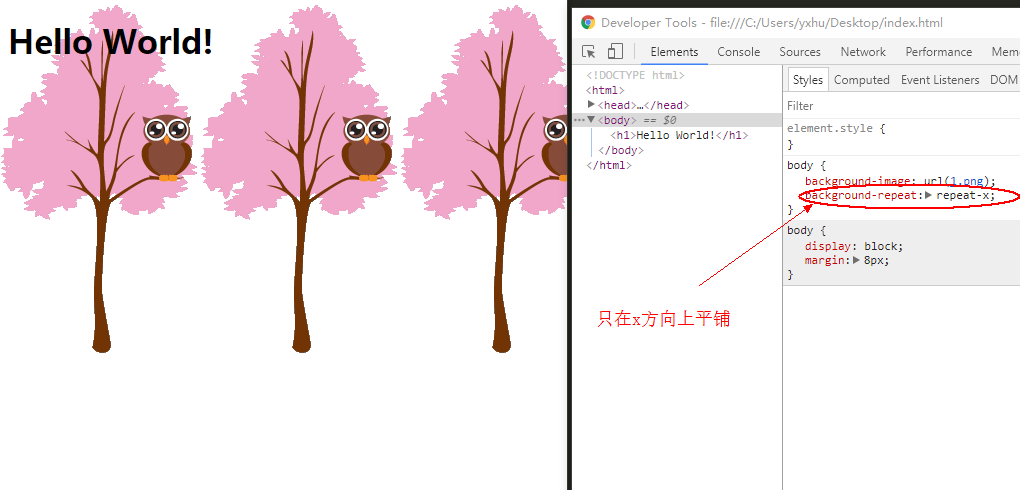
- background-repeat
- background-attachment
- background-position
background-image 默认是水平和垂直平铺

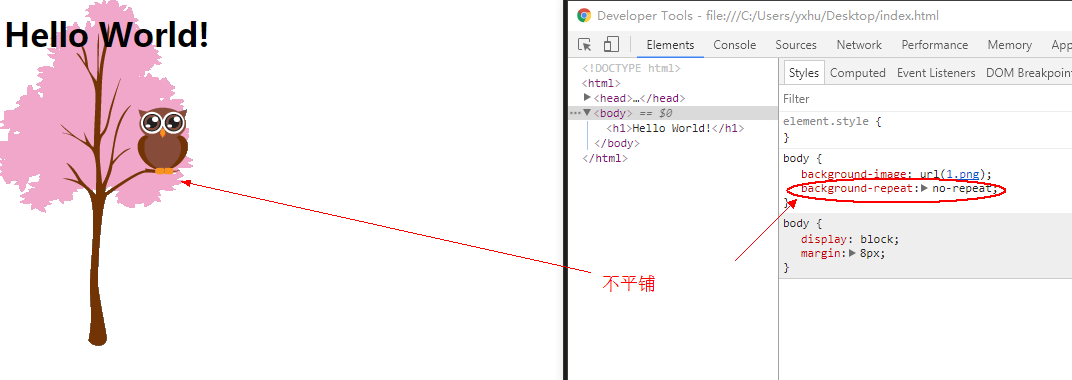
设置 background-repeat 控制平铺方向,如repeat,repeat-x,repeat-y,no-repeat;

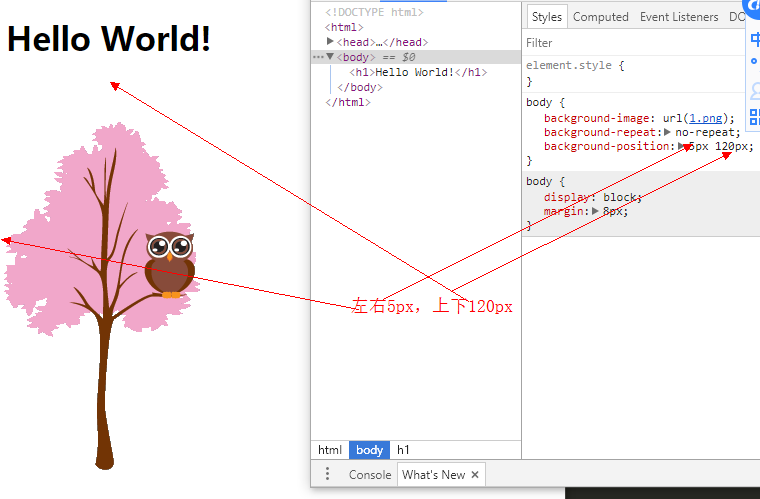
不平铺:

