content-box和border-box
理解box-sizing属性border-box,content-box,其实也是理解正常盒模型与异常盒模型。
如果不做特殊说明,我们日常所用的div都是正常盒子模型。
正常盒子模型
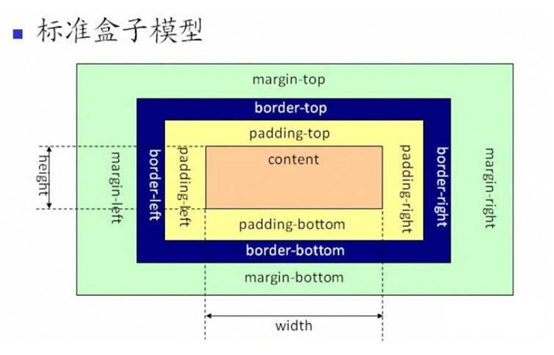
正常盒子模型,是指块元素box-sizing属性为content-box的盒模型。一般在现代浏览器中使用的都是正常盒模型content-box,它也是标准 w3c 盒子模型。
下图更方便理解。

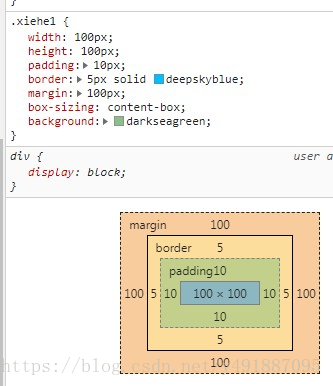
正常盒模型是指:盒模型的大小包括content,padding,border,并且先做content.。
现在红色的方块宽、高都是100。
正常盒模型的大小会以内容优先自动扩展,内部子元素超过父元素给定的大小,会将父元素撑大。

样式中的宽度100,指的是content为100。
怪异盒模型
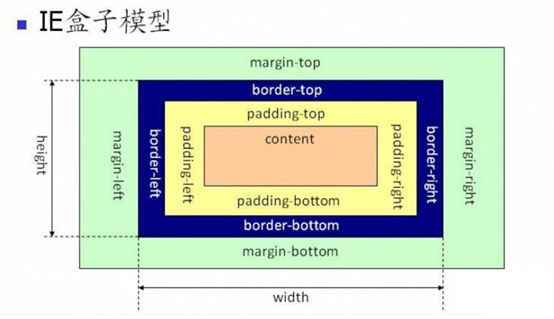
怪异盒模型,是指块元素box-sizing属性为border-box的盒模型。一般在IE浏览器中默认为这种怪异盒模型,但是由于其自身的特殊性,手机页面中也有使用怪异盒模型。
下图更方便理解。

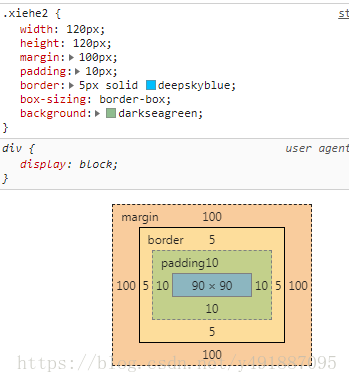
怪异盒模型是先做盒。然后添加border,padding,最后做content。即保证盒模型优先,先做盒再放内容,不管内容是否放得下,一般手机上用的更多。
这句话的理解,我们可以根据下图的具体示例来看。即便是红色方块宽度是100px,但是对于怪异盒模型,分配给内容区域的宽度就是90px。

