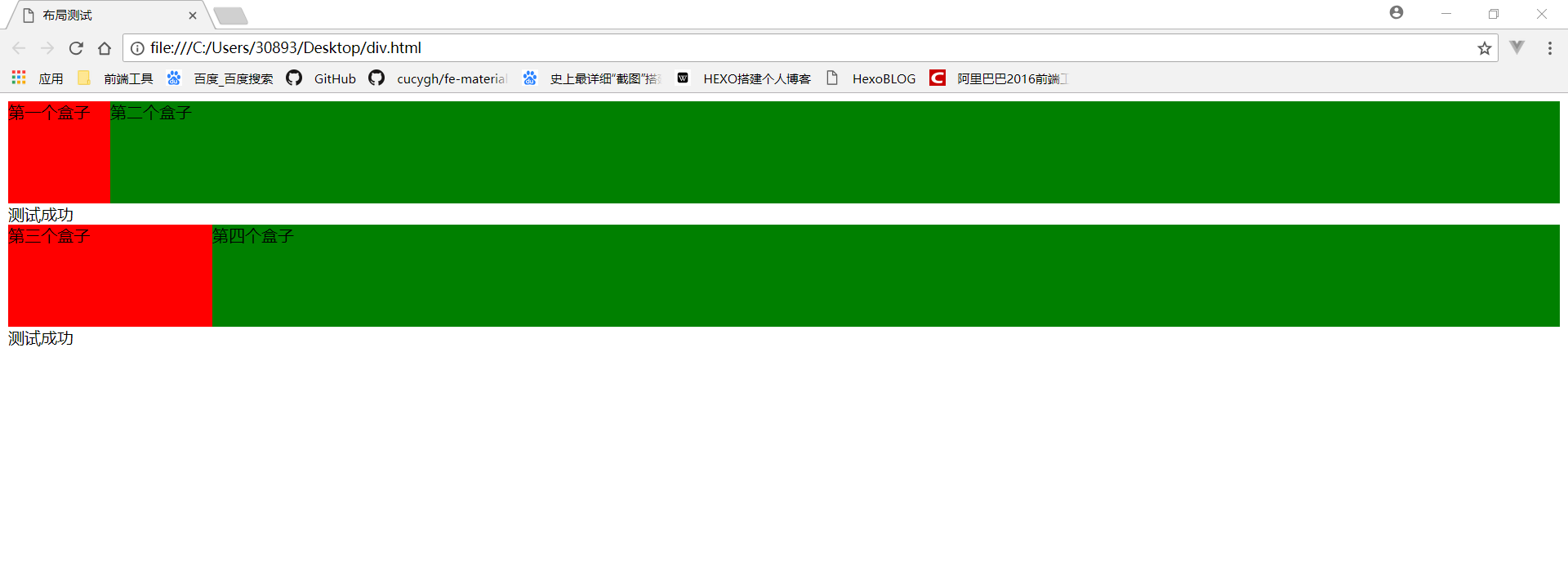
父级div宽度100%,子级一个div宽度固定,另一个宽度自适应
自己只想到这两种方式,第一种是浮动,第二种为定位效果图如下:

父级div宽度100%,子级一个div宽度固定,另一个宽度自适应的更多相关文章
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- 递归方式---通过子级id,获取子级和父级Name
#region 递归--返回 父级|子级 名称 #region --返回 父级|子级 名称 public string RetrurnTypeNames(string TypeId) { String ...
- (转)MySql 获取所有级联父级或所有级联子级
from:https://yq.aliyun.com/articles/48885 最近遇到了一个问题,在mysql中如何完成节点下的所有节点或节点上的所有父节点的查询?在Oracle中我们知道有一个 ...
- vue结合Ant Design实现后台系统的权限分配(支持无限子级嵌套)
最近公司的业务需要,要做一个后台管理系统的管理系统类似于这样子 功能需求如下: 左边是权限菜单,右边对应的是具体权限. 1.父级权限菜单选中,父级权限菜单的权限包括其中所有子级权限菜单的权限也要选中, ...
- 前端(二十二)—— vue组件:局部组件、全局组件、父组件数据传到子组件、子组件数据传到父组件、父子组件实现todoList
Vue组件 一.组件介绍 每一个组件都是一个vue实例 每个组件均具有自身的模板template,根组件的模板就是挂载点,根组件也可以显式书写模板,会替换掉挂载点 每个组件模板只能拥有一个根标签 子组 ...
- 让一个父级div根据子级div高度而自适应高度
需求是点击上传的时候进行子级div高度不定,相对来说父级div高度也不能固定,把元素都设置成普通标准流,然后样式可以使用margin内边距或者padding外边距来进行调节 放上代码供参考: .opu ...
- <转载>如何解决子级用float浮动父级div高度不能自适应的问题
转载:http://www.kwstu.com/ArticleView/divcss_2013101582430202 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内 ...
- 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层的父级DIV不能自适应高度-不能随对象撑开没有高度 当在对象内的盒子 ...
- CSS| 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级用css float浮动 而父级div没高度不能自适应高度 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层 ...
随机推荐
- Leancloud+Valine打造Hexo个人博客极简评论系统
以下配置是基于Next主题6.1.0版本 效果见个人博客的最下方评论. Leancloud配置 首先访问Leancloud官网https://leancloud.cn/ 有Github账号的小伙伴可以 ...
- Java中使用elasticsearch搜索引擎实现简单查询、修改等操作-已在项目中实际应用
以下的操作环境为:jdk:1.8:elasticsearch:5.2.0 maven架包下载坐标为: <dependency> <groupId>org.elasticsear ...
- webpack模块定义和使用的模式
在使用webpack作为模块加载工具时,我在想module.exports的模块应该是一种什么模式,最直接地思考是单例.不太确定,所以写一个简单例子做测试. 测试代码 singleton.js: va ...
- 【Linux基础】VI命令模式下删除拷贝与粘贴
在VI命令模式下:y 表示拷贝, d 表示删除,p标识粘贴 1.删除 dw 表示删除从当前光标到光标所在单词结尾的内容. d0 表示删除从当前光标到光标所在行首的内容. d$ 表示删除从当前光标到光标 ...
- CMD命令行netsh添加防火墙规则
1.为e:\f.exe 添加防火墙规则(参考:https://www.cnblogs.com/zhen656/p/4275270.html),需要管理员权限. >netsh advfirewal ...
- mysql锁2
死锁: 指两个事务或者多个事务在同一资源上相互占用,并请求对方所占用的资源,从而造成恶性循环的现象. 出现死锁的原因: 系统资源不足: 进程运行推进的顺序不当: 资源分配不当. 产生死锁的四个必要条件 ...
- 【angularjs】pc端使用angular搭建项目,实现导出excel功能
此为简单demo. <!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset= ...
- day 06 元组、字典、集合的定义及其方法
一:元组 1.定义:在()内用多个逗号分隔开多个任意类型的元素 元组用来记录多个值,当值没有改变的需求时,用元组更合适. 元组是有序的.不可变的(虽然数据不可变,但是数据的数据是可以改变的) t = ...
- 10 python 初学(Python 的编码解码)
Python 2 : ASCII Python 3 :Unicode
- C# — 动态获取本地IP地址及可用端口
1.在VS中动态获取本地IP地址,代码如下: 2.获取本机的可用端口以及已使用的端口:
