js高级-面向对象继承
一、工厂模式创建对象及优缺点
继承就是把公共的部分抽象出来作为父类,基类。吃饭,跑步等
var a = {}; //批量创建不方便,不能重复设置公共属性的代码
//工厂模式出现了,创建10个Cat对象 每个对象都有年龄、姓名的属性,包括run方法 注意区分 js高级-函数的四种调用模式
function createCat(age,name){
var o = new Object();
o.age = age;
o.name = name;
o.run = function (){
console.log(o.name + 'running...')
}
return o;
}
var c = createCat(19,'xixi')
//缺点 c的原型 构造函数是Object 方法不共享
二、构造函数模式创建对象
function Cat(age,name){
this.name = name;
this.age = age;
this.run = function(){
console.log(this.name + 'running..')
}
}
var c1 = new Cat(19,'kk') //当使用new调用构造函数时候 创建空对象 把空对象赋值给this 执行构造函数里面代码
c1 instanceof Cat //true
c1.constructor === Cat
//缺点 对象的方法不共享
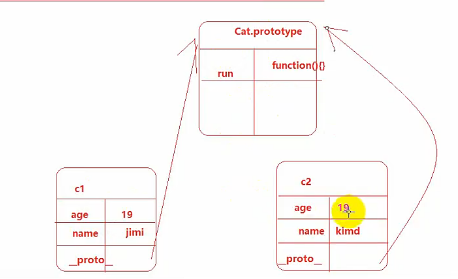
三、原型模式创建对象
function Cat(){
this.age = 19;
}
Cat.prototype.run = function (){
console.log(this.name,this.age)
}
Cat.prototype.name = 'black cat'
var c1 = new Cat()
var c2 = new Cat()
c1.name == c2.name //所有的name共享的
c1.run == c2.run
四、组合构造函数模式与原型模式构造对象 (经典创建对象模式)
function Cat(age,name){ //一般构造函数的首字母大写 称为类
this.name = name;
this.age = age;
}
Cat.prototype.run = function(){
console.log(this.name + 'running...')
}
var c1 = new Cat(19,'kk')
c1.run()

面向对象继承
原型继承模式
function Animal(age,name){
this.name = name;
this.age = age;
this.foods = ['桃子','苹果']
}
//动物基类的原型上添加方法run
Animal.prototype.run = function(){
console.log(this.name + 'running....')
}
function Cat(age,name){
this.name =name;
this.age = age;
}
//原型继承方式
Cat.prototype = new Animal(); //new Animal()对象实例 有constructor属性 因为它的 prototype有这个属性 继承下来所以 实例对象也有这个属性
Cat.prototype.constructor = Cat; //因为new Animal()对象的constructor指向Animal 所以需要重新指向一下
var c = new Cat(19,'ss') //继承父类的方法 因为Cat的原型指向Animal对象了 然后对象的原型有run方法
c.run(); //c先找自己没找到 找原型 ->Animal 对象 然后animal对象继续找,找不到 找animal原型 有run方法。
//问题 1 子类的构造函数的参数没法传递给父类的构造函数
// 2 constructor 需要改回来
//3 如果父类有引用类型 那么所有子类共享这个应用类型(一个对象修改了其他对象也改变)
组合继承模式 原型继承和借用构造函数继承 父类原型上的属性方法进行继承下来 父类构造函数定义的实例属性继承下来
function Animal(age,name){
this.name = name;
this.age = age;
this.foods = ['桃子','苹果']
}
Animal.prototype.run = function(){
console.log(this.name + 'running....')
}
//定义子类
function Cat(age,name){
//Animal(age,name) //this === window 函数执行模式
//this == c对象
Animal.call(this,age,name) //函数调用模式 相当于用c对象(this)调用Animal方法 借用父类的构造函数给子类创建实例属性
}
Cat.prototype = new Animal(); //继承Animal上的方法
Cat.prototype.constructor = Cat;
var c = new Cat(19,'kk')
//缺点 调用了两次Animal() 父类的构造函数
原型式继承模式 //把一个对象作为另外一个对象的原型 将对象进行了一些扩展
function object(o){
function F(){}
F.prototype = o
return new F();
}
var m = {age:19,name:'kk',friends:['aa','bb']}
var m1 = object(m)
console.log(m1.friends)
//优点 不需要使用new 构造函数就可以构造
// 缺点 所有构造出来的实例会共享原型对象上引用类型的属性 es6 Object.create();
寄生继承模式 //把一个对象作为另外一个对象的原型 将对象进行了一些扩展
function createPersion(p){
var o = object(p);
o.say = function (){
console.log('hi')
}
return o;
}
寄生组合继承模式
function Animal(age,name){
this.name = name;
this.age = age;
this.foods = ['桃子','苹果']
}
//父类原型上的方法通过寄生来实现 Cat.prototype = new Animal() 执行了一次父类的构造函数
Animal.prototype.run = function(){
console.log(this.name + 'running...')