那应该选择哪中盒子模型呢?
当然是“标准 w3c 盒子模型”了。
怎么样才算是选择了“标准 w3c 盒子模型”呢?
很简单,就是在网页的顶部加上 doctype 声明。假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,
即 ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子。所以网页在不同的浏览器中就显示的不一样了。
反之,假如加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
最后,在一些复杂的盒子模型里,建议大家使用border-box。
content-box和border-box的更多相关文章
- Vagrant 手册之 box - 创建基础 box
原文地址 有一种特殊的 box 被称为"base box".这些 box 包含 Vagrant 运作所需的最低限度,通常不是对现有的 Vagrant 环境("base b ...
- 关于line box,inline box,line-height,vertical-align之间的关系
1.content area 围绕着文字的一种box,高度由font-size和font-family决定.在chrome控制器里,你用鼠标志向某个内敛元素,显示的高度值. 2.inline box的 ...
- [04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式
实际占有的宽 = width + 2padding(内边距) + 2border(边框) + 2margin(外边距) 实际占有的高 = height + 2padding + 2border + 2 ...
- [UE4]Vertical Box结合Horizontal Box创建出类似微信的经典手机界面
头部标题,中部为自动填充,底部为一个Horizontal Box,其中的“通讯录”文字比较宽,需要设置Size.Fill=1.5
- 解读SSD中的Default box(Prior Box)
1:SSD更具体的框架如下: 2: Prior Box 缩进在SSD中引入了Prior Box,实际上与anchor非常类似,就是一些目标的预选框,后续通过softmax分类+bounding box ...
- CSS魔法堂:小结一下Box Model与Positioning Scheme
前言 对于Box Model和Positioning Scheme中3种定位模式的细节,已经通过以下几篇文章记录了我对其的理解和思考. <CSS魔法堂:重新认识Box Model.IFC.B ...
- CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
- KB006: CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
- 我们常用,却容易忽视——CSS的BFC(Block formatting contexts)
BFC——一个我们容易忽视掉的布局神器 今天给大家说说BFC这个概念,在说概念前,先给大家看个例子: 首先,定义三个div块元素 效果: 我们发现,块级元素的排列顺序是从上往下,一块接着一块,在w ...
- BFC——一个我们容易忽视掉的布局神器
今天给大家说说BFC这个概念,在说概念前,先给大家看个例子: 首先,定义三个div块元素 效果: 我们发现,块级元素的排列顺序是从上往下,一块接着一块,在w3c中,是这样解释block-lev ...
随机推荐
- 【Spring】DispatcherServlet的启动和初始化
使用过SpringMVC的都知道DispatcherServlet,下面介绍下该Servlet的启动与初始化.作为Servlet,DispatcherServlet的启动与Serlvet的启动过程是相 ...
- Spring的xml解析原理分析【转载】
一:前言 二:spring的配置文件 三:依赖的第三方库.使用技术.代码布局 四:Document实现 五:获取Element的实现 六:解析Element元素 七:Bean创造器 八:Ioc容器的创 ...
- laravel compact的用法
向视图中传递变量 我们在开发web应用当中,通常都不是为了写静态页面而生的,我们需要跟数据打交道,那么这个时候,问题就来了,在一个MVC的框架中,怎么将数据传给视图呢?比如我们要在 ArticleCo ...
- 5; XHTML图像
1.背景图案的设置 2.将图片插入到网页中去 3.用图像作为超链接 4.使用工具建立地图索引 5.切片索引 6.为网站添加图标 5.1 背景图案的设置 格式:<body background=” ...
- 一些你可能不熟悉的JS知识点总结
js代码暂时性死区 只要块级作用域存在let命令,它所声明的变量就“绑定”这个区域,不再受外部的影响.这么说可能有些抽象,举个例子: ? 1 2 3 4 5 var temp = 123; if(tr ...
- cookie 和 session区别
cookie 和 session区别 ① cookie介绍说明 cookie 存放在浏览器缓存中---浏览器进行查看(谷歌) [设置]---[高级]---[内容设置]---[cookie]---[所有 ...
- K8S dashboard
kubernetes-dashboard有两种认证方式,一个token认证,另一个是Kubeconfig文件的认证.这个时候的认证不是UserAccount而是获取kubernetes集群资源信息的s ...
- springboot 学习之路 9 (项目启动后就执行特定方法)
目录:[持续更新.....] spring 部分常用注解 spring boot 学习之路1(简单入门) spring boot 学习之路2(注解介绍) spring boot 学习之路3( 集成my ...
- (网页)websocket例子
转载自博客园张果package action; import javax.websocket.CloseReason; import javax.websocket.OnClose; import j ...
- 口碑点餐相关问题FAQ
1.菜品上传中:出现重复错误或者违禁词 检查并修改商家中心本次上传中的重复菜品,或者删除口碑掌柜以及第三方平台已添加的重复菜品(重复菜品临时快捷办法:修改菜品名称) 2.手持pos 打开自动接单,无响 ...
