前端之 js的介绍和javascript的基础使用
一 javasvript的介绍
JavaScript概述
1 JavaScript发展史
1.1 1992年Nombas开发出C-minus-minus(--)的嵌入式的脚本语言(最初绑定在CEnvi乳尖中),后将其改名为ScriptEase。(客户端执行的语言)
1.2 Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator2.0产品中开发出一套livescript的脚本语言。Sun和Netscape共同完成。后改名为JavaScript。
1.3 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫JScript。
1.4 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
2 ECMAScript
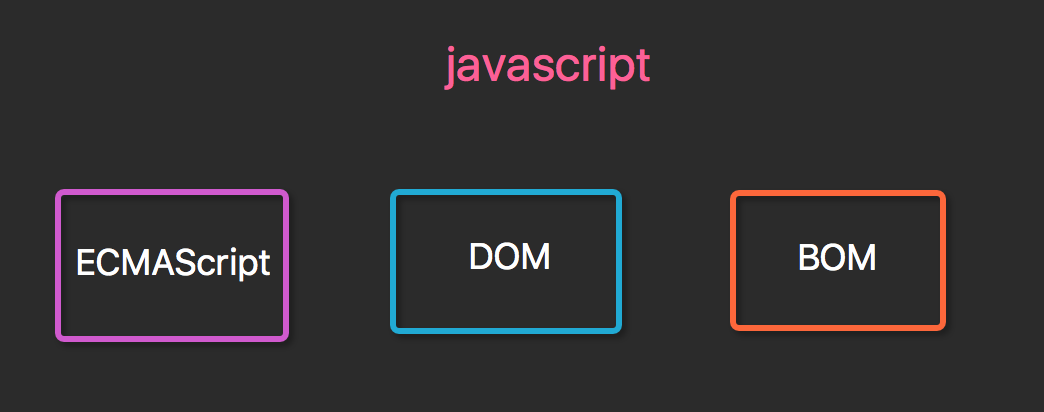
尽管ECMAScript是一个重要的标准,但是它并不是JavaScript唯一的部分,当然,也不是尾音被标准化的部分。实际上,一个完整的JavaScript实现以下3个不同部分组成的。
核心(ECMAScript)
文档对象模型(DOM)Document object(整合js,css,html)
浏览器对象模型(BOM)Broswer object model(整合js和浏览器)
JavaScript在开发中绝大多数情况是基于对象的,也是面像对象的。

简单的说,ECMAScript 描述了以下内容:
语法:
类型:
语句:
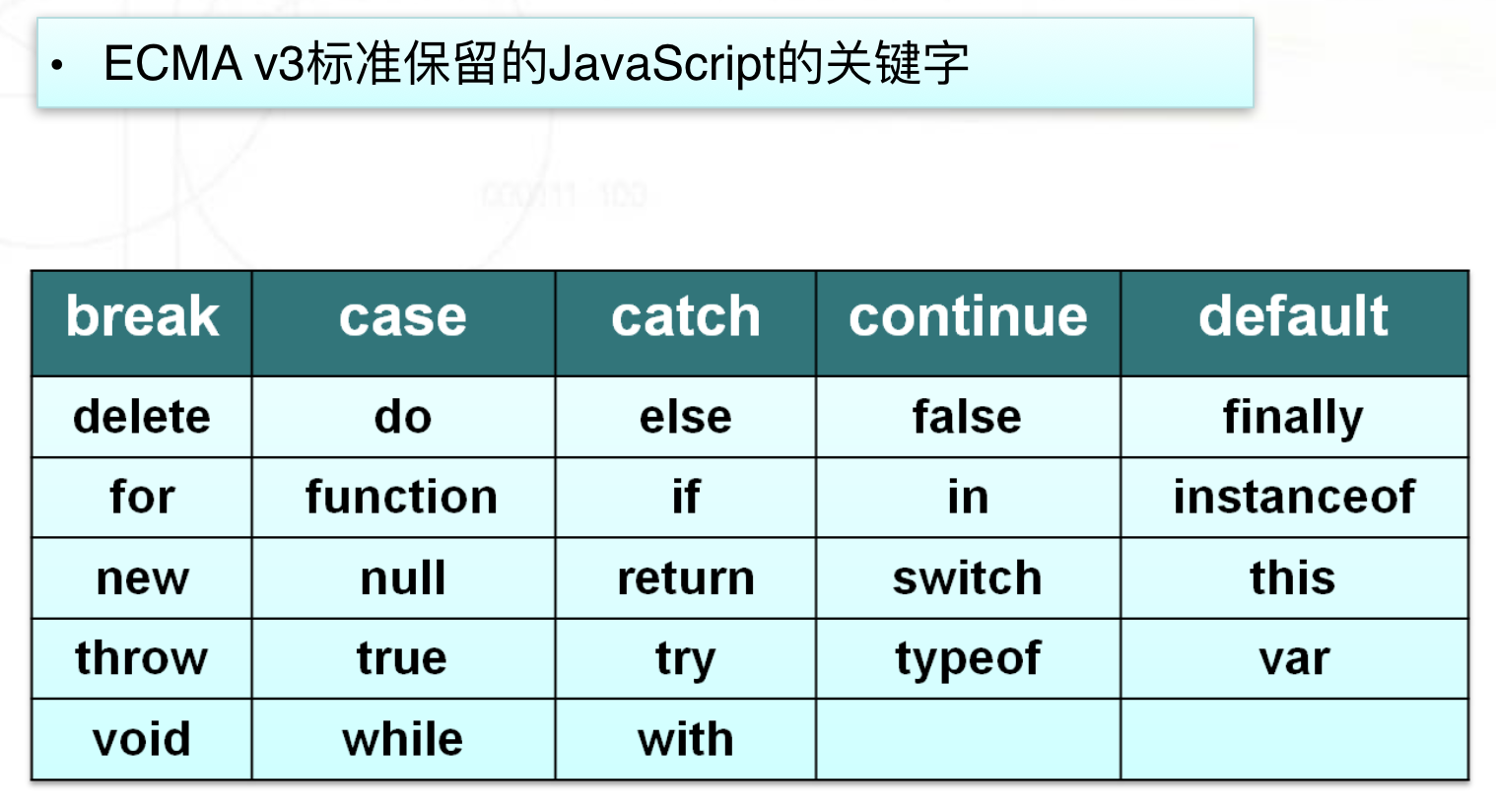
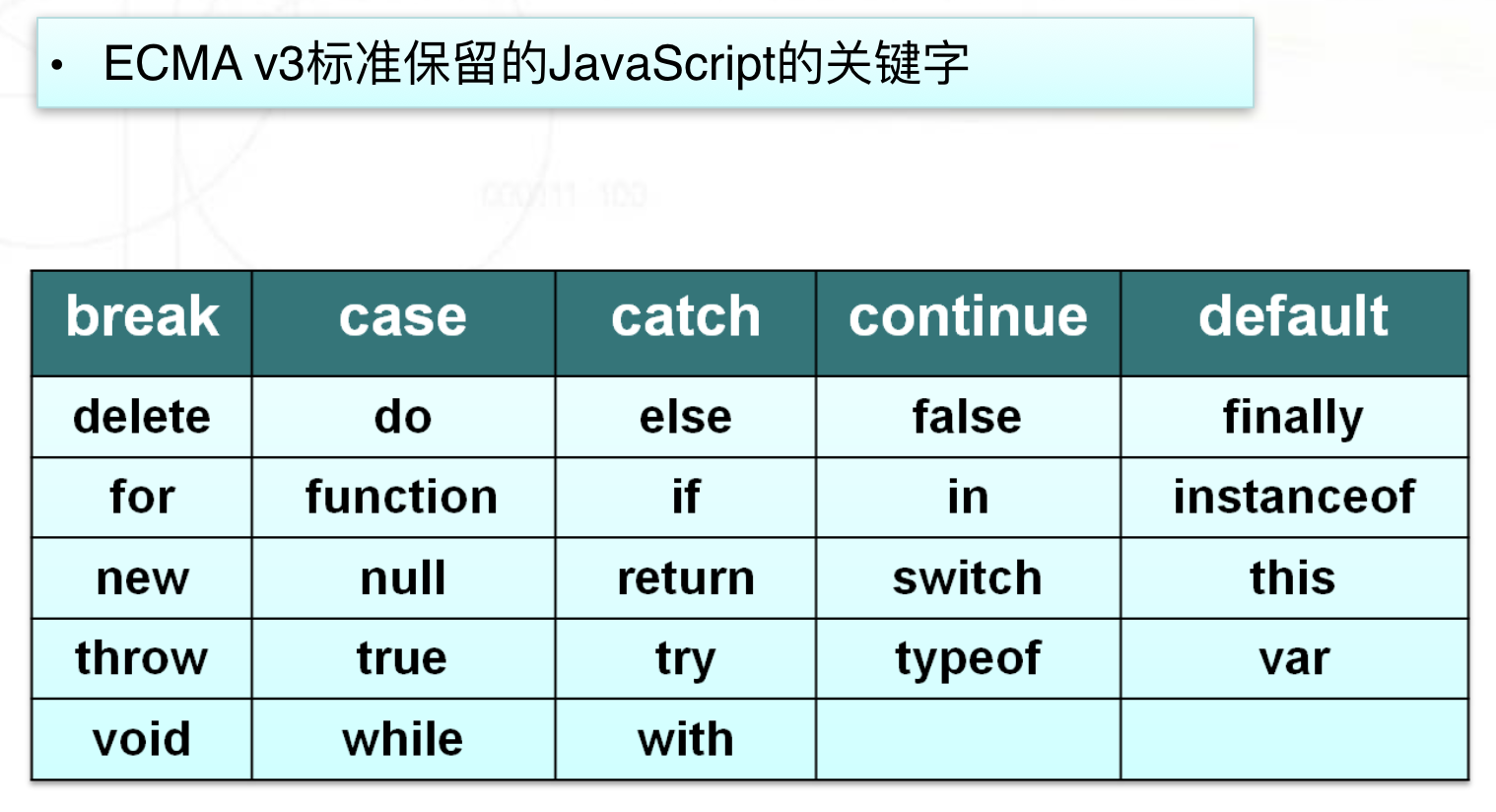
关键字:
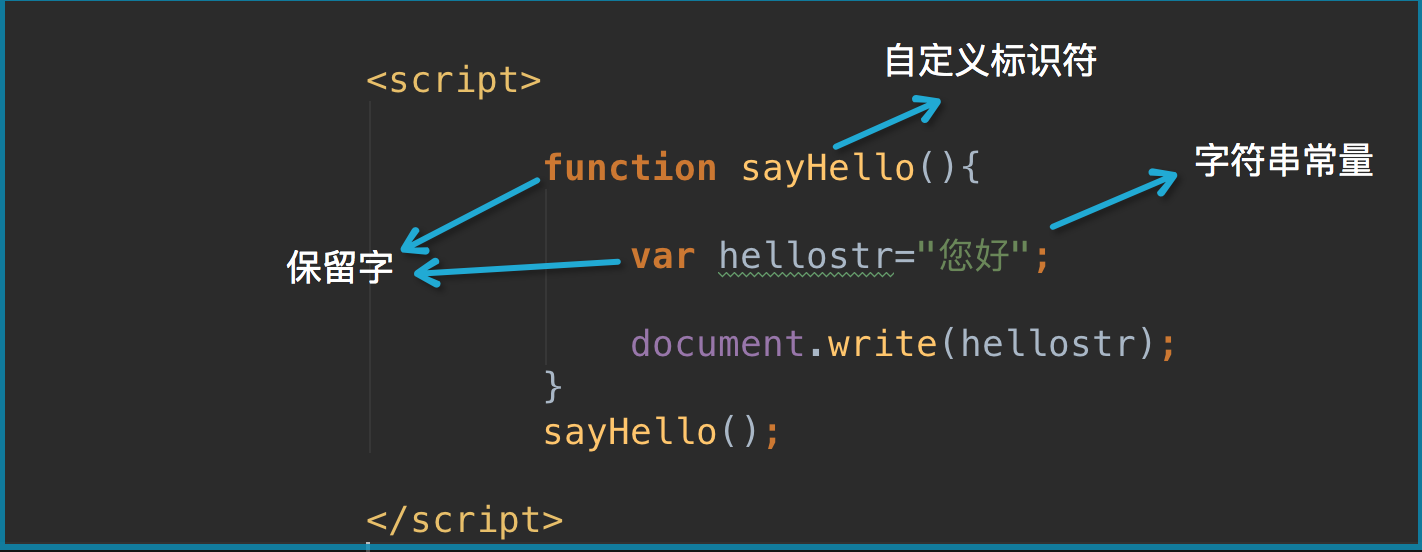
保留字:
运算符:
对象(封装 继承 多态)基于对象的语言 .使用对象。
javascript:是一们编译型的语言,比python语言还要弱类型语言。
javascript分为三个部分:Ecmascript;dom;bom
Ecmascript:核心部分
dom:控制整个网页,也就是文档
