Javascript高级编程学习笔记(19)—— 对象属性
面向对象的语言有一个标志,那就是语言中都有类的概念
前面的文章中我提到过ECMAScript中没有类的概念(ES6之前)
所以JS中的对象和其他语言中的对象存在着一些区别
ECMA中对对象的定义如下:
无序属性的集合,其属性可以包含基本值、对象、或者函数
说白了JS中的对象可以看作散列表,无非就是一组名、值对
前面我在介绍JS中的引用类型的时候,已经介绍了对象定义的两种方式:1、字面量 2、构造函数
这里不再赘述
下面介绍一下对象上的一些属性
属性类型
ECMA中规定了两种属性类型:数据属性和访问器属性,对象上的每个属性都是其中的一种
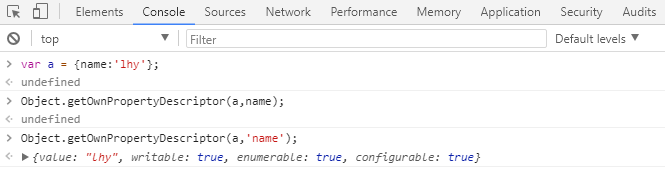
这些属性的特性不能直接访问,只能使用ES5提供的Object.getOwnPropertyDescription(访问的对象,访问的属性名) 第二个参数为字符串
该方法返回一个对象,返回指定对象指定属性的属性描述符

1、数据属性
对于这一类型的属性有四种描述其行为的特性
- configurable 能否通过delete删除该属性,或能否将其修改为访问器属性,默认为 true
- enumerable 能否通过 for-in 循环返回该属性 默认为 true
- writable 能否修改属性的值 默认为true
- value 保存该属性的值 默认为undefined
要修改上述特性只能通过ES5提供的另外一个函数 Object.defineProperty(定义的对象, 属性名, 特性描述符)
PS.要注意的是:一旦将configurable设为false就不能修改除了writable特性的其他特性了(包括configurable本身)
当对属性进行违反其特性的操作时,会静默地失败,严格模式会报错
2,、访问器属性
访问器属性没有value特性,value特性和访问器属性的特性只能存在一种
访问器属性有以下特性
- configurable 能否通过delete删除该属性,或能否将其修改为访问器属性,默认为 true
- enumerable 能否通过 for-in 循环返回该属性 默认为 true
- get 定义该属性被访问时要执行的函数 默认undefined
- set 定义该属性被执行修改操作时执行的函数 默认undefined
由于get、set特性让我们可以在数据进行操作时,执行函数,所以可以用其实现一些MVV*框架的双向数据绑定
var obj = {values:null}; // 定义value属性用于保存值
Object.defineProperty(obj, data , {
get: function(){
return this.values;
},
set: function(value){
this.values = value;
// 其他操作
}
})
其中get、set不一定要同时指定,只指定get表示该属性只读,只指定set表示该属性只能写不能读
PS.今天就先介绍对象的属性,要注意的是定义属性特性和读取属性特性都有复数方法:getOwenPropertyDescriptions、defineProperties
除此而外上述操作只能在支持ES5的浏览器中执行,这也是使用访问器属性实现的Vue只兼容到IE9的原因
Javascript高级编程学习笔记(19)—— 对象属性的更多相关文章
- Javascript高级编程学习笔记(29)—— BOM(3)location对象
在JS中location是一个神奇的对象 它既是window对象的属性,也是document对象的属性 它的作用主要在于保存当前文档页面的信息,以及将 url 解析为独立的片段 location对象属 ...
- Javascript高级编程学习笔记(97)—— WebGL(3) WebGL上下文(1)
WebGL上下文 在支持WebGL的浏览器中,WebGL的名字为 "experimental-webgl",这是由于 webgl 的规范仍未制定完成 制定完成后名字就会改为简单的 ...
- Javascript高级编程学习笔记(6)—— 流程控制语句
话不多说,我们直接开始进入今天的主题 流程控制语句 首先什么是流程控制语句呢? 顾名思义,就是控制流程的语句. 在JS中语句定义了ECMAScript中的主要语法,让我们可以使用一系列的关键字来完成指 ...
- Javascript高级编程学习笔记(26)—— 函数表达式(4)私有变量
私有变量 严格来讲,JS中没有私有成员的概念,所有对象属性都是公有的. 但是JS中有私有变量的概念 所有在函数中定义的变量都可以认为是私有变量,因为不能在函数外部进行访问 私有变量包括 1.函数参数 ...
