Javascript - ExtJs - XTemplate组件
XTemplate组件(Ext.XTemplate)
如果有一些重复的html代码需要装入数据,可以考虑使用XTemplate模板组件。XTemplate可以填入数组、对象,支持条件判断、for循环、基本的数学运算、变量占位符。
<div id="div1" ></div>
<script type="text/javascript">
Ext.onReady(function () {
var data = {
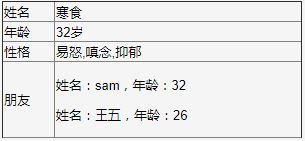
name: '寒食',
age: '32岁',
character: ['易怒', '嗔念', '抑郁'],
friends: [
{
name: 'sam',
age: 32
},
{
name: '王五',
age: 26
}
]
};
var tpl = new Ext.XTemplate(
'<table style="border-collapse:collapse;width:300px;" border="1">',
'<tr><td>姓名</td><td>{name}</td></tr>',
'<tr><td>年龄</td><td>{age}</td></tr>',
'<tr><td>性格</td><td>{character}</td></tr>',
'<tr>',
'<td>朋友</td>',
'<td>',
'<tpl for="friends">',<!--tpl表示模板的脚本标签-->
'<p>姓名:{name},年龄:{age}</p>',
'</tpl>',
'</td>',
'<tr>'
);
//将data放进模板,遇到{}占位符时,取出data中对应的属性填充进占位符
//遇到tpl脚本标签的for时将执行for循环,循环以for指向的对象为目标,将对象的属性填充到{}中
//最终将模板装入div1中
tpl.overwrite(Ext.get("div1"), data);
});
</script>
示例

基本运算
占位符支持简单运算
'{ age+1 }'
tpl脚本标签
tpl支持条件判断、for循环等,写脚本时必须声明一个tpl,多个脚本就要声明多个tpl,当为true时,该tpl包含的html标签会被填充。
<tpl if="age < 18">{ name }:未成年 </tpl> //条件判断,比较运算符必须转换为html编码后的格式,不能直接写出。
访问父对象
在子对象的作用域中使用关键字parent访问父对象
{ parent.property } //如
'<p>姓名:{name},年龄:{age+1} 是 {parent.name}的朋友</p>',
循环中的索引
//{#}是当前循环的编号,从1开始
'<p>{#}姓名:{name},年龄:{age+1} 是{parent.name}的朋友</p>',
模板特殊变量
特殊变量的访问规则是,tpl属性内可直接访问,不是在tpl的属性内访问则需要写:{ [ 变量 ] },为什么要这样写?因为不写则会被视为字符串,就这么简单。
values:模板作用域中的值。即父对象的属性(一个对象)。
parent:父级模板的对象。
xindex:循环模板中的循环索引index(从1开始)。
xcount:循环模板中的循环总次数。
'<tpl if="xcount==2"><b>测试</b></tpl>' //tpl属性内可直接访问特殊变量
'<tpl if="xcount==2"><b>测试{[xindex]}</b></tpl>' //tpl属性外访问特殊变量则格式是:{ [ 变量 ] }
模板函数
模板的第二个参数可使用Json格式定义函数。
var tpl = new Ext.XTemplate( 此参数略 ,
{
Test: function () { return "Test"}
}
); '<p>姓名:{name},{ [ this.Test() ] }</p>',
Javascript - ExtJs - XTemplate组件的更多相关文章
- Javascript - ExtJs - GridPanel组件
GridPanel组件(Ext.grid.GridPanel)logogram:Ext.grid.Panel | xtype:gridpanel 此类派生自Ext.Panel,创建表格需要两个必须的对 ...
- Javascript - ExtJs - ToolTip组件
一个浮动的提示信息组件…… Ext, //可选 指定箭头的位置 anchor: 'buttom', ...
- Javascript - ExtJs - Window组件
1.所有组件都可以放入window,此时子组件不需要配置renderTo,只需要将它们作为window的items子项即可. 2.items子项必须先创建,最后创建window,否则子项不会显示. 3 ...
