008 jquery过滤选择器-----------(子元素过滤选择器)
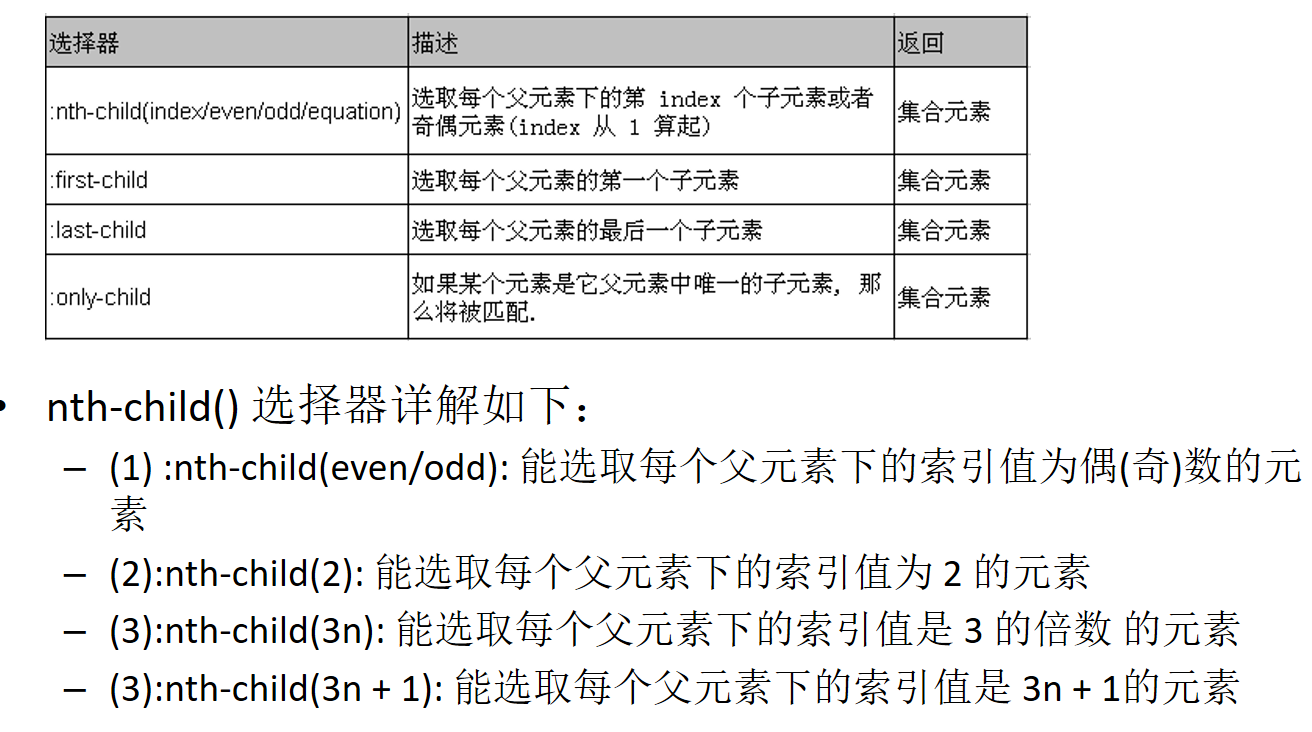
1.介紹

2.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
} div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
} div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//选取每个class为one的div父元素下的第2个子元素
$("#btn1").click(function(){
//在:前带一个空格
$("div.one :nth-child(2)").css("background","#fab");
});
//选取每个class为one的div父元素下的第一个子元素.
$("#btn2").click(function(){
$("div.one :first-child").css("background","#fab");
});
//选取每个class为one的div父元素下的最后一个子元素
$("#btn3").click(function(){
$("div.one :last-child").css("background","#fab");
});
//如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
$("#btn4").click(function(){
$("div.one :only-child").css("background","#fab");
});
})
</script>
</head>
<body>
<input type="button" value="选取每个class为one的div父元素下的第2个子元素." id="btn1"/>
<input type="button" value="选取每个class为one的div父元素下的第一个子元素." id="btn2" />
<input type="button" value="选取每个class为one的div父元素下的最后一个子元素." id="btn3" />
<input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素." id="btn4" /> <br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789"
size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
008 jquery过滤选择器-----------(子元素过滤选择器)的更多相关文章
- jQuery选择器之子元素过滤选择器Demo
测试代码: 07-子元素过滤选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
- jQuery选择器(子元素过滤选择器)第七节
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- jQuery内容过滤选择器与子元素过滤选择器用法实例分析
jQuery选择器内容过滤 一.:contains(text) 选择器::contains(text)描述:匹配包含给定文本的元素返回值:元素集合 示例: ? 1 2 $("div.mini ...