bom:浏览器的文档模型。
浏览器只能够解释:html;css;javascript
二 javascript的引用方法
1 直接将代码写入到script标签里面
2 使用script标签下的src属性直接引入写好了的js文件。
三 javascript语言的使用
在js中//是单行注释;/* */是多行注释
alert:打印,在一执行这些代码时,就会打印到弹出窗口上面。
var:声明一个变量,在定义变量前,必须使用var声明一些这个变量,开辟出相对应的内存空间,然后在赋值。可以在一行可以同时声明多个变量,用逗号分开。
在js中,默认换行符是一条语句额结束。还可以使用;分号为一条语句的结束符。
在js中如果声明的变量没有赋值的话,默认是undefined。
命名规范:建议是见名知意,建议前面加上一个数据类型的首字母。其他的和python定义变量一样。


什么是常量:定义的变量不变的就是常量。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
var a=10,b=3,c;
console.log(a,b,c)
</script> </body>
</html>
JS的变量,常量和标识符
2.1 JS的变量:
x=5;
y=6;
z=x+y;
在代数中,我们使用字母(比如x)来保存值(比如5)。通过上面的表达式z=x+y,我们能够计算出z的值为11。在JavaScript中,这些字母就是变量。
在JS中怎么使用和定义变量:
2.1.1 声明变量时不用声明变量类型,全部使用var关键字。
var a; <br>a=3;
2.1.2一行可以声明多个变量,并且还可以是不同的类型。
var name="fang" ,age=18 , job="lecturer";
2.1.3 声明变量时,可以不用var。如果不用varname它就是全局变量。
2.1.4 变量命名,首字符只能是字母,下划线,$美元符 三个选其的一个,余下的字符可以是美元符号或字母或数字字符且区分大小写,x和X是两个变量

Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";

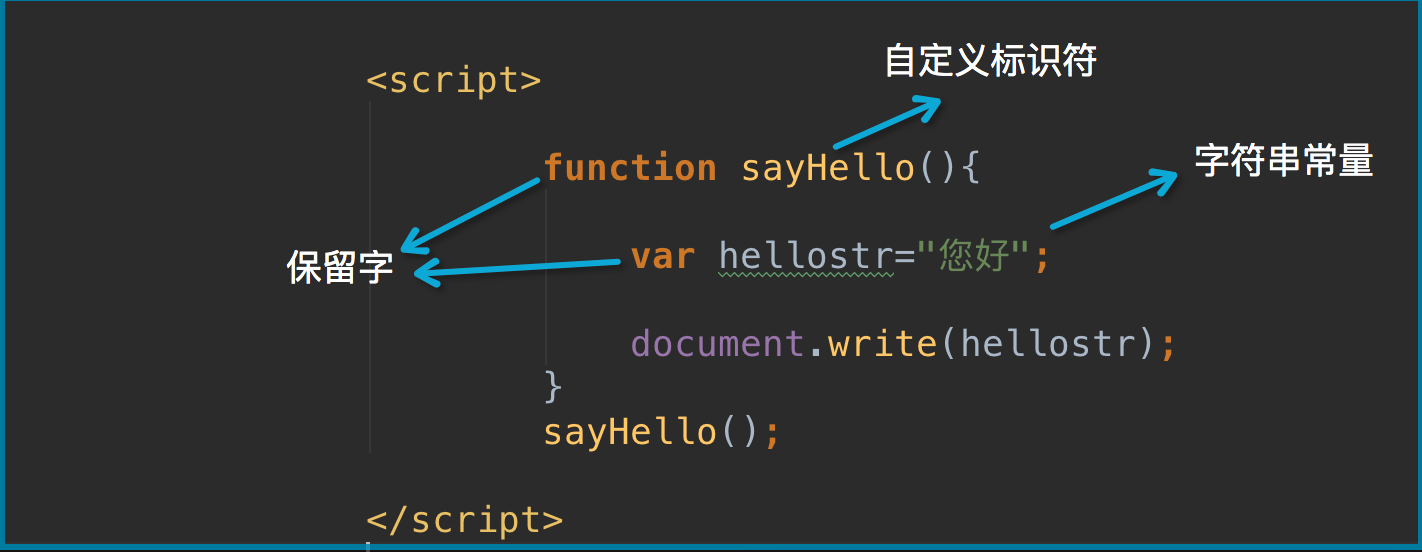
常量和标识符
常量:直接在数据中出现的的数据值
