在mvc中动态加载菜单
最近做了一个项目, 要在客户端动态的显示菜单,也就是这些菜单是保存在数据库中的, 在客户端动态加载菜单,这样做的好处很明显,就是菜单很容易修改,直接在后台进行维护,再也不会直接在前面的 视图页面中进行修改,但是,缺点也很明显,实现起来有一定的难度,如果菜单多的话,在前台首次加载时,页面就会变慢,我想谈谈自己在这方面的经验
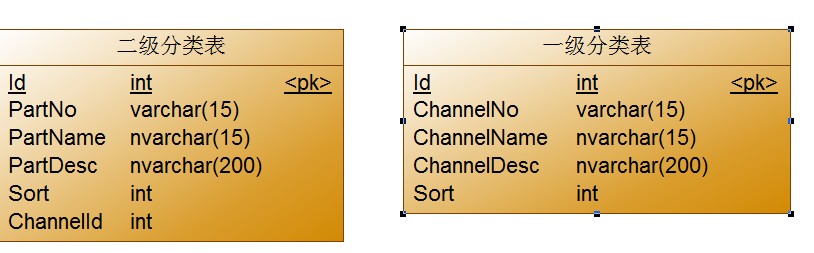
首先, 我们要创建两个表,(其实一个表也可以了,不过那样的话会变得比较复杂), 一个一级分类表, 一个二级分类表, 两个表的结构如下 :

一个是一级分类表,对应的就是父级菜单, 一个是二级分类表,对应的就是子菜单
实现步骤如下: 定义一个方法, 读取所有的一级分类的菜单, (注意在一级分类中的菜单编码 (channelNo)是唯一的) , 然后定义一个 查询出指定一级编号下的所有的二级菜的 返回 类型都是集合类型
这样编写好相关的数据访问层后,在控制器中直接调用就可以了,关键步骤是在视图中,在控制器中要定义两个 关键的Action, 一个获取一级分类, 一个获取一级分类下的二级分类名称,我的控制器中的 Action是这样写的:
1 /// <summary>
2 /// 获取一级分类名称 帮助导航列表
3 /// </summary>
4 /// <returns></returns>
5 public ActionResult GetAll()
6 {
7 //一级分类名称
8 var model = channelService.GetAll();
9 return PartialView("/views/shared/_help.cshtml", model);
10 }
11
12
13 /// <summary>
14 /// 一级分类下的二级分类名称 帮助导航列表
15 /// </summary>
16 /// <param name="chid"></param>
17 /// <returns></returns>
18 public ActionResult GetMenu(int chid)
19 {
20 ///一级分类下的二级分类名称
21 var model = partService.GetAll(chid);
22 return PartialView("/views/shared/_menu.cshtml", model);
23
24 }
返回的都是一个部分视图, 在这两个部分视图中,是这样布局的
1 @{
2 Layout = null;
3 }
4 @model IEnumerable<xftwl.Common.ChannelModel>
5
6
7 <div id="accordion1" class="accordion">
8 <div class="accordion-top"><h3>帮助中心</h3></div>
9
10 @if (Model != null)
11 {
12
13 foreach (var item in Model)
14 {
15 if (item.Id > 0)
16 {
17 <div class="accordion-group">
18 <div class="accordion-heading">
19 <a class="accordion-toggle" href="#" data-target="#@item.Id" data-toggle="collapse"> @item.ChannelName
20 </a>
21 </div>
22 <div id="@item.Id" class="accordion-body collapse">
23 @Html.Action("GetMenu", "Help", new { chid = item.Id })
24 </div>
25
26 </div>
27
28 }
29 }
30 }
31
32 </div>
33
34
在 _menu.cshtml 部分视图中, 视图是这样布局的
1 @{
2 Layout = null;
3 }
4 @model IEnumerable<xftwl.Common.PartModel>
5
6 @if( Model !=null)
7 {
8 foreach (var t in Model)
9 {
10 <div class="accordion-inner clearfix">
11 <label class="field"><a href="@Url.Action("Index", "help", new {prtid=t.Id })" target="test"><strong>@t.PartName</strong></a></label>
12 </div>
13 }
14 }
最后,在控制器 的 Index 视图中这样来写 :
1 ViewBag.Title = "帮助中心";
2 Layout = "~/Views/Shared/_Layout.cshtml";
3 }
4 @model IEnumerable<xftwl.Common.ArticleModel>
5
6 <!--main-->
7 <div class="container content-main-help">
8 @* @Html.Partial("_HelpMeau")*@
9
10 @Html.Action("getall","help")
11 <div class="help-text-right">
12
13 @if (Model != null)
14 {
15
16 foreach (var item in Model)
17 {
18
19 <div style="height:auto">
20
21 <a href="@Url.Action("Detail","Help", new{Id=item.Id})" > @item.Title</a>
22 </div>
23
24 }
25 }
26
27 </div>
28 </div>
29
30 <!--main end-->
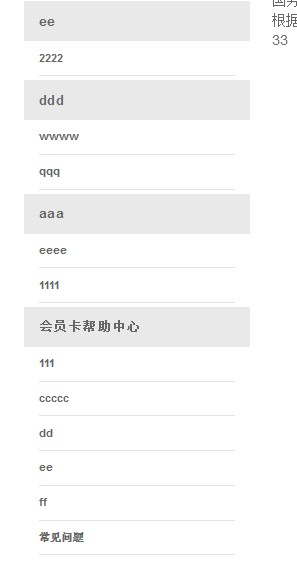
其中的循环遍历是获取一级分类的名称的,好,运行一下看看效果怎么样
 这是所有的一级菜单展开后的样子。好了,今天就到这吧。
这是所有的一级菜单展开后的样子。好了,今天就到这吧。
在mvc中动态加载菜单的更多相关文章
- 在MVC应用程序中动态加载PartialView
原文:在MVC应用程序中动态加载PartialView 有时候,我们不太想把PartialView直接Render在Html上,而是使用jQuery来动态加载,或是某一个事件来加载.为了演示与做好这个 ...
