PageHelper分页+前台BootStrap_pagination样式/BootStrap_table样式
一.PagerHelper分页+前台BootStrap_pagination样式:


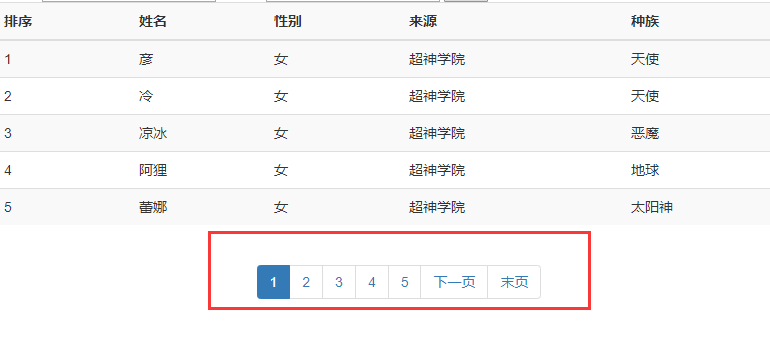
效果:

1.引入pageHelper插件:2种方式 pageHelper所需jar包:pagehelper-5.1.2.jar
BootStrap_table文件与pageHelper.jar 下载:https://pan.baidu.com/s/12qi7aC6MzSb2vAfOgpAdCg 提取码:isgr
BootStrap_pagination下载:https://pan.baidu.com/s/1he6dPSPuLOwjys2CkjxAiw 提取码:objo
<!-- 引入 pageHelper插件 -->
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!--reasonable:分页合理化参数,默认值为false。 当该参数设置为 true 时,pageNum<=0 时会查询第一页, pageNum>pages(超过总数时),会查询最后一页。
默认false 时,直接根据参数进行查询。 -->
<property name="properties" value="mysql" />
<property name="reasonable" value="true" />
</plugin>
</plugins>
sqlmapconfig.xml
第二种:配置在数据源处:
<!-- 数据源 -->
<bean name="dataSource" class="org.apache.commons.dbcp.BasicDataSource">
<property name="driverClassName" value="${jdbc.driver}" />
<property name="url" value="${jdbc.url}" />
<property name="username" value="${jdbc.username}" />
<property name="password" value="${jdbc.password}" />
<!-- 作为一个数据库连接池 性能参数 -->
<property name="maxActive" value="10" />
<property name="maxIdle" value="5" />
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<value>
helperDialect=mysql
</value>
</property>
</bean>
</array> </property>
</bean>
applicationContext-dao.xml
2.Controller
package com.zhiyou.controller; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody; import com.zhiyou.pojo.PageBean;
import com.zhiyou.pojo.User;
import com.zhiyou.services.UserService; @Controller
public class UserController { @Autowired
private UserService userService; @RequestMapping("user")
public String pageShow(){ return "userList";
}
@RequestMapping("userPage")
@ResponseBody
public PageBean<User> pageShow(@RequestParam(defaultValue="1",required=true,value="pageNum") Integer pageNum,Integer pageSize,String name,String factions){
/*Integer pageSize = 5;*/
User user = new User();
if (name != "" && name != null) {
user.setName(name);
}
if (factions != "" && factions != null) {
user.setFactions(factions);
}
PageBean<User> page = userService.pageShow(pageNum,pageSize,user);
return page;
} }
UserController
3.page实体类
package com.zhiyou.pojo; import java.io.Serializable;
import java.util.List; import com.github.pagehelper.Page; public class PageBean<T> implements Serializable { private static final long serialVersionUID = 1L; private long total; //总记录数
private List<T> list; //结果集
private int pageNum; // 第几页
private int pageSize; // 每页记录数
private int pages; // 总页数
private int size; // 当前页的数量 <= pageSize,该属性来自ArrayList的size属性
/**
* 包装Page对象,因为直接返回Page对象,在JSON处理以及其他情况下会被当成List来处理,
* 而出现一些问题。
* @param list page结果