标识符:
2.2.1 由不以数字开头的字母,数字,下划线(_),美元符号($)组成。
2.2.2 常用于表示函数,变量等等的名称。
2.2.3 例如:_abc,$abc,abc,abc123是标识符,而1abc不是。
2.2.4 JavaScript语言中代表特定含义的词称为保留字,不允许程序在定义为标识符。 

四 js中的数据类型
基本数据类型
number:数字类型

- 不区分整型数值和浮点型数值;
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值是±1.7976931348623157 x 10308
- 能表示的最小值是±5 x 10 -324
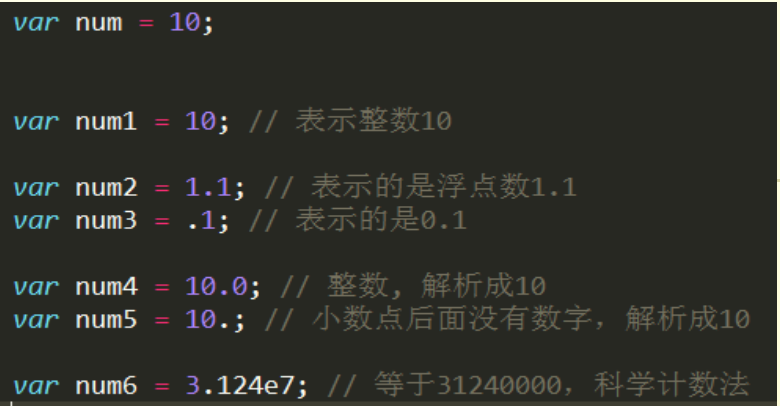
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算:
|
1
2
|
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:624202进制: 1 111 001 111 010 100 <-----> 8进制:0171724 |
3.2 字符串类型(string)
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号 括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \ \:右划线
3.3 布尔类型(booleam)
booleam类型仅有两个值:true和false,也是代表1和0,实际是运算中的true=1和 false=0
布尔值也可以看做on/off,yes/no,1/0对应true/false。
Booleam值只要是用于JavaScript的控制语句。例如:
if (x==1){
y=y+1;
}else{
y=y-1;
}
string:字符串类型
boolean:布尔类型
undefined:只声明并没有赋值的变量,只有一个值:undefined
