PowerBI开发 第十一篇:报表设计技巧(更新)
PowerBI版本在持续的更新,这使得报表设计能够实现更多新的功能,您可以访问 PowerBI Blog查看PowerBI的最新更新信息,本文总结了PowerBI新版本的重要更新和设计技巧。
我的PowerBI开发系列的文章目录:PowerBI开发
一,同步切片
开发人员在设计报表时,根据分析的需要把报表划分为不同的主题,每个主题独占报表的一个Page,而在这些Page上,一般会摆放相同的过滤器。过滤器也叫做切片(Slicer),提供了分析数据的视角。
用户切换Page查看报表时,希望通过相同的视角来观察报表,发现数据中隐藏的insight。同步切换是一个非常酷的更新,但是,使用该功能的限制是,目前只能用于PowerBI Desktop内置的Slicer,

而对于从Markplace中加载的用户自定义的Slicer,还不能启用同步切片的功能,例如,HierarchySlicer 不能实现切片的同步:

在PowerBI Desktop中设置切换同步的步骤是:
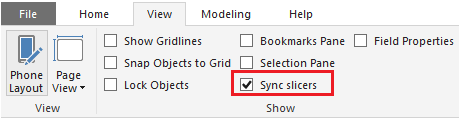
step1:打开同步切片的视图
在Report试图中,打开View菜单,勾选Sync slicers选项

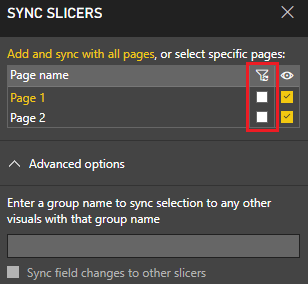
step2,添加同步的Slicer
在同步切片的视图中,选择同步切片的Page。切片同步是把整个Page的切片都添加进去,使得整个Page的切片和其他Page的切片都是同步的。不同的Page中的切片同步可以分组,每个分组中的切片是同步的。

二,持久化过滤器
用户在PowerBI Service中查看报表时,有时会从当前的报表切换到其他的报表上,等到回到原来的报表上时,用户希望PowerBI能够保存切片,这就意味着,PowerBI Service必须保存终端用户离开当前报表时所选择的切片,并在用户重新打开当前报表时,他看到的就是他之前看到的样子,之前选中的切片现在依然是选中的。用户的这个需求可以通过 Persistent filters 来实现,这个功能在PowerBI中默认是启用的。这意味着,所有的PowerBI报表会自动保存Filters,Slicers 和其他的数据视图的更新。
设计人员可以通过 File -> Options and settings -> Options-> Current File -> Report settings 来查看Persistent filters的设置:

在当前的版本中,持久化过滤器有一定的使用限制,当Page中存在自定义的切片器时,持久化过滤的作用就会失效。
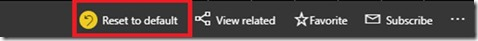
开发人员在发布(Publish)报表时,会把报表的切片、过滤器等设置为初始状态,我们把报表发布时的状态称作报表的默认状态。在启用Persistent filters之后,PowerBI Service上会保存用户的切片数据。当你看到如下的图标时,说明,报表当前没有处于默认状态,

用户可以通过 Reset to default 按钮,把切片重置到发布时的默认状态。
三,切片器被增强
切片(Slicer)是PowerBI内置的图表,该图表会根据数据的类型,提供不同的类型,切片的类型有:List、Dropdown、Between、Before、After和Relative,设计人员可以通过 设置切片的类型。
设置切片的类型。
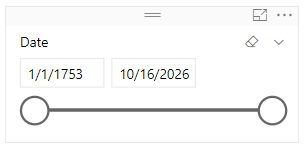
例如,如果切片的数据是Date类型的,把切片的类型设置为 Between,用户可以选择连续的日期区间。

四,隐藏切片
把切片隐藏(Hide)起来,使用户查看不到切片器的存在。这样,可以在用户不知情的情况下,选择特定的过滤条件,或者把过滤条件传递到其他Page。
有时,需要把固定的条件做为钻透(Drillthrough)的过滤器,该过滤条件不想被用户感知到,并且还需要把切片器的条件传递到钻透Page,这就要把切片隐藏起来。
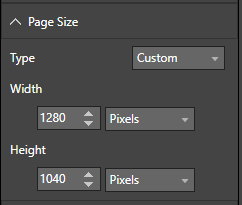
首先,在Page Size中增加Page的Height,然后,把切片器拉到Page的底部,最后,减少Page的Height,PowerBI就可以把切片器隐藏起来。

五,条件格式化
根据一个字段对另一个字段进行格式化显示,当前的版本,能够对字段的背景色和字段颜色进行动态设置。
设置条件格式化的步骤是,选中一个Chart,点击其Format属性  ,打开 Conditional formatting 目录,
,打开 Conditional formatting 目录,