* @param navigatePages 页码数量
*/
public PageBean(List<T> list) {
if (list instanceof Page) {
Page<T> page = (Page<T>) list;
this.pageNum = page.getPageNum();
this.pageSize = page.getPageSize();
this.total = page.getTotal();
this.pages = page.getPages();
this.list = page;
this.size = page.size();
}
} public long getTotal() {
return total;
} public void setTotal(long total) {
this.total = total;
} public List<T> getList() {
return list;
} public void setList(List<T> list) {
this.list = list;
} public int getPageNum() {
return pageNum;
} public void setPageNum(int pageNum) {
this.pageNum = pageNum;
} public int getPageSize() {
return pageSize;
} public void setPageSize(int pageSize) {
this.pageSize = pageSize;
} public int getPages() {
return pages;
} public void setPages(int pages) {
this.pages = pages;
} public int getSize() {
return size;
} public void setSize(int size) {
this.size = size;
} }
PageBean
4.前台 ,需要引入bootstrap-paginator.min.js
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<%
pageContext.setAttribute("URL_PATH", request.getContextPath());
%>
<link href="${URL_PATH}/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="${URL_PATH}/js/jquery-1.9.1.min.js"></script>
<script src="${URL_PATH}/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<scriptsrc="${URL_PATH}/bootstrap-3.3.7-dist/js/bootstrap-paginator.min.js"></script>
<script src="${URL_PATH}/js/showUser.js"></script>
</head>
<body>
名称:
<input type="text" id="name"> 种族:
<input type="text" id="factions">
<input type="button" value="查询" onclick="render()">
<table class="table table-striped ">
<tbody>
<tr>
<th>排序</th>
<th>姓名</th>
<th>性别</th>
<th>来源</th>
<th>种族</th>
</tr>
</tbody>
<tbody id="userContent">
</tbody>
</table>
<!--显示翻页 -->
<div class="form-group">
<div class="col-md-12 text-center">
<nav aria-label="Page navigation">
<ul class="pagination">
</ul>
</nav>
</div>
</div>
</body>
</html>
userList.jsp
5.js
// 分页
var getCategorySecondData = function(params,url, callback) {
$.ajax({
url : url,
type : 'post',
data : params,
dataType : 'json',
success : function(response) {
callback && callback(response);
}
});
}
var setPaginator = function(pageCurr, totalPages, callback) {
var numberOfPages = 5;
if (totalPages < numberOfPages) {
numberOfPages = totalPages;
}
$('.pagination').bootstrapPaginator({
/*当前使用的是3版本的bootstrap*/
bootstrapMajorVersion : 3,
/*配置的字体大小是小号*/
size : "normal",
/*当前页*/
currentPage : pageCurr,
/*一共多少页*/
totalPages : totalPages,
/*页面上最多显示几个含数字的分页按钮*/
numberOfPages : numberOfPages,
/*设置显示的样式,默认是箭头 */
itemTexts : function(type, page, current) {
switch (type) {
case "first":
return "首页";
