python实现本地图片上传到服务区
本地图片上传到服务器,其本质上来讲,就是读取本地图片,复制到服务器,并返回服务器url
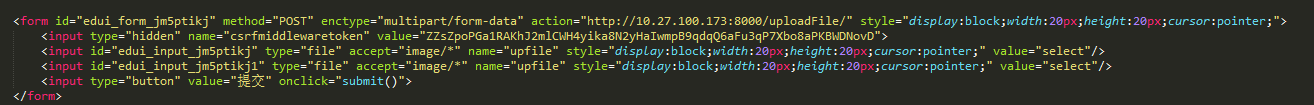
前端代码,用的form表单提交,form表单中包含两个文件选择表单元素,选择文件,点击提交按钮,提交form表单


服务端代码如下:
def get_path_format_vars():
return {
"year":datetime.now().strftime("%Y"),
"month":datetime.now().strftime("%m"),
"day":datetime.now().strftime("%d"),
"date":datetime.now().strftime("%Y%m%d"),
"time":datetime.now().strftime("%H%M%S"),
"datetime":datetime.now().strftime("%Y%m%d%H%M%S"),
"rnd":random.randrange(100,999),
}
def GetOutputFileInfo(request, path_format, path_format_vars):
# 将保存的文件路径和配置的静态资源连接起来
outputPath = os.path.join(MEDIA_ROOT, path_format) # 这里MEDIA_ROOT是在settings文件中配置的静态资源路径 MEDIA_ROOT = os.path.join(BASE_DIR, "media")
# 拼接文件名
outputFile = "%(basename)s_%(datetime)s_%(rnd)s.%(extname)s"%path_format_vars
outputFile = outputFile.replace("/","_")
# 将文件夹路径和文件名拼接起来,生成带完整路径的文件路径,用于返回给前端
outputPathFormat = os.path.join(path_format, outputFile)
# 文件路径是否存在,如果不存在则创建一个
if not os.path.exists(outputPath):
os.makedirs(outputPath)
outputPath = outputPath.replace("/","\\")
outputPathFormat = outputPathFormat.replace("/","\\")
return(outputPathFormat, outputPath, outputFile)
def UploadFileToServer(request, filePath, file):
try:
# 以二进制格式写入文件
f = open(filePath, "wb")
for chunk in file.chunks():
f.write(chunk)
except Exception as e:
f.close()
return u"写入文件错误{}".format(e.message)
finally:
f.close()
return "success"
def UploadFile(request):
if not request.method == "POST":
return JsonResponse({"error":u"不支持此种请求"}, safe=False)
/** 这里涉及到一个问题,就是多图上传获取图片,一直以来我们都是直接使用get来获取但是如果是多图,你会发现get拿到的永远只有一个,经过debug调试我们可以看到,request.FILES是一个MultiValueDict类型,这种字典类型是特殊定义的,要取得list,需要用getlist方法
**/
files = request.FILES.getlist("upfile")
if len(files) == 0:
return JsonResponse({"error":u"请至少选择一个文件"}, safe=False)
returnInfors = {} # 定义一个字典用来承载返回值
returnInfos["data"] = []
for file in files:
filename = file.name
fileSize = file.size
# 获取不包括后缀的文件名和文件后缀
upload_origin_name, upload_origin_ext = os.path.splitext(filename)
# 自定义允许上传的文件类型
allType = [".png", ".jpg", ".jpeg", ".gif", ".bmp"]
# 判断文件上传类型
if not upload_origin_ext in allType:
return JsonResponse({"error":u"服务器不允许上传%s类型的文件"%upload_origin_ext}, safe = False)
# 判断上传文件的大小
maxSize = 10485760 # 自定义上传文件大小限制10M
if fileSize > maxSize:
return JsonResponse({"error":u"文件大小不能超过%s"}%maxSize)
# 校验做完了,开始正式上传文件
path_format_var = get_path_format_vars() # 获取时间相关参数,用于拼接文件名
path_format_var.update({
"basename":upload_origin_name,
"extname":upload_origin_ext[1:],
"filename":filename
})
# 取得文件输出的路径
outputPathFormat = "forum/images"
outputFormat, outputPath, outputFile = GetOutputFileInfo(request, outputPathFormat , path_format_vars)
# 开始写入文件
state = UploadFileToServer(request, outputPath, outputFile)
# 写完,将结果返回给前端
mediaurl = urljoin(MEDIA_URL, outputFormat) # MEDIA_URL 也是settings文件中配置的静态资源路径 MEDIA_URL = '/media/'
# 将绝对路径返回给前端
abs_url = request.build_absolute_uri(mediaurl)
return_info = {
"url":abs_url,
"original":upload_origin_name,
"type":upload_origin_ext,
"size":fileSize,
"state":state
}
returnInfos["data"].append(return_info)
return JsonResponse(returnInfos)
def GetFileUpload(request):
return UploadFile(request)
python实现本地图片上传到服务区的更多相关文章
- TinyMCE的使用(包括汉化及本地图片上传功能)
TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单.首先去网上随便下载个汉化包,然后把汉化包解压后的lan ...
