python测试开发django-39.xadmin详情页面布局form_layout
前言
xadmin的详情页面默认是一行展示一个字段,可以使用form_layout对详情页面的布局重新设计。
可以设置必填和非必填字段,也可以设置不显示,不可以编辑的字段。
models模块
先在models.py建2张表
class ArticleClassify(models.Model):
'''文章分类'''
n = models.CharField(max_length=30, verbose_name="分类", default="")
def __str__(self):
return self.__doc__ + "->" + self.n
class Meta:
verbose_name = "文章分类"
verbose_name_plural = verbose_name
class ArticleDetail(models.Model):
'''文章'''
title = models.CharField(max_length=30, verbose_name="标题", default="输入你的标题") # 标题
classify = models.ForeignKey(ArticleClassify,
on_delete=models.CASCADE,
related_name="classify_name",
verbose_name="文章分类",
)
body = models.TextField(verbose_name="正文", default="输入正文") # 正文
auth = models.CharField(max_length=10, verbose_name="作者", default="admin") # 作者
detail = models.TextField(verbose_name="备注", default="添加备注")
# 创建时间
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
# 最后更新时间
update_time = models.DateTimeField(auto_now=True, verbose_name="最后更新时间")
def __str__(self):
return self.__doc__ + "title->" + self.title
class Meta:
verbose_name = "文章列表"
verbose_name_plural = '文章列表'
adminx.py注册表信息
class ControlActicl(object):
list_display = ['title', 'body', 'auth']
xadmin.site.register(ArticleDetail, ControlActicl)
之后执行 makemigrations 和migrate,同步数据
python manage.py makemigrations
python manage.py migrate
xadmin页面优化
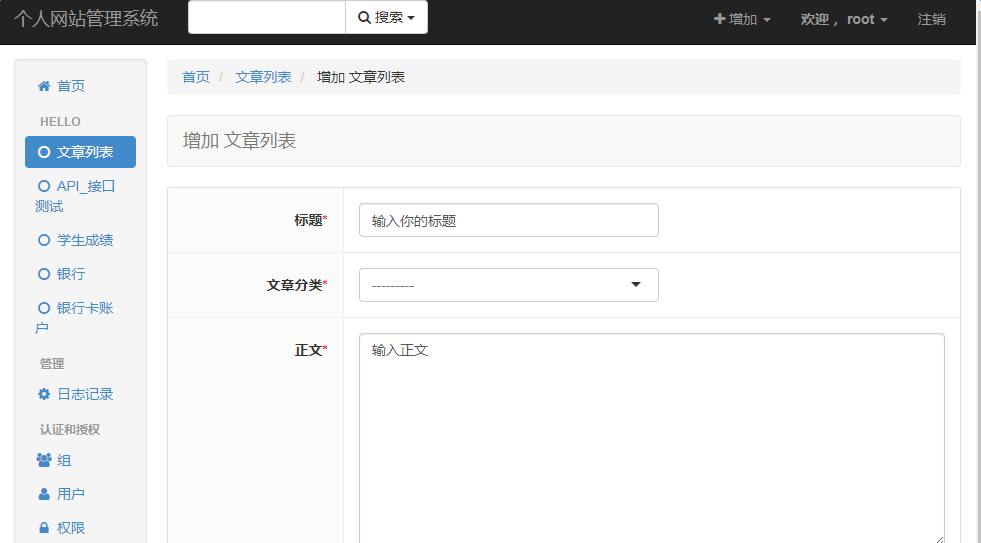
打开xadmin后台编辑页面,默认显示如下