- Excel催化剂开源第7波-VSTO开发中Ribbon动态加载菜单
在VS开发环境中,特别是VSTO的开发,微软已经现成地给开发者准备了设计器模式的功能区开发,相对传统的VBA.ExcelDna和其他方式的COM加载项开发来说,不需要手写xml功能区,直接类似拖拉窗体 ...
- Vue + Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- Vue + Element UI 实现权限管理系统(动态加载菜单)
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- C#遍历XML文件动态加载菜单
通过遍历XML文件动态加载菜单,顺便利用WebBrowser控件实现一个简单的桌面浏览器 效果如下: 代码如下: XMLFile1.xml <?xml version="1.0&quo ...
- 某APK中使用了动态注册BroadcastReceiver,Launcher中动态加载此APK出现java.lang.SecurityException异常的解决方法
在某APK中,通过如下方法动态注册了一个BroadcastReceiver,代码参考如下: @Override protected void onAttachedToWindow() { super. ...
- 在ASP.NET中动态加载内容(用户控件和模板)
在ASP.NET中动态加载内容(用户控件和模板) 要点: 1. 使用Page.ParseControl 2. 使用base.LoadControl 第一部分:加载模板 下 面是一个模板“<tab ...
- 在VC中动态加载ODBC的方法
在使用VC.VB.Delphi等高级语言编写数据库应用程序时,往往需要用户自己在控制面板中配置ODBC数据源.对于一般用户而言,配置ODBC数据源可能是一件比较困难的工作.而且,在实际应用中,用户往往 ...
- WPF中动态加载XAML中的控件
原文:WPF中动态加载XAML中的控件 using System; using System.Collections.Generic; using System.Linq; using System. ...
随机推荐
- petalinux--执行子进程“oe-gnome-terminal-phonehome”失败(没有那个文件或目录)(转)
简介 使用petalinux配置kernel时候提示 “Failed to execute child process “oe-gnome-terminal-phonehome” (No such f ...
- Docker中使用nginx镜像
1.到网易蜂巢查看nginx https://c.163yun.com/hub#/m/home/ 复制nginx镜像地址为:docker pull hub.c.163.com/library/ngin ...
- split与re.split/捕获分组和非捕获分组/startswith和endswith和fnmatch/finditer 笔记
split()对字符串进行划分: >>> a = 'a b c d' >>> a.split(' ') ['a', 'b', 'c', 'd'] 复杂一些可以使用r ...
- NET设计模式 第二部分 行为型模式(15):模版方法模式(Template Method)
摘要:Template Method模式是比较简单的设计模式之一,但它却是代码复用的一项基本的技术,在类库中尤其重要. 主要内容 1.概述 2.Template Method解说 3..NET中的Te ...
- Maven3.5.0安装与配置+Eclipse应用
Maven是一个优秀的构建工具(类似于 Ant, 但比 Ant 更加方便使用),能帮助我们自动化构建过程,从清理.编译.测试到生成报告,再到打包和部署.只需要输入简单的命令,Maven就可以帮我们处理 ...
- Linux之异步通知机制分析
1.概念: 异步通知机制:一旦设备就绪,则主动通知应用程序,这样应用程序根本就不需要查询设备状态,是一种“信号驱动的异步I/O”.信号是在软件层次上对中断机制的一种模拟,在原理上,一个进程收到一个信号 ...
- 贝尔金(Belkin)7231-4P tftp救砖
参考: http://www.right.com.cn/forum/thread-14568-1-1.html 一.准备: 用串口线连上路由板串口,VCC不接,接在J2处,网口远离自己,从左到右为GN ...
- Php文件上传类class.upload.php
简介 Class.upload.php是用于管理上传文件的php文件上传类, 它可以帮助你快速的给自己的网站集成上传文件功能.不仅如此,此分类还有一些列的处理功能,可以对上传的文件或者本地的文件进行处 ...
- 【java】进制转换
进制的表现形式: 十进制:0-9 ,满10 进1 八进制:0-7,满8进1,用0开头表示 十六进制:0-9,A-F,满16进1,用0x开头表示 十进制转换二进制: 原理:对十进制数进行除2运算,如37 ...
- 跟未名学Office - PPT核心:表达
目录 第一章. PPT核心:表达 2 第一节 观点 2 第二节 数据来源 2 第三节 逻辑顺序 3 PPT核心:表达 观点 1 vs N 要表达什么? 为什么要做成 ...
