移动端三合一瀑布流插件(原生JS)
瀑布流形式的图片布局方式在手机等移动端设备上运用广泛,比较常见的是下面前两种:
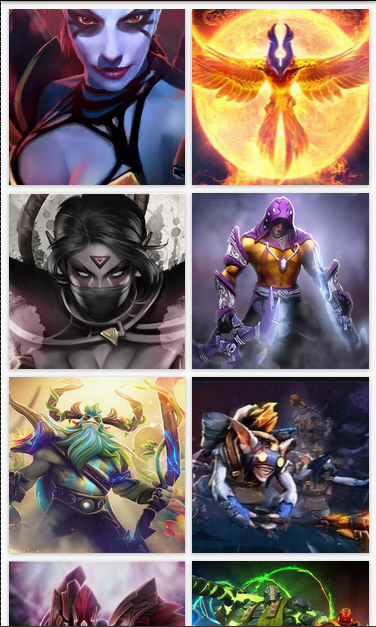
一、等宽等高

这种形式实现起来非常容易,这里就不再多说。
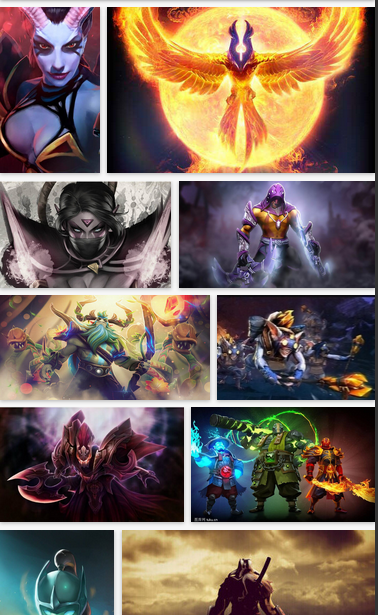
二、等宽不等高

这种形式算是比较正统的瀑布流布局形式,关于如何实现的请参考之前的一篇博文——jQuery瀑布流详解。
三、等高不等宽

在之前的工作中接触到了这种形式的瀑布流,它的主要特点是:同一行的两张图片高度相等,宽度不等,且宽高比与原图近乎一致(没有拉伸变形)。但是不同行的图片高度不一定相等,下面就介绍下它的实现方式。
这里先说一组中两张图片的比例算法。
首先,还是需要两张图片的宽和高或者高宽比,比如一张是高宽比比较大(瘦)的图,另一张是高宽比比较小(胖)的图。
如果两张图片最终需要并列在同一行,并且拥有相同的高度,那么图片所占该行的宽度,就与其高宽比成反比。即瘦的图占宽度小,胖的图占宽度多。
举个例子:
左图高宽比为2:1 (2),右图高宽比为1:2 (0.5)

他们的高宽比之和为2.5,那么左图的宽度比应该是较少的那部分 (0.5 / 2.5),右图的宽度比应该是较多的那部分 (2 / 2.5)。
也就是左图宽应为容器的五分之一,右图为五分之四。
那么高度就是图片的宽度乘以其高宽比,为了响应式这里都不使用像素而使用百分比,为了使高度与宽度保持比例,所以不使用 height,而用 padding-bottom 挤出来。原理见jQuery瀑布流详解。
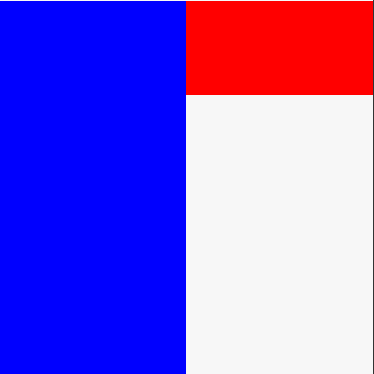
正确结果:

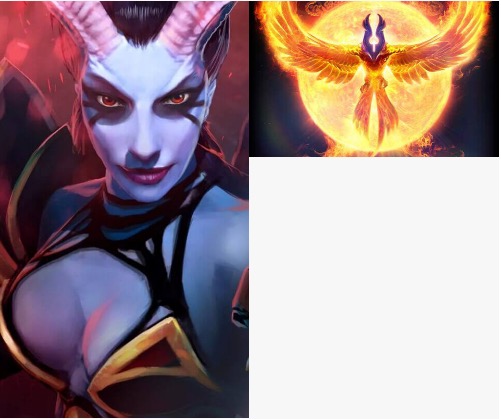
下面我们通过一个实际的例子来试验下这个算法:
左图的尺寸为 480*800,右图的尺寸为 500*311。