}
function Cat(age,name){
//借用构造函数继承模式 构建对象的实例属性
Animal.call(this,age,name) // this去调用Animal 把父类的属性通通挪到子类实例自己身上了 this.name this..... this代表子类自身 同时引用类型也不存在共享了
}
//寄生继承的方法 将Animal原型上的方法继承下来
Cat.prototype = inheritFrom(Animal.prototype)
var c = new Cat(19,'kk')
//寄生继承模式
function inheritFrom(o){
var t = object(o)
t.constructor = Cat;
return t;
}
//原型式继承的方法
function object(o){
function F(){}
F.prototye = o
return new F();
}
闭包模拟私有属性
function Persion(){
var age = 0; //私有变量 只能通过 getAge setAge来操作
this.getAge = function(){
return age;
}
this.setAge = function(a){
age = a;
}
}
var p = new Persion();
console.log(p.getAge())
p.setAge(90)
//第二种写法
function Persion(){
var age = 0;
return {
getAge:function(){
return age;
},
setAge:function(num){
age = num;
}
}
}
var p = new Persion();
console.log(p.getAge())
p.setAge(90)
js高级-面向对象继承的更多相关文章
- JS高级 - 面向对象5(继承,引用)
<script type="text/javascript"> //------------------Person类 //(Person)的构造函数 function ...
- JS高级---总结继承
总结继承 面向对象特性: 封装, 继承,多态 继承, 类与类之间的关系, 面向对象的语言的继承是为了多态服务的 js不是面向对象的语言, 但是可以模拟面向对象,模拟继承,为了节省内存 继承: ...
- JS高级 - 面向对象1(this,Object ,工厂方式,new )
面向对象三要素: 封装 继承 多态 1.this 详解,事件处理中this的本质 window this -- 函数属于谁 <script type="text/javascript& ...
- JS难点--面向对象(继承)
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 15.0px Consolas; color: #a5b2b9 } 继承 让一个对象拥有另一个对象的属性或者 ...
- JS高级---拷贝继承:把一个对象中的属性或者方法直接复制到另一个对象中
拷贝继承:把一个对象中的属性或者方法直接复制到另一个对象中 浅拷贝 function Person() { } Person.prototype.age = 10; Person.prototype. ...
- JS高级---面向对象的编程思想(贪吃蛇梳理)
面向对象的编程思想(贪吃蛇梳理) 模拟贪吃蛇游戏,做的项目 地图: 宽,高,背景颜色,因为小蛇和食物都是相对于地图显示的, 这里小蛇和食物都是地图的子元素, 随机位置显示, 脱离文档流的, 地图也需要 ...
- JS高级 - 面向对象4(json方式面向对象)
把方法包在一个Json里 var p1 = { name: "唐三", sex: "男", dreamdu: { URL: "www.dreamdu. ...
- JS高级 - 面向对象3(面向过程改写面向对象)
改写: 1.前提:所有东西都在 onload 里 2.改写:不能有函数嵌套,可以有全局变量 onload --> 构造函数 全局变量 --> 属性 函数 --> 方法 4.改错: t ...
- JS高级 - 面向对象2(prototype定义)
定义和用法 prototype 属性允许您向对象添加属性和方法 注意: Prototype 是全局属性,适用于所有的Javascript对象. 语法 object.prototype.name=val ...
随机推荐
- Noi.ac #309. Mas的童年(贪心)
/* 用所谓的加法拆分操作得到 x + y = (x ^ y) + 2 * (x & y) 那么我们这两段异或相当于前缀和 + 2 * 分段使左右两块&最大 记当前前缀异或和为S, 那 ...
- Struts2学习:Action获取properties文件的值
配置文件路径: 配置内容: 方法一: Action内被调用的函数添加下段代码: Properties props = new Properties(); props.load(UploadFileAc ...
- QQ号码正则判断
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- 关于CSS3属性transition的触发
关于怎么触发transition的效果,前面有篇文章说过一次,<关于transition和animation>,而且在实际的项目生产中,也是一直这么使用的,因为明明知道直接添加class是 ...
- 【Linux】使用ZStack私有云创建本地Linux服务器
1.运维配置了一台Linux的主机,然后安装了ZStack,前面这部分操作运维处理了. 2.首先打开Zstack的网址地址,一般是一个IP地址(此时不写) 3.然后进入页面后,默认进入首页,此时可以按 ...
- [Unity工具]查找GameObject在场景中所有被引用的地方
参考链接: https://blog.csdn.net/hjzyzr/article/details/53316919?utm_source=blogxgwz4 https://blog.csdn.n ...
- 如何安装 Microsoft Office 兼容包,以便您可以在早期版本的 Microsoft Office 中打开和保存 Office Open XML 格式
https://support.microsoft.com/zh-cn/kb/923505 针对 Office 2003 的支持已终止 Microsoft 已于 2014 年 4 月 8 日终止了针对 ...
- <spark> hadoop/spark 集群搭建
参考的这3个文档,虽然搭建花了挺长时间也遇到挺多问题,但是这3个文档对我的帮助确实挺大,如果有兴趣的或者有需要的可以参考以下文档. http://blog.csdn.net/wy250229163/a ...
- NEU(Fst Network Embedding Enhancement via High Order Proximity Approximation)
NEU(Fst Network Embedding Enhancement via High Order Proximity Approximation) NEU:通过对高阶相似性的近似,加持快速网络 ...
- Python + Selenium 实现对页面的指定元素截图(可截长图元素)【转载】
先在首页上执行一段 JavaScript 脚本,将页面的滚动条拖到最下方,然后再拖回顶部,最后才截图.这样可以解决那种按需加载图片的情况 以下代码为转载别处博客改造后的,有chrome和ff两种浏览器 ...