设置 background-position,精确控制位置:可以使用数值或位置

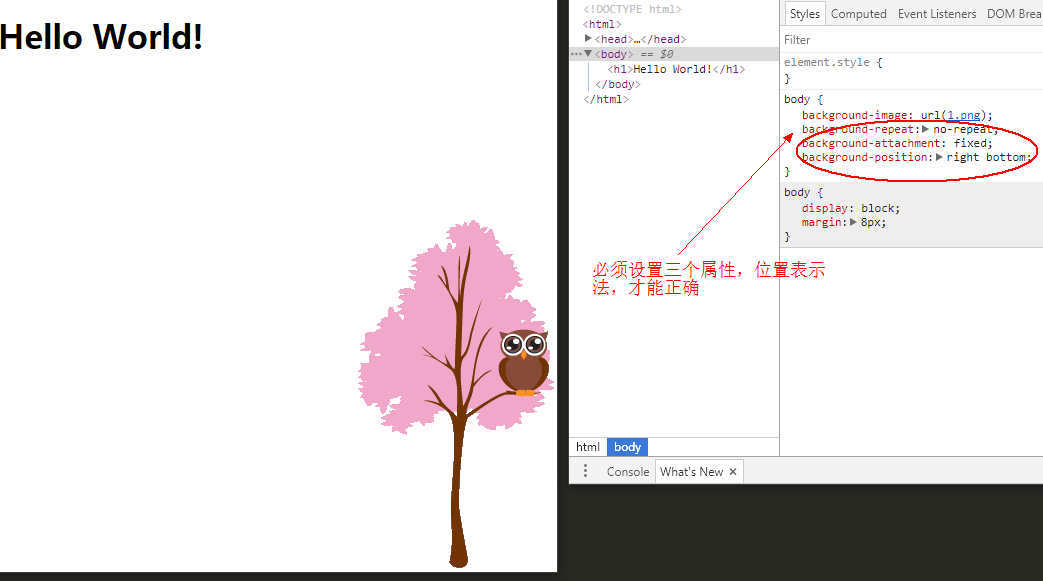
background-attchement

CSS 基础 例子 背景色 & 背景图片的更多相关文章
- css网页中设置背景图片的方法详解
在css代码中设置背景图片的方法,包括背景图片.背景重复.背景固定.背景定位等 用css设置网页中的背景图片,主要有如下几个属性: 1,背景颜色 {">说明:参数取值和颜色属性一样 ...
- CSS再学习 之背景色 背景图片
背景色 p {background-color: gray;} 如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距. p {background-color: gray; padding: ...
- CSS 基础 例子 图片拼合技术
利用background-position xpos ypos 就是以图片的左上角顶点为原点,往下和右都为正,反之为负,移动图片 如: background-position: 15px 20px;( ...
- CSS基础篇之背景、过渡动画
background-origin(背景原点) 设置元素背景图片的原始起始位置.必须保证背景是background-repeat为no-repeat属性才能生效. background-origin: ...
- 不用css样式表和背景图片实现圆角矩形,超简洁!
当网站页面的整体布局设计好后,接下来有很多细节的实现是很让人头疼的.其中之一就是圆角矩形的实现. 在网上看了很多圆角矩形的实现方法,基本有两种,一种是用纯css实现,不需要背景图片:另一种是用背景图像 ...
- 【CSS学习笔记】背景图片
直接看代码: background: blue; /*页面背景为蓝色,很简单的代码*/background-image:url(small.jpg); /*页面背景是名字叫small.jpg的图片*/ ...
- 用css来写一个背景图片的切换
代码如下: <!DOCTYPE HTML> <htmllang="en-US"> <head> <meta charset="U ...
- 2014辛星在读CSS第八节 使用背景图片
这应该是系统CSS本教程的最后一节,为什么,由于本节.我觉得基础已经完成,接下来的就是无休止的战斗,战斗非常难用知识讲出来,通过积累,战斗经验.这些都不是说出来. 伟大,下来说一下用CSS加入背景图片 ...
- CSS background-color 、image 背景图片
背景颜色 background-color 语法: background-color:<color> 默认值:transparent 透明 适用于:所有元素 继承性:无 动画性:是 计算 ...
随机推荐
- Fastdfs 上传图片
一.fastdfs-client的jar包导入 1.下载地址:https://github.com/happyfish100/fastdfs-client-java 2.将代码使用git下载下来之后, ...
- svg 配合cesium使用
---恢复内容开始--- 1.svg简介 在 2003 年一月,SVG 1.1 被确立为 W3C 标准. 参与定义 SVG 的组织有:太阳微系统.Adobe.苹果公司.IBM 以及柯达. 与其他图像格 ...
- Convert 实现 pdf 和图片格式互转
pdf 转换为图片 (注意:pdf 默认转换的是透明背景,如果转为jpg格式必须添加背景色.-background white -flatten) convert -background white ...
- spring cloud Feign 使用 @RequestLine 注解遇到的问题
package com.itmuch.cloud; import org.springframework.cloud.netflix.feign.FeignClient; import com.itm ...
- samtools flagstat
samtools flagstat命令简介: 统计输入文件的相关数据并将这些数据输出至屏幕显示.每一项统计数据都由两部分组成,分别是QC pass和QC failed,表示通过QC的reads数据量和 ...
- response输出随机图片、定时刷新网页
第一招:利用response向浏览器输出图片: //获取验证码 在<img />标签内的src属性设为请求路径/verifyCode?goodsId=xxx&token=xxxxx ...
- Jvm(jdk8)源码分析1-java命令启动流程详解
JDK8加载源码分析 1.概述 现在大多数互联网公司都是使用java技术体系搭建自己的系统,所以对java开发工程师以及java系统架构师的需求非常的多,虽然普遍的要求都是需要熟悉各种java开发框架 ...
- mysql之索引查询2
一 索引的创建 索引减慢了 写的操作,优化了读取的时间 index:普通索引,加速了查找的时间. fulltext:全文索引,可以选用占用空间非常大的文本信息的字段作为索引的字段.使用fulltext ...
- 2018.11.07 codeforces559C. Gerald and Giant Chess(dp+组合数学)
传送门 令f[i]f[i]f[i]表示对于第iii个棋子,从(1,1)(1,1)(1,1)出发到它不经过其它棋子的方案数. 于是我们假设(h,w)(h,w)(h,w)有一个棋子,求出它的fff值就可以 ...
- 2018.11.02 NOIP模拟 距离(斜率优化dp)
传送门 分四个方向分别讨论. 每次枚举当前行iii,然后对于第二维jjj用斜率优化dpdpdp. f[i][j]=(j−k)2+mindisk2f[i][j]=(j-k)^2+mindis_k^2f[ ...
