三、Object 对象常用操作方法

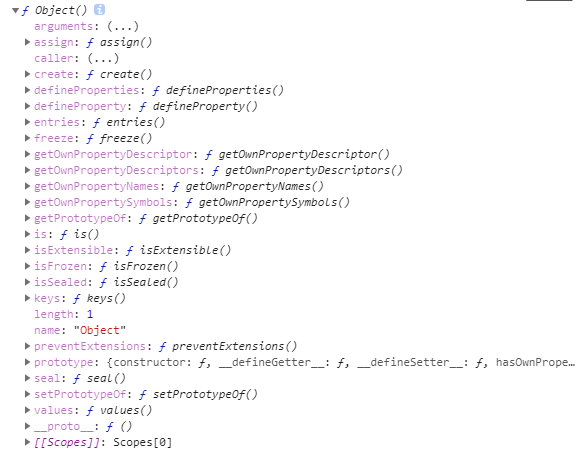
Object 构造方法
一、asign vs 扩展运算符 ...
1.共同点:都是浅拷贝
2.开发推荐 扩展运算符...
let obj={
name: 'Tom',
age: 18
};
let obj1={
name: 'Jack',
age: 15,
}
let obj2 = Object.assign({},obj, obj1);
let obj3 = {...obj1, ...obj2};
console.log(obj2); // { name: 'Jack', age: 15 }
console.log(obj3); // { name: 'Jack', age: 15 }
二、create
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
将现有对象作新对象的 __proto__;
class Animal {
constructor(name,age){
this.name= name;
this.age=age;
}
run(){
console.log('动物会跑');
}
}
class Dog extends Animal{
constructor(name,age){
super(name,age)
}
bark(){
console.log('狗会叫');
}
}
let dog = new Dog('taidi',10);
console.log(dog);
let dog1 = Object.create(dog);
console.log(dog1);
四、for in keys values entries
1.for in 会遍历原型上的方法
function Person(){
this.name= 'jack';
this.age=18;
}
Person.prototype.height=180;
Person.prototype.weight=75;
Person.prototype.run=function(){
console.log('jack 在跑步');
}
let p = new Person();
console.log(p);
/*
Person {name: "jack", age: 18}
age: 18
name: "jack"
__proto__:
height: 180
run: ƒ ()
weight: 75
constructor: ƒ Person()
__proto__: Object
*/
for(key in p){ // for in 会遍历原型上的方法
console.log(key); // name age height weight run
}
console.log(Object.keys(p)); // ["name", "age"] 返回一个新的数组,不会遍历原型上的方法
console.log(Object.values(p)); // ["jack", 18] 返回一个新的数组,不会遍历原型上的方法
console.log(Object.entries(p)); // [ [ 'name', 'jack' ], [ 'age', 18 ] ]
五、getPrototypeOf
Object.getPrototypeOf() 方法返回指定对象的原型
返回对象的原型
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.height=180;
Person.prototype.weight=60;
const p = new Person('jack',18);
console.log(Object.getPrototypeOf(p));
经典:判断是否是 plain object
/**
* @param {any} obj The object to inspect.
* @returns {boolean} True if the argument appears to be a plain object.
*/
export default function isPlainObject(obj) {
if (typeof obj !== 'object' || obj === null) return false let proto = obj
while (Object.getPrototypeOf(proto) !== null) {
proto = Object.getPrototypeOf(proto)
} return Object.getPrototypeOf(obj) === proto
}
Oject prototype 方法
一、hasOwnProperty
hasOwnProperty()方法用来判断某个对象是否含有指定的自身属性
用于检查给定的属性在当前对象实例中(而不是在实例原型中)是否存在
重点: for in vs hasOwnProperty
for in 会遍历出对象继承中的可枚举属性
遍历对象自有属性
function Person(){
this.name='tom';
this.age=18;
}
Person.prototype.height = 180;
let p = new Person();
for( let key in p){
if(p.hasOwnProperty(key)){
console.log("自身属性:"+key);// name ,age
}else{
console.log("继承别处的属性:"+key);// height
}
}
二、isPropertyof
isPrototypeOf是用来判断要检查其原型链的对象是否存在于指定对象实例中,是则返回true,否则返回false。
isPrototypeOf vs instanceof
1.instanceof
object1.isPrototypeOf(Object2);(构造函数) : 用于判断object2的构造函数的object1是否在A的原型链上
2.isPropertyof
object1.isPrototypeOf(Object2); : 用于判断object1是否在object2的原型链上;
三、toString
三、Object 对象常用操作方法的更多相关文章
- Set对象常用操作方法和遍历
Set<String> set = new HashSet<String>(); /** * set的常用操作方法有: * add()向集合添加元素 clear()清空集合元素 ...
