promise请求数据用法
Promise简介
Promise 是异步编程的一种解决方案,比传统的解决方案–回调函数和事件--更合理和更强大。ES6将其写进了语言标准,统一了语法,里面保存着某个未来才回结束的事件(通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息,代码十分简洁易读没有复杂的花括号嵌套,把异步代码写成同步的感觉。
代码:
let p1=new Promise((resolve,reject)=>{
//resolve 解决>成功
//reject 拒绝>失败
$.ajax({
url:'1.txt',
dataType:'json',
success(json){
resolve(json);
}
error(){
reject(err);
}
})
});
let p2=new Promise((resolve,reject)=>{
$.ajax({
url:'2.txt',
dataType:'json',
success(json){
resolve(json);
}
error(){
reject(err);
}
})
});
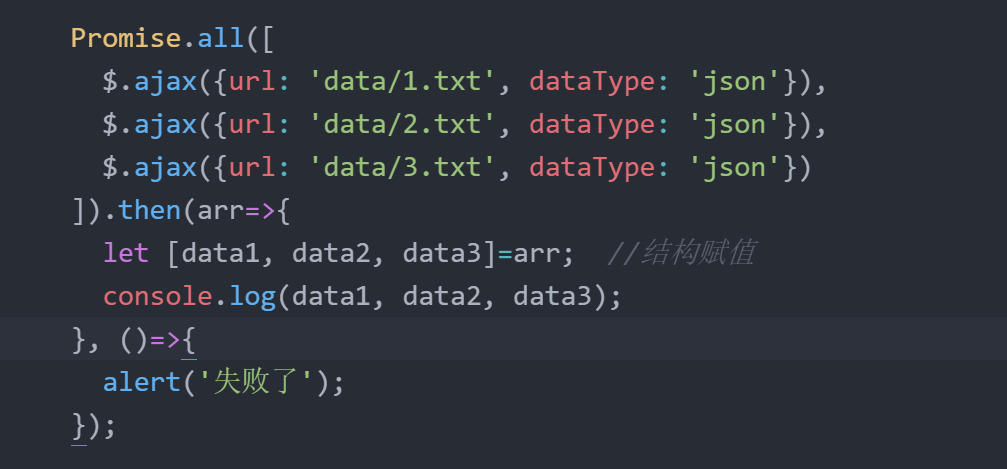
Promise.all([p1,p2]).then(arr=>{
let [a1,a2]=arr;
},err=>{
console.log(err)
});
Promise.all() 与:请求全部完成后执行
Promise.race() 或:只有一个完成
jq封装的$.ajax返回的本身就是一个promise对象

promise请求数据用法的更多相关文章
- ES6之Promise的基本用法
之前多次看过阮一峰的ES6教程,对Promise也简单的理解过,但是,由于没在项目中运用过,所以记忆的并不深刻,昨天在进行项目的改良,有一个地方需要用到Promise 所以就这样写了: onload函 ...
- 前端向服务器请求数据并渲染的方式(ajax/jQuery/axios/vue)
原理: jQuery的ajax请求:complete函数一般无论服务器有无数据返回都会显示(成功或者失败都显示数据): return result
- 深入浅出:promise的各种用法
https://mp.weixin.qq.com/s?__biz=MzAwNTAzMjcxNg==&mid=2651425195&idx=1&sn=eed6bea35323c7 ...
- vue+axios+promise实际开发用法
axios它是基于promise的http库,可运行在浏览器端和node.js中,然后作者尤雨溪也是果断放弃了对其官方库vue-resource的维护,直接推荐axios库,小编我也是从vue-res ...
- Angular 定时器$timeout和$interval关于定时刷新页面和发送请求的用法
项目中有用到定时器定时刷新页面的数据,在网上查看了一些资料,整理了一下,备忘. $timeout 用法如下:$timeout(fn,[delay],[invokeApply]); fn:一个将被延迟执 ...
- iOS开发之Socket通信实战--Request请求数据包编码模块
实际上在iOS很多应用开发中,大部分用的网络通信都是http/https协议,除非有特殊的需求会用到Socket网络协议进行网络数 据传输,这时候在iOS客户端就需要很好的第三方CocoaAsyncS ...
- jQuery的deferred对象使用详解——实现ajax线性请求数据
最近遇到一个ajax请求数据的问题 ,就是想要请求3个不同的接口,然后请求完毕后对数据进行操作,主要问题就是不知道这3个请求誰先返回来,或者是在进行操作的时候不能保证数据都已经回来,首先想到能完成的就 ...
- Swift 网络请求数据与解析
一: Swift 网络数据请求与处理最常用第三方 又有时间出来装天才了,还是在学swift,从中又发现一些问题,这两天上网找博客看问题弄的真的心都累.博客一篇写出来,好多就直接照抄,就没有实质性的把问 ...
- get和post方式请求数据,jsonp
get方式请求数据: p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 19.0px Consolas; color: #289c97 } p.p2 { ma ...
随机推荐
- Hanlp在java中文分词中的使用介绍
项目结构 该项目中,.jar和data文件夹和.properties需要从官网/github下载,data文件夹下载 项目配置 修改hanlp.properties: 1 #/Test/src/han ...
- Hanlp实战HMM-Viterbi角色标注中国人名识别
这几天写完了人名识别模块,与分词放到一起形成了两层隐马模型.虽然在算法或模型上没有什么新意,但是胜在训练语料比较新,对质量把关比较严,实测效果很满意.比如这句真实的新闻“签约仪式前,秦光荣.李纪恒.仇 ...
- Vivado使用技巧(1)
Vivado使用技巧 (1) 1. 2.复位准则: 3. 4. 5. 6. 7. 8.
- Vivado HLS初识---阅读《vivado design suite tutorial-high-level synthesis》(6)
Vivado HLS初识---阅读<vivado design suite tutorial-high-level synthesis>(6) 1.创建工程与开启GUI 2.调试 查看关于 ...
- python MySQL-Slave从服务器状态检测脚本
#!/bin/bash mysql -e "show slave status\G" > mysql_status.txt array=($(egrep 'Slave_IO_ ...
- java集合之List源码解析
List是java重要的数据结构之一,我们经常接触到的有ArrayList.Vector和LinkedList三种,他们都继承来自java.util.Collection接口,类图如下 接下来,我们对 ...
- 放一个Dynamicinputs corresponding to Dynamicknobs的Node源码
static const char* const CLASS = "AddInputsSol"; static const char* const HELP = "Add ...
- 一文全解:利用谷歌深度学习框架Tensorflow识别手写数字图片(初学者篇)
笔记整理者:王小草 笔记整理时间2017年2月24日 原文地址 http://blog.csdn.net/sinat_33761963/article/details/56837466?fps=1&a ...
- Spring-framework应用程序启动loadtime源码分析笔记(二)——@Transactional
@Transactional标识类或方法,使方法被执行时使用事务方式执行,这里只讨论PROXY方法增强方法.使用@EnableTransactionManagement,默认model=AdviceM ...
- scroll家族属性
上一篇主要分析了一下offset家族属性,本篇文章则主要是来分析一下scroll家族属性. 首先,scroll家族包括4个属性: 网页正文宽度:document.body.scrollWidth; 网 ...