主要阐述下算法,代码表达个大意:
var rate1 = 800 / 480,
rate2 = 311 / 500,
totalRate = rate1 + rate2,
width1 = rate2 / totalRate * 100, // 27.2
width2 = rate1 / totalRate * 100, // 72.8
height = width1 * rate1;
return '<div style="width: '+width1+'%; padding-bottom: '+height+'%"></div>'+
'<div style="width: '+width2+'%; padding-bottom: '+height+'%"></div>';
即左图占72.2%,右图占72.8%。高度因为一致,只用计算其中一个就好。看下结果:

破费?还没,我们需要两张图之间有个间隙,假如这个间隙为容器宽度的2%
width1 = rate2 / totalRate * 98;
width2 = rate1 / totalRate * 98;
这样在计算两张图所占宽度比的时候就会先减去间隙,间隙的生成可以设置左图的 margin-right,也可以直接将右图向右浮动。

由于该插件是基于原生 JavaScript,所以我们得实现几个 jQuery 中的函数。
选择器
因为该插件的选择器唯一作用就是选中容器元素,所以只实现一个简易版的即可。
function selector(ele) {
if (!ele) {
return;
}
return document.querySelector(ele);
}
extend函数
该方法是用来合并对象的,在插件中它的主要作用是合并参数,将使用者传入的参数覆盖默认参数。
function extend() {
var args = Array.prototype.slice.call(arguments),
len = args.length,
obj = null, i;
for (i = 0; i < len; i ++) {
if (typeof(args[i]) !== 'object') {
break;
}
if (i !== 0) {
for (var o in args[i]) {
if (args[i].hasOwnProperty(o)) obj[o] = args[i][o];
}
} else {
obj = args[0];
}
}
return obj;
}
var result = extend({color: red}, {color: blue});
console.log(result); // {color: blue}
调用方法
1. 引入 wf.css 和 wf.js 文件。
2. 通过 WaterFall 构造函数实例化,通过 create 方法生成瀑布流。
var waterFall = new WaterFall('.content', {
type: 2,
urlField: 'picUrl'
});
waterFall.create(dataArr);
由于 create 方法实际是通过 appendChild 来添加DOM元素的,所以分页加载时只需要再次调用create方法并传入新的数据即可。
3. 插件支持AMD等模块化引用。
参数 (param)
type —— 瀑布流类型,默认1
1:等高等宽型,2:等宽型,3:等高型
urlField —— json中图片地址的字段,默认为 'url'。比如你接收到的数据中字段叫 'picUrl', 传入该值会使对象的属性名进行映射,下同
widthField —— json中宽度的字段,默认为 'width'
HeightField —— json中高度的字段,默认为 'height'
PS:TI6 西恩刀塔加油,小红本我就不买了:)
移动端三合一瀑布流插件(原生JS)的更多相关文章
- 一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件 在线预览 下载地址 实例代码 <!doctype html> <html lang="zh"> ...
- 利用jQuery来扩展一个瀑布流插件
简单了解jQuery.fn.extend() jQuery.fn.extend()函数用于为jQuery扩展一个或多个实例属性和方法(主要用于扩展方法). (截图来自jQuery文档) 为了更清晰 ...
- 8款实用的Jquery瀑布流插件
1.网友Null分享Jquery响应式瀑布流布局插件 首先非常感谢网友Null的无私分享,此作品是一款响应式瀑布流布局Jquery插件,网友Null增加了一个屏幕自适应和响应式,响应式就是支持智能手机 ...