- JavaScript之Object对象常用属性与方法手册
MDN Object参考地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Obje ...
- 【QTP专题】04_对象及操作方法
本节介绍知识点包括 1.QTP自动化的原理 2.两类对象:TO(测试对象).RO(运行对象) 3.操作方法:SetTOProperty,GetROProperty,GetTOProperty 1.QT ...
- Python文件常用操作方法
Python文件常用操作方法 一.对File对象常用操作方法: file= open(file, mode='r', buffering=-1, encoding=None, errors=None, ...
- JavaScript:对Object对象的一些常用操作总结
JavaScript对Object对象的一些常用操作总结. 一.Object.assign() 1.可以用作对象的复制 var obj = { a: 1 }; var copy = Object.as ...
- js中对Object对象的一些常用操作总结
前言我前面的文章,写过js中“类”与继承的一些文章.ES5我们可以通过 构造函数 或者 Object.create()等方式来模拟出js中的“类”,当然,对象呢是类的实例化,我们可以通过如下方式创建对 ...
- JAVA(三)JAVA常用类库/JAVA IO
成鹏致远 | lcw.cnblog.com |2014-02-01 JAVA常用类库 1.StringBuffer StringBuffer是使用缓冲区的,本身也是操作字符串的,但是与String类不 ...
- 详解JavaScript中的Object对象
Object是在javascript中一个被我们经常使用的类型,而且JS中的所有对象都是继承自Object对象的.虽说我们平时只是简单地使用了Object对象来存储数据,并没有使用到太多其他功能,但是 ...
- python 字符串常用操作方法
python 字符串常用操作方法 python 字符串操作常用操作,如字符串的替换.删除.截取.赋值.连接.比较.查找.分割等 1.去除空格 str.strip():删除字符串两边的指定字符,括号的写 ...
随机推荐
- 团队作业——Beta冲刺
团队作业--Beta冲刺 经过紧张的Alpha阶段,很多组已经从完全不熟悉语言和环境,到现在能够实现初步的功能.下一阶段即将加快编码进度,完成系统功能.强化软件工程的体会.Beta阶段的冲刺时间为期5 ...
- 【夯实Ruby基础】Ruby快速入门
本文地址: http://www.cnblogs.com/aiweixiao/p/6664301.html 文档提纲 扫描关注微信公众号 1.Ruby安装 1.1)[安装Ruby] Linux/Uni ...
- 第一次使用Open Live Writer维护BlogJava
换了电脑,又重装了一堆东西,现在才把Open Live Writer整好.顺便记下几个心得: Open Live Writer已经没办法从网站上下载了,介绍个方法,可以把地址直接拷贝到迅雷里面,然后请 ...
- MYSQL的binlog日志
binlog 基本认识 MySQL的二进制日志以事件形式,记录了所有的DDL和DML(除了数据查询语句)语句,及语句执行消耗时间. MySQL的二进制日志是事务安全型的,是MySQL最重要的日志. b ...
- HIVE配置错误信息
原因:版本问题 解决方法:cp /root/hive/lib/当前的jlinexx.jar /root/hadoop/share/hadoop/yarn/lib
- php面试题整理(一)
str_split() print_r(str_split("Shanghai"));Array ( [0] => S [1] => h [2] => a [3] ...
- Linux 与 Unix 到底有什么不同?区别在哪?
Linux 与 Unix 到底有什么不同?区别在哪? 如果你是一名20多岁或30多岁的软件开发人员,那么你已成长在一个由Linux主导的世界中.数十年来,它一直是数据中心的重要参与者,尽管很难找到明确 ...
- SQLite的文件锁、并发与pager---(SQLite学习手册(锁和并发控制))
一.概述: 在SQLite中,锁和并发控制机制都是由pager_module模块负责处理的,如ACID(Atomic, Consistent, Isolated, and Durable).在含有数据 ...
- 接入天猫精灵auth2授权页面https发送ajax请求
已存在一个应用A,采用的是http交互, 在接入天猫精灵时,要求请求类型是https,所以在应用服务前加了个nginx转发https请求.在绑定授权页面,会发送ajax请求验证用户名和密码,采用htt ...
- ajax @requestBody
前端: $.ajax({ type: "POST", contentType: "application/json;charset=UTF-8", url: R ...
