Vue + Bootstrap 制作炫酷个人简历(一)
文章已经废弃,当初年少无知犯的错,不要混用,留作警醒!
最近看了别人做的简历,简单炫酷,自己非常喜欢,于是打算自己做一个,尝试一下。
由于写这篇随笔的时候才开始动工,所以目前没有成品给大家看。
emmm等我更新完会在最后附上成品。
现在 开始!
首先 配置项目
具体可以看我的 Vue 配置项目
由于需要使用bootstrap,所以我们要安装jquery和bootstrap。
这里我们采用npm进行安装。
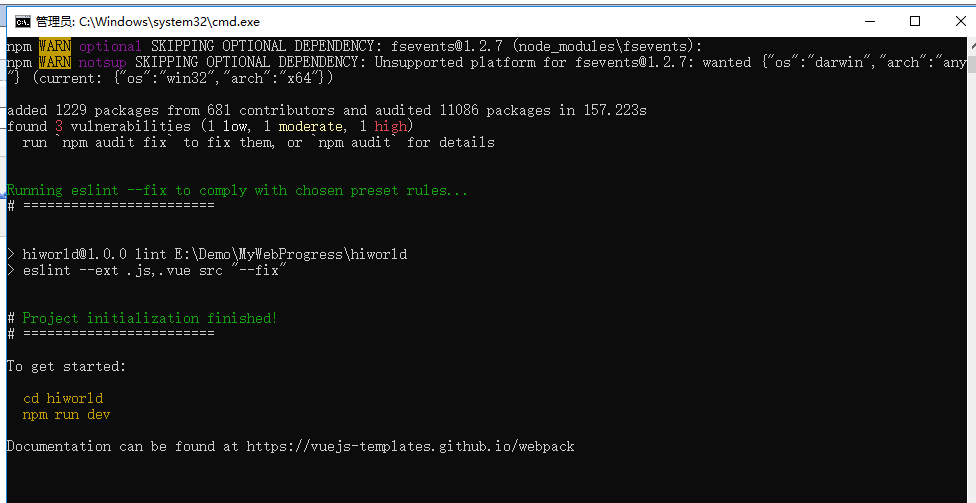
安装成功如图:

然后安装 jquery 这里根据官方文档我们选择v1.12.4
执行 安装
npm install jquery@1.12.4 --save
再安装bootstrap v3.3.7
npm install bootstrap@3.3.7 --save-dev
注意:
要在vue中使用jquery我们需要进行一点点小的配置
找到 build/webpack.base.conf.js 打开
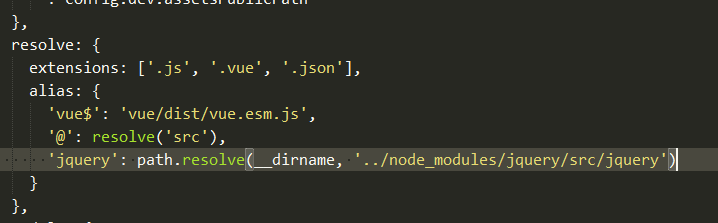
找到如图对应代码处改为如图:

'jquery': path.resolve(__dirname, '../node_modules/jquery/src/jquery')
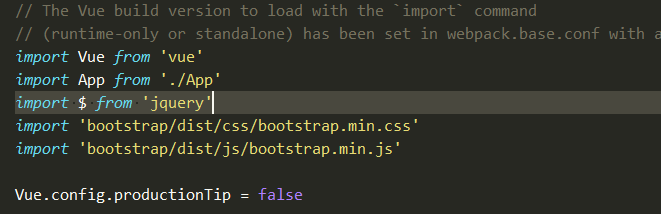
然后我们在 main.js 中使用
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
这个时候会 提示 bootstrap必须使用jquery
然后我们在引入之前需要添加
import $ from 'jquery'
如图:

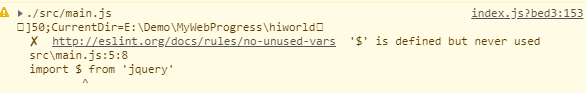
你有可能会发现这样一个警告-->

因为我们前面引入了 $ 但是未使用。
这个,可以在需要使用的地方引入,将main.js中的删去即可。
最后我们可以试试,bs的样式和jquery的语句。
<template>
<div id="app" class="container">
<h1 class="page-header text-info">Hi World</h1>
</div>
</template> <script>
import $ from 'jquery'
export default {
name: 'App',
mounted: function () {
console.log($('.page-header').text())
}
}
</script>
结果:


duang~完美运行!
这个就是在vue中使用bootstrap
今天先把项目创建好。明天开始搭建框架。
最后提一句:现在前端工作不好找啊,入行需谨慎。(女同胞自动忽略)
还有!高三党注意。
类似于数字媒体技术这种专业就不要选了,后悔一辈子都是小事,我怕你下辈子还后悔。
不要问我为什么,我是我们学校最后一届,后无来者。
据知情人士了解,这个专业别人不认!
Vue + Bootstrap 制作炫酷个人简历(一)的更多相关文章
- Vue + Bootstrap 制作炫酷个人简历(二)
没想到隔了这么久才来更新. 用vue做简历,不是非常适合,为什么呢. 因为简历没什么数据上的操作,一般都是静态的内容. 不过都说了用Vue来做,也只能强行续命了. 这里是我做好的成品 非一般简历 由 ...
- 基于Bootstrap的炫酷jQuery slider插件
简要教程 这是一款在原生bootstrap slider的基础上制作效果非常炫酷的jQuery slider插件.该slider插件可以自定义slider的颜色.形状.透明度和tooltip等属性,美 ...
- 用AI制作炫酷效果
PART1:制作第一个效果 步骤一:新建一个800*600的画布. 骤二:从工具栏选“矩形工具”,创建一个800*600的矩形.白色的是画布,浅红色(我的AI之前保留的填充颜色,每个人都不一样)的是你 ...
- web报表设计器在线制作炫酷图表
相信很多人都看过这些大屏的图表,是不是感觉效果很酷炫,做起来会很复杂,按照传统的方式去做,使用数据分析工具结合ps美化可能耗时要数月才能做出来.但这个时候用Smartbi自助仪表盘功能,全方位的满足各 ...
- vue 写一个炫酷的轮播图
效果如上图: 原理: 1.利用css 的 transform 和一些其他的属性,先选五张将图片位置拍列好,剩余的隐藏 2.利用 js 动态切换类名,达到切换效果 css代码如下 .swiper-cer ...
- vue+canvas实现炫酷时钟效果的倒计时插件(已发布到npm的vue2插件,开箱即用)
前言: 此事例是在vue组件中,使用canvas实现倒计时动画的效果.其实,实现效果的逻辑跟vue没有关系,只要读懂canvas如何实现效果的这部分逻辑就可以了 canvas动画的原理:利用定时器,给 ...
- css3制作炫酷导航栏效果
今天主要利用hover选择器.鼠标滑过查看效果. 一.普通导航栏 Home Content Service Team Contact 对于这种普通的导航栏,只是鼠标滑过的时候颜色会变,所以思路变得很简 ...
- canvas,制作炫酷的时钟和倒计时
html部分 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 30.0px Consolas; color: #2b7ec3 } p.p2 { margin ...
- 制作炫酷banner js插件,revolution
这是一款非常强大的内容切换插件,它基于jQuery,它充分响应,支持移动设备,支持手机触摸,键盘翻页:它内置幻灯.视频播放计时器,它拥有各种模式:自定义,自动响应,全屏:它有多种动画效果.3d效果.. ...
随机推荐
- python约束 异常 MD5 日志处理
一.约束 1.用父类执行约束 子类继承父类,用重写方法,对子类的方法进行约束. class Foo: def login(self): # 对子类进行约束,该方法需要重写 # 没有执行的错误 rais ...
- PHP的设计模式之工厂模式
以前写代码老觉得,搞那么多乱七八槽的设计模式干嘛啊,这不是自己找罪受嘛.现在在这次的API开发过程中才晓得设计模式的厉害,真的是境界不到,永远不能领悟呀.还好坚持编码这么久,终于进入设计模式的运用了, ...
- 关于Cell中的各种值的类型判断
switch (cell.getCellType()){ case Cell.CELL_TYPE_NUMERIC: //数字 cellValue = stringDateProcess(cell); ...
- RNN文章总结
1.RNN 基本结构类型 2. RNN 3.零基础入门深度学习(5) - 循环神经网络 4.
- 修改oralce数据库用户名和密码
首先以sys用户登录数据库 一.修改用户名 查到到所需修改用户名称的用户需要:select user#,name from user$;(例如查到有一个normal的用户对应的user#=61) 修改 ...
- win7 C环境搭建
1 http://jingyan.baidu.com/article/14bd256e4cb86ebb6d261287.html 2 http://jingyan.baidu.com/arti ...
- IntelliJ IDEA 启动 自动进入项目列表,IDE启动不进入项目,IDE启动不进入上一次的项目
1.希望IDE启动后,不进入上次使用的项目,而进入如图 2.项目很多,想着切换不方便,还得在启动打开前,点击取消,而且拖慢IDE启动的速度,所以进入这个项目列表页还是很好的. 3.设置方法 首先,任意 ...
- vue的饿了么写作感受
1.在重复使用的组件中,要把重复使用组件的需要在数据的请求的地方设置为在富组件中,通过props船只到子组件,这样在重复调用次组件的时候既可以很好的避免组件的值的冲突 2.getData的使用,把所有 ...
- vue中的路由独享守卫的理解
1.vue中路由独享守卫意思就是对这个路由有一个单独的守卫,因为他的守卫方式于其他的凡是不太同 独享守卫于前置守卫使用方法大致是一样的 在路由配置的时候进行配置, { path:'/login', c ...
- HTML5与相关类的扩充
1.getElementsByclassName()方法 <body> <div class='a1'>klkx1</div> <ul id='ul1'> ...