使用form_layout重新布局,修改adminx.py注册表内容
- 先从xadmin.layout导入需要用到的类如:Fieldset,Row
- form_layout 里面传元组参数
- Fieldse是设置一个块的标题名称,默认是第一个参数
- Row是设置一行的显示内容,可以多个参数显示在一行
from xadmin.layout import Main, TabHolder, Tab, Fieldset, Row, Col, AppendedText, Side, Field
class MoreActicl(object):
list_display = ['title', 'body', 'auth']
form_layout = (
Fieldset(u'',
Row('title', 'auth'), # Row 表示将里面的字段作为一行显示
Row('classify'),
),
Fieldset(('正文内容'), #Fieldset第一个参数表示区块名称
'body',
),
Fieldset(('备注'),
Row('detail'),
),
)
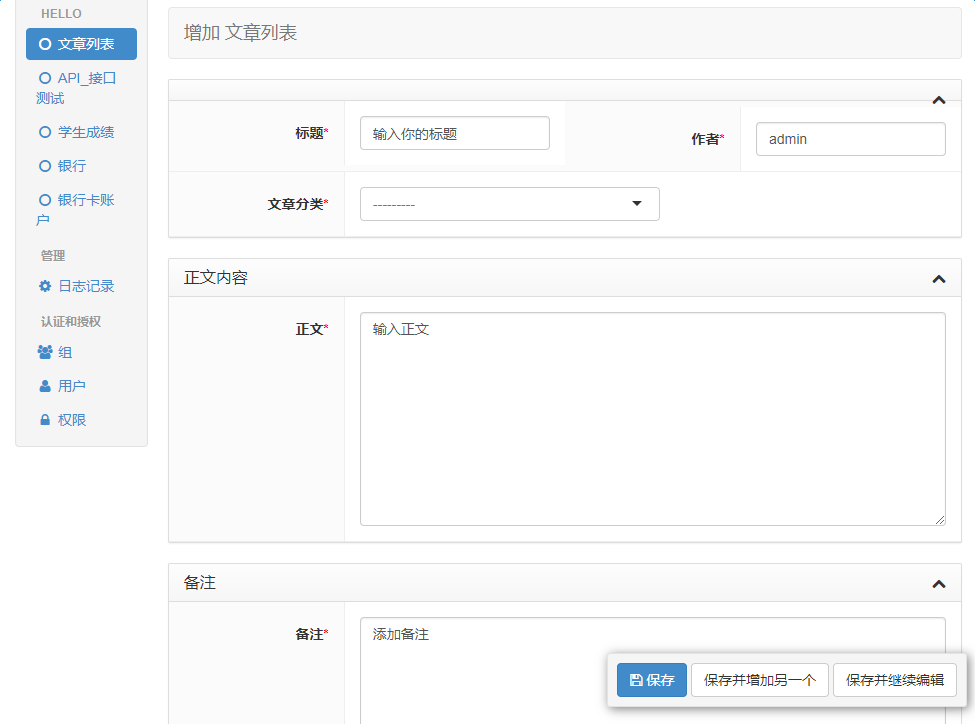
显示效果如下

添加默认输入值
也可以给编辑页面设置默认参数,在models里面设置表字段的时候,加上参数default="输入框内默认输入的参数"

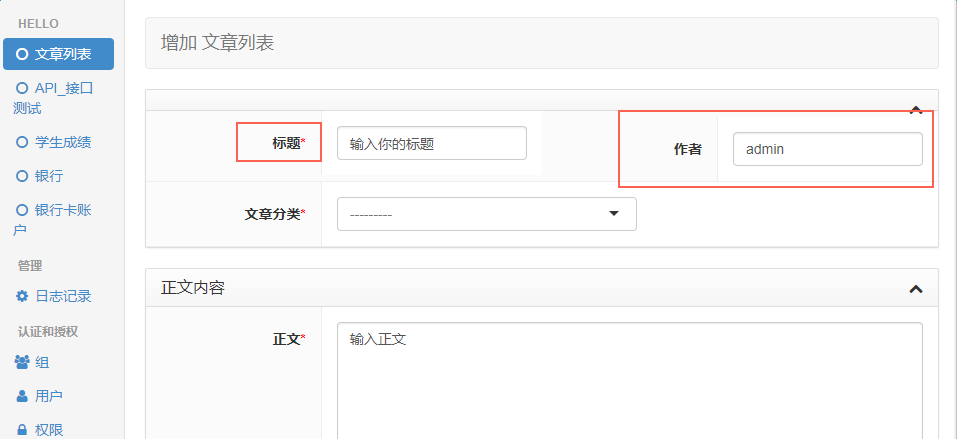
设置非必填
如何想设置非必填字段,在models里面设置表字段的时候,加上参数: blank=True。也可以同时加上blank=True, null=True
auth = models.CharField(max_length=10,
verbose_name="作者",
default="admin",
blank=True, null=True) # 作者
这样auth参数就是非必填的了,前面没红色*号了

设置只读字段
也可以设置只读字段,加个readonly_fields=['xxx']
from xadmin.layout import Main, TabHolder, Tab, Fieldset, Row, Col, AppendedText, Side, Field
class MoreActicl(object):
list_display = ['title', 'body', 'auth']
readonly_fields = ['detail'] # 只读字段
form_layout = (
Fieldset(u'',
Row('title', 'auth'), # Row 表示将里面的字段作为一行显示
Row('classify'),
),
Fieldset(('正文内容'), #Fieldset第一个参数表示区块名称
'body',
),
Fieldset(('备注'),
Row('detail'),
),
)
xadmin.site.register(ArticleDetail, MoreActicl)

