WordPress主题开发:开启导航菜单功能

步骤一:开启导航菜单功能
<?php
/*
register_nav_menu( $location, $description )
函数功能:开启导航菜单功能
@参数 string $location, 导航菜单的位置
@参数 string $description, 导航菜单的描述
开启多个位置的导航菜单,只需要重复调用此函数即可
*/
register_nav_menu( 'header-menu', '我的顶部导航' ); //注册一个菜单
?>
多个菜单可以这样写
<?php
register_nav_menus( array(
'header_menu' => '我的顶部导航',
'footer_menu' => '我的底部导航'
) );
?>
如果使用钩子
/*----------------
开启自定义菜单
----------------*/
function register_my_menus() {
register_nav_menus(
array(
'header-menu' => '我的顶部导航',
'footer-menu' =>'我的底部导航',
'top-nav'=>'网站上部导航'
)
);
}
add_action( 'init', 'register_my_menus' );
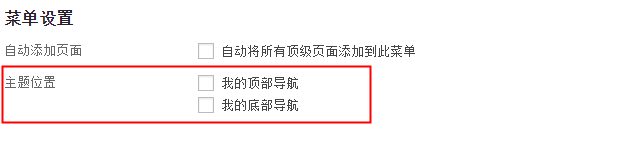
然后后台就会出现

步骤二:在后台创建菜单,并设置菜单项目,将菜单项目和第一步注册的菜单建立关系

步骤三:早模版文件中调用导航菜单
1/默认版:
<?php wp_nav_menu(); ?>
2/简单版:
<?php wp_nav_menu(array( 'menu' => 'nav', 'depth' => 1,'menu_class'=>'navcontainer')); ?>
获取的菜单名称为nav,只列出一级菜单,样式名为navcontainer
3/完整版参数:
wp_nav_menu( array(
'theme_location' => '',
'menu' => '',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => ''
) );
参数说明:
| theme_location | 导航别名,如步骤一functions.php设置的:header_menu |
| menu | 期望显示的菜单 |
| container_id | ul父节点id值 |
| container_class | ul父节点class值 |
| menu_class | ul节点class值 |
| menu_id | ul节点id值 |
| before | 菜单链接前的文本 |
| after | 菜单链接后的文本 |
| link_before | 每个菜单链接文本前的文本 |
| link_after | 每个菜单链接文本后的文本 |
| depth | 菜单深度 |
| container | false 时去除div标签 |
| items_wrap | 值为 '%3$s' 去ul保持li不变 |
控制当前样式:
.current-menu-item{...}
============
帮助文档:
中文官方参考文档:http://codex.wordpress.org/zh-cn:%E4%B8%BB%E9%A2%98%E7%89%B9%E6%80%A7
英文官方参考文档:http://codex.wordpress.org/Theme_Features
利用Walker_Nav_Menu自定义菜单结构:
http://devework.com/wp-nav-menu-walker-nav-menu.html
WordPress主题开发:开启导航菜单功能的更多相关文章
- WordPress主题开发:实现分页功能
注意的是这个受后台这里的文章篇数设置所影响~ 一.使用内置方法 (WordPress 4.1以前无效) the_posts_pagination 输出分页式导航,用法: <?php the_po ...
- 黄聪:《跟黄聪学WordPress主题开发》
又一个作品完成!<跟黄聪学Wordpress主题开发>,国内最好的Wordpress主题模版开发视频教程!! 目录预览: WordPress官方源文件层式结构讲解 WordPress数据库 ...
- WordPress入门 之 设置导航菜单
WordPress 3.0 添加了一个自定义导航菜单的功能,让你可以很自由地设置网站的导航菜单.现在大多数的主题也都支持这个功能了,那么,究竟该如何设置WordPress导航菜单?今天倡萌就介绍一下. ...
- wordpress 主题开发
https://yusi123.com/3205.html https://themeshaper.com/2012/10/22/the-themeshaper-wordpress-theme-tut ...
- WordPress主题开发:开启文章缩略图功能
安装wordpress后,默认的主题里编辑文章都会看见这个缩略图功能,那么我们自己开发的新主题怎么有这个功能呢? 目录: 一.开启缩略功能 二.设置缩略图大小 三.编辑文章,上传缩略图 四.调用缩略图 ...
- SharePoint开发 - 自定义导航菜单(一)菜单声明与配置
博客地址 http://blog.csdn.net/foxdave 本篇描述自定义sharepoint菜单的一种方式,自定义菜单适用于一些门户等需求的网站 自定义的菜单有自己的数据源,可以是数据表,可 ...
- WordPress 主题开发 - (三) 开发工具 待翻译
Before we get started building any WordPress Theme, we’re going to need to get our development tools ...
- Winfrom 开发系统导航菜单
先上图看效果在说. 效果图如上,在Web中这个一点难度都没有,几行Css+JS就搞定了.但是在Winfrom中.本来就是半杯水的水准,想做这个个导航菜单,发现真难找,找了很多都不合胃口,只能自己写个了 ...
- WordPress 主题开发:从入门到精通(必读)
本专栏介绍如何开发设计你自己的 WordPress 主题.如果你希望了解更多如何安装和应用主题的内容,请参阅应用主题文档.本文的内容不同于应用主题,因为所讨论的是编写代码去构建你自己的主题的技术内容, ...
随机推荐
- 转载 http://blog.csdn.net/dengta_snowwhite/article/details/6418384
从SDCard保存的txt文件读取中文到android系统中会出现乱码问题,如何解决这个乱码问题,网上有不少解答方法,譬如说利用String temp1 =EncodingUtils.getStrin ...
- 使用css实现移动端导航条滚动
<div class="tab"> <div class="table-item"> <span class="tab- ...
- mybatis SQL构造器
org.apache.ibatis.jdbc.AbstractSQL<T> org.apache.ibatis.jdbc.AbstractSQL<T> 抽象泛型类,它主要用于解 ...
- redis 命令远程批量删除keys
1.首先在电脑上装上 redis 客户端; https://www.cnblogs.com/feijl/p/6879929.html 2.安装成功后,进入 redis-cli 客户端目录; 连接 re ...
- SNMP中MIB2所有主要节点
系统组:system组包含以下对象集(.1.3.6.1.2.1.1): 对象名:sysDescr(1) OID:system.1 对象类型:DisplayString[255] 访问模式:只读 描述: ...
- GET和POST两种基本请求方法的区别(转载)
get与post请求的区别: 通常回答: GET在浏览器回退时是无害的,而POST会再次提交请求. GET产生的URL地址可以被Bookmark,而POST不可以. GET请求会被浏览器主动cache ...
- MongoDB 进阶模式设计
原文链接:http://www.mongoing.com/mongodb-advanced-pattern-design 12月12日上午,TJ在开源中国的年终盛典会上分享了文档模型设计的进阶技巧,就 ...
- c++中的前置声明
引用google c++编码规范: When you include a header file you introduce a dependency that will cause your cod ...
- Vue(SPA) WebPack模块化打包、SEO优化(Vue SSR服务端同构直出)、全浏览器兼容完整解决方案
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案. 明年的这个时候我又是在做什么... 读在最前面: 1. ...
- [转] CSSOM视图模式(CSSOM View Module)相关整理
以下就是一些API属性的相关内容,包括兼容性,使用,测试等. 一.Window视图属性 这些属性可以hold住整个浏览器窗体大小.微软则将这些API称为“Screenview 接口”.包括:inner ...
