BOS物流项目第十三天
教学计划
1、Quartz概述
a. Quartz介绍和下载
b. 入门案例
c. Quartz执行流程
d. cron表达式
2、在BOS项目中使用Quartz创建定时任务
3、在BOS项目中使用JavaMail发送邮件
4、HighCharts概述
a. HighCharts介绍
b. 在线演示
5、基于HighCharts实现区域分区分布图
1 Quartz概述
1.1 quartz介绍和下载
官网:http://www.quartz-scheduler.org/

Quartz是OpenSymphony开源组织在Job scheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用。Quartz可以用来创建简单或为运行十个,百个,甚至是好几万个Jobs这样复杂的程序。Jobs可以做成标准的Java组件或 EJBs。Quartz的最新版本为Quartz 2.2.3。
下载压缩包:

解压压缩包:

1.2 入门案例
第一步:创建maven工程,导入spring和quartz相关依赖

第二步:创建任务类

第三步:在spring配置文件中配置任务类

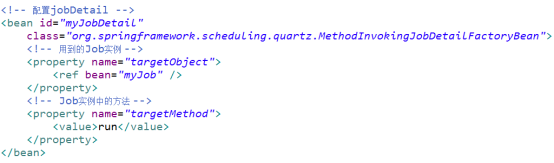
第四步:在spring配置文件中配置JobDetail

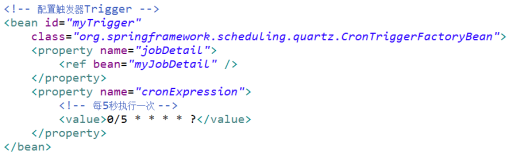
第五步:在spring配置文件中配置触发器

第六步:在spring配置文件中配置scheduler

第七步:加载spring配置文件,创建spring工厂

2 在BOS项目中引入quartz
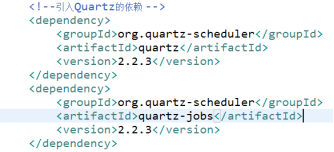
第一步:在pom.xml中引入quartz和JavaMail的依赖
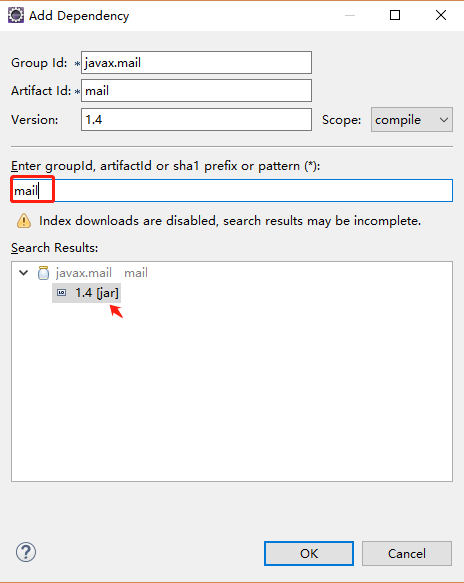
快速引入:点击右键选择Maven,然后选择Add Dependency,会跳出下面窗口,输入我们要找的依赖,搜索选择即可

