http网站转换成https网站
https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
一:什么是https
SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安全性,同时SSL安全机制是依靠数字证书来实现的。
SSL基于公用密钥和私人密钥,用户使用公用密钥来加密数据,但解密数据必须使用相应的私人密钥。使用SSL安全机制的通信过程如下:用户与IIS服务器建立连接后,服务器会把数字证书与公用密钥发送给用户,用户端生成会话密钥,并用公共密钥对会话密钥进行加密,然后传递给服务器,服务器端用私人密钥进行解密,这样,用户端和服务器端就建立了一条安全通道,只有SSL允许的用户才能与IIS服务器进行通信。
提示:SSL网站不同于一般的Web站点,它使用的是“HTTPS”协议,而不是普通的“HTTP”协议。因此它的URL(统一资源定位器)格式为“https://网站域名”。
二:https的本地测试环境搭建
1:win7/windows server 2008R2中 IIS7/IIS7.5 搭配https本地测试环境
2:windows server 2003中IIS6.0 搭配https本地测试环境
三:asp.net 结合 https的代码实现
https是由IIS,浏览器来实现的传输层加密,不需要特意的编码。。。平时怎么在asp.net里面编写代码,就怎么写。
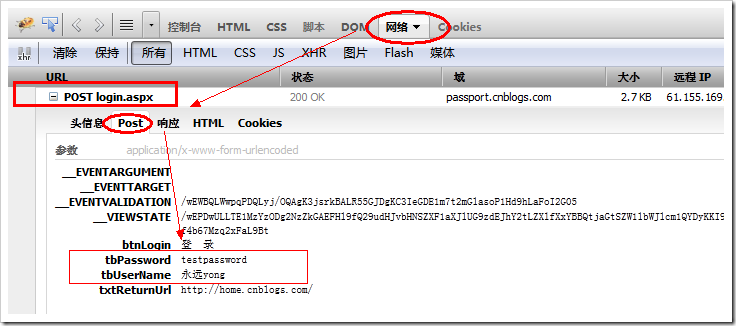
很可能要问,为什么我的站点使用了https之后,用firebug之类的软件查看值提交的时候,还是会显示明文呢?例如,博客园的登陆界面提交。
http://passport.cnblogs.com/login.aspx


为什么这里还是能看到明文的用户名和密码呢?
原因是因为:https(ssl)的加密是发生在应用层与传输层之间,所以,在传输层看到的数据才是经过加密的,而我们捕捉到的http post的,是应用层的,是还没经过加密的数据。
- 加密的数据只有客户端和服务器端才能得到明文
- 客户端到服务端的通信是安全的
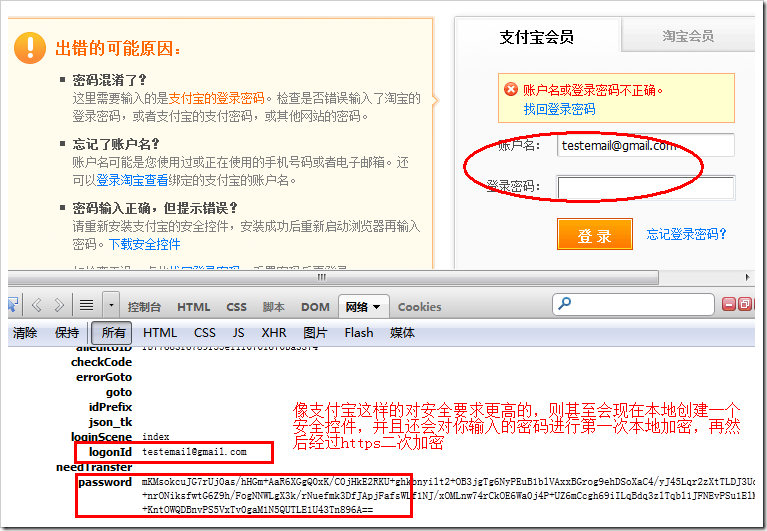
支付宝也是https的,但是他的同时也增加了安全控件来保护密码, 以前认为这个只是用来防键盘监听的,其实,看下面http post截获的密码:这个安全控件把给request的密码也先加了密,紧接着https再加次密,果然是和钱打交道的,安全级别高多了:)