Null & Undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把 它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象 (在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
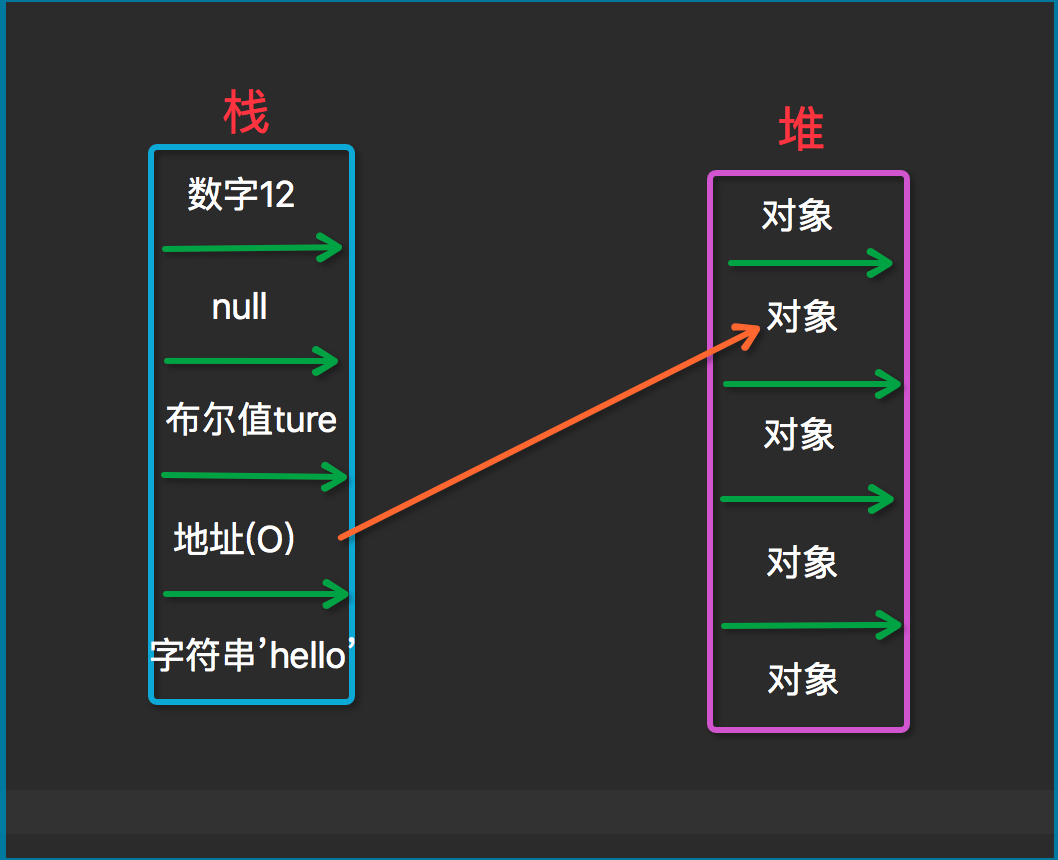
引用数据类型
object:栈的数据类型。也包含了一些特殊的数据类型,非基础数据类型都是object数据类型。


console.log:打印,将代码在控制台上面打印出来。
typeof:查看数据类型。
在js中没有返回值的话默认返回的是undefined。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
var a=10;
console.log(a,typeof a); var b='hello';
console.log(b,typeof b); var c=true;
console.log(c,typeof c); var d;
console.log(d,typeof d); var e=[11,22,33,44],f=(99,88,77,66);
console.log(e,typeof e);
console.log(f,typeof f); </script> </body>
</html>
五 js中运算符
1 计算运算符: + - * / % ++ --
在这里主要介绍一下++和--。其他的使用方法和python中的差不多
++:自加1,只能够加1。使用方法是:变量++和++变量,而他们的区别就是在返回值上面。变量++就是先赋值后计算;而+=变量就是先计算在赋值。
--:自减1,也只能减1.使用方法和区别都是一样的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
var a=10;
ret=a++;
console.log(ret,a) var b=10;
res=++b;
console.log(res,b)
</script>
</body>
</html>
单元运算符
- 除了代表减号之外,还可以代负号。
+除了代表加号之外还可以用于字符串的拼接。
js不同于python,是一门弱类型的语言:

静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。

NaN

var d="yuan";
d=+d;
alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3);
alert(n<3);
alert(n==3);
alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
2 比较运算符: > >= < <= != == === !==
== 和!=:使用这个比较时,数据类型不同的话,js会自动给你作数据类型转换
===和!==:全等于和不全等于。在比较时,js的内部不做任何的转换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
console.log(5==="5");
console.log(5=="5");
console.log(5!=="5");
console.log(5!="5");
</script> </body>
</html>
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号 相同,只是它们在检查相等性前,不执行类型转换。
console.log(2==2);
console.log(2=="2");
console.log(2==="2");
console.log(2!=="2");
注意1:
var bResult = "Blue" < "alpha";
alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3;
alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
注意2:
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。
在检查相等性时,不能把 null 和 undefined 转换成其他值。
如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
3 逻辑运算符: &&与 ||或 !非
if (2>1 && [1,2]){
console.log("条件与")
}
// 思考返回内容?
