.net 使用HtmlAgilityPack做爬虫
HtmlAgilityPack官网:https://html-agility-pack.net/?z=codeplex
.net中使用HtmlAgilityPack做爬虫步骤:
1、在nuget中安装HtmlAgilityPack

安装好之后我们就可以开始我们的爬虫之旅了
2、抓取网页源代码
var web = new HtmlWeb();
var doc = web.Load("要抓取的网页链接");
至此,我们就得到了网页的源代码了,然后用HtmlDocument来操作
还有一些特殊性质的需要填装验证数据的抓取,我们可以通过HttpWebRequest或者HttpClient来获取网页源代码
var htmlTxt =获取html的string的方法;
var doc = new HtmlDocument();
doc.LoadHtml(htmlTxt);
3、进行数据筛选清洗
举个栗子:
我们现在抓取电影天堂的数据:https://www.dytt8.net
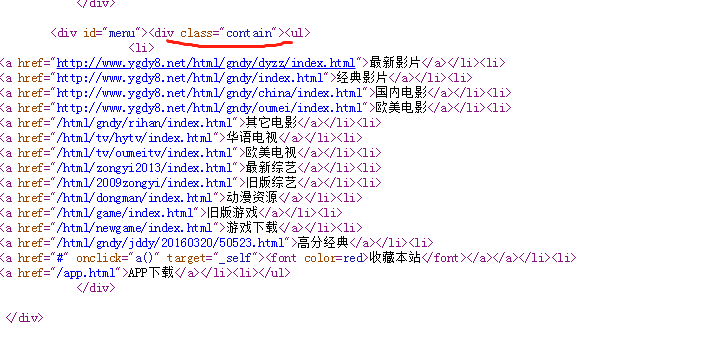
我们先抓取他的分类,我们打开https://www.dytt8.net 然后右键查看源代码,发现分类处于div class 为contain中,这样我们就好办了

直接用HtmlDocument获取 class为contain的所有a标签
var list =doc.DocumentNode.SelectNodes("//div[@class='contain']/ul/li/a");
foreach (var item in list)
{
//获取a标签下面的href
var url = item.Attributes["href"].Value;
// 获取a标签的文本
var txt =item.InnerHtml;
}
这样,我们就获取电影天堂的影片分类啦。
.net 使用HtmlAgilityPack做爬虫的更多相关文章
- 用HttpClient和用HttpURLConnection做爬虫发现爬取的代码少了的问题
最近在学习用java来做爬虫但是发现不管用那种方式都是爬取的代码比网页的源码少了很多在网上查了很多都说是inputStream的缓冲区太小而爬取的网页太大导致读取出来的网页代码不完整,但是后面发现并不 ...
- 手把手教你做爬虫---基于NodeJs
前言: 趁着北京今儿天气格外的蓝,我觉得我得干点什么,于是乎,卷起袖子,整理一下最近做爬虫的那些事儿. 目标:爬取北京大学软件与微电子学院的所有新闻,并将内容及图片存储到本地. 设计思路:经过对北京大 ...
- 在做爬虫或者自动化测试时新打开一个新标签页,必须使用windows切换
在做爬虫或者自动化测试时,有时会打开一个新的标签页或者新的窗口,直接使用xpath定位元素会发现找不到元素,在firefox中定位了元素还是找不到, 经过多次发现,在眼睛视野内看到这个窗口是在最前面, ...
- JS如何做爬虫
JS如何做爬虫,JS做爬虫要靠node节点环境,cheerio(主要是解析下载的网页可以像jquery一样,这是必要的,使用它在npm上查看文档也很简单). Iconv-lite(主要解决下载资源的乱 ...
- Python3.0版本 从听说python可以做爬虫到自己第一成功做出爬虫的经历
前言 我自己是个python小白,工作也不是软件行业,但是日常没事时喜欢捣鼓一些小玩意,自身有点C语言基础. 听说python很火,可以做出爬虫去爬一些数据图片视频之类的东东,我的兴趣一下子就来了.然 ...
- C#使用HtmlAgilityPack快速爬虫
HtmlAgilityPack真是一把网抓利器,可以迅速地从网页抓到想要的文本或数据,使用起来十分方便,引用时在NuGet安装添加并在头部引用using HtmlAgilityPack;即可. 针对网 ...
- 用python做爬虫的例子
主要就是用了两个库,urllib和BeautifulSoup. 作用是从HTML中解析出解梦的查询词和具体的解释. # -*- coding: utf-8 -*- import urllib, url ...
- 学习做爬虫-vs2017
最近新装了vs2017,安装过程发生了很大的变化,操作变的更加容易了. 下载vs安装程序进行安装.更新界面如图所示,我选择了安装免费个人版(这个是已安装的更新界面,和安装界面差不多) 如图所示,这样的 ...
- Java做爬虫也很方便
首先我们封装一个Http请求的工具类,用HttpURLConnection实现,也可以用HttpClient, 或者直接用Jsoup来请求. 工具类实现比较简单,就一个get方法,读取请求地址的响应内 ...
随机推荐
- IOS初级:UIwindow
AppDelegate.h @property (strong, nonatomic) UIWindow *window; AppDelegate.m - (BOOL)application:(UIA ...
- wireshark源码分析 一
因为手头的项目需要识别应用层协议,于是想到了wireshark,打算在项目中集成wireshark协议分析代码.在官网上下了最新版的wireshark源代码,我的天啊,200多M,这么多代码文件怎么看 ...
- 检测鼠标是否在UI上unity
public static bool IsCursorOnUI(int inputID=-1){ EventSystem eventSystem = EventSystem.current; retu ...
- Softmax && Cross-entropy Error
softmax 函数,被称为 归一化指数函数,是sigmoid函数的推广. 它将向量等比压缩到[0, 1]之间,所有元素和为1. 图解: Example: softmax([1, 2, 3, 4, 1 ...
- 2018.11.07 codeforces559C. Gerald and Giant Chess(dp+组合数学)
传送门 令f[i]f[i]f[i]表示对于第iii个棋子,从(1,1)(1,1)(1,1)出发到它不经过其它棋子的方案数. 于是我们假设(h,w)(h,w)(h,w)有一个棋子,求出它的fff值就可以 ...
- 2018.11.06 NOIP训练 简单的计数问题(计数dp)
传送门 直接f[i][j]f[i][j]f[i][j]表示已经到第iii个位置已经找到jjj个的方案数. 简单转移一下就行了. 代码
- 2018.10.26 洛谷P4551 最长异或路径(01trie)
传送门 直接把每个点到根节点的异或距离插入01trie. 然后枚举每个点在01trie上匹配来更新答案就行了. 代码: #include<iostream> #include<cst ...
- jQuery Growl插件(消息提醒)
ps:菜鸟教程 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <s ...
- CHAPITRE III
Il me fallut longtemps pour comprendre d'où il venait. Le petit prince, qui me posait beaucoup de qu ...
- Mybatis之动态构建SQL语句(转)
https://www.cnblogs.com/zhangminghui/p/4903351.html