四:http网站转换成https网站之后遇到的问题
整站https还是个别的页面采用https?网站的连接是使用相对路径?还是绝对路径?
如果是整站都是https,那么会显得网页有些慢,如果是个别页面采用https,那么如何保证从https转换到http的时候的url的准确性呢?
比如我们用http的时候,网站的头部底部都是用的相对路径,假如你的页面是 http://aa/index.aspx 你跳转到 https://aa/login.aspx 这里怎么来跳转?只能把超链接写死
<a href=”https://aa/login.aspx”>登陆</a> 但是这样的话,你跳转过去之后的页面 ,所有的相对路径都变成了https开头了,这样很影响网站的效率。
虽然使用绝对地址可以解决,但是那样显然不好移植。
下面就是使用第三方的组件,来解决上面的这个问题
http://www.codeproject.com/Articles/7206/Switching-Between-HTTP-and-HTTPS-Automatically-Ver
步骤 先下载dll文件 http://code.google.com/p/securityswitch/downloads/list 我选择的是 SecuritySwitch v4.2.0.0 - Binary.zip这个版本

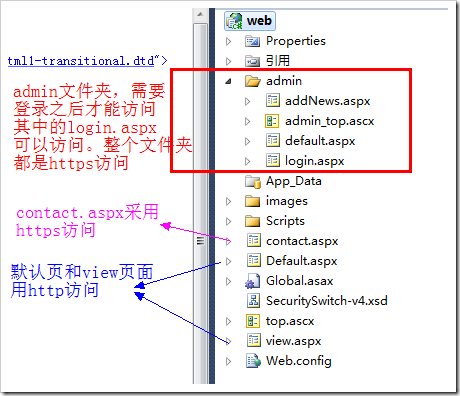
1: 我们来看看测试项目

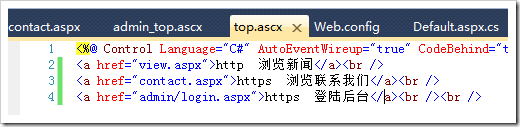
admin 文件夹,需要登录之后,才能访问。admin里面的 login.aspx 可以访问。整个admin文件夹都需要https访问