case "prev":
return "上一页";
case "next":
return "下一页";
case "last":
return "末页";
case "page":
return page;
}
},
onPageClicked : function(event, originalEvent, type, page) {
currPage = page; // 注意currPage的作用域
callback && callback();
}
});
}
page.js
var currPage = 1;
var pageSize = 5;
var render = function() {
$('#userContent').empty();
var name = $("#name").val();
var factions = $("#factions").val();
var url = '/userPage.action';
getCategorySecondData({
pageNum : currPage,
pageSize : pageSize,
name : name,
factions : factions
}, url, function(data) {
showData(data.list);
setPaginator(data.pageNum, Math.ceil(data.total / pageSize), render);
});
};
render(); // 渲染页面函数 function showData(list) {
var str = "";
for (var i = 0; i < list.length; i++) {
str = "<tr><td>" + (i + 1) + "</td><td>" + list[i].name + "</td><td>" + list[i].sex + "</td><td>" + list[i].source + "</td><td>" + list[i].factions + "</td></tr>"
$('#userContent').append(str);
}
}
showUser.js
二、前台使用BootStrap_table
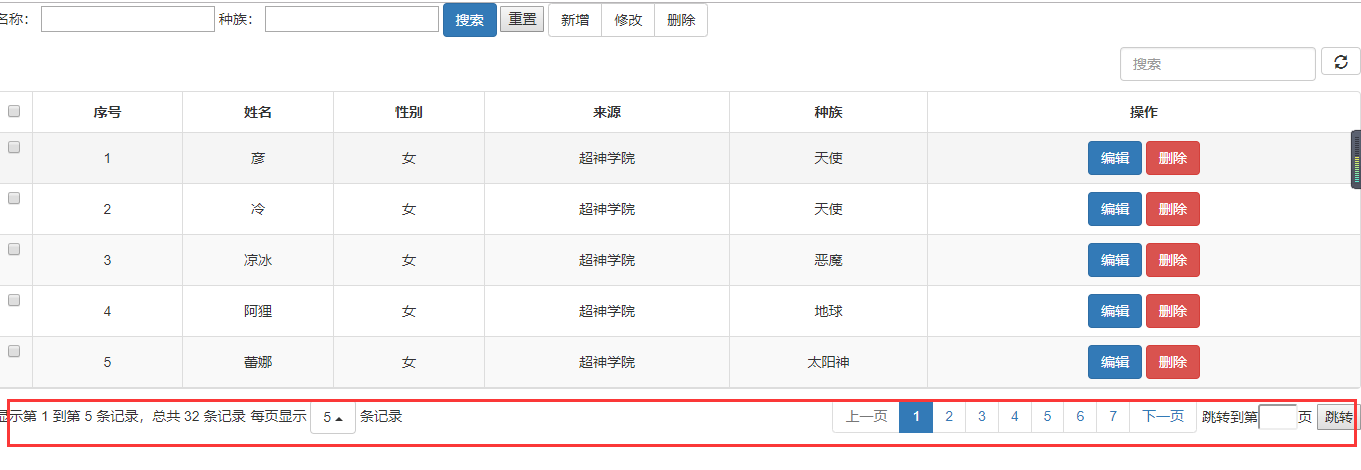
效果:

1.前台jsp: 引入BootStrap _table.js
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户</title>
<%
pageContext.setAttribute("URL_PATH", request.getContextPath());
%>
<link href="${URL_PATH}/bootstrap-3.3.7-dist/css/bootstrap.css" rel="stylesheet">
<link href="${URL_PATH}/bootstrap-3.3.7-dist/css/bootstrap-table.css" rel="stylesheet">
<script src="${URL_PATH}/js/jquery-1.9.1.min.js"></script>
<script src="${URL_PATH}/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<script src="${URL_PATH}/bootstrap-3.3.7-dist/js/bootstrap-table.js"></script>
<script src="${URL_PATH}/bootstrap-3.3.7-dist/js/bootstrap-table-zh-CN.js"></script>
<script src="${URL_PATH}/js/user.js"></script>
<script src="${URL_PATH}/js/page.js"></script> </head>
<body>
<form action="" id="pageParamForm">
名称: <input type="text" id="name" name="name">
种族: <input type="text" id="factions" name="factions">
<input type="button" class="btn btn-primary btn_search" value="搜索" onclick="queryBtn()"/>
<input type="reset" value="重置">
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">新增</button>
<button id="btn_edit" type="button" class="btn btn-default">修改</button>
<button id="btn_delete" type="button" class="btn btn-default">删除</button>
</div>
</form> <!-- 分页 -->
<table id="tablePage"></table>
</body>
</html>
userList.jsp
2.js;
$(function() {
var url = '/userPage.action';
var columns = [
{
checkbox : true,
align : 'center',
valign : 'middle'
},
{
title : '序号',
align : 'center',
valign : 'middle',
formatter : function(value, row, index) {
return index + 1;
}
},
{
title : '姓名',
field : 'name',
align : 'center',
