体验h5离线缓存
摘要
Application Cache是浏览器自己的一种机制,随着移动互联网时代的到来,如果我们已经将需要的文件缓存下下来,一旦网络无法访问,也能继续访问。不仅能提高用户体验,而且在有网络时,也能直接访问本地文件,减少网络请求,节省流量。
Manifest
manifest 属性规定文档的缓存 manifest 的位置。
例如:
- <!DOCTYPE html>
- <html manifest="manifest.appcache">
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script src="js/test.js"></script>
- <link href="css/main.css" rel="stylesheet" />
- </head>
- <body>
- <h1>Hello world</h1>
- </body>
- </html>
应用程序缓存使得应用程序有三个优点:
- 离线浏览 - 用户可以在离线时使用应用程序
- 快速 - 缓存的资源可以更快地加载
- 减少服务器加载 - 浏览器只从服务器上下载已更新/已更改的资源
manifest 属性应该被 Web 应用程序中您想要缓存的每个页面包含。
manifest 文件是一个简单的文本文件,列举出了浏览器用于离线访问而缓存的资源。
简单语法
- <html manifest="URL">
url可以是绝对路径,也可以是相对路径。
manifest文件内容,分为三部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存。
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
例如一个完整的manifest内容如下:
- CACHE MANIFEST
- #2018-04-16 v1.0.0
- /css/main.css
- /js/test.js
- NETWORK:
- test.html
- FALLBACK:
- 404.html
注意:以 "#" 开头的是注释行,但也可满足其他用途。应用的缓存会在其 manifest 文件更改时被更新。如果您编辑了一幅图片,或者修改了一个js,css文件,这些改变都不会被重新缓存。更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
发布
发布站点,部署在iis上。

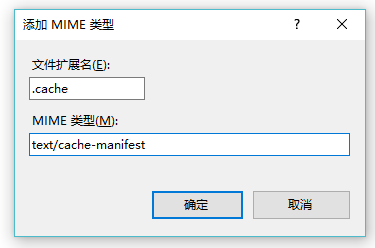
添加mini-type类型,类型必须为:text/cache-manifest

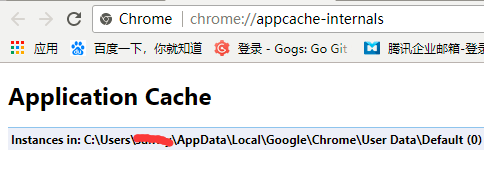
浏览,如果在谷歌浏览器中,我们可以通过访问chrome://appcache-internals/,查看缓存的本地的资源文件
此时没有缓存任何资源文件。

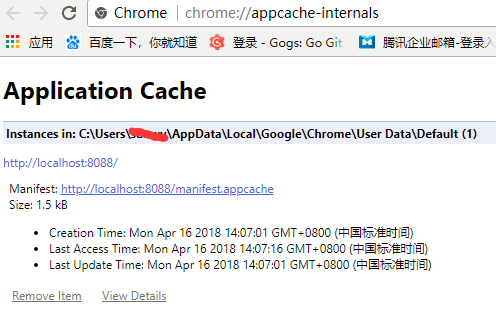
访问我们发布的站点。

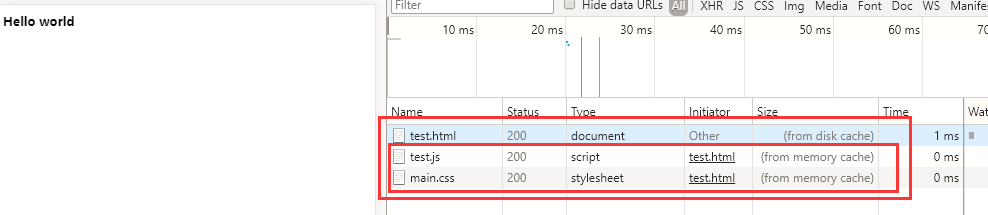
也可以通过f12查看网络请求。

如果是,你需要修改页面的样式或者js文件,如果希望该文件重新缓存,那么你也必须修改mainifest文件,修改日期和版本号。
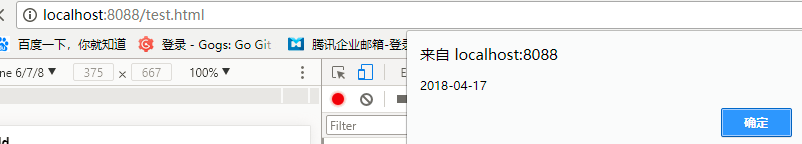
比如上面的css和js文件是一个空文件,那么现在我们添加一个函数,然后查看本地缓存的js文件是否改变
- function getDate() {
- alert("2018-04-17")
- };
- getDate();

