web前端(8)—— CSS选择器
选择器
选择器,说白了就是html的标签或者其相关特性,在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围
基本选择器
基本选择器包含以下选择器:
- 标签选择器
- 类选择器
- ID选择器
- 通用选择器
标签选择器
标签选择器说白了就是html的标签元素,就像前面说的h1-h6,p,div,form,ul,ol,li,a等等的,这些都可以是标签选择器
注意:<html>,<body>也可以作为标签选择器
类选择器
这个选择器很常用,也很重要。先说说什么是类,这样,还是打开百度首页来讲解

左边我圈出来的class = 's_ipt'就是input的一个类属性,右边的css就是由类选择器控制的,这样就可以很好的找到此特有的标签
注意:
- 类选择器的语法,【.s_ipt】,注意前面的点
- 类选择在同一个html文件可以有多个
ID选择器
ID选择器和类选择器很类似
还是百度这个例子

我圈出来的这个 id=‘kw’ 就是id选择器,右边的#kw就是其id选择器的css样式
注意:
- id选择器的语法是 【#kw】,注意前面的井号
- id选择器在同一个html文件里的属性是唯一的,也就是说百度首页的html文件里,html里的标签只能由一个id叫kw的
通用选择器
通用选择器的就一个,用【*】代替,例:
* { color: black; }
* 号相信稍微是个爱研究的人都见过,在windows系统里表示通配符,可以代替一切的字符,在IT它也是这么个用法,可以表示一切字符,那么这里的自然表示所有的标签
组合选择器
组合选择器就是比较高级的用法,有时候我们可能只运用上面的基本选择器不是很方便,那么就可以用组合选择器
组合选择器包含有:
- 高级选择器
- 子集选择器
- 后代选择器
- 相邻选择器
子代选择器
说这个之前,我希望您有这种思想,把html结构想成一颗大树,树上有很多的枝叶,每个枝里又有很多小枝,这样的话你可能会更好理解下面的,对以后的理论也更好理解
好的,接正文,子代选择器即就是选择此元素的直系子代,例:
div > p{
font-size:15px;
}
以上例子就是选择div里的直系子代里的p标签
后代选择器
后台选择器和前面的子代选择器有些类似,不过后代是包含子代在内的所有子子孙孙标签
例:
div p{
font-size:15px;
}
以上表示选取div下的所有p标签,不管是不是直系子代
相邻选择器
相邻选择器有两个,一个是前者(哥哥),一个后者(弟弟)
前者,用+:
div+p {
color: red;
}
后者,用~:
div~p {
color: red;
}
高级选择器
高级选择器里包含有并集,交集
并集,用逗号连接:
div,p,a{
color:red;
}
交集,直接连接,中间没有空格:
交集用个完整的html来讲解,可能大家才更好理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高级选择器</title>
<style>
/*交集选择器*/
/*既是P标签,类名称又会text的元素字体变为红色*/
p.text{
color: red;
}
</style>
</head>
<body>
<!--交集选择器-多个选择器包含的元素-->
<p>test1</p>
<p class="text">test2</p>
<p class="text">test3</p>
<p>test4</p>
</body>
</html>
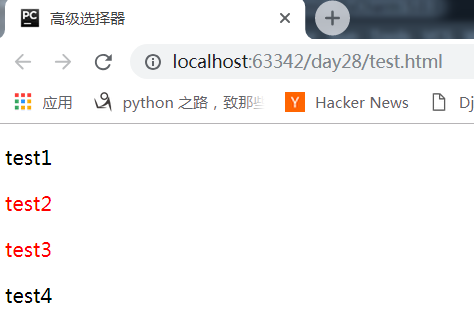
测试结果:

属性选择器
属性选择器的特点就是可以很好的定位到人为定义的属性,而不是已经有的属性,比如给html文件加一个特殊标识,用属性选择器立马就可以取到,并进行调整样式
属性选择器如果细分的话,有两种,一个是属性选择器,一个是属性-值选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择</title>
<style>
/* 属性选择器 */
[key]{
color: red;
}
/* 属性-值选择器 */
[key="test"]{
color: red;
}
</style>
</head>
<body>
<p key="test">test1</p>
</body>
</html>
注意:属性选择器的语法是 [……]
而属性选择器最常用的就是表单:
input[type="text"] {
backgroundcolor: red;
}
分组选择器
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式
其实这个分组选择就是前面高级选择器里的并集选择器,为什么它又叫分组选择器,就是因为很重要啦
h1,h2 {
color: red;
}
伪类选择器
伪类的意思就本来不存在的类,但是其又可以用
这个最常用的是对a和input标签的选取
伪类选择器有:
:link
:active
:visited
:hover
:focus
:link
表示没有访问的链接
a:link {
color: blue;
}
:active
表示鼠标点击瞬间
a:active {
color: black;
}
:visited
表示访问过,点击过的链接
a:visited {
color: gray;
}
:hover
表示光标放上去但还未点击的状态
p:hover {
cursor:pointer;
background-color: #eee;
}
:focus
input输入框获取焦点时(即正处于在输入框输入内容时)样式
input:focus {
background-color: #eee;
}
以上最常用的就是:hover
伪元素选择器
伪元素的概念和伪类很像,意思就是本来不存在的,但是又可以直接是用的
伪元素有:
- first-leter
- before
- after
first-leter
用于为文本的首字母设置特殊样式,说白了就是那种文章首字母大写的效果
p:first-letter {
font-size: 48px;
}
before
用于在元素的内容前面插入新内容
p:before {
content: "*"; /*在所有p标签的内容前面加上一个红色的**/
color: red;
}
after
用于在元素的内容后面插入新内容
p:after {
content: "?"; /*在所有p标签的内容后面加上一个蓝色的?*/
color: red;
}
各种选择器的优先级(权重)
学完以上的各种各样的选择器,那么当然以上的各种选择器是可以混用的,那么混用的话,就会存在一个问题,假如各种混用的选择器刚好都对同一个元素选中并设置不同的样式,这种的话,到底会显示什么样呢?
这个问题也当然不是问题,因为每个选择器都有优先级(又叫权重)的,优先级高就选择谁
各种选择器的优先级:


权重总结:
1.先看标签是否被选中,如果选中,就数id选择器和类选择器,标签选择的权重,最后谁的权重大就显示谁的,如果权重一样大,后者覆盖前者
2.如果没有选中,权重为0,如果权重都是由父级继承而来,且权重都是0,遵循就近原则,谁描述的近就显示谁
3.!import权重最大
4.css多层嵌套,内层元素会继承外层元素的css样式
web前端(8)—— CSS选择器的更多相关文章
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web@前端--html,css,javascript简介、第一个页面(常用标签简介)
1.什么是标签#1.在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`.`<head>`.`<body>`都是标签,#2. ...
- web前端开发——css
一.css介绍 1.css是什么? Cascading Style Sheets缩写,层叠样式表.样式定义如何显示HTML元素,样式通常又会存在于样式表中. 2.为什么需要css? 使HTML页面变得 ...
- Web前端开发CSS规范总结
作为Web前端开发必备语言,CSS为大家广为熟知,今天就跟大家分享下CSS规范总结,Web前端的小伙伴们看过来吧! CSS样式的权值(权重) 权值等级的定义 第一等:代表内联样式,如: style=” ...
随机推荐
- windows系统下发布python模块到pypi
1. 在pypi.python.org网站注册一个用户,记住用户名和密码. 2. 编写需要上传模块的源代码,文件名为:skyersfirstpythonmodule.py 3. 新建文件夹,名称为sk ...
- 【EF6学习笔记】(九)异步处理和存储过程
本篇原文:Async and Stored Procedures 为何要采用异步? 一个Web服务器肯定有可用线程的限制,那么在一些访问量特别大的情况下,线程肯定会消耗完:这个时候服务器肯定处理不了请 ...
- 3分钟看完Java 8——史上最强Java 8新特性总结之第二篇 Stream API
目录 · 概况 · 切片(Slicing) · 映射(Mapping) · 匹配(Matching) · 查找(Finding) · 归约(Reducing) · 排序(Sorting) · 数值流( ...
- FFmpeg中overlay滤镜用法-水印及画中画
本文为作者原创,转载请注明出处:https://www.cnblogs.com/leisure_chn/p/10434209.html 1. overlay技术简介 overlay技术又称视频叠加技术 ...
- Ansible剧本介绍及使用演示(week5_day2)--技术流ken
Ansible剧本编写说明 一. 缩进 yaml 的缩进要求比较严格.一定不能使用tab键 注意:编写yaml文件,就忘掉shell的tab吧. 二. 冒号 每个冒号后面一定要有一个空格 注意:1. ...
- Apollo 9 — adminService 主/灰度版本发布
目录 Controller 层 Service 层 publish 方法 发送 ReleaseMessage 消息 总结 1. Controller 层 主版本发布即点击主版本发布按钮: 具体接口位置 ...
- [android] xml文件的序列化
生成xml文件,模拟备份短信,创建短信的业务bean,创建一个domain的包放业务bean,这个业务bean里面,定义成员属性,生成get set方法,生成有参和无参的构造方法. 生成随机数,实例化 ...
- C++中的queue类、QT中的QQueue类
C++中的queue 实现一种先进先出的数据结构,是一个模板类 头文件 #include<queue> 用法(以int型为例): queue<int> Q; //定义一个int ...
- python网络编程-udp
目录 1. 创建socket 2. udp网络程序-发送数据 3. udp网络程序-接收数据 4. python3中的编码转换 5. udp端口绑定 1. 创建socket 在 Python 中 使用 ...
- java过滤器(简化认证)
最近在看过滤器,刚刚实现了过滤器的简化认证功能: 使用过滤器简化认证: 在Web应用程序中,过滤器的一个关键用例是保护应用程序不被未授权的用户访问.为跨国部件公司开发的客户支持应用程序使用了一种非常原 ...