valign : 'middle'
},
{
title : '性别',
field : 'sex',
align : 'center',
valign : 'middle'
},
{
title : '来源',
field : 'source',
align : 'center',
valign : 'middle'
},
{
title : '种族',
field : 'factions',
align : 'center',
valign : 'middle'
},
{
title : '操作',
field : 'id',
align : 'center',
formatter : function(value, row, index) {
var e = '<button href="#" class="btn btn-primary" onclick="edit(\'' + row.id + '\')">编辑</button> ';
var d = '<button href="#" class="btn btn-danger" onclick="del(\'' + row.id + '\')">删除</button> ';
return e + d;
}
}
]
showpage(url, columns);
})
$(function() {
showpage();
});
user.js
function showpage(url, columns) {
$("#tablePage").bootstrapTable({
url : url,
dataType : "json",
method : 'post', //请求方式(*)
contentType : "application/x-www-form-urlencoded", //需要设置为这个参数,后台才能通过对象获取值,这里要注意
striped : true, //隔行变色
toobar:'#toobar',//工具按钮使用哪个容器
cache : false, //是否使用缓存
showColumns : false,
pagination : true, //是否显示分页
paginationLoop : false,
paginationPreText : '上一页',
paginationNextText : '下一页',
//showFooter : true, //显示列脚
showPaginationSwitch : false, //是否显示数据条数选择框
sortable : false, //是否启用排序
sortOrder:'asc',
singleSelect : false,
search : true, //显示搜索框
buttonsAlign : "right", //按钮对齐方式
showRefresh : true, //是否显示刷新按钮
sidePagination : "server", //服务端处理分页
pageNumber : 1,
pageSize : 5,
pageList : [ 5, 10, 25, 50 ],
undefinedText : '',
uniqueId : "id", //每一行的唯一标识,一般为主键列
queryParamsType : '',
queryParams : queryParams, //传递参数(*)
responseHandler : function(res) {
//在ajax获取到数据,渲染表格之前,修改数据源,改成bootstrap-table需要的数据格式
var nres = [];
nres.push({
total : res.total,
rows : res.list
});
return nres[0];
},
columns : columns
});
function queryParams(params) {
var param = $("#pageParamForm").serializeJsonObject();
param["pageSize"]=params.pageSize;
param["pageNum"]=params.pageNumber;
return param;
}
}
//点击“查询”按钮
function queryBtn(){
$("#tablePage").bootstrapTable('refreshOptions',{pageNumber:1});
}
$.fn.serializeJsonObject = function() {
var json = {};
var form = this.serializeArray();
$.each(form, function() {
if (json[this.name]) {
if (!json[this.name].push) {
json[this.name] = [ json[this.name] ];
}
json[this.name].push( );
} else {
json[this.name] = this.value || '';
}
});
return json;
}
page.js
PageHelper分页+前台BootStrap_pagination样式/BootStrap_table样式的更多相关文章
- 如何在实际项目中使用PageHelper分页插件
PageHelper是一个分页插件,能够简单快速的帮助开发人员完成常见的分页功能,你只需要简单的使用两行代码就可以完成一个分页效果- 最近做一个科创项目,使用Maven+SSM的环境,有分页的功能,于 ...
- 【spring boot】14.spring boot集成mybatis,注解方式OR映射文件方式AND pagehelper分页插件【Mybatis】pagehelper分页插件分页查询无效解决方法
spring boot集成mybatis,集成使用mybatis拖沓了好久,今天终于可以补起来了. 本篇源码中,同时使用了Spring data JPA 和 Mybatis两种方式. 在使用的过程中一 ...