console.log(1 && 3);
console.log(0 && 3);
console.log(0 || 3);
console.log(2 || 3);
4 赋值运算符: = += -= *= /=这些和python中的使用方法还是一样的。
5 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算,如果前面没有值,就会当作正号使用
六 流程控制
1 if和else判断:
if单分支格式:
if (条件语句){
执行语句
}
if双分支格式:
if (条件语句){
执行语句
}
else{
执行语句
}
if多分支格式:
if (条件语句){
执行语句
}
else if (条件语句){
执行语句
}
。。。。。。
else{
执行语句
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script> if (2=="2"){
console.log("ok")
} if(2==="2"){
console.log("对的")
}
else{
console.log("错的")
} var a=20;
if (a>20){
console.log("大了")
}
else if (a<20){
console.log("小了")
}
else{
console.log("对了")
}
</script> </body>
</html>
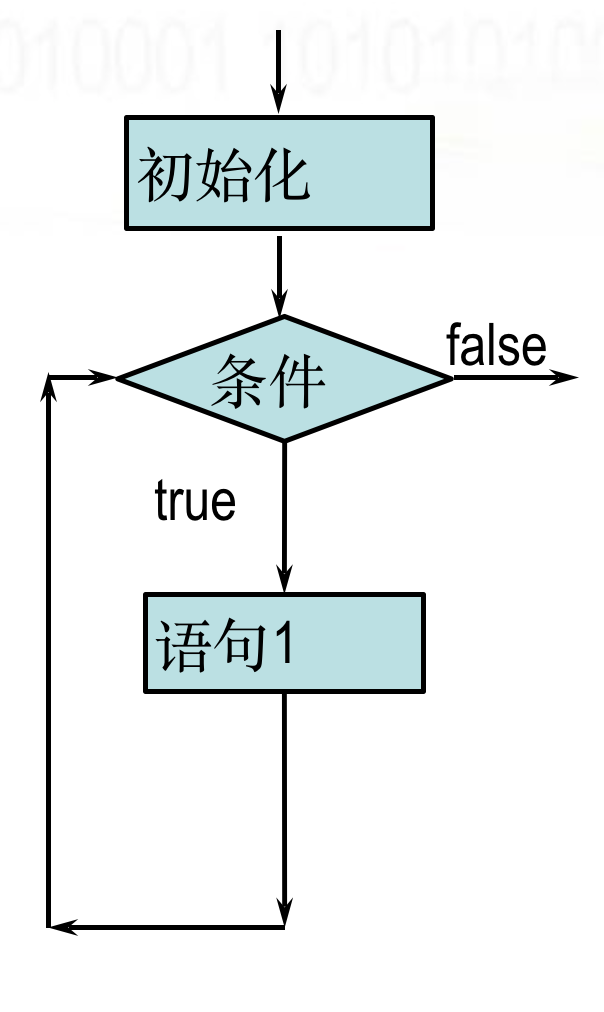
2 for循环语句:
遍历循环格式:
for (条件语句){
执行语句
}
条件语句的格式:(var 变量=值;判断条件;自加1)
条件循环格式
for (avr i in 变量){
执行语句
}
length:计算长度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
var b=0;
for (var a=0;a<100;a++){
b+=a;
}
console.log(b); var l=[11,22,33,44];
for (var i in l){
console.log(l[i]);
}
</script>
</body>
</html>
3 while循环语句:
while (条件语句){
执行语句
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
a=0
b=0
while (a<100){
b+=a;
a++
}
console.log(b)
</script>
</body>
</html>

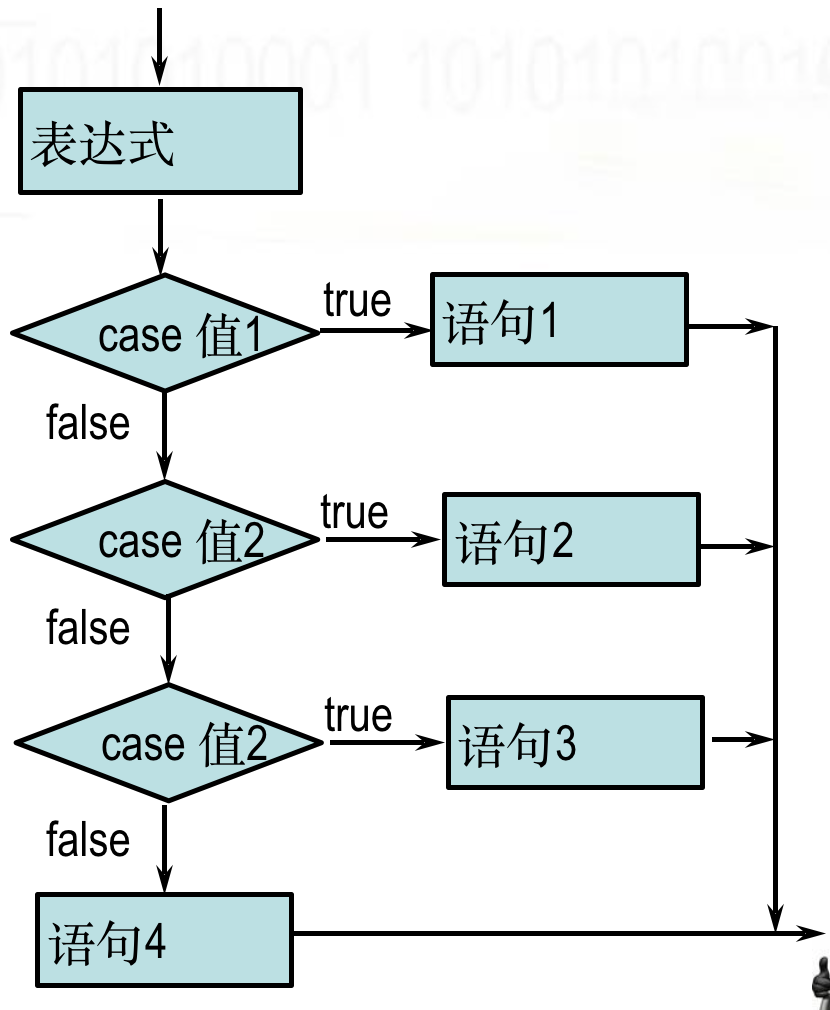
4 switch case语句
switch (表达式){
case 条件语句;执行语句 break;
case 条件语句;执行语句 break;。。。
}
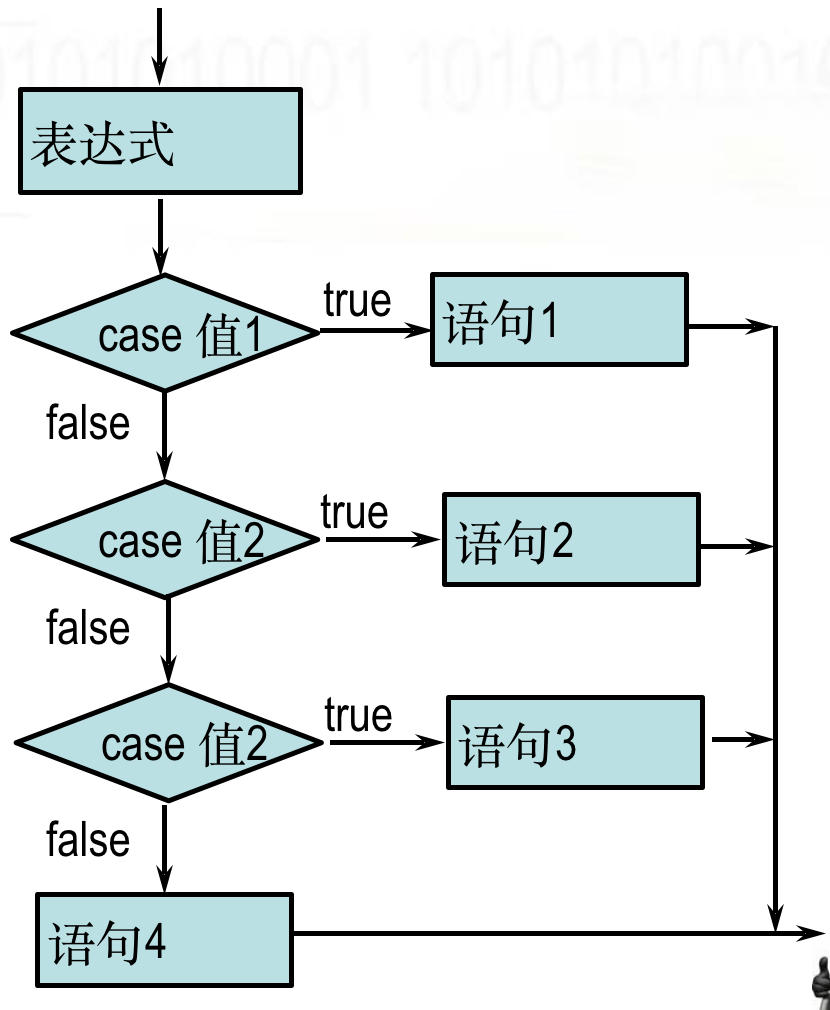
switch-case结构:

switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
var a=4;
switch (a){
case 1:alert('星期一');break;
case 2:alert('星期二');break;
case 3:alert('星期三');break;
case 4:alert('星期四');break;
case 5:alert('星期五');break;
case 6:alert('星期六');break;
case 7:alert('星期日');break;
}
</script> </body>
