你不知道的JavasScript上篇·第五章·原型·下
5、差异继承
继承意味着复制操作;
差异继承:
基本原则是在描述对象行为时,使用其不同于普遍描述的特制。 (我的理解是只用对象自身的而不用普遍继承的像是toString(),valueOf()这种方法)
6、(原型) 继承
function Foo(name){
this.name = name;
}
Foo.prototype.myName = function(){
return this.name
}
function Bar(name,label){
//用call将name混合继承
Foo.call(this,name);
this.label = label;
}
//真正关联起来
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.myLabel = function(){
return this.label;
}
var a = new Bar('a','obj a');
a.myName();//a
a.myLabel();// obj a
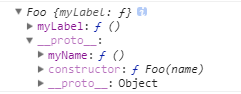
此时Bar.prototype是:

Foo.prototype是:

这段代码的核心部分就是Bar.prototype = Object.create(Foo.prototype);调用Object.create()会凭空创建一个“新”对象并把新对象内部的[[Prototype]]关联到指定的对象(Foo.prototype)
两种方法可以将Bar.prototype关联到Foo.prototype,上面说的是第一种。
Es6提供了另一种方法: Object.setPrototypeOf(Bar.prototype,Foo.prototype)
7、检查“类”关系
1、instanceof 谁是谁的实例吗?返回结果为true/false
instanceof 回答的是:在a的整条[[Prototype]]链中是否有Foo.prototype指向的对象
function Foo(){
...
}
Foo.prototype.blah = ...
var a = new Foo();
a instanceof Foo;//true
2、Foo.prototype.isPrototypeOf(a);
isPrototypeOf()回答的是:在a的整条[[Prototype]]链中是否出现过Foo.prototype?
var b = {};
var a = {};
b.isPrototypeOf(a);//false b的原型链中没有出现过a.Prototype
8、对象关联
原型链:如果在对象上没有找到需要的属性或者方法引用,引擎就会继续在[[Prototype]]关联的对象上进行查找,同理,如果后者中也没有找到需要的引用就回继续查找它的[[Prototype]],以此类推。这一系列对象的链接称为“原型链”
创建关联:
上面提到过两种方法:
Object.create()
Object.setPrototype()(Es6新增)
但是Object.create()是es5中新增的,需要做兼容判断:
if(!Object.create){
Object.create = function(o){
function F(){}
F.prototype = o;
return new F();
}
}
你不知道的JavasScript上篇·第五章·原型·下的更多相关文章
- 你不知道的JavasScript上篇·第五章·原型·上
1.[[Prototype]] JS中的对象有一个特殊的[[Prototype]]内置属性,其实就是对于其他对象的引用.几乎所有的对象在创建时这个属性都被赋予一个非空的值 (proto) var my ...
- 你不知道的JavasScript上篇·第四章·混合对象·类
一.类的理论 1.类的核心概念:多态 是说父类的通用行为可以被子类用更特殊的行为重写 二.类的机制 1.构造函数 类实例是有一个特殊的类方法构造的,这个方法名通常和类名一致: 类构造函数属于类,构造函 ...
- 你不知道的JavasScript上篇·第三章·对象
1.Object.defineProperty()&&getter.setter Object.defineProperty(目标对象,属性名(string型),{ get:funct ...
- 《Python基础教程》 读书笔记 第五章(下)循环语句
5.5.1while循环 x=1 while x<=100: print x x+=1 确保用户输入了名字: name="" while not name: name=raw ...
- Intel汇编语言程序设计学习-第五章 过程-下
5.3.3 库测试程序 测试程序#1:整数I/O 该测试程序把输出文本的颜色改为蓝底黄字,然后以十六进制数显示七个数组的内容,最后提示用户输入一个有符号整数,再分别以十进制.十六进制和二进制格式重复 ...
- Vue2.5开发去哪儿网App 第五章笔记 下
1. 多个元素或组件的过渡 多个元素的过渡: <style> .v-enter,.v-leace-to{ opacity: 0; } .v-enter-active,.v-leave-ac ...
- UNIX 网络编程第五章读书笔记
刚看完 UNIX 第五章内容,我想按照自己的方式将自己获得的知识梳理一遍,以便日后查看!先贴上一段简单的 TCP 服务器端代码: #include <sys/socket.h> #incl ...
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
原文:[原创]构建高性能ASP.NET站点 第五章-性能调优综述(后篇) 构建高性能ASP.NET站点 第五章—性能调优综述(后篇) 前言:本篇主要讲述如何根据一些简单的工具和简单的现象来粗布的定位站 ...
- 第五章 JavaScript对象及初识面向对象
第五章 JavaScript对象及初识面向对象 一.对象 在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. 在JavaScript对象分为内置对象和自定义对象,要处理一些 ...
随机推荐
- 暴破助攻提权:ruadmin
i春秋作家:yangyangwithgnu 1 缘由 千辛万苦拿下的 webshell 不是 www-data 用户就是 networkservice 权限,要想拓展攻击面.扩大战果,提权,是必经之路 ...
- salt-api return mysql返回的使用,记录操作日志
说在前面 折腾这个搞了半天,现做下记录 安装依赖(操作只在master端) yum install mysql-python or pip install mysql-python master端本地 ...
- 插入排序(java)
这星期java老师布置的作业就是实现几种常见的排序算法,由于数据结构学了丢得差不多了,今天晚上搞了一晚上才搞出来插入排序的三种算法. 首先说个与题目不搭的话,今天写
- Python如何判断字符串中是否有中文
解决:Python如何判断字符串中是否有中文 In [240]: s Out[240]: '你好aa' In [241]: for i in s: ...: if u'\u4e00' <= i ...
- Vue2.5开发去哪儿网App 搜索功能完成
效果展示: Search.vue: <div class="search-content" ref="search" v-show="keywo ...
- git commit --amend的撤销方法
某同事执行git commit 时太兴奋,执行了 git commit --amend 慌了,不敢编辑上一个commit的description了,直接选择了wq退出,然而git毕竟强大,默认将改动合 ...
- C# 字符串操作详解
MSDN关于String的所有Method 1.字符串转字符数组 (1).ToCharArray()方法,源码如下: 调用代码: var str = "Hello World"; ...
- mysql基础知识(2)
十 一.计算字段 计算字段通常需要使用 AS 来取别名,否则输出的时候字段名为计算表达式 select col1*col2 as col12 from mytable concat() 用于连接两个字 ...
- Android分组子级的不同视图布局之BUG奇遇记
Android分组子级的不同视图布局之BUG奇遇记 最近在使用按日期分类列表,二级条目可能不一样,于是就想到了ExpandableListView. ExpandableListView的布局显示分割 ...
- Doxygen自动文档生成工具在Eclipse中的集成及使用举例
你有为软件编写说明文档的苦恼吗?当别人甩给你一个庞大的系统,让你根据里面的代码注释理解后写出一份完整的开发文档,你会怎么办?一个个的看代码 然后耗时N天来写吗?这既是一份苦差事也极其耗时,有没有更好的 ...