- PageHelper分页实战(SSM整合)
步骤一:引入SSM相关的jar包,包列表如下: 步骤二:创建或修改配置文件,配置文件清单如下: applicationContext.xml <?xml version="1.0&qu ...
- 17-SSM中通过pagehelper分页的实现
SSM中通过pagehelper分页的实现 1. 在SSM框架的基础上实现,导包 <!-- 分页 --> <dependency> <groupId>com.git ...
- css002 创建样式和样式表
创建样式和样式表 一个样式表包含多个样式 样式表的种类 1.内部样式表,存放在<head></head>之间.如: <head> <style> ( ...
- CSS3初学篇章_5(背景样式/列表样式/过渡动画)
背景样式 1.背景颜色语法:background-color : transparent | color body { background-color:#CCCCCC;} 2.渐变色彩语法:back ...
- cdr创建样式与样式集的方法
样式是一组定义对象属性的格式化属性,如轮廓或填充.例如,要定义轮廓样式,您可以指定轮廓宽度.颜色和线条类型等属性.要定义字符样式,您可以指定字体类型.字体样式和大小.文本颜色和背景色.字符位置.大写等 ...
- JavaScript获取非行间样式/定义样式
html节点的样式分为以下几种 (1)浏览器默认样式 (2)引用样式(引用外部css文件的样式.style标签内定义的样式) 引用外部css样式:<link rel="styleshe ...
- Springboot 系列(十二)使用 Mybatis 集成 pagehelper 分页插件和 mapper 插件
前言 在 Springboot 系列文章第十一篇里(使用 Mybatis(自动生成插件) 访问数据库),实验了 Springboot 结合 Mybatis 以及 Mybatis-generator 生 ...
随机推荐
- SQL Server 常用SQL
--查询所有表 select * from sysobjects where xtype='u' ORDER BY name ASC
- C++ 数组和字符串
数组和字符串的基本知识 目录 一.数组的声明 二.字符串 一.数组的声明 1.1.存储在每个元素中的值得类型: 1.2.数组名: 1.3.数组中的元素数. ];//short 数组元素值的类型,a数组 ...
- npm 命令
npm instal moduleName [-g] :安装模块,有 -g 或 --global 是全局安装 npm install -g cnpm --registry=https://regis ...
- event 事件2
4.事件类型 “DOM3级事件”规定了一下几类事件: 1)UI事件(用户界面事件),当用户与页面元素交互时触发 2)焦点事件,当元素获得或失去焦点时触发 3)鼠标事件,当用户通过鼠标在页面上执行操作时 ...
- windows下git 同步数据到github的常见问题
常用排错方法: 1,查看连接是否正常. 2,push数据有时会报错,这是由于远程repository和我本地的repository冲突造成. 解决方法: 1.使用强制push的方法: git push ...
- gson 入门使用
参考文章:https://www.cnblogs.com/majay/p/6336918.html Java 对象与 Json 之间的互相转换,用的比较多大是 Jackson 与 Gson 第一步:添 ...
- C#窗体-猜数字
1.用到的控件:groupbox.label.textbox.button.menustrip等 2.实现的功能,随机产生一个数字,输入自己猜的答案,判断是否猜对. 3.运行结果 4.代码 using ...
- Integer 函数传参实现值交换
import java.lang.reflect.Field; public class MainClass { public static void main(String[] args) { In ...
- String、StringBuilder、StringBuffer 区别
public static void testStringBuffer(){ long start System currentTimeMillis(); StringBuffer sbuf = ne ...
- 控制请求重复提交的方法总结(Token)
重复提交的定义: 重复提交指的是同一个请求(请求地址和请求参数都相同)在很短的时间内多次提交至服务器,从而对服务器造成不必要的资源浪费,甚至在代码不健壮的情况还会导致程序出错. 重复提交的原因或触发事 ...