最后我们导入以下依赖

第二步:提供一个作业类,用于为系统管理员发送邮件
public class MailJob {
@Resource
private IWorkbillDao workbillDao;
private String username;//发件人的邮箱账号
private String password;//密码
private String smtpServer;//服务器
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public void execute() {
System.out.println("要发邮件了。。。" + new Date());
try {
//查询工单类型为新单的所有工单
List<Workbill> list = workbillDao.findAll();
if(null != list && list.size() > 0){
final Properties mailProps = new Properties();
mailProps.put("mail.smtp.host", this.getSmtpServer());
mailProps.put("mail.smtp.auth", "true");
mailProps.put("mail.username", this.getUsername());
mailProps.put("mail.password", this.getPassword());
// 构建授权信息,用于进行SMTP进行身份验证
Authenticator authenticator = new Authenticator() {
protected PasswordAuthentication getPasswordAuthentication() {
// 用户名、密码
String userName = mailProps.getProperty("mail.username");
String password = mailProps.getProperty("mail.password");
return new PasswordAuthentication(userName, password);
}
};
// 使用环境属性和授权信息,创建邮件会话
Session mailSession = Session.getInstance(mailProps, authenticator);
for(Workbill workbill : list){
// 创建邮件消息
MimeMessage message = new MimeMessage(mailSession);
// 设置发件人
InternetAddress from = new InternetAddress(mailProps.getProperty("mail.username"));
message.setFrom(from);
// 设置收件人
InternetAddress to = new InternetAddress("test@itcast.cn");
message.setRecipient(RecipientType.TO, to);
// 设置邮件标题
message.setSubject("系统邮件:新单通知");
// 设置邮件的内容体
message.setContent(workbill.toString(), "text/html;charset=UTF-8");
// 发送邮件
Transport.send(message);
}
}
} catch (Exception ex) {
ex.printStackTrace();
}
}
public String getSmtpServer() {
return smtpServer;
}
public void setSmtpServer(String smtpServer) {
this.smtpServer = smtpServer;
}
}
第三步:在spring配置文件中配置
<!-- 注册自定义作业类 -->
<bean id="myJob" class="com.itheima.jobs.MailJob">
<property name="username" value="itcast_server@126.com"/>
<property name="password" value="147963qP"/>
<property name="smtpServer" value="smtp.126.com"/>
</bean> <!-- 配置JobDetail -->
<bean id="jobDetail" class="org.springframework.scheduling.quartz.MethodInvokingJobDetailFactoryBean">
<!-- 注入目标对象 -->
<property name="targetObject" ref="myJob"/>
<!-- 注入目标方法 -->
<property name="targetMethod" value="execute"/>
</bean> <!-- 配置触发器 -->
<bean id="myTrigger" class="org.springframework.scheduling.quartz.CronTriggerFactoryBean">
<!-- 注入任务详情对象 -->
<property name="jobDetail" ref="jobDetail"/>
<!-- 注入cron表达式,通过这个表达式指定触发的时间点 -->
<property name="cronExpression">
<value>0/5 * * * * ?</value>
</property>
</bean> <!-- 配置调度工厂 -->
<bean id="schedulerFactoryBean" class="org.springframework.scheduling.quartz.SchedulerFactoryBean">
<!-- 注入触发器 -->
<property name="triggers">
<list>
<ref bean="myTrigger"/>
</list>
</property>
</bean>
3 Highcharts
3.1 Highcharts简介
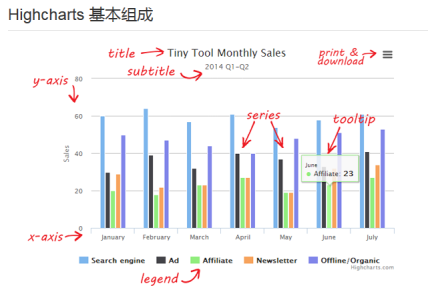
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
基于jQuery开发一个图形报表工具插件
官网:http://www.hcharts.cn/
下载zip开发文档:

解压zip文件:


3.2 入门案例
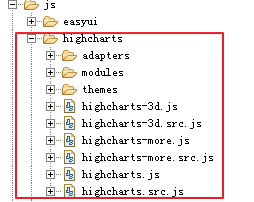
第一步:将Highcharts相关资源文件复制到项目中

第二步:在页面中引入相关js文件
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script src="${pageContext.request.contextPath }/js/highcharts/highcharts.js"></script>
<script src="${pageContext.request.contextPath }/js/highcharts/modules/exporting.js"></script>
第三步:在页面中提供一个div,并指定id属性

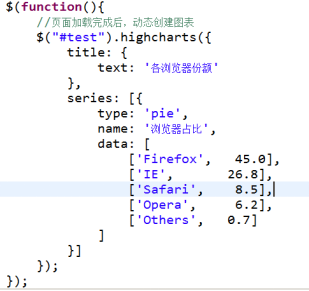
第四步:调用Highcharts提供的方法,动态创建图表

4 在BOS项目中展示区域分区分布图
第一步:在subarea.jsp页面中引入Highcharts资源文件
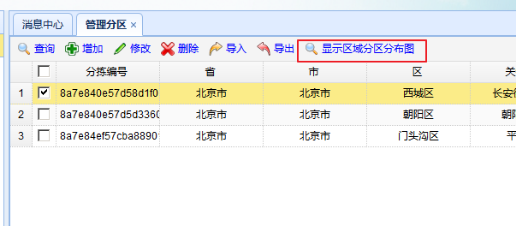
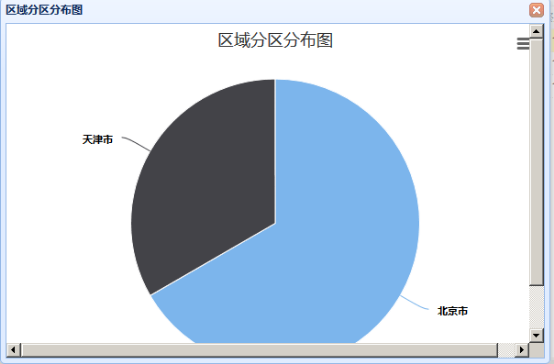
第二步:在jsp页面中提供按钮,并提供div窗口,在这个窗口中展示图表