- 过滤选择器first与子元素过滤选择器first-child的区别
1.表格代码如下: <table id="table"> <tr> <td>id</td> <td>name</t ...
- jQuery选择器之子元素选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- jquery 子元素筛选选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- jquery如何阻止子元素相应mouseout事件
jquery如何阻止子元素相应mouseout事件:mouseout有一个特点,当鼠标移入子元素的时候,也会触发此事件,但是在实际应用中这个特点往往不是我们想要的,下面就通过代码实例介绍一下如何实现此 ...
- 测试css2.1选择器IE6/7/8支持情况,属性选择器/子元素/相邻
环境 xp ie 8 , ietester <!doctype html> <html> <head> <meta charset="utf-8&q ...
- css选择器 兄弟选择器 相邻兄弟选择器 子元素选择器
1.兄弟选择器: ~ 该选择器会选择当前元素之后的所有相邻指定元素(具有相同父元素的兄弟元素): .p ~ li{ color: blue; } <div> <p class=&qu ...
- [转]jquery后代和子元素的区别
这是<锋利的jquery>书里的内容 <div> <p> <span></span> <a&g ...
随机推荐
- Libre 6005 「网络流 24 题」最长递增子序列 / Luogu 2766 最长递增子序列问题(网络流,最大流)
Libre 6005 「网络流 24 题」最长递增子序列 / Luogu 2766 最长递增子序列问题(网络流,最大流) Description 问题描述: 给定正整数序列x1,...,xn . (1 ...
- spring的controller默认是单例还是多例
转: spring的controller默认是单例还是多例 先看看spring的bean作用域有几种,分别有啥不同. spring bean作用域有以下5个: singleton:单例模式,当spri ...
- git开发部署流程
git的分支操作 https://blog.csdn.net/QH_JAVA/article/details/77853605 Git 开发部署流程 采用业界成熟方案 Git Flow 分支方式进行开 ...
- 浮动和margin-left负值的有趣现象
我将第二个浮动的元素的margin-left的值不断减小: 被设置元素左移,后面的元素跟着动 当被设置元素的右边界超过了前面元素的左边界,后面边的元素被前面的元素挡在外面了
- 阿里云ECS使用cloudfs4oss挂载OSS
cloudfs4oss可以帮我们将OSS直接挂载到ECS上,就像一个目录一样方便访问.使用方法: 1.安装配置环境: yum install libcurl libcurl-devel openssl ...
- centos内存自动清理脚本及限制tomcat内存占用
使用crontab定时每天自动清理系统内存 00 00 * * * /root/Cached.sh [root@localhost ~]# cat Cachec.sh #! /bin/bash# ca ...
- Linux命令(六)Linux超级用户和管理组
修改文件目录的所属组
- 转自知乎大神---什么是 JS 原型链?
我们知道 JS 有对象,比如 var obj = { name: 'obj' } 我们可以对 obj 进行一些操作,包括 「读」属性 「新增」属性 「更新」属性 「删除」属性 下面我们主要来看一下「读 ...
- 那些年的 网络通信之 TCP/IP 传输控制协议 ip 加 端口 客户端上传文件到服务器端服务器端返回上传成功消息
多线程开启, 客户端通过 Socket 流 上传文件到服务端的一个小程序练习. 1. 抓住阻塞式方法,去调试 2. 获取对应流对象操作对应的对象 这时候自己不能懵,一定要清晰,最好命名就能区别,一搞混 ...
- jdk1.8.0_45源码解读——HashSet的实现
jdk1.8.0_45源码解读——HashSet的实现 一.HashSet概述 HashSet实现Set接口,由哈希表(实际上是一个HashMap实例)支持.主要具有以下的特点: 不保证set的迭代顺 ...