- 本地图片上传与H5适配知识
最近用到本地图片上传作为API的参数,在网上看了许多,记录一下,以后可能用的着(仅自己记录用,看不清请绕路) function getObjectURL(file) { var url = null ...
- JavaScript实现本地图片上传前进行裁剪预览
本项目支持IE8+,测试环境IE8,IE9,IE10,IE11,Chrome,FireFox测试通过 另:本项目并不支持Vue,React等,也不建议,引入JQuery和Vue.React本身提倡的开 ...
- JS兼容各个浏览器的本地图片上传即时预览效果
JS兼容各个浏览器的本地图片上传即时预览效果 很早以前 在工作曾经碰到这么一个需求,当时也是纠结了很久,也是google了很久,没有碰到合适的demo,今天特意研究了下这方面的的问题,所以也就做了个简 ...
- 【咸鱼教程】本地图片上传。动态GIF表情图生成
本案例参考:http://emoji.decathlon.trustingme.cn/但是实现方式不一样. 教程目录一 head first二 打开本地图片功能三 拖拽和缩放手势,调整图片四 gifj ...
- 本地图片上传到GitHub,MarkDown使用Github图片地址
最近在学习用markdown编辑器,我是直接用有道云笔记编辑的,感觉真的好好用,编辑了一半的博客,可以按样式保存在云笔记中,我再也不会忘记写博客了~~ 但是在编辑博客的时候发现了一个问题,那就是本地图 ...
- DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一.xhEditor图片上传的配 ...
- JavaScript实现本地图片上传预览功能(兼容IE、chrome、FF)
需要解决的问题有:本地图片如何在上传前预览.编辑:最近发现这个功能很多是基于flash实现的,很多JavaScript实现的代码兼容性都很差,特别是在IE和firefox和chrome三个浏览器上不兼 ...
- [转]微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
本文转自:http://blog.csdn.net/qq_31383345/article/details/53014610 今天遇到微信小程序的用户头像设置功能,做笔记. 先上gif: 再上代码: ...
随机推荐
- peewee基本操作
本文将简单的介绍Peewee,一览它的主要特点,主要涉及到: 模型定义 存储数据 检索数据 注意:如果你偏爱稍微高级一点的教程, peewee建立类似twitter应用 是一篇结合Flask框架与pe ...
- webApi添加视图出现/Index.cshtml”处的视图必须派生自 WebViewPage 或 WebViewPage<TModel>。
是因为webApi Views文件夹下缺乏web.config文件,从mvc项目相同目录拷贝一个web.Config文件放入 删除多余的namespaces 即可 web.config配置如下: &l ...
- 设置SSH免密码登录
1.cd .ssh 2.执行下面的命令,三次回车. ssh-keygen -t rsa cat id_rsa.pub >> authorized_keys 3.发送公钥 scp .ssh/ ...
- Win 10 启用Linux子系统---Kali 和Ubuntu子系统
注:转载请注明出处,谢谢!!! 一.Linux on Windows简介 Win10一周年版推出了用于Windows的Linux子系统这一功能.Linux子系统和Windows的结合真是有一种神互补. ...
- linux编译64bitHadoop (eg: ubuntu14.04 and hadoop 2.3.0)
Hadoop官网提供的编译好的hadoop-2.3.0.tar.gz二进制包是在32位系统上编译的,在64系统上运行会有一些错误,比如: WARN util.NativeCodeLoader: Una ...
- Java面试知识点之虚拟机篇(一)
前言:Java虚拟机的重要性不言而喻,不管是在实际工作中,还是面试中. 1.JVM架构 要点: 主要了解Java虚拟机运行时数据区:程序计数器.Java虚拟机栈.本地方法栈.Java堆和方法区. 参考 ...
- Linux最终将会领先于Windows、Mac OS!
Linux最终将会领先于Windows.Mac OS! 众所周知,硬件离开了软件就像人失去灵魂,而操作系统作为软件中的基础部分,更是重中之重!无论手机.电脑.还是服务器一旦离开了操作系统,比之一堆废铁 ...
- form表单post请求乱码问题
今天做一个查询的小模块遇到了 请求乱码的问题,表单请求方式是post 解决方法是在web.xml 文件中配置一下内容 <!--配置解决post乱码问题filter --> <filt ...
- python六十八课——网络编程之UDP协议
1.1 概述 UDP是无连接通信协议,即在数据传输时,数据的发送端和接收端不建立逻辑连接.简单来说,当一台计算机向另外一台计算机发送数据时,发送端不会确认接收端是否存在,就会发出数据,同样接收端在收到 ...
- 刚学习java时的笔记, 有点渣, 毕竟都是从低往高走
一片很有意义的论文: 写给那些在技术路上奔跑的人们!!!!! http://blog.csdn.net/xqhrs232/article/details/24885971 乱码处理 1.get处理 解 ...