- Javascript高级编程学习笔记(18)—— 引用类型(7)单体内置对象
什么是内置对象呢? js高级程序设计中给出的定义为:由ES规定不依赖于宿主环境的对象,这些对象在JS执行前就已经存在 前面我们介绍的引用类型都是内置对象 除了这些对象外ECMA还规定了两个单体内置对象 ...
- Javascript高级编程学习笔记(59)—— 事件(3)事件对象
事件对象 在触发DOM‘事件时,会产生一个事件对象 event 该对象包含着所有与事件有关的信息 所有浏览器都支持 event 对象但是支持的方式有所不同 DOM事件对象 兼容DOM的浏览器会将eve ...
- Javascript高级编程学习笔记(31)—— BOM(5)screen、history对象
screen对象 screen对象应该是BOM对象中最不常用的对象了 其主要用于提供客户端的显示能力信息 包括浏览器外部显示的信息,和像素的宽高等 这个对象的主要用于检测客户端能力,一般不会影响功能 ...
- Javascript高级编程学习笔记(30)—— BOM(4)navigator对象
window对象作为浏览器的全局对象.location对象保存了页面的url信息 那么navigator对象又有什么作用呢? navigator对象 该对象最早由 Netspace Navigator ...
- Javascript高级编程学习笔记(28)—— BOM(2)window对象2
今天讲一下window对象和浏览器导航,弹窗等有关的内容 导航和打开窗口 window.open() 用于导航到某个特定 url 该方法接收四个参数 1.url 2.窗口目标(当页面中有多个框架fra ...
随机推荐
- SpringBoot集成RabbitMQ 从零到一,学会MQ异步和解耦--
RabbitMQ 概念 RabbitMQ 即一个消息队列,_主要是用来实现应用程序的异步和解耦,同时也能起到消息缓冲,消息分发的作用._RabbitMQ使用的是AMQP协议,它是一种二进制协议.默认启 ...
- Linux静态设置CentOS 7虚拟机的IP
进入root ,输入命令:# vi /etc/sysconfig/network-scripts/ifcfg-ens33 .将DHCP协议获取IP,改为static静态,加上想要设置的IPADDR即可 ...
- Python爬虫——Request模块
# 使用 Requests 发送网络请求# 1.导入 Requests 模块import requests# 2.尝试获取某个网页 # HTTP 请求类型r = requests.get('https ...
- DOCKER学习 docker
DOCKER只能安装到LIUX系列机器上 如果WINDOWS想安装必须通过虚拟机来完成. 比如用VM,VBOX等 安装之前需要用ROOT账户 su 安装DOCKER (CE是个人版本,EE是企业版本) ...
- hanjiaqi
2017*1501:我是韩佳琦:我的爱好是睡觉: 我的码云个人主页是:https://gitee.com/projects/new 我的第一个项目地址是:https://gitee.com/hanji ...
- ClassLoader的工作机制
本文中主要介绍类加载器的工作机制 一:首先什么是类加载器? 类加载器就是用来加载java类到java虚拟机中.java源程序经过编译之后形成字节码文件,类加载器将字节码文件加载到内存中,并转换成jav ...
- 错误 : 资产文件“项目\obj\project.assets.json”没有“.NETCoreApp,Version=v2.0”的目标。确保已运行还原,且“netcoreapp2.0”已包含在项目的 TargetFrameworks 中。
升级 vs201715.6.3之后发布出现 错误 : 资产文件“项目\obj\project.assets.json”没有“.NETCoreApp,Version=v2.0”的目标.确保已运行还原,且 ...
- 1-spring boot 入门
我从08年到现在,毕业马山就10年了,一直从事.net平台开发工作(期间应该有1年时间从事java开发). 一.为什么要转java: 1.目前市场很多招聘java架构师的职位,且薪资都不错,但.net ...
- AtCoder Regular Contest 090
C - Candies 链接:https://arc090.contest.atcoder.jp/tasks/arc090_a 题意:从左上角走到右下角,只能向右和向下走,问能最多能拿多少糖果. 思路 ...
- BP神经网络算法推导及代码实现笔记zz
一. 前言: 作为AI入门小白,参考了一些文章,想记点笔记加深印象,发出来是给有需求的童鞋学习共勉,大神轻拍! [毒鸡汤]:算法这东西,读完之后的状态多半是 --> “我是谁,我在哪?” 没事的 ...