隐藏字段
不显示某个字段,可以用exclude = ['auth']
class MoreActicl(object):
list_display = ['title', 'body', 'auth']
readonly_fields = ['detail'] # 只读字段
exclude = ['auth'] # 不显示某个字段
区块不可以拖动
上面的几个区块,按住鼠标后是可以上下拖动位置的,如何不让拖动可以加个餐:css_class = 'unsort no_title'
form_layout = (
Fieldset(u'',
Row('title', 'auth'), # Row 表示将里面的字段作为一行显示
Row('classify'),
css_class = 'unsort' # 不让区块拖动
),
Fieldset(('正文内容'), #Fieldset第一个参数表示区块名称
'body',
css_class = 'unsort'
),
Fieldset(('备注'),
Row('detail'),
css_class = 'unsort no_title' # no_title是不显示区块的title名称
),
)
unsort是不允许拖动 no_title是不显示区块的title名称
python测试开发django-39.xadmin详情页面布局form_layout的更多相关文章
- python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ...
- 第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin管理员详情页面布局,导航图标设置
第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin进阶 1.后台管理员详情页面布局 后台管理员详情页面,区块是可以拖动的,而且分为了很多个区块 这个页面的布局在xadm ...
- python测试开发django-36.一对一(OneToOneField)关系查询
前言 前面一篇在xadmin后台一个页面显示2个关联表(OneToOneField)的字段,使用inlines内联显示.本篇继续学习一对一(OneToOneField)关系的查询. 上一篇list_d ...
- python测试开发django-16.JsonResponse返回中文编码问题
前言 django查询到的结果,用JsonResponse返回在页面上显示类似于\u4e2d\u6587 ,注意这个不叫乱码,这个是unicode编码,python3默认返回的编码 遇到问题 接着前面 ...
- python测试开发django-15.查询结果转json(serializers)
前言 django查询数据库返回的是可迭代的queryset序列,如果不太习惯这种数据的话,可以用serializers方法转成json数据,更直观 返回json数据,需要用到JsonResponse ...
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- python测试开发django-rest-framework-63.基于函数的视图(@api_view())
前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ...
- Python测试开发必知必会-PEP
互联网发展了许多年,不仅颠覆了很多行业,还让很多职位有了更多的用武之地.产品发布迭代速度不断加快,让测试开发这个岗位简直火得不要不要的. Python语言,作为一种更接近人来自然语言的开发语言,以简洁 ...
- Python测试开发-创建模态框及保存数据
Python测试开发-创建模态框及保存数据 原创: fin 测试开发社区 前天 什么是模态框? 模态框是指的在覆盖在父窗体上的子窗体.可用来做交互,我们经常会看到模态框用来登录.确定等等,到底是怎 ...
随机推荐
- Linux挂载qcow2格式的镜像
qcow2格式的镜像一般用于KVM/QEMU的hypervisor,当我们需要修改guest host内的一些配置而又不想启动VM时则可以通过挂载guest host进行修改. 需要安装的工具包: l ...
- poj 2236 加点 然后判断某两点是否连通
题目大意:给你N台电脑,从1-N.一个数字,表示两台计算机的最大通信距离,超过这个距离就无法进行通信.然后分别告诉这些电脑的坐标,接下来有两种操作,第一种O表示这点电脑修好,第二种S,表示测试这两台电 ...
- Webpack vs Gulp
Webpack vs Gulp 谁会被拍死在沙滩上 本文组织结构 理想的前端开发流程 Gulp 为何物 Webpack 又是从哪冒出来的 结论 文章有点长,总共 1800 字,阅读需要 18 分钟 ...
- Oracle数据库游标,序列,存储过程,存储函数,触发器
游标的概念: 游标是SQL的一个内存工作区,由系统或用户以变量的形式定义.游标的作用就是用于临时存储从数据库中提取的数据块.在某些情况下,需要把数据从存放在磁盘的表中调到计算机内存中进行处理, ...
- Linux云服务器下Redis安装与部署以及设置redis后台运行
Redis下载: http://redis.io/download 我下载的4.0.11 上传到服务器 注: 官方的建议是直接在linux下载并解压编译 这里不建议先解压再上传到服务器,之前我这样做, ...
- Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图 Xamarin iOS 进度条 进度条可以看到每一项任务现在的状态.例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少.Q ...
- BZOJ3616 : War
对每个点维护一个bitset,记录哪些点可以攻击它. 可以通过kd-tree+标记永久化实现. 对于一个阵营,它在m轮之后防御系统全部完好的概率为$(1-\frac{攻击它的点数}{n})^m$. 时 ...
- 2013-2014 ACM-ICPC, NEERC, Southern Subregional Contest Problem D. Grumpy Cat 交互题
Problem D. Grumpy Cat 题目连接: http://www.codeforces.com/gym/100253 Description This problem is a littl ...
- ELASTIC 5.2部署并收集nginx日志
elastic 5.2集群安装笔记 设计架构如下: nginx_json_log ->filebeat ->logstash ->elasticsearch ->kiban ...
- j.u.c系列(10)---之并发工具类:Semaphore
写在前面 Semaphore是一个计数信号量,它的本质是一个"共享锁". 信号量维护了一个信号量许可集.线程可以通过调用acquire()来获取信号量的许可:当信号量中有可用的许可 ...