</html>
default:如果输入的值与case后面的值对不上的话,就会执行这里面的代码。
异常处理:
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
七 函数
功能说明:
功能说明: 可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。 用 Function 类直接创建函数的语法如下: var 函数名=new Function("参数1","参数n","function_body"); 虽然由于字符串的关系,第二种形式写起了有些困难,但是有助于理解函数只不过是一种引用类型,他们的行为与用Function类明确创建的函数行为是相同的。 示例:
函数:
函数的定义和调用格式
function 函数名(形参){
函数体
}
函数名(实参)
可以在当前文件里的script标签里的任意地方调用这个函数。
如果实参少于形参时,默认返回的时NaN。NaN是一个数据,如果一个数字转成字符串没有成功的话,就会出现。
argument对象,将传入函数的参数值打包起来。
函数如果没有返回值的话默认返回undefined。
匿名函数:
什么叫做匿名函数:没有名字的函数,执行一次就会被回收。
匿名函数的定义和调用
(function 函数名(形参){
函数体
})(实参)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function func(x,y){
return x+y;
}
console.log(func(3,5)); (function (x,y){
console.log(x+y)
})(10,9)
</script>
</body>
</html>
js的执行顺序是将所有的代码先编译一遍,然后在执行。
Function 对象的属性
如前所述,函数属于引用类型,所以他们也有属性和方法。
比如,ECMAScript定义的属性length声明了函数期望的参数个数。
alert(func1.length)
Function 的调用:
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b)
函数的内置对象:
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
// ------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
前端之 js的介绍和javascript的基础使用的更多相关文章
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- 前端之JavaScript:JS简单介绍
JavaScript(JS)之简单介绍 一.JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名Scr ...
- web前端----JavaScript(JS)简单介绍
JavaScript(JS) 一.JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEa ...
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- JavaScript (一) js的介绍及基本语法变量
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.JS 的 介绍 1.JavaScript :简称 : js js 分为三个部分: 1. ECMASc ...