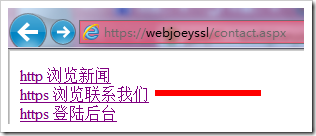
contact.aspx 需要https 访问

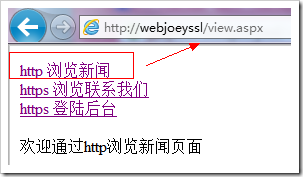
default.aspx 和 view.aspx 采用 http 访问

链接我们都采用相对路径,并没有写死成 http://www.xx.com/a.aspx 或者是 https://www.xx.com/a.aspx

下面我们开始用SecuritySwith来实现上面的https和http访问的规则
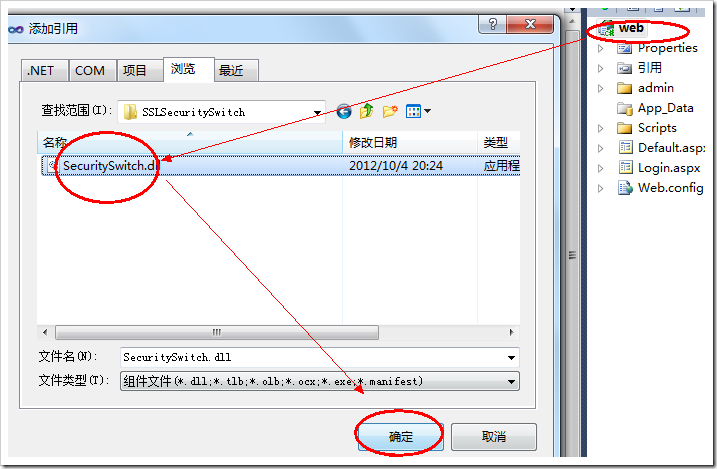
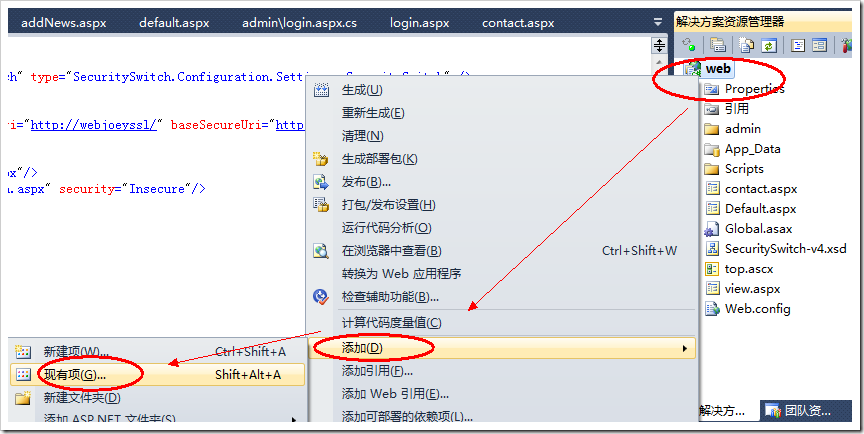
2:在项目上,添加引用 SecuritySwitch.dll ,并且添加 智能提示