- jQuery插件之-瀑布流插件
jquery.wookmark.js 一个实现瀑布流自适应宽度布局的jQuery插件—jquery.wookmark.js , wookmark使用非常简单到只需要一句代码就能实现,除此之外,当页面宽 ...
- 自定义基于jquery竖向瀑布流插件
公司新项目做了一个关于图片的板块,网上找了一些瀑布流插件都不是很适合自己,于是就自己造轮子写一个,并封装成插件github 于是就想分享一下,主要是为了更好的学习与记忆. 如果大家进来了,希望能给我g ...
- 响应式瀑布流插件Grid-A-Licious
Grid-A-Licious是一款遵守MIT协议的响应式瀑布流插件.该插件总代码行不超过400行,实现很巧妙,使用时也很流畅.实现原理也很简单,根据屏幕宽度和参数中设置的列宽度以及每项之间的间隔宽度, ...
- jQuery动态网格瀑布流插件Masonry
Masonry是一款非常强大的jQuery动态网格布局插件,可以帮助开发人员快速开发瀑布流界面效果.和CSS中float的效果不太一样的地方在于,float先水平排列,然后再垂直排列,使用Masonr ...
- jquery.masonry瀑布流插件的4个使用步骤
1.分别加载jquery插件与jquery.masonry插件两个文件 下载jquery插件:http://jquery.com也可以引用google的cdn外部jquery核心库JS文件下载jque ...
- 瀑布流插件|jquery.masonry|使用demo
Maonsry+Infinite-Scroll实现滚动式分页,网上有很多,这里只说: 瀑布流插件的一个基本使用,附上基本功能的demo <html> <head> <me ...
随机推荐
- lock 相关
lock基本思路: volitile + CAS +Queue(存放线程) 实现了: 1 可见性(volitile 和 happenedBefor原则共同实现) 与 2 原子性(CAS , ...
- js经典应用
一.js字符串转数字: 1.parseInt()和parseFloat()两个转换函数: 2.强制类型转换,Number(value)——把给定的值转换成数字(可以是整数或浮点数): 3.利用js变量 ...
- Alpha冲刺报告(11/12)(麻瓜制造者)
今日已完成 邓弘立: 整合了主页的功能 符天愉: 大致上完成了留言部分的添加,删除,查询功能 江郑: 测试了剩余四个查询,一个添加接口,也搞定了接口说明. 刘双玉: 测试了剩余四个查询,一个添加接口, ...
- Django商城项目笔记No.8用户部分-注册接口实现
Django商城项目笔记No.8用户部分-注册接口实现 users的view.py中增加如下代码 class RegisterUserView(CreateAPIView): "" ...
- U-Mail:如何实现EDM的个性化和定制化?
设想一下,一个上班族一天要接到多少垃圾邮件?据媒体报道,目前来往的邮件中,高达95%以上的是垃圾邮件,而且有些垃圾邮件还会故意占据着邮箱的最前列.同时,随着人们接受资讯越来越快捷便利,渠道越来越多,也 ...
- JAVA-最常用的A题语法
输出 System.out.println(""); if 语句 if(布尔表达式) { //如果布尔表达式为true将执行的语句 } if...else... 语句 if(布尔表 ...
- [工具]StarUML
前些日子整理文档,需要补充程序结构流程图,一直没有想到怎么样能够清晰直观描述清楚现在的解决方法,直到我知道了 UML 语言.最早对于 UML 的了解也只是停留在一本书上,他们开发使用 UML 分解任务 ...
- 【openjudge】【搜索(bfs)】P4980拯救行动
[描述:] 公主被恶人抓走,被关押在牢房的某个地方.牢房用N*M (N, M <= 200)的矩阵来表示.矩阵中的每项可以代表道路(@).墙壁(#).和守卫(x). 英勇的骑士(r)决定孤身一人 ...
- IIS7.5全站301跳转,内页+带参数url,这才是真正的全站跳转
说好的转型安全领域,可是我还是忍不住要给大家分享这个教程.因为这个问题很常见,大部分人都遇到了(可能你没注意),困扰了我很久,相信这是一篇真正适合你的IIS301跳转教程. 背景 说到301跳转,作为 ...
- App常见产品问题及预防方法
01界面适配 a:手机分辨率为1920x7080的高分辨率手机,在调整手机字体大小时,会导致页面显示出现变形: b:因用户设置的特殊字体导致列表的字母条不显示: c:某些banner 图片在部分机型只 ...