- JavaScript(一)js简单介绍
JavaScript JS历史简述: javascript 是 netscape 网景公司 的 布兰德·艾奇 研发的, 网景要求 布兰德·艾奇 10天开发出来一个与Java相似 但要比java简 ...
- 前端开发面试题总结之——JAVASCRIPT(一)
___________________________________________________________________________________ 相关知识点 数据类型.运算.对象 ...
- 前端开发者常用的9个JavaScript图表库
当前,数据可视化已经成为数据科学领域非常重要的一部分.不同网络系统中产生的数据,都需要经过适当的可视化处理,以便更好的呈现给用户读取和分析. 对任何一个组织来说,如果能够充分的获取数据.可视化数据和分 ...
随机推荐
- pta l3-3(社交集群)
题目链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805053141925888 题意:给定n个人,以及每个人的兴趣 ...
- 【转】chrome devtools protocol——Web 性能自动化
前言 在测试Web页面加载时间时,可能会是这样的: 打开chrome浏览器. 按F12打开开发者工具. 在浏览器上打开要测试的页面 查看开发者工具中Network面板的页面性能数据并记录 或者在开发者 ...
- CodeForces - 920C Swap Adjacent Elements
传送门:点我 You have an array a consisting of n integers. Each integer from 1 to n appears exactly once i ...
- Angular之替换根组件
一 在index.html中,替换根组件选择器 <!doctype html> <html lang="en"> <head> <meta ...
- 鸟哥的linux私房菜第四版
十分清晰的哟,从https://pan.baidu.com/s/1OYyGSOeR_6JDYIu0eOv_Mg下载即可,提取码9hsg
- TOJ 2778 数据结构练习题――分油问题(广搜和哈希)
描述 设有大小不等的三个无刻度的油桶,分别能盛满x,y,z公升油.初始时,第一个油桶盛满油,第二.三个油桶为空,在某一个油桶上分出targ公升油. 输入 输入包含多组测试数据.每组数据包含一行.分别x ...
- f5会话保持
B/S架构的建议选择 inset cookie :c/s架构的 建议选择 sorce ip 1. Introduction to session persistence profiles Using ...
- SpringCloud如何创建一个服务提供者provider
SpringCloud如何创建一个服务提供者provider 创建子moudle provider-demo 创建一个子module,项目名叫provider-demo. 填充springboot和s ...
- android的Afinal框架下的数据库更新
项目需要,版本升级时给表添加了一些新的字段,发现出现异常. 解决方法:监听数据库的版本号,更新数据库. 创建FinalDb对象时使用如下的构造函数,监听版本号的变化: db = FinalDb.cre ...
- Bootstrap(5)栅格系统
一.移动设备优先 在 HTML5 的项目中,我们做了移动端的项目.它有一份非常重要的 meta,用于设置屏幕和设备等宽以及是否运行用户缩放,及缩放比例的问题. //分别为:屏幕宽度和设备一致.初始缩放 ...