格式化选项的默认值是Off,当切换到On时,PowerBI Desktop会自动打开设置窗体,设计人员在窗体中设置Background color scales和Font color scales。
参考文档:
Announcing Persistent Filters in the Power BI Service
Power BI Desktop February Feature Summary
Power BI Desktop May Feature Summary
PowerBI开发 第十一篇:报表设计技巧(更新)的更多相关文章
- PowerBI开发 第八篇:查询参数
在PowerBI Desktop中,用户可以定义一个或多个查询参数(Query Parameter),参数的功能是为了实现PowerBI的参数化编程,使得Data Source的属性.替换值和过滤数据 ...
- PowerBI开发 第三篇:报表设计技巧
最近做了几个PowerBI报表,对PowerBI的设计有了更深的理解,对数据的塑形(sharp data),不仅可以在Data Source中实现,例如在TSQL查询脚本中,而且可以在PowerBI中 ...
- PowerBI入门 第三篇:报表设计技巧
最近做了几个PowerBI报表,对PowerBI的设计有了更深的理解,对数据的塑形(sharp data),不仅可以在Data Source中实现,例如在TSQL查询脚本中,而且可以在PowerBI中 ...
- PowerBI开发 第四篇:DAX表达式
DAX 表达式主要用于创建度量列(Measure),度量值是根据用户选择的Filter和公式,计算聚合值,DAX表达式基本上都是引用对应的函数,函数的执行有表级(Table-Level)上下文和行级( ...
- PowerBI开发 第四篇:DAX 表达式基础
DAX 表达式主要用于创建度量列(Measure),度量值是根据用户选择的Filter和公式,计算聚合值,DAX表达式基本上都是引用对应的函数,函数的执行有表级(Table-Level)上下文和行级( ...
- PowerBI开发 第五篇:关系和交互
PowerBI 使用 内存的列式数据库 VertiPaq,用于对已发布的数据集进行数据压缩和快速处理,能够使PowerBI报表执行脱机访问,面向列的处理,高度优化对1:N关系的处理性能.关系是数据分析 ...
- PowerBI开发 第七篇:数据集和数据刷新
PowerBI报表是基于数据分析的引擎,数据真正的来源(Data Source)是数据库,文件等数据存储媒介,PowerBI支持的数据源类型多种多样.PowerBI Service(云端)有时不直接访 ...
- PowerBI开发 第十三篇:增量刷新
PowerBI 将要解锁增量刷新(Incremental refresh)功能,这是一个令人期待的更新,使得PowerBI可以加载大数据集,并能减少数据的刷新时间和资源消耗,该功能目前处于预览状态,只 ...
- PowerBI开发 第五篇:关系的设计
PowerBI 使用 内存的列式数据库 VertiPaq,用于对已发布的数据集进行数据压缩和快速处理,能够使PowerBI报表执行脱机访问,面向列的处理,高度优化对1:N关系的处理性能.PowerBI ...
随机推荐
- C#中获取数组中相加和最接近或等于(<=)给定值的算法
, ,,,,,,,,, }; List<List<int>> mylist = new List<List<int>>(); int length = ...
- 如何在 Azure 中均衡 Windows 虚拟机负载以创建具有高可用性的应用程序
负载均衡通过将传入请求分布到多个虚拟机来提供更高级别的可用性. 本教程介绍了 Azure 负载均衡器的不同组件,这些组件用于分发流量和提供高可用性. 你将学习如何执行以下操作: 创建 Azure 负载 ...
- (转载)令人迷糊的Oracle递归查询(start with)
转载地址:https://blog.csdn.net/weiwenhp/article/details/8218091 备注:如有侵权,请联系立即删除. 写代码时碰到要弄清楚Oracle的role之间 ...
- MySQL基础之 视图
视图 视图就是从一个表或多个表导出来的一张虚拟的表.通过这个窗口可以看到系统专门提供的数据,方便用户操作的同时增加了安全性. 视图的特点: 1.视图的列可以来自于不同的表. 2.视图是由实际存在的表创 ...
- sql点滴45—mysql中group_concat用法
group_concat(),手册上说明:该函数返回带有来自一个组的连接的非NULL值的字符串结果.比较抽象,难以理解. 通俗点理解,其实是这样的:group_concat()会计算哪些行属于同一组, ...
- docker devicemapper 问题
DOCKER_OPTS= "--storage-driver=devicemapper --storage-opt dm.basesize=50G --storage-opt dm.da ...
- 使用react-navigation时报错:undefined is not an object (evaluating rngesturehandlermodule.direction)
问题: 使用react-navigation时报错:undefined is not an object (evaluating rngesturehandlermodule.direction). ...
- 我的$OI$
我只是懒得写日记啦\(\color{pink}{qwq}\) //11月8日 啊--终于要\(NOIp\)了,为此期盼了好久.紧张了好久的我,不知道会迎来怎样的结果. 我只知道这段回忆是值得保留封存的 ...
- day11有参装饰器,无参装饰器
今日内容 1.有参装饰器 2.无参装饰器 什么是装饰器? 用来为被装饰对象添加新功能的工具. 注:装饰器可以是任意可调用对象,被装饰对象也可以是任意可调用对象. 为何要用装饰器? 开放封闭原则:对修改 ...
- Java关键字(二)——native
本篇博客我们将介绍Java中的一个关键字——native. native 关键字在 JDK 源码中很多类中都有,在 Object.java类中,其 getClass() 方法.hashCode()方法 ...