通过更新manifest文件中的版本号,是比较方便的一种方式,同样也可以通过js文件来控制
- window.applicationCache.update();
总结
离线应用优点:1、离线浏览 。2、快速。3、减少服务器请求。
在更新文件的时候需要注意,需要更新manifest文件版本号。
如何通过js更新本地缓存,可以参考这篇文章:
https://www.cnblogs.com/PeterSpeaking/p/5912221.html
体验h5离线缓存的更多相关文章
- H5离线缓存技术Application Cache
H5离线缓存技术Application Cache 1.离线缓存技术:是浏览器本身的一种机制 HTML5引入Application Cache(应用程序缓存)技术,离线存储可以将站点的一些文件存储在本 ...
- H5 离线缓存的用法
H5离线缓存基础系列 1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2. ...
- h5 离线缓存小demo
传统的web应用是在线应用,这其实也是web的特色,对于PC时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得更低.比如:在火车上,穿山越岭进隧道,便无法访问w ...
- H5离线缓存机制-manifest
简介:Manifest 其实就是web应用的一种缓存机制,主要用于现在webapp应用中,它是浏览器自己的一种机制,随着移动互联网时代的到来,网络可靠性降低,如果我们已经将需要的文件缓存下下来,一旦网 ...
- H5离线缓存技术
HTML5提供了很多新的功能以及相应的接口,离线存储就是其中的一个,离线存储可以将站点的一些文件存储在本地,在没有网络的时候还是可以访问到以缓存的对应的站点页面,其中这些文件可以包括html,js ...
- H5离线缓存基础系列
1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2.离线缓存的优势 在没有网络 ...
- H5离线缓存(基础)学习指南
离线缓存 application cache 1. 什么是离线缓存: 离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可 ...
- h5离线缓存
离线缓存:application cache 什么是离线缓存: 离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没链接网络,被缓存的页面也可以展示 ...
- H5 应用程序缓存(离线缓存)
离线缓存这个功能的实现有以下步骤: 1,以nginx做web服务器为例,在mime.types文件中添加一行:text/cache-manifest manifest,作用是为了让服务器识别该 ...
随机推荐
- aliyun EC2配置利用filezilla配置ftp服务
项目需要在阿里云EC2虚拟主机上配置ftp服务器,看了阿里云的教程可以使用filezilla配置,但一直遇到了一些问题.现记录一些步骤,避免以后出现类似问题. 1安装filezilla server ...
- find查找时排除目录及文件
查找根目录下大于500M的文件,排除/proc目录 find / ! -path "/proc/*" -type f -size +500M | sort -rh|xargs ls ...
- 使用crontab命令添加计划任务
Ubuntu 16.04, 计划任务 就是 有(时间)计划地执行(做)任务,有计划 包括 定时执行(在哪些时间点执行任务).按照周期执行(每隔多少时间执行任务). 那么,什么是任务呢?就是 自己想要干 ...
- Angular2 CLI安装
官方文档: https://angular.cn/docs/ts/latest/cli-quickstart.html 实现步骤: 1.设置开发环境 2.创建新项目以及应用的骨架 3.启动开启服务 4 ...
- 【LOJ】#2082. 「JSOI2016」炸弹攻击 2
题解 想到n3发现思路有点卡住了 对于每个发射塔把激光塔和敌人按照极角排序,对于一个激光塔,和它转角不超过pi的激光塔中间夹的敌人总和就是答案 记录前缀和,用two-Points扫一下就行 代码 #i ...
- Floyd求最小环!(转载,非原创) 附加习题(原创。)HDU-1599
//Floyd 的 改进写法可以解决最小环问题,时间复杂度依然是 O(n^3),储存结构也是邻接矩阵 int mincircle = infinity; Dist = Graph; ;k<nVe ...
- java反射bean to bean
/** * Copyright © 2018 fwz Info. Tech Ltd. All rights reserved. * * @Package: com.sm.utils * @author ...
- Docker容器与镜像管理
目录 容器管理 运行容器 容器的启停操作 容器导入导出 容器生命周期管理 容器资源限制 内存限制 CPU限制 io 限制 镜像管理 镜像命名规范 镜像基本操作 容器管理 运行容器 1.运行一个容器示例 ...
- ES8之async/await学习随笔
详细学习参考文档: 阮一峰老师的博客,覆盖知识点ES6/7/8/9,本篇学习笔记对阮老师的关于async/await文档中的知识点进行分点总结 在ES8中加入async/await新特性后,很明显带来 ...
- Spring框架学习01——使用IDEA开发Spring程序
1.创建项目 点击“Create New Project”,新建项目 选择Maven项目 项目配置 使用本地安装的Maven 一直点击Next,最后点击完成当控制台中出现“BUILD SUCCESS” ...