第三步:定义function
function doShowHighcharts(){
$("#showSubareaWindow").window("open");
//页面加载完成后,动态创建图表
$.post("subareaAction_findSubareasGroupByProvince.action",function(data){
$("#test").highcharts({
title: {
text: '区域分区分布图'
},
series: [{
type: 'pie',
name: '区域分区分布图',
data: data
}]
});
});
}
第四步:在服务端Action中提供方法
Action代码:

Dao代码:
@Repository
public class SubareaDaoImpl extends BaseDaoImpl<Subarea> implements ISubareaDao {
public List<Object> findSubareasGroupByProvince() {
String hql = "SELECT r.province ,count(*) FROM Subarea s LEFT OUTER JOIN s.region r Group BY r.province";
return (List<Object>) this.getHibernateTemplate().find(hql);
}
}

BOS物流项目第十三天的更多相关文章
- BOS物流项目心得
定区管理 (和分区有何区别) : 区域管理针对自然行政区, 行政区域比较大,不可能让取派员去负责整个行政区域, 需要进行分区,将行政区域细分 ,成为很多小区域(分区), 需要为分区知道取派人员 , 在 ...
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- 学习BOS物流项目第九天
1 教学计划 1.业务受理需求分析 a. 业务通知单 b.工单 c.工作单 2.创建业务受理环节的数据表 a.业务通知单 b.工单 c.工作单 3.实现业务受理自动分单 a.在CRM服务端扩展方法根据 ...
- JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划 1.实现区域导入功能 n OCUpload一键上传插件使用 n 将文件上传到Action n POI简介 n 使用POI解析Excel文件 n 完成数据库操作 n 使用pinyin4J生 ...
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
- JAVAEE——BOS物流项目10:权限概述、常见的权限控制方式、apache shiro框架简介、基于shiro框架进行认证操作
1 学习计划 1.演示权限demo 2.权限概述 n 认证 n 授权 3.常见的权限控制方式 n url拦截权限控制 n 方法注解权限控制 4.创建权限数据模型 n 权限表 n 角色表 n 用户表 n ...
- JAVAEE——BOS物流项目13:Quartz概述、创建定时任务、使用JavaMail发送邮件、HighCharts概述、实现区域分区分布图
1 学习计划 1.Quartz概述 n Quartz介绍和下载 n 入门案例 n Quartz执行流程 n cron表达式 2.在BOS项目中使用Quartz创建定时任务 3.在BOS项目中使用Jav ...
随机推荐
- day6作业(元组,字典,集合)
默写: 1.元组 字典 集合 列表 各自的特点 2.字典添加 删除 修改 循环 必做: 1.餐厅提供了五种不同的菜,使用元组来存储他们,并循环打印出所有菜名,要求用户输入新加的菜名,加入到菜单中,并重 ...
- 微信小程序获取用户信息
App({ appData: { userInfo:{ user_portraitUrl: "", user_nick: "", user_gender: 0, ...
- angularjs探秘<五> 举足轻重的scope
scope在angular中的作用可谓举足轻重,不理解scope就不会angular: scope是应用在 HTML (view) 和 JavaScript (controller)之间的纽带. sc ...
- GNU C语言开发环境
1. GNU C 编译器 2. GNU make 项目管理工具 3. 创建和使用函数库 4. GNU C 函数库(glibc) 1.GNU C 编译器 使用 c语言 编写的代码,运行前必须经过编译和链 ...
- REST api文档管理工具
问题: 不同软件/程序在网络中互相传递信息不统一. 交互不便. REST API 作用: RESTful API就是一套协议,用来规范多种形式的前端和同一个后台的交互方式. 原理: 组成/流程/规范: ...
- 43.scrapy爬取链家网站二手房信息-1
首先分析:目的:采集链家网站二手房数据1.先分析一下二手房主界面信息,显示情况如下: url = https://gz.lianjia.com/ershoufang/pg1/显示总数据量为27589套 ...
- 03.设计模式_抽象工厂模式(Abstract Fcatory)
抽象工厂模式:创建一些列相关或者互相依赖的对象的接口,而无需指定他们具体的类, 1.创建工厂Factory: package patterns.design.factory; import java. ...
- node 支持es6
安装 babel-cli, 全局安装 npm install babel-cli -g 然后 在工程目录下 安装 npm install babel-cli --save npm install b ...
- node.js定时任务 node-schedule
先安装 node-schedule npm install node-schedule //1:确定时间 //例如:2014年2月14日,15:40执行 var schedule = require( ...
- gulp 添加版本号 解决浏览器缓存问题
分别安装gulp-rev.gulp-rev-collerctor.gulp-asset-rev,安装了的略过 npm install gulp-rev --save-dev npm install g ...