- Javascript - ExtJs - TreePanel组件
TreePanel组件(Ext.tree.TreePanel)logogram:Ext.tree.Panel | xtype:treepanel 树与节点 树面板组件的根是源头,从根上拓展出其它的子节 ...
- Javascript - ExtJs - GridPanel组件 - 编辑
GridPanel组件 - 编辑 Ext.grid.plugin.Editing 如果要对表格使用列编辑器控件,则需要完成以下几步 1.将columns中需要编辑的列设为editor并提供编辑列时所要 ...
- Javascript - ExtJs - TabPanel组件
示例 Ext.create('Ext.tab.Panel', { width: "100%", renderTo: "tabBox", ...
- Javascript - ExtJs - Ext.form.Panel组件
FormPanel组件(Ext.form.FormPanel) logogram:Ext.form.Panel | xtype:form Ext.form.Panel.配置 frame }//旗下所有 ...
- Twproject Gantt – 开源的 JavaScript 甘特图组件
Twproject Gantt 是一款基于 jQuery 开发的甘特图组件,也可以创建其它图表,例如任务树(Task Trees).内置编辑.缩放和 CSS 皮肤等功能.更重要的是,它是免费开源的. ...
- 实用ExtJS教程100例-008:使用iframe填充ExtJS Window组件
上面两节中我们分别演示了ExtJS Window的常用功能 和 如何最小化ExtJS Window组件,在这篇内容中我们来演示一下如何使用iframe填充window组件. 思路很简单,首先创建一个w ...
随机推荐
- 2018.12.21 浪在ACM 集训队第十次测试赛
浪在ACM 集训队第十次测试赛 A Diverse Substring B Vasya and Books C Birthday D LCM A 传送门 题解 B 传送门 题解: 这道题,就比较简单 ...
- (BFS/DFS) leetcode 200. Number of Islands
Given a 2d grid map of '1's (land) and '0's (water), count the number of islands. An island is surro ...
- Rancher之HA部署
sudo mkdir -p /etc/docker sudo tee /etc/docker/daemon.json <<-'EOF' { "registry-mirrors&q ...
- C语言复习---输出魔方阵
一:奇魔方阵 算法: 1.第一个元素放在第一行中间一列 .下一个元素存放在当前元素的上一行.下一列. .如果上一行.下一列已经有内容,则下一个元素的存放位置为当前列的下一行. 在找上一行.下一行或者下 ...
- ThreadPoolExecutor线程池详解
七个参数: corePoolSize:核心池的大小,在创建了线程池后,默认情况下,线程池中并没有任何线程,而是等待有任务到来才创建线程去执行任务,当有任务来之后,就会创建一个线程去执行任务,当线程池中 ...
- 获取APP的元素信息和Activity
一.获取元素信息 (1)第一种方法是,在windows命令行中输入uiautomatorviewer.bat(前提是已配置好Android SDK环境),按回车键:等待几秒后会打开UI Automat ...
- getResource()和getResourceAsStream以及路径问题【转】【补】
一 getResource 用JAVA获取文件,听似简单,但对于很多像我这样的新人来说,还是掌握颇浅,用起来感觉颇深,大常最经常用的,就是用JAVA的File类,如要取得c:/test.txt文件,就 ...
- PHP索引数组+unset使用不当导致的问题
转自先知社区 https://xz.aliyun.com/t/2443 0x00前言 通常网站后台可以配置允许上传附件的文件类型,一般登录后台,添加php类型即可上传php文件getshell.但是, ...
- WebStorm记录(1)
开始写前端,使用WebStorm,记录下使用过程 参考 WebStorm 初步使用 & HTML5 学习报告 webstorm怎么运行调试html WebStorm 快速开发教程 --CSS篇 ...
- golang byte与rune区别
先看代码 package main import ( "fmt" ) func main() { var a = "hello world" var b = & ...