这样,只能提示就有了。

3:然后我们在web.config里面添加设置 。根据IIS的不同,还分为 IIS6+ IIS7.X(经典模式) 以及 IIS7(集成模式) 的不同的配置,这里我们是按照IIS6+IIS7.X的(经典模式)来配置的.
只看看里面的 SSL配置即可
<?xml version="1.0"?>
<configuration> <!--SSL配置1开始-->
<configSections>
<section name="securitySwitch" type="SecuritySwitch.Configuration.Settings, SecuritySwitch" />
</configSections> <securitySwitch baseInsecureUri="http://webjoeyssl" baseSecureUri="https://webjoeyssl" xmlns="http://SecuritySwitch-v4.xsd" mode="On">
<!--如果你的http和https仅仅只有一个s的区别,那么这里的base的2个url可以不写,那为什么还要搞这2个url呢?因为比如
你的 baseInsecureUri (基本不安全网址) 是 http://www.qq.com
而你的 baseSecureUri (基本安全网址) 是 https://safe.qq.com
然后这个时候你访问一个需要https的页面,假如是 login.aspx?return=joey
假如你是通过http://www.qq.com/login.aspx?return=joey访问的,那么这个
页面会跳转到http://safe.qq.com/login.aspx?return=joey
-->
<paths>
<add path="~/contact.aspx"/>
<add path="~/admin/login.aspx"/>
<add path="~/admin" />
<!--这里的admin因为不仅是 admin 文件夹,而且还包含类似的 adminNews.aspx adminQQ.aspx 页面"-->
<!--但是如果是 ~/admin/ 就是专门指admin文件夹--> </paths>
</securitySwitch>
<!--SSL配置1结束—>
<appSettings />
<system.web>
<compilation debug="true"> </compilation>
<!-- 内置票据认证 start-->
<authentication mode="Forms">
<forms name="mycook" loginUrl="admin/login.aspx" protection="All" path="/" />
</authentication>
<!--SSL配置2 如果是 IIS <= 6.x, IIS 7.x + 经典模式-->
<httpModules>
<add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" />
</httpModules>
<!--SSL配置2结束-->
</system.web> <!--SSL配置2 如果是IIS7.X + 集成模式--> <!--<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<modules>
--><!-- for IIS 7.x + 集成模式 --><!--
<add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" />
</modules>
</system.webServer>--> <!--如果是IIS7.X+集成模式 SSL配置2 结束—>
</configuration>
4:其他就没有你什么事情了,url的 http 后台 https 的切换,都是securitySwitch 来控制
五:asp.net 内置票据认证+securitySwitch 的实现(就是上面说的 admin 需要登录才能访问)看下文
http://www.cnblogs.com/naniannayue/archive/2012/11/23/2784568.html
六:securitySwitch 4.2 中文帮助文档
http://www.cnblogs.com/naniannayue/archive/2012/11/23/2784653.html
http网站转换成https网站的更多相关文章
- https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
一:什么是https SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安 ...
- 【转】https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
正需要这个,写的很好,就转过来了 转自: http://www.cnblogs.com/naniannayue/ 一:什么是https SSL(Security Socket Layer)全称 ...
- PC网站转换成手机版
博客地址:https://www.cnblogs.com/zxtceq/p/5714606.html 一天完成把PC网站改为自适应!原来这么简单! http://www.webkaka.com/blo ...
- java web项目由http转换成https遇到的各种坑
java web项目由http转换成https遇到的各种坑 这篇文章写给自己在经历项目由http转换成https遇到的各种坑所做的一份笔记,留给以后自己看,或者和开发的朋友也刚好遇到和我一样的问题的朋 ...
- (转) 将VB.NET网站转换成C#的全过程
在学习URL重写过程中碰到个是VB写的源码,看起来总是不爽的就GOOLE了下 感觉这个文章写的不错 原文地址 http://www.cnblogs.com/cngunner/archive/2006/ ...
- 把http网站改为Https网站
腾讯云申请完证书后添加到服务器的方法: https://www.qcloud.com/document/product/400/4143#2.-nginx.E8.AF.81.E4.B9.A6.E9.8 ...
- 把网站从 http 转换成 https
基础准备: 一台服务器,一个主域名或多级域名,本次申请的免费 本次环境使用 centos6.5 + nginx1.8 + jdk1.8 + tomcat8 如果需要收费的请参考: 云盾证书服务(包年) ...
- chrom浏览器总是将http请求强制转换成https请求
chrome://net-internals/#hsts 中 Delete domain security policies 输入该站点,将将该站点删除一下就OK. 其他浏览器: Chrome 浏览器 ...
- IIS同时实现网站部分使用https协议访问另一部分http访问
一:什么是https SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安全性,同 ...
随机推荐
- 【Vue.js】vue引入组件报错:该组件未注册?
[Vue warn]: Unknown custom element: <QuestionnaireOption> - did you register the component cor ...
- Go基础系列:Go接口
接口用法简介 接口(interface)是一种类型,用来定义行为(方法). type Namer interface { my_method1() my_method2(para) my_method ...
- 入侵感知系列之webshell检测思路
Webshell检测 背景: 在B/S架构为主流的当下,web安全成了攻防领域的主战场,其中上传webshell是所有web黑客入侵后一定会做的事,所以检测网站中是否有webshell程序是判断被 ...
- VRF在区块链中的应用
最近区块链领域流行了一种"怪病",许多区块链项目或者设计方案都加入了一个叫做VRFs的算法.那么, (1) 什么是VRFs? (2) VRFs在区块链中解决了什么问题? 本文旨在介 ...
- AFNetworking封装-项目使用
本篇博客是接着上一篇AFNetworking源码解析的后续,如果想对AFNetworking源码有所了解. 请读一下https://www.cnblogs.com/guohai-stronger/p/ ...
- This relative module was not found (转载)
vue踩坑-This relative module was not found 在使用vue.js的日期选择插件 的时候,报错如下 This relative module was not fo ...
- 【Java每日一题】20170119
20170118问题解析请点击今日问题下方的“[Java每日一题]20170119”查看(问题解析在公众号首发,公众号ID:weknow619) package Jan2017; import jav ...
- 亲测:LNMP环境下,解决项目缓冲慢、502以及配置https的问题
在做的项目在nginx下访问缓冲时间过长,明显比apache下访问蛮11倍有余, 解决办法: 1增加nginx的upstream,其中upstream中为php-cgi的地址: 2利用nginx作为反 ...
- 初学HTML-1
HTML:Hyper Text Markup Language的缩写 超文本标记语言,用来描述文本的语义,这些文本———超文本,也叫标签. 基本格式: <html> <head ...
- nodeJs express mongodb 建站(mac 版)
基本环境 homebrew.node.npm.express.mongodb 1.node .npm : (1)辅助工具:homebrew安装(mac下一个软件管理工具,相当于Red hat的yum, ...
